/**
* @Event 方法
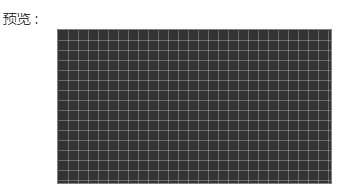
* @description: canvas 绘制网格背景
* */
drawGrid(element, lineColor, lineStepX, lineStepY, bgColor, bgStepX, bgStepY) {
const canvas = document.querySelector(element)
const context = canvas.getContext('2d')
context.save();
context.lineWidth = 0.5;
context.strokeStyle = lineColor;
context.fillStyle = bgColor;
context.fillRect(bgStepX, bgStepY, canvas.width, canvas.height);
context.setLineDash([]);
context.beginPath();
for (var i = lineStepX + 0.5; i < canvas.width; i += lineStepX) {
context.beginPath();
context.moveTo(i, 0 + 0.5);
context.lineTo(i, canvas.height + 0.5)
context.stroke();
}
for (var i = lineStepY + 0.5; i < canvas.height; i += lineStepY) {
context.beginPath();
context.moveTo(0 + 0.5, i);
context.lineTo(canvas.width, i);
context.stroke();
}
context.restore();
context.closePath();
}
// 使用
<canvas width="273x"
height="153px"
style="border:grey 1px solid;"
id="myCanvas">
</canvas>
mounted() {
this.drawGrid("#myCanvas", "rgba(238,238,238,0.6)", 10, 10, "#333", 0, 0)
},
initMyCanvas() {
const canvas = document.getElementById('myCanvas')
// 获取绘图上下文
const ctx = canvas.getContext('2d')
// 在画布中绘制圆形
ctx.beginPath()
ctx.arc(50, 50, 30, 0, 2 * Math.PI)
ctx.fillStyle = 'red'
ctx.fill()
},