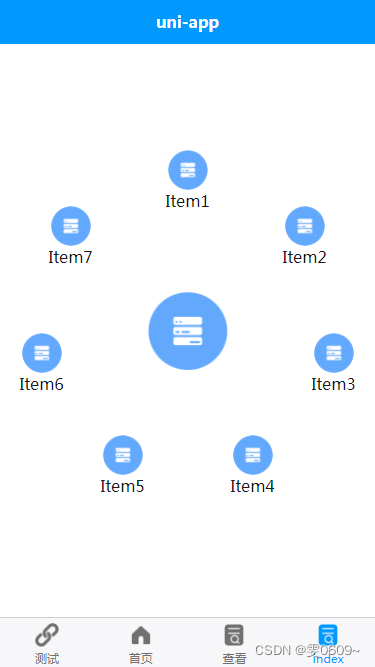
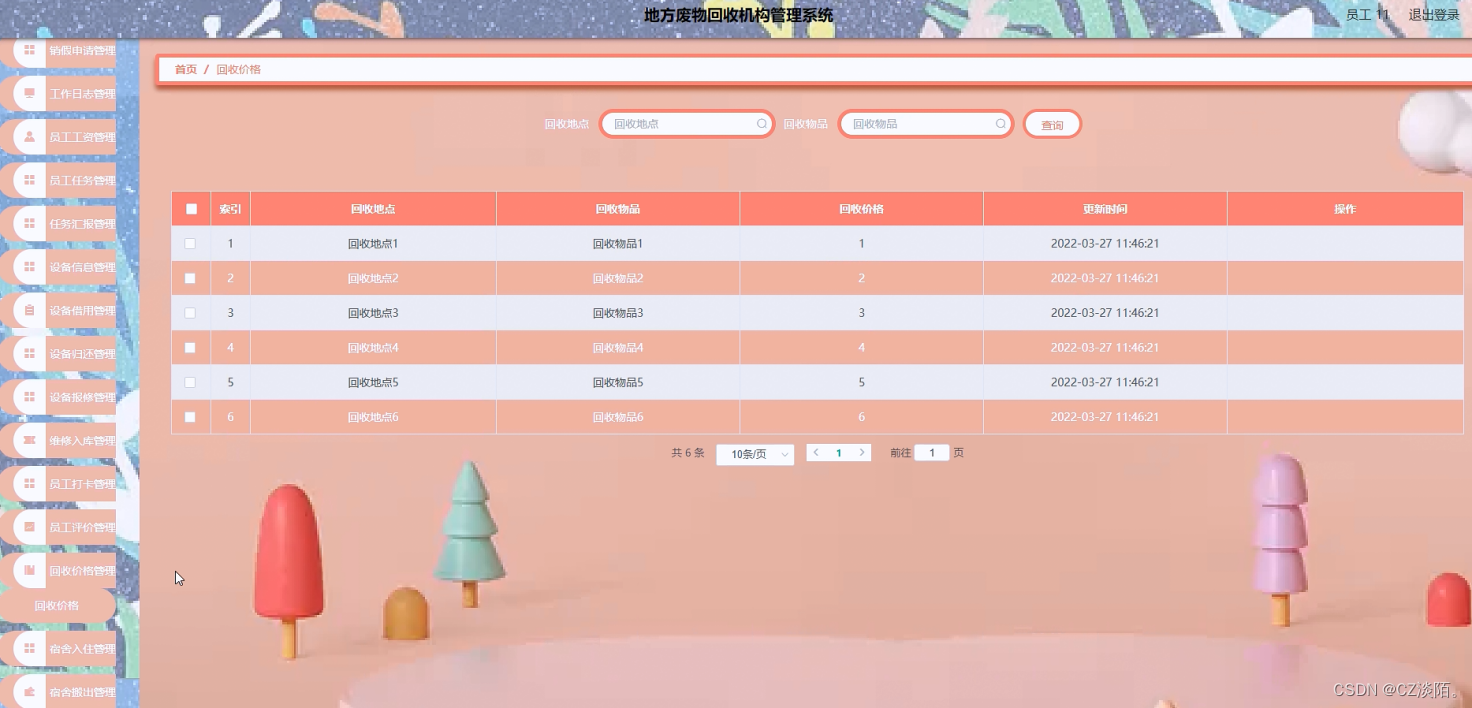
效果
代码
<template>
<view class="position">
<view class="circle">
<img src="/static/item1.png" class="center-image">
<view v-for="(item, index) in itemList" :key="index" class="item" :style="getItemStyle(index)">
<img :src="item.src" />
<text>{{ item.name }}</text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
itemList: [{
name: "Item1",
src: "/static/item1.png"
},
{
name: "Item2",
src: "/static/item2.png"
},
{
name: "Item3",
src: "/static/item3.png"
},
{
name: "Item4",
src: "/static/item4.png"
},
{
name: "Item5",
src: "/static/item5.png"
},
{
name: "Item6",
src: "/static/item6.png"
},
{
name: "Item7",
src: "/static/item7.png"
},
],
circleRadius: 120, // 圆的半径
itemSize: 60, // 每个view的大小
};
},
methods: {
// 计算每个 view 的样式
getItemStyle(index) {
const {
itemList,
circleRadius,
itemSize
} = this;
const angle = (2 * Math.PI) / itemList.length; // 每个 view 的角度间隔
const centerX = circleRadius + itemSize / 2; // 圆心的 x 坐标
const centerY = circleRadius + itemSize / 2; // 圆心的 y 坐标
const radius = circleRadius + itemSize / 2; // view 的圆心距离(圆的半径加上 view 大小的一半)
const x = Math.round(centerX + radius * Math.cos(angle * index - Math.PI / 2)); // 计算 x 坐标
const y = Math.round(centerY + radius * Math.sin(angle * index - Math.PI / 2)); // 计算 y 坐标
return {
width: itemSize + "px",
height: itemSize + "px",
position: "absolute",
top: y + "px",
left: x + "px",
transform: `translate(-50%, -50%)`, // 居中显示
};
},
},
};
</script>
<style scoped>
/* 整体位置 */
.position{
/* border: 1px solid black; */
position: absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
}
/* 圆的样式 */
.circle {
width: 300px;
height: 300px;
border-radius: 50%;
/* border: 1px solid black; */
}
/* 中间图标 */
.center-image {
width: 80px;
height: 80px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* 小图标 */
.item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
}
/* 小图标的图片信息 */
.item img {
width: 40px;
height: 40px;
border-radius: 50%;
}
</style>