参考链接:B站视频链接:https://www.bilibili.com/video/BV1qL411G7uj/
本视频讲述了HTTP协议及其工作原理,包括HTTP协议的三次握手建立TCP连接、HTTP请求报文、HTTP响应报文等。同时,本视频还介绍了浏览器解析域名并建立TCP连接的过程,以及现代浏览器使用SLL和TCP连接的方式。–以上内容由模型基于视频内容生成,仅供参考
浏览器输入url 会发生什么? (协议、域名、路径、具体定位到的资源)
URL是什么? 会什么输入 www.baidu.com 会跳转?
URL: Uniform Resource(资源) Locator(定位器) 统一资源定位器
一个网址有哪些组成:
https://www.bilibili.com/video/BV1aj411D7y7/?spm_id_from=333.337.search-card.all.click&vd_source=f069debb88bbe421f4c5b68e242f9165
https: 更加的安全 (ssl 跟 TLS 更为复杂,)
域名:www.bilibili.com
路径:video
具体定位的资源: /BV1aj411D7y7/?spm_id_from=333.337.search-card.all.click&vd_source=f069debb88bbe421f4c5b68e242f9165,
就好比在某个文件夹下找这张图片存放的地址
为什么输入www.baidu.com会跳转,因为它会先解析成具体的 ip 地址(DNS查找,如果互联网是一本书,DNS就是这本书的目录),
1、向服务器发起请求
发起请求做了哪些? 有什么详细步骤
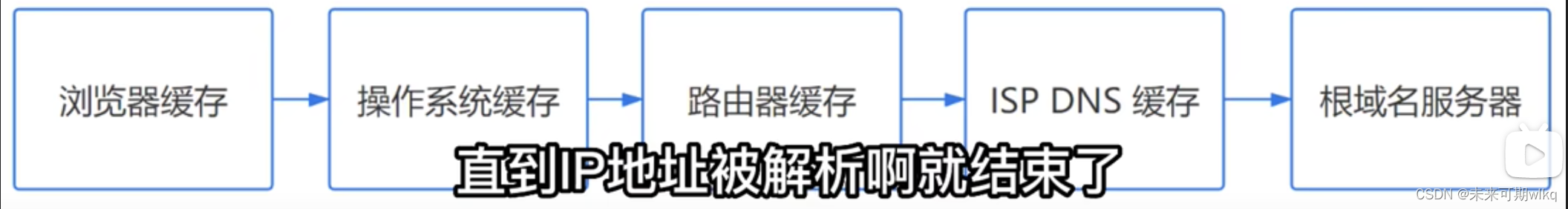
1.1、DNS 解析,看图片DNS解析.png, 会先在缓存中读取,直到被解析成ip地址 查看DNS解析.png

缓存怎么理解:比如我在厦门,会去福建的服务器去请求, 没有取中国的,没有得话就在全世界 13个根服务器获取,
百度搜索: 服务区,公共的,全球
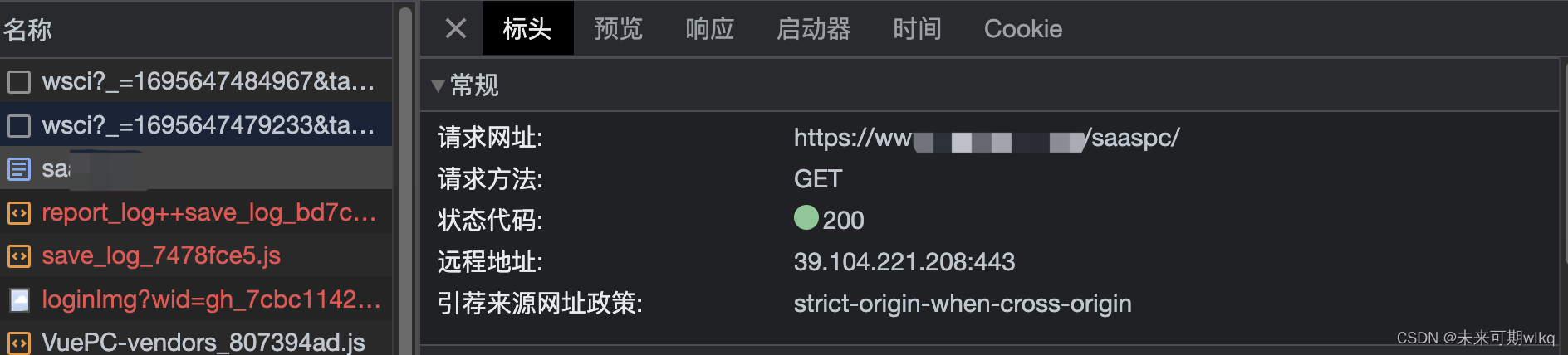
1.2、客户端 向 服务器发起请求报文.png
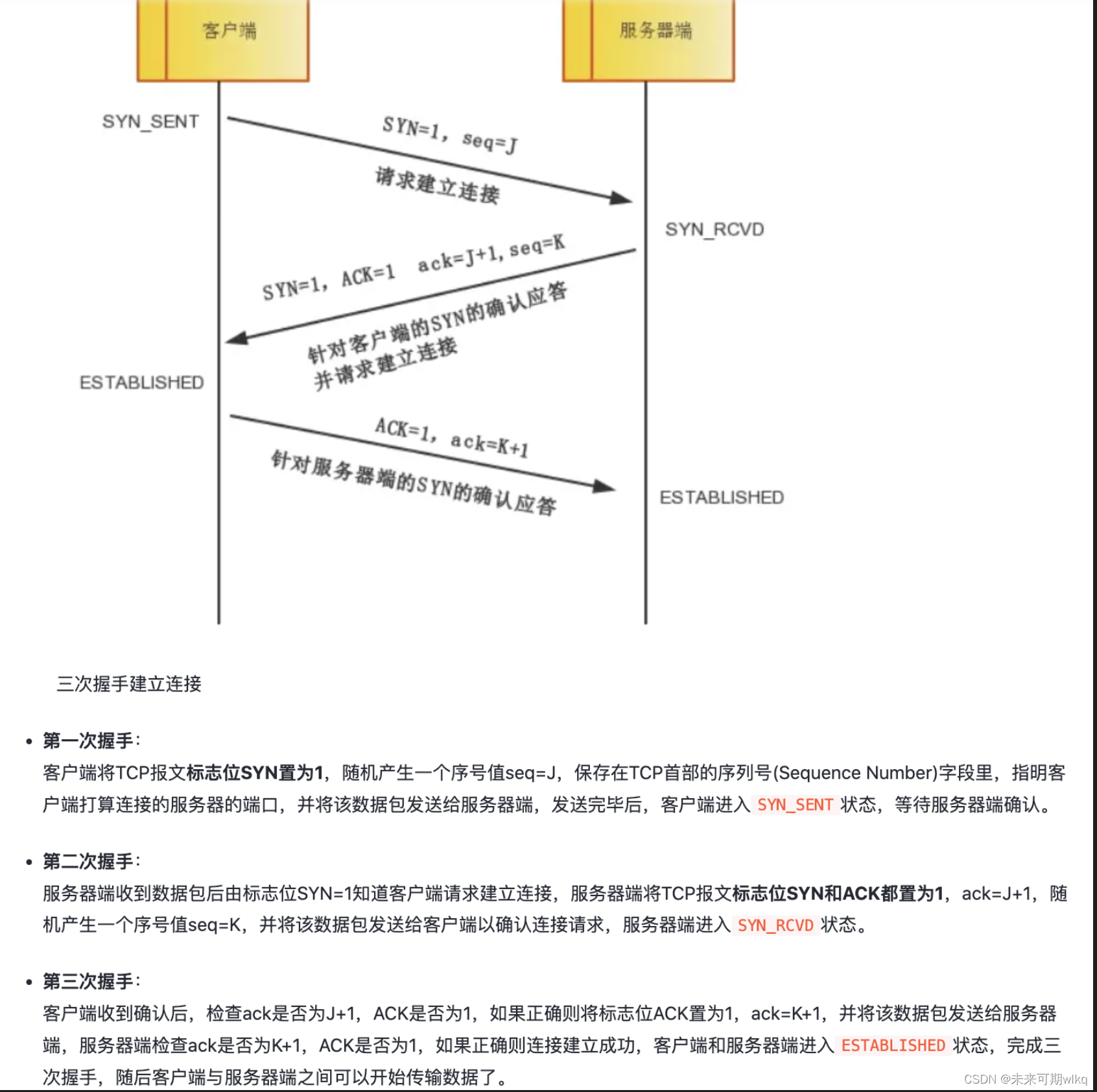
1.3、TCP三次握手, https://juejin.cn/post/6844904070000410631?searchId=20230918200215B6C245748768E713680A
三次握手: 查看三次握手图片
“喂,你听得到吗?”
“我听得到呀,你听得到我吗?”
“我能听到你,今天 balabala……”

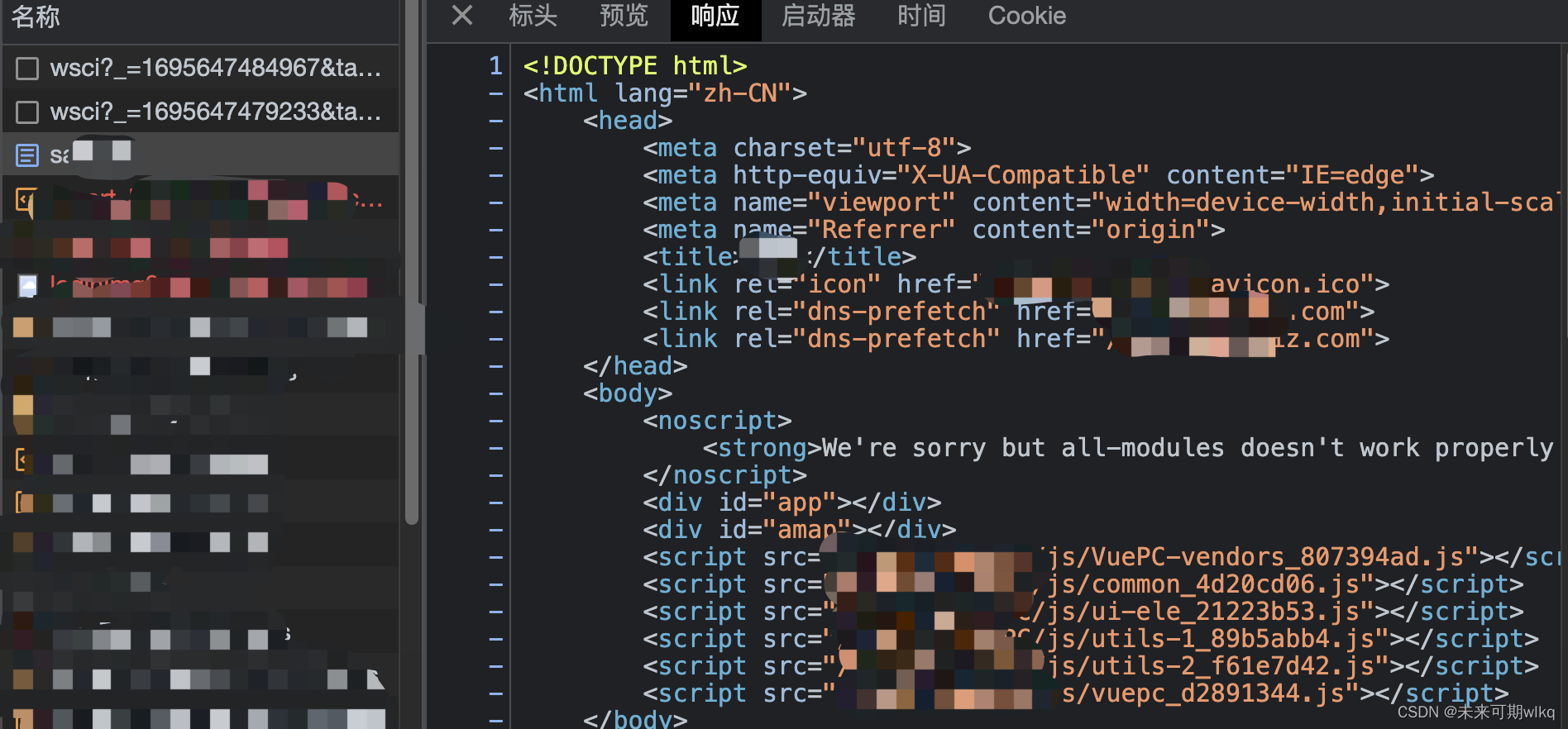
2、服务器返回响应 html、css、js


3、页面开始解析
解析 渲染 执行
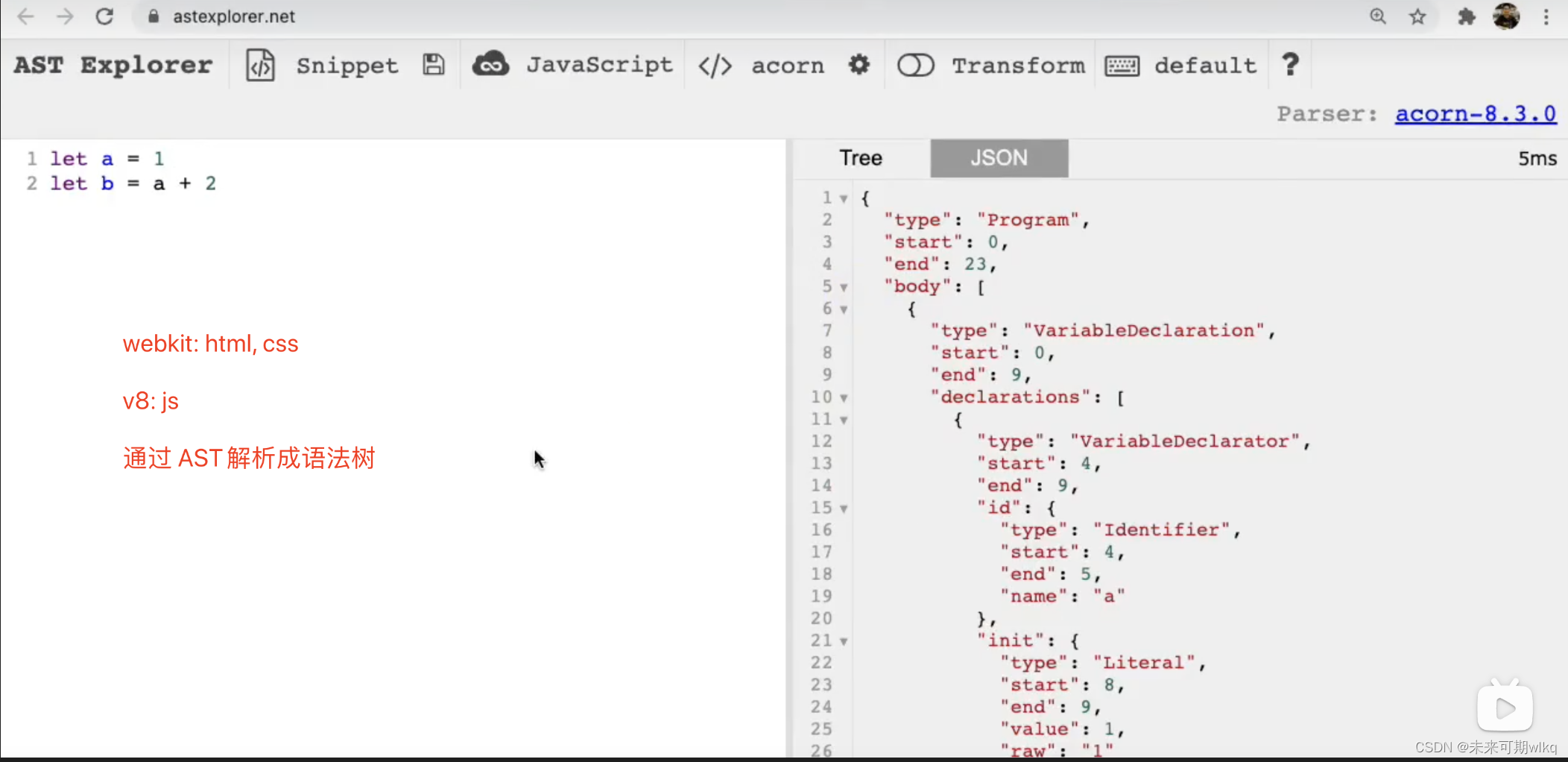
webkit => html/css
v8 => js
AST 抽象语法树 (Abstract(抽象) Syntax(语法) Tree)
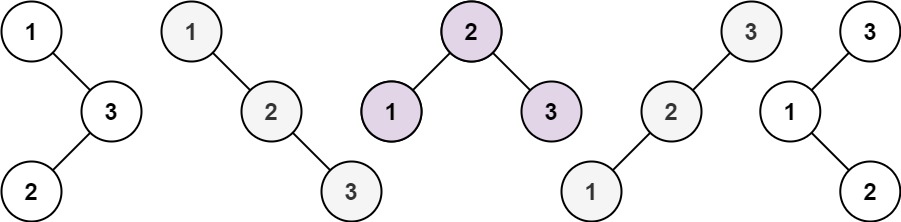
AST 解析语法树, 查看AST.png图片

5、最后根据DOM展示的数据添加样式,生成页面
这里可以看第二篇文章(事件环、任务队列)
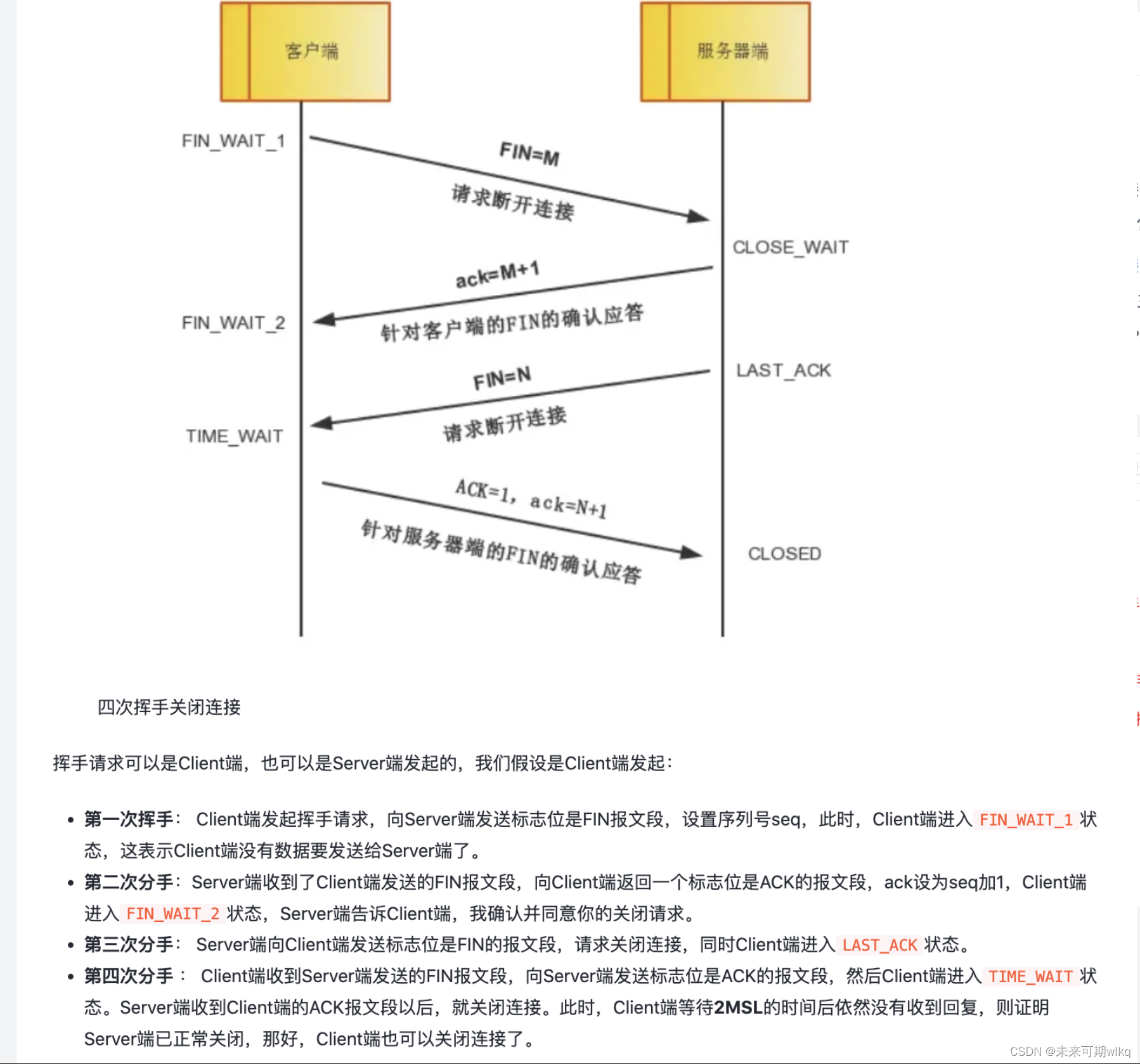
6、TCP四次挥手,断开链接 查看四次挥手.png