概述
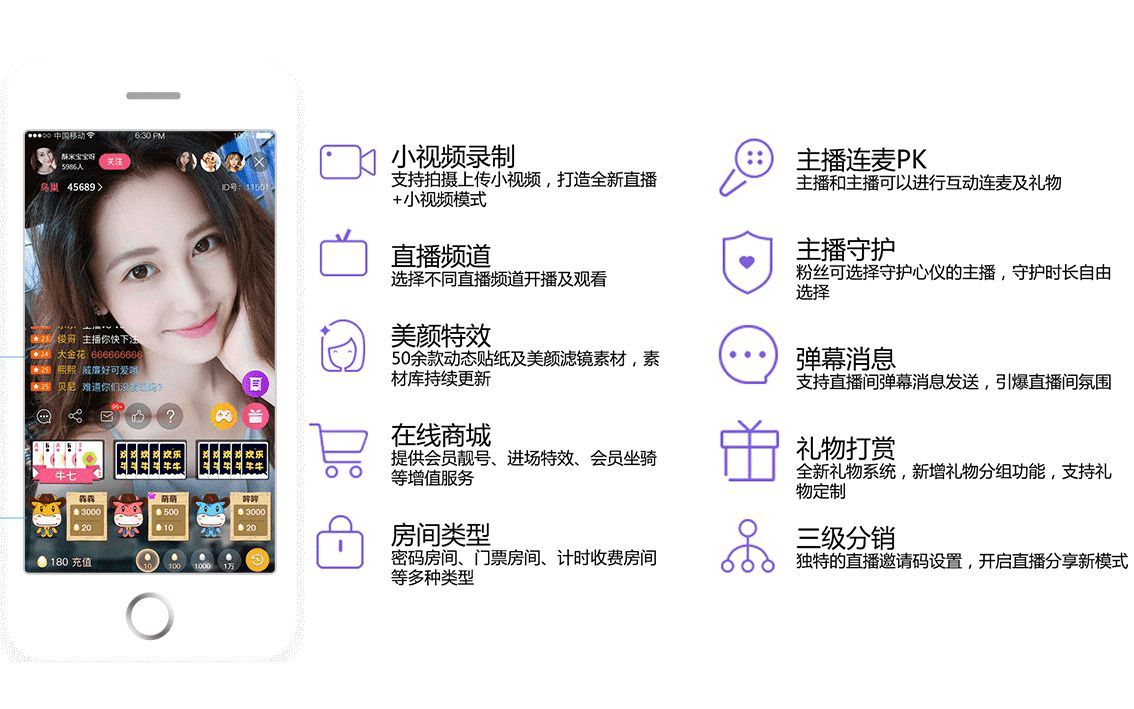
模仿快猫猫App实现的微信小程序,前端页面基本完成,通过微信开发这工具可以直接跑,代码没有问题,首页数据已经模拟,上拉加载等。
详细
通过小程序模拟快猫猫App的前端页面。代码简单易懂,没有什么高深的技术,js+css+xml都分离开了。适合初学者学习使用。
|
|

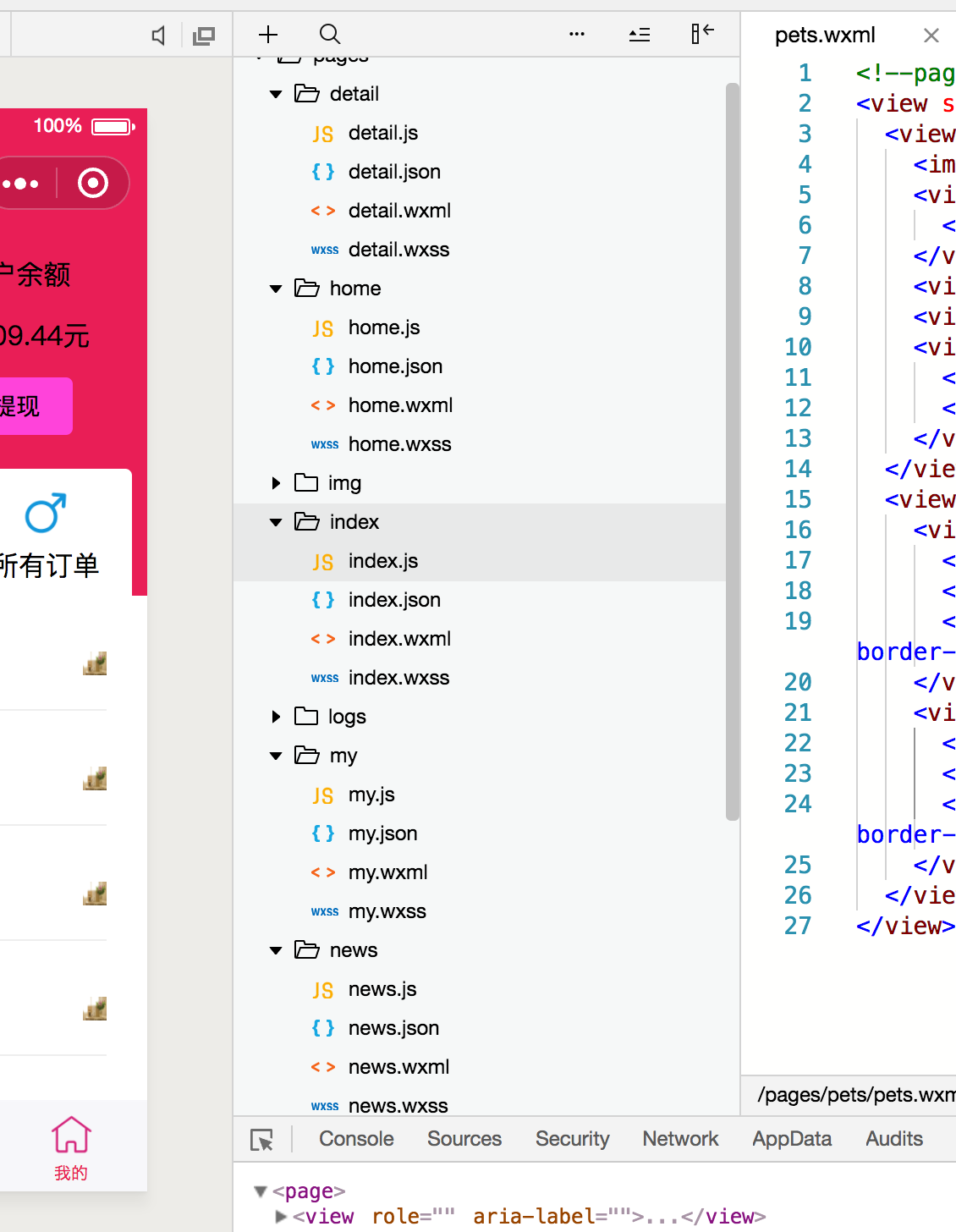
首页index.wxml
<!--pages/home/home.wxml-->
<view style='background:#EEE'>
<swiper
indicator-dots="{{indicatorDots}}"
indicator-color="{{indicatorColor}}"
indicator-active-color="{{indicatorActiveColor}}"
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}"
circular="{{circular}}"
>
<block wx:for="{{swipers}}" >
<swiper-item>
<image src="{{item.imgUrl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<view class='home-content'>
<view class='home-title'>
<text style='font-weight:bold;color:#000'>火爆特卖</text>
<text>更多新品</text>
</view>
</view>
<view class='lists'>
<view class='list' bindtap='toDetail' wx:for="{{items}}" wx:for-index="index" wx:for-item="item" data-obj='{{item}}'>
<image class='list-left' src='{{item.imgUrl}}'></image>
<view class='list-right'>
<view class='right-text'>{{item.title}}</view>
<view>
<view class='money'>¥ 199</view>
<view class='currency'>赠送:179800猫币</view>
<view class='sell'>已售:128900</view>
</view>
</view>
</view>
</view>
</view>首页index.css
/* pages/home/home.wxss */
.slide-image{
width: 100%;
}
.home-content{
padding: 0 20rpx ;
box-sizing: border-box;
}
.home-title{
display: flex;
justify-content: space-between;
padding: 30rpx 10rpx;
background: #FFF;
box-sizing: border-box;
}
.home-title text{
font-size: 16px;
color: #808080;
}
.lists{
padding: 0 20rpx ;
box-sizing: border-box;
}
.list{
padding: 30rpx 10rpx;
background: #FFF;
box-sizing: border-box;
display: flex;
flex-direction: row;
margin-top: 20rpx;
}
.list-left{
width:46%;
height:160px
}
.list-right{
width:50%;
height:160px;
padding-left:36rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.right-text{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.money{
color:#e91e56;
font-weight:bold;
font-size:20px;
}
.currency{
font-size: 16px;
margin-top: 10rpx;
}
.sell{
font-size: 14px;
color:#808080;
}首页index.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
swipers:[
{
id:0,
imgUrl:'../img/swiper1.jpg'
},
{
id: 1,
imgUrl: '../img/swiper2.jpg'
},
{
id: 2,
imgUrl: '../img/swiper3.jpg'
},
],
indicatorDots:true,
indicatorColor:"#000000",
indicatorActiveColor:"#e91e56",
autoplay:true,
interval:3000,
duration:500,
circular:true,
items:[
{
id:0,
title:'灯,照明用品,泛指可以照亮的用具。人类远古时代用火把照明,后来有了蜡烛和油灯',
money:'199',
imgUrl:'../img/shop1.jpg',
currency:'17890',
sell:'12860'
},
{
id: 1,
title: '花,汉语常用字,读作huā,最早见于金文,其本义是花朵,后引申为像花的东西、错杂的颜色、虚伪的、模糊不清、用掉等义',
money: '128',
imgUrl: '../img/shop2.jpg',
currency: '18908',
sell: '12900'
},
{
id: 2,
title: '宝石(jewel)指那种经过琢磨和抛光后,可以达到珠宝要求的石料或矿物装嵌。',
money: '3988',
imgUrl: '../img/shop3.gif',
currency: '550000',
sell: '1289'
},
{
id: 3,
title: '碧欧泉男士净肤细致洁颜膏,泥状质地,有效清洁毛孔,带走油脂杂质,肌肤呈现哑光清透.现至网上商城在线购买,尊享独家满额臻礼!碧欧泉网上商城,全球护肤口碑之选.',
money: '98',
imgUrl: '../img/shop4.jpg',
currency: '9800',
sell: '98276'
},
{
id: 4,
title: '1.长的衣袖。多指舞衣。2.借指歌舞妓',
money: '66',
imgUrl: '../img/shop5.jpg',
currency: '6200',
sell: '18970'
},
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('3333')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
let that = this;
let arr = [
{
id:0,
title:'灯,照明用品,泛指可以照亮的用具。人类远古时代用火把照明,后来有了蜡烛和油灯',
money:'199',
imgUrl:'../img/shop1.jpg',
currency:'17890',
sell:'12860'
},
{
id: 1,
title: '花,汉语常用字,读作huā,最早见于金文,其本义是花朵,后引申为像花的东西、错杂的颜色、虚伪的、模糊不清、用掉等义',
money: '128',
imgUrl: '../img/shop2.jpg',
currency: '18908',
sell: '12900'
},
{
id: 2,
title: '宝石(jewel)指那种经过琢磨和抛光后,可以达到珠宝要求的石料或矿物装嵌。',
money: '3988',
imgUrl: '../img/shop3.gif',
currency: '550000',
sell: '1289'
},
{
id: 3,
title: '碧欧泉男士净肤细致洁颜膏,泥状质地,有效清洁毛孔,带走油脂杂质,肌肤呈现哑光清透.现至网上商城在线购买,尊享独家满额臻礼!碧欧泉网上商城,全球护肤口碑之选.',
money: '98',
imgUrl: '../img/shop4.jpg',
currency: '9800',
sell: '98276'
},
{
id: 4,
title: '1.长的衣袖。多指舞衣。2.借指歌舞妓',
money: '66',
imgUrl: '../img/shop5.jpg',
currency: '6200',
sell: '18970'
},
];
that.setData({
items: that.data.items.concat(arr)
})
// console.log(that.data.items)
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/***
* 点击进入详情页
* ***/
toDetail:function(e){
console.log(e)
wx.navigateTo({
url: '../detail/detail',
})
}
})