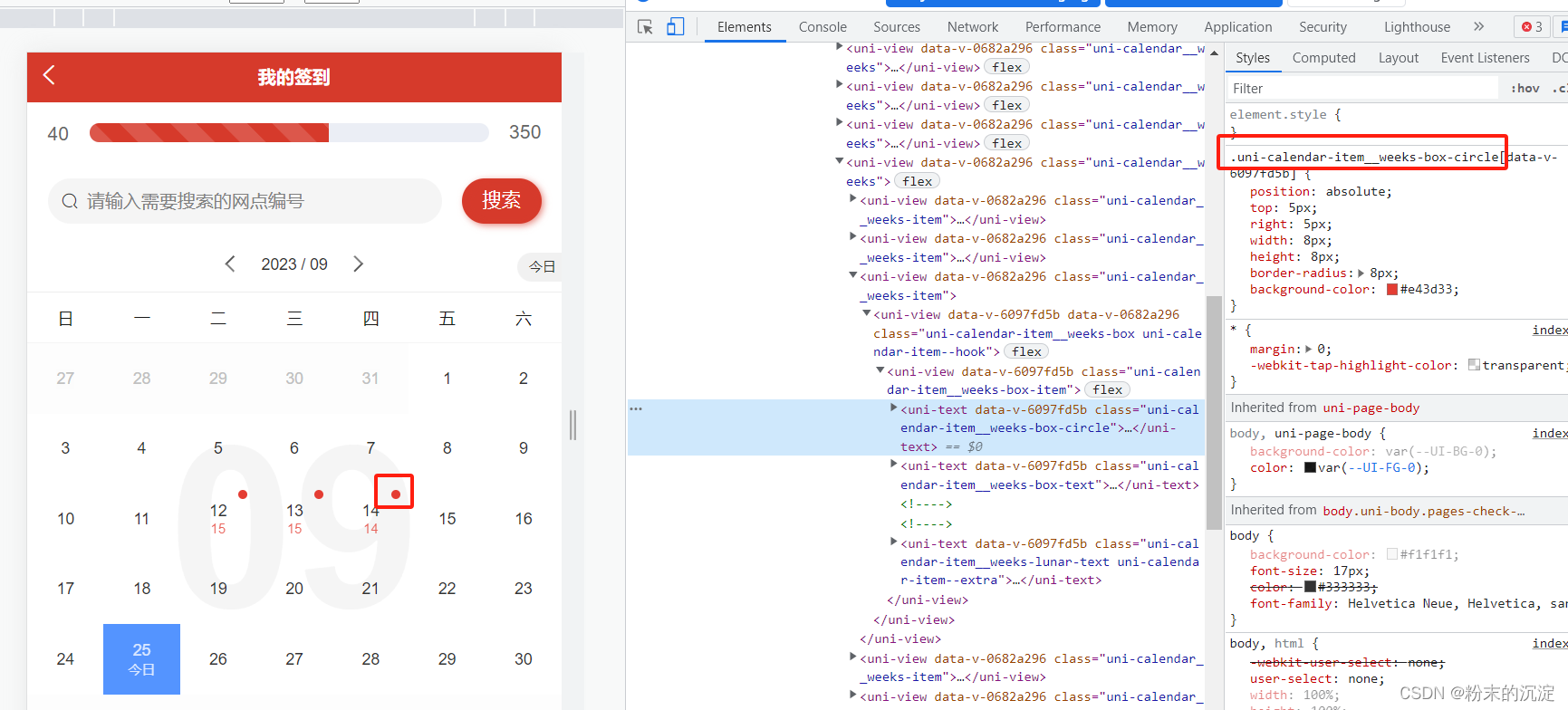
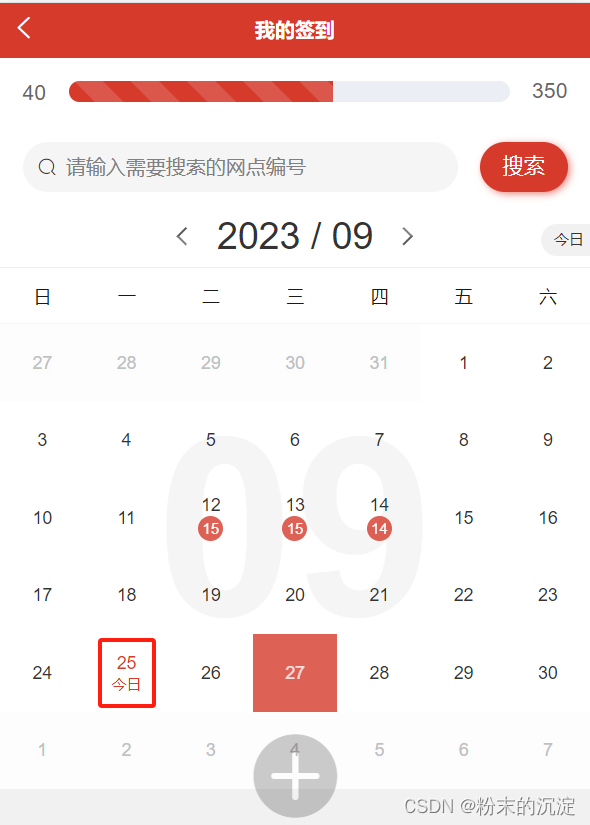
日历组件默认样式如下图,但是我不想要右上角的红点,并且日期下面的数字要加红色背景,变成圆形,还是先用元素检查找到元素的类名,然后通过/deep/来覆盖样式,需要注意的是,lang要scss或者less,lang必须要写,否则不生效。

不显示红点,将背景色设置为透明即可。
其他元素都用同样的方法覆盖样式。
<style lang="scss" scoped>
// 右上角红点颜色设置为透明
/deep/ .uni-calendar-item__weeks-box-circle {
background-color:transparent;
}
// 日期下面的数字加红色背景,设置为圆形
/deep/ .uni-calendar-item--extra {
width: 20px;
height: 20px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
background-color: #d63a2b;
color: #fff;
}
// 今天的日期背景修改为红色
/deep/ .uni-calendar-item--isDay {
background-color: #d63a2b;
}
// 被点击日期的背景色修改为红色
/deep/ .uni-calendar-item--checked {
background-color: #d63a2b;
}
</style>
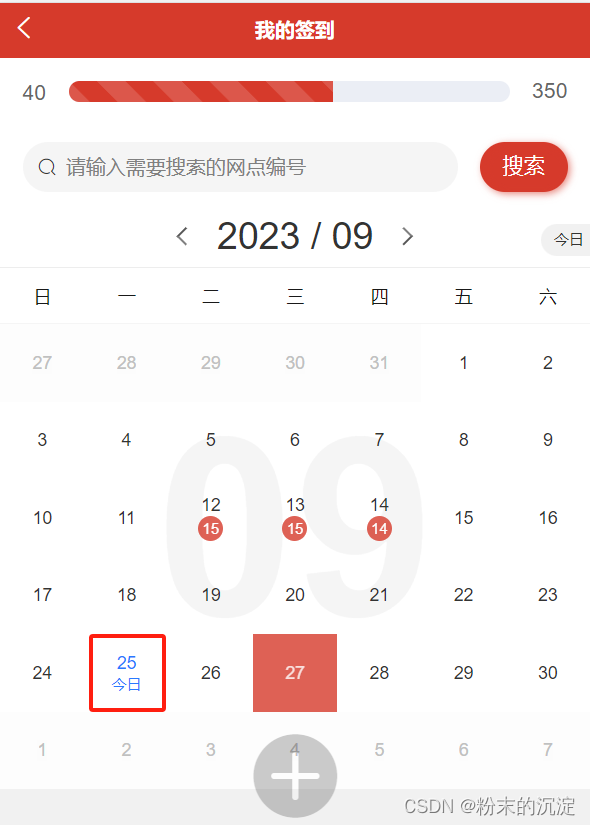
最终效果:
进过样式覆盖后,基本效果都达到了预期。

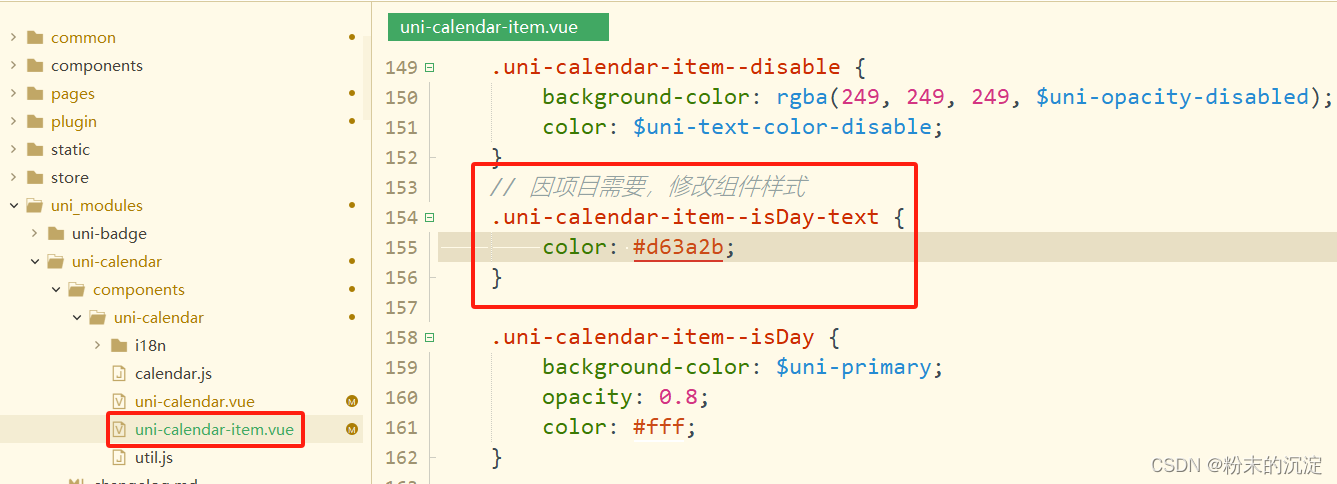
但是今日的颜色还是蓝色,我试了一下,用上述方法不管用,这时候就可以试试直接去组件里修改,通过全局搜索可以找到样式的具体在哪个文件里。

现在就把今日的颜色也改为红色了。

总结一下:先查找元素,然后用/deep/覆盖样式,如果无法覆盖,就直接去组件里修改样式。















![信息学奥赛一本通 2074:【21CSPJ普及组】分糖果(candy) | 洛谷 P7909 [CSP-J 2021] 分糖果](https://img-blog.csdnimg.cn/b3afcbff4e2f40feb76e33d95adf6dca.png)