准备Vue.js环境
① 下载环境:
-
javaScript语言的程序包:外部js文件
-
对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。
-
Vue框架的js文件获取:
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
②导入环境
在工程目录下创建script目录用来存放vue.js文件

将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中
③ 在html文件当中导入Vue.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script src="/pro03-vue/script/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
</script>
</html>
Vue.js基本语法:声明式渲染
①HTML代码
<!-- 使用{{}}格式,指定要被渲染的数据 -->
<div id="app">{{message}}</div>
②vue代码
// 1.创建一个JSON对象,作为new Vue时要使用的参数
var argumentJson = {
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#app",
// data属性设置了Vue对象中保存的数据
"data":{
"message":"Hello Vue!"
}
};
// 2.创建Vue对象,传入上面准备好的参数
var app = new Vue(argumentJson);
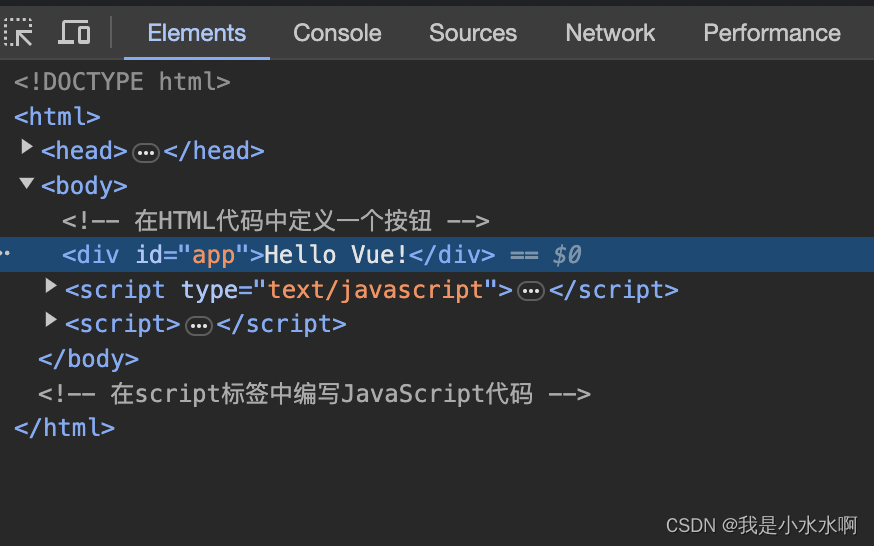
运行结果:

绑定元素属性
v-bind:HTML标签的原始属性名
①HTML代码
<div id="app">
<!-- v-bind:value表示将value属性交给Vue来进行管理,也就是绑定到Vue对象 -->
<!-- vueValue是一个用来渲染属性值的表达式,相当于标签体中加{{}}的表达式 -->
<input type="text" v-bind:value="vueValue" />
<!-- 同样的表达式,在标签体内通过{{}}告诉Vue这里需要渲染; -->
<!-- 在HTML标签的属性中,通过v-bind:属性名="表达式"的方式告诉Vue这里要渲染 -->
<p>{{vueValue}}</p>
</div>
这里的v-bind:value 可以简写成 :value
②Vue代码
// 创建Vue对象,挂载#app这个div标签
var app = new Vue({
"el":"#app",
"data":{
"vueValue":"太阳当空照"
}
});
运行结果:
双向数据绑定
①HTML代码
<div id="app">
<!-- v-bind:属性名 效果是从Vue对象渲染到页面 -->
<!-- v-model:属性名 效果不仅是从Vue对象渲染到页面,而且能够在页面上数据修改后反向修改Vue对象中的数据属性 -->
<input type="text" v-model:value="vueValue" />
<p>{{vueValue}}</p>
</div>
②Vue代码
// 创建Vue对象,挂载#app这个div标签
var app = new Vue({
"el":"#app",
"data":{
"vueValue":"太阳当空照"
}
});
文本框里面的字母改变这个下面会跟着改变, 已经与文本框里的绑定了。

①注意::value可以省略
<input type="text" v-model="vueValue" />
②.trim修饰符
实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对我们程序运行来说都是干扰因素,要去掉。在v-model后面加上.trim修饰符即可实现。
<input type="text" v-model.trim="vueValue" />
Vue会帮助我们在文本框失去焦点时自动去除前后空格。
条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。
1、v-if
①HTML代码
<div id="app">
<h3>if</h3>
<div v-if="flag" style="background: red; height:100px;width:100px "></div>
<div v-if="!flag" style="background: blue; height:100px;width:100px"></div>
</div>
②Vue代码
var app = new Vue({
"el":"#app",
"data":{
"flag":true
}
});
输出结果展示红色的方块。

2、v-if和v-else
①HTML代码
<div id="app02">
<h3>if/else</h3>
<div v-if="flag" style="background: red; height:100px;width:100px "></div>
<div v-else="flag" style="background: blue; height:100px;width:100px"></div>
</div>
②Vue代码
var app02 = new Vue({
"el":"#app02",
"data":{
"flag":true
}
});

注意:中见有其他节点会影响,else 之后的节点。
3、v-show
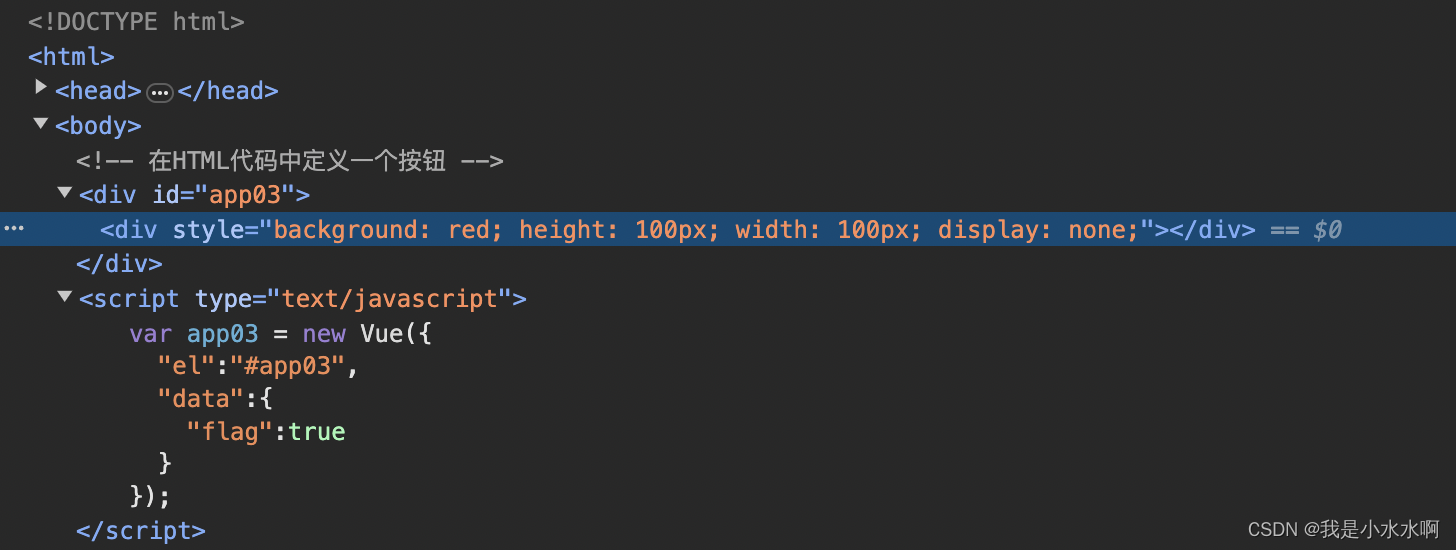
①HTML代码
<div id="app03">
<h3>v-show</h3>
<div v-show="flag" style="background: red; height:100px;width:100px "></div>
</div>
②Vue代码
var app03 = new Vue({
"el":"#app03",
"data":{
"flag":true
}
});
注意:这个属性是在后面添加了隐藏属性

列表渲染
1、迭代一个简单的数组
<div id="app01">
<ul>
<!-- 使用v-for语法遍历数组 -->
<!-- v-for的值是语法格式是:引用数组元素的变量名 in Vue对象中的数组属性名 -->
<!-- 在文本标签体中使用{{引用数组元素的变量名}}渲染每一个数组元素 -->
<li v-for="fruit in fruitList">{{fruit}}</li>
</ul>
</div>
②Vue代码
var app01 = new Vue({
"el":"#app01",
"data":{
"fruitList": [
"apple",
"banana",
"orange",
"grape",
"dragonfruit"
]
}
});

2、迭代一个对象数组
①HTML代码
<div id="app">
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
</tr>
<tr v-for="employee in employeeList">
<td>{{employee.empId}}</td>
<td>{{employee.empName}}</td>
<td>{{employee.empAge}}</td>
<td>{{employee.empSubject}}</td>
</tr>
</table>
</div>
②Vue代码
var app = new Vue({
"el":"#app",
"data":{
"employeeList":[
{
"empId":11,
"empName":"tom",
"empAge":111,
"empSubject":"java"
},
{
"empId":22,
"empName":"jerry",
"empAge":222,
"empSubject":"php"
},
{
"empId":33,
"empName":"bob",
"empAge":333,
"empSubject":"python"
}
]
}
});

事件驱动
1、demo:字符串顺序反转
①HTML代码
<div id="app">
<p>{{message}}</p>
<!-- v-on:事件类型="事件响应函数的函数名" -->
<button v-on:click="reverseMessage">Click me,reverse message</button>
</div>
②Vue代码
var app = new Vue({
"el":"#app",
"data":{
"message":"Hello Vue!"
},
"methods":{
"reverseMessage":function(){
this.message = this.message.split("").reverse().join("");
}
}
});


2、demo:获取鼠标移动时的坐标信息
①HTML代码
<div id="app">
<div id="area" v-on:mousemove="recordPosition" style="background:aqua;width: 400px;height: 500px;"></div>
<p id="showPosition">{{position}}</p>
</div>
②Vue代码
var app = new Vue({
"el":"#app",
"data":{
"position":"暂时没有获取到鼠标的位置信息"
},
"methods":{
"recordPosition":function(event){
this.position = event.clientX + " " + event.clientY;
}
}
});

v-on的简化写法
正常写法:
<button v-on:click="sayHello">SayHello</button>
简化以后:
<button @click="sayHello">SayHello</button>
侦听属性
1、提出需求
<div id="app">
<p>尊姓:{{firstName}}</p>
<p>大名:{{lastName}}</p>
尊姓:<input type="text" v-model="firstName" /><br/>
大名:<input type="text" v-model="lastName" /><br/>
<p>全名:{{fullName}}</p>
</div>
在上面代码的基础上,我们希望firstName或lastName属性发生变化时,修改fullName属性。此时需要对firstName或lastName属性进行『侦听』。
具体来说,所谓『侦听』就是对message属性进行监控,当firstName或lastName属性的值发生变化时,调用我们准备好的函数。
2、Vue代码
在watch属性中声明对firstName和lastName属性进行『侦听』的函数:
var app = new Vue({
"el":"#app",
"data":{
"firstName":"jim",
"lastName":"green",
"fullName":"jim green"
},
"watch":{
"firstName":function(inputValue){
this.fullName = inputValue + " " + this.lastName;
},
"lastName":function(inputValue){
this.fullName = this.firstName + " " + inputValue;
}
}
});
练习
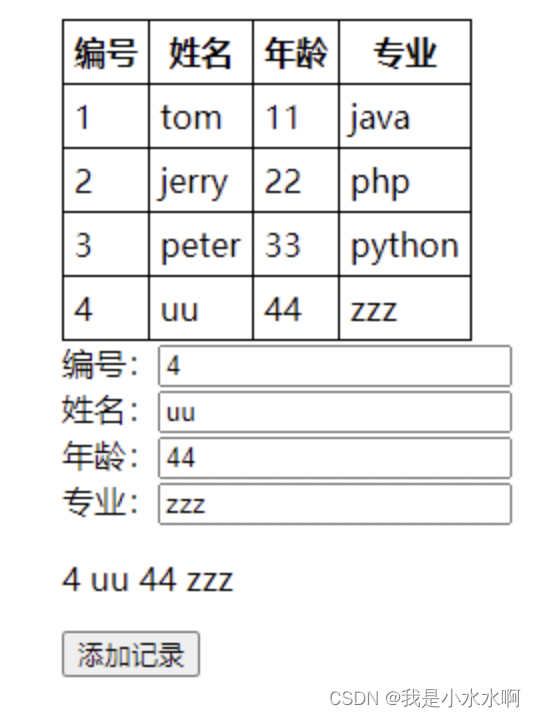
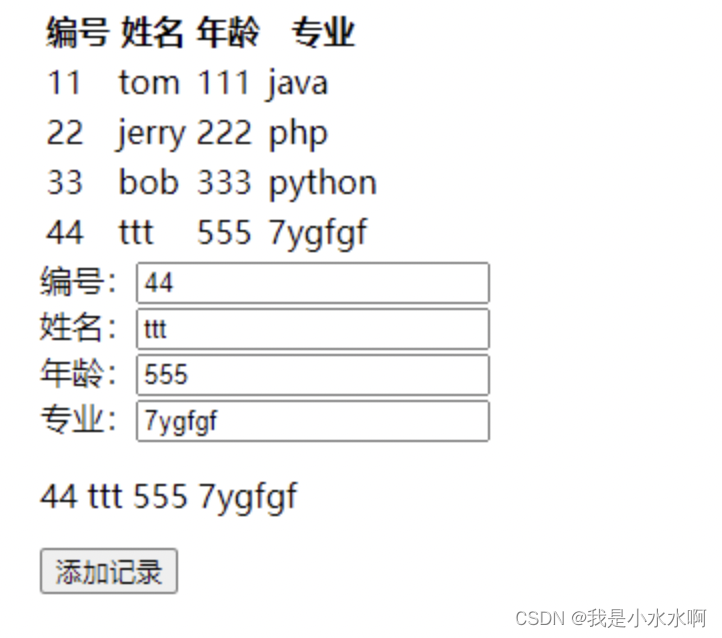
1、功能效果演示

第一步:显示表格
①HTML标签
<table id="appTable">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
</tr>
<tr v-for="employee in employeeList">
<td>{{employee.empId}}</td>
<td>{{employee.empName}}</td>
<td>{{employee.empAge}}</td>
<td>{{employee.empSubject}}</td>
</tr>
</table>
②Vue代码
var appTable = new Vue({
"el": "#appTable",
"data": {
"employeeList": [{
"empId": 1,
"empName": "tom",
"empAge": 11,
"empSubject": "java"
},
{
"empId": 2,
"empName": "jerry",
"empAge": 22,
"empSubject": "php"
},
{
"empId": 3,
"empName": "peter",
"empAge": 33,
"empSubject": "python"
}
]
}
});
第二步:显示四个文本框
①HTML标签
<!-- 四个文本框、显示收集到的文本框数据的p标签、按钮这三个部分需要共享数据,所以要放在同一个app中 -->
<div id="appDiv">
<!-- 第一部分:四个文本框 -->
编号:<input type="text" v-model="empId" /><br/>
姓名:<input type="text" v-model="empName" /><br/>
年龄:<input type="text" v-model="empAge" /><br/>
专业:<input type="text" v-model="empSubject" /><br/>
<!-- 第二部分:显示收集到的文本框数据的p标签 -->
<!-- 第三部分:按钮 -->
</div>
②Vue代码
var appDiv = new Vue({
"el":"#appDiv",
"data":{
// 初始值设置空字符串即可
"empId":"",
"empName":"",
"empAge":"",
"empSubject":""
}
});
第三步:创建一个p标签
HTML标签:
<!-- 四个文本框、显示收集到的文本框数据的p标签、按钮这三个部分需要共享数据,所以要放在同一个app中 -->
<div id="appDiv">
<!-- 第一部分:四个文本框 -->
编号:<input type="text" v-model="empId" placeholder="请输入编号" /><br/>
姓名:<input type="text" v-model="empName" placeholder="请输入姓名" /><br/>
年龄:<input type="text" v-model="empAge" placeholder="请输入年龄" /><br/>
专业:<input type="text" v-model="empSubject" placeholder="请输入专业" /><br/>
<!-- 第二部分:显示收集到的文本框数据的p标签 -->
<p>{{empId}} {{empName}} {{empAge}} {{empSubject}}</p>
<!-- 第三部分:按钮 -->
</div>
第四步:点击添加记录按钮
第一小步:给按钮设置事件驱动
[1]HTML标签
<!-- 四个文本框、显示收集到的文本框数据的p标签、按钮这三个部分需要共享数据,所以要放在同一个app中 -->
<div id="appDiv">
<!-- 第一部分:四个文本框 -->
编号:<input type="text" v-model="empId" placeholder="请输入编号" /><br/>
姓名:<input type="text" v-model="empName" placeholder="请输入姓名" /><br/>
年龄:<input type="text" v-model="empAge" placeholder="请输入年龄" /><br/>
专业:<input type="text" v-model="empSubject" placeholder="请输入专业" /><br/>
<!-- 第二部分:显示收集到的文本框数据的p标签 -->
<p>{{empId}} {{empName}} {{empAge}} {{empSubject}}</p>
<!-- 第三部分:按钮 -->
<button type="button" v-on:click="addRecord">添加记录</button>
</div>
[2]Vue代码
var appDiv = new Vue({
"el":"#appDiv",
"data":{
// 初始值设置空字符串即可
"empId":"",
"empName":"",
"empAge":"",
"empSubject":""
},
"methods":{
"addRecord":function(){
console.log("我点击了那个按钮……");
}
}
});
②第二小步:打印一下文本框输入的数据
var appDiv = new Vue({
"el":"#appDiv",
"data":{
// 初始值设置空字符串即可
"empId":"",
"empName":"",
"empAge":"",
"empSubject":""
},
"methods":{
"addRecord":function(){
console.log("我点击了那个按钮……");
console.log(this.empId);
console.log(this.empName);
console.log(this.empAge);
console.log(this.empSubject);
}
}
});
③第三小步:将收集到的数据添加到表格中
"addRecord":function(){
// 确认单击事件是否绑定成功
console.log("我点击了那个按钮……");
// 确认是否能够正确收集到文本框数据
console.log(this.empId);
console.log(this.empName);
console.log(this.empAge);
console.log(this.empSubject);
// 将收集到的文本框数据封装为一个对象
var employee = {
"empId":this.empId,
"empName":this.empName,
"empAge":this.empAge,
"empSubject":this.empSubject
};
// 将上面的对象压入表格数据的employeeList数组
appTable.employeeList.push(employee);
}