文档导览 - XR-FRAME / 有点寡淡,加上图像 。
文档导览,知识点整理。

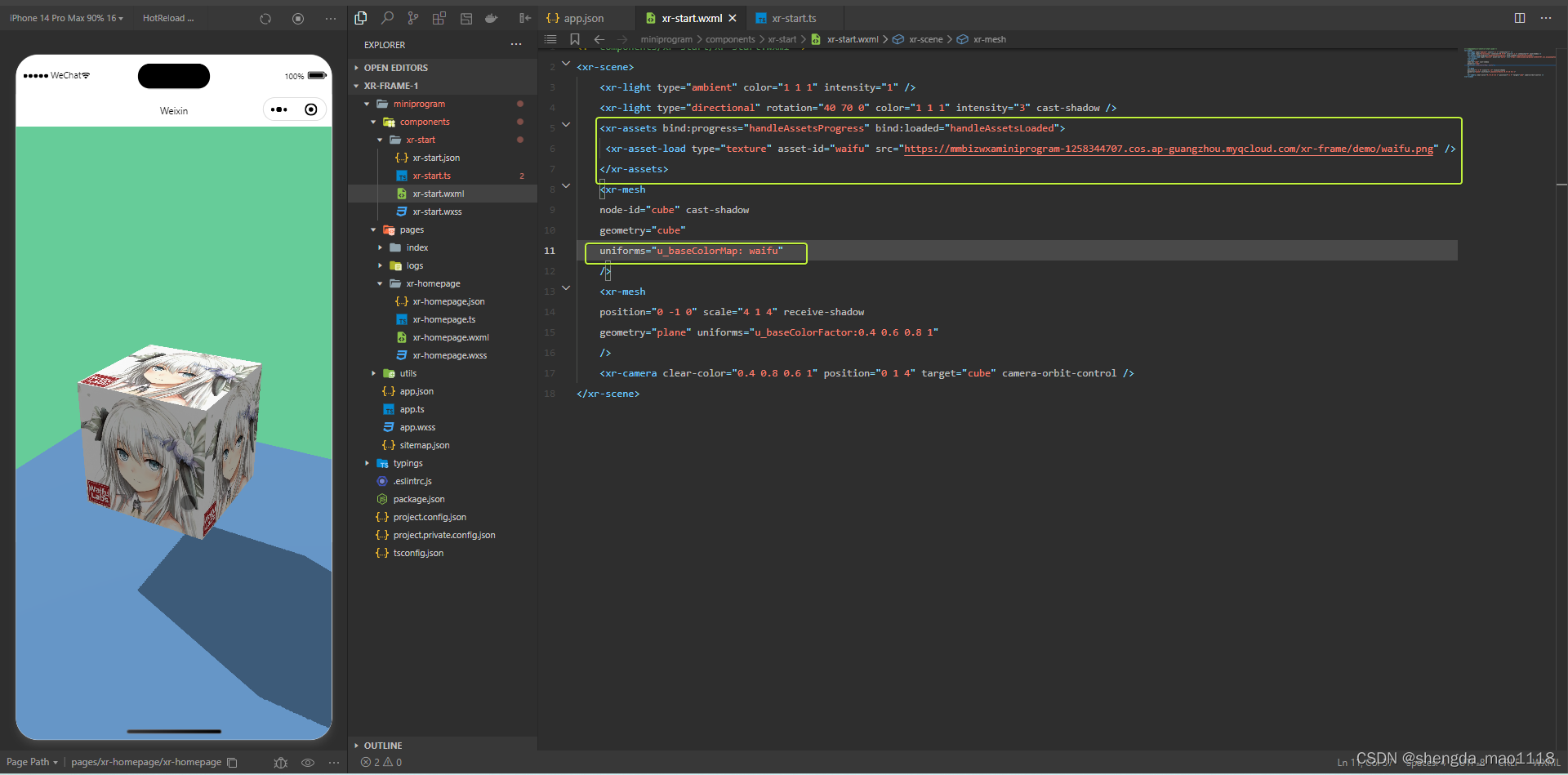
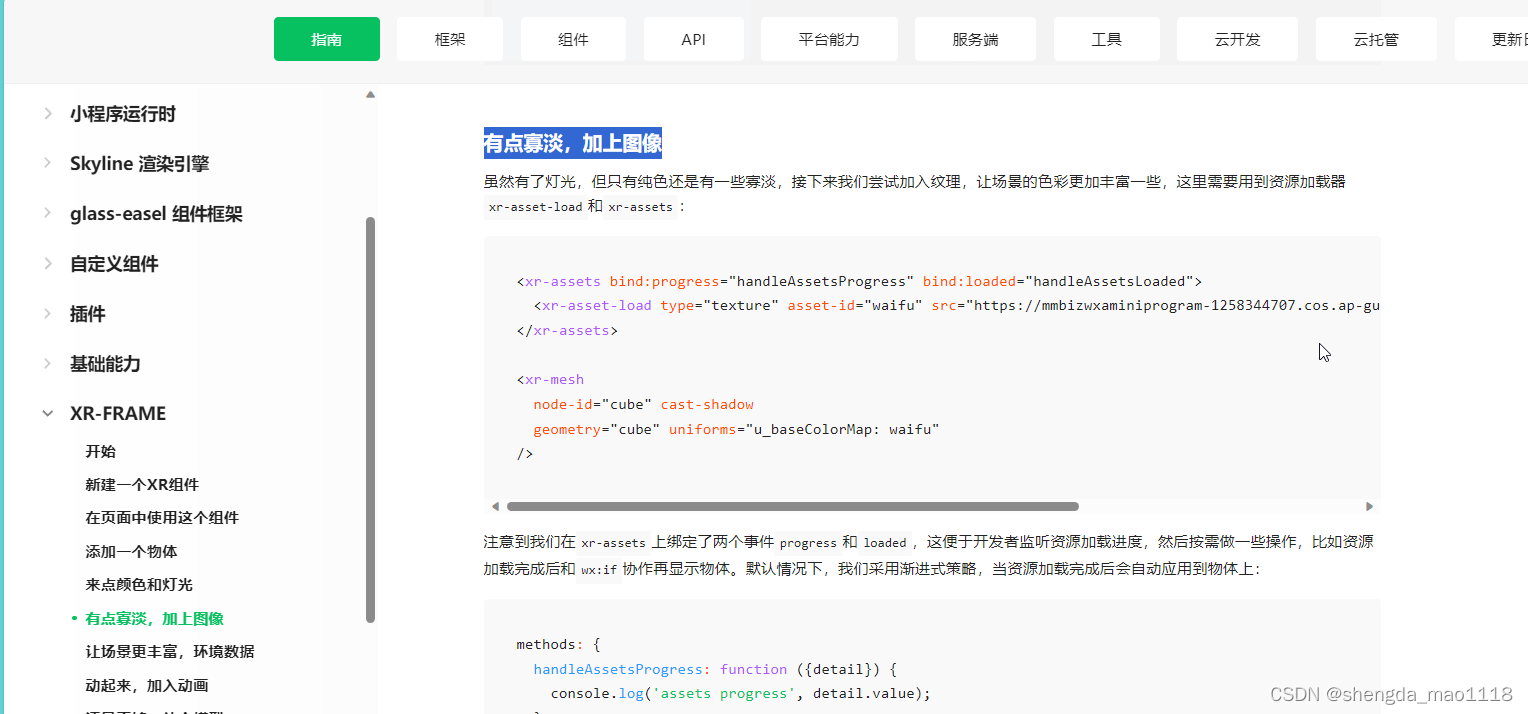
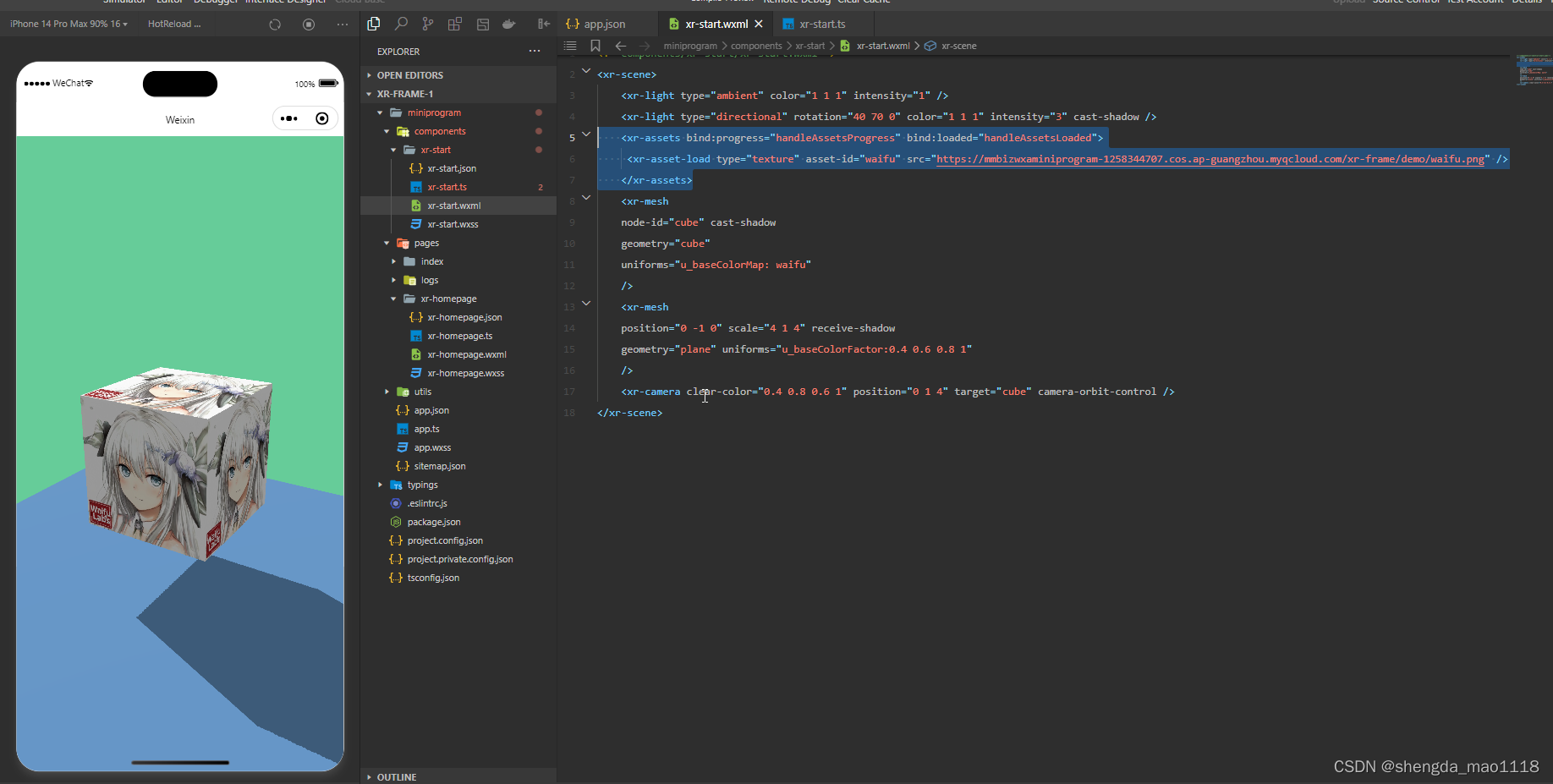
加入纹理 :
新学习标签:
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<xr-asset-load type="texture" asset-id="waifu" src="https://mmbizwxaminiprogram-1258344707.cos.ap-guangzhou.myqcloud.com/xr-frame/demo/waifu.png" />
</xr-assets>
<xr-assets>
描述:
asset 字面意思 资产,加载的 素材。嵌套在 xr-asset-load 外部。
属性:
bind:progress 绑定了 事件函数 , 处理中progress
bind:loaded: 绑定了事件函数,加载完成 loaded
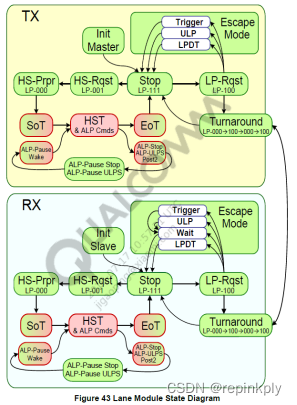
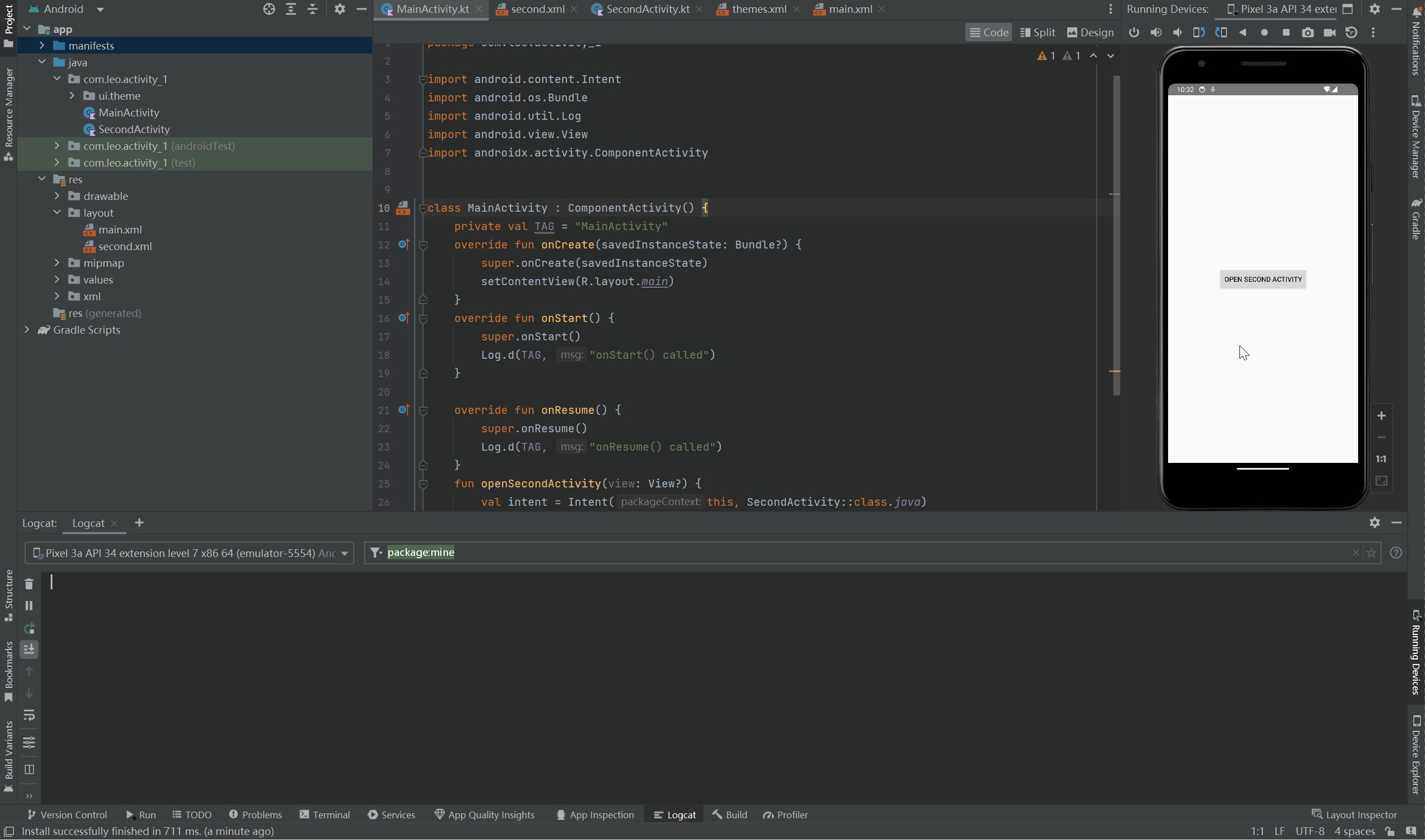
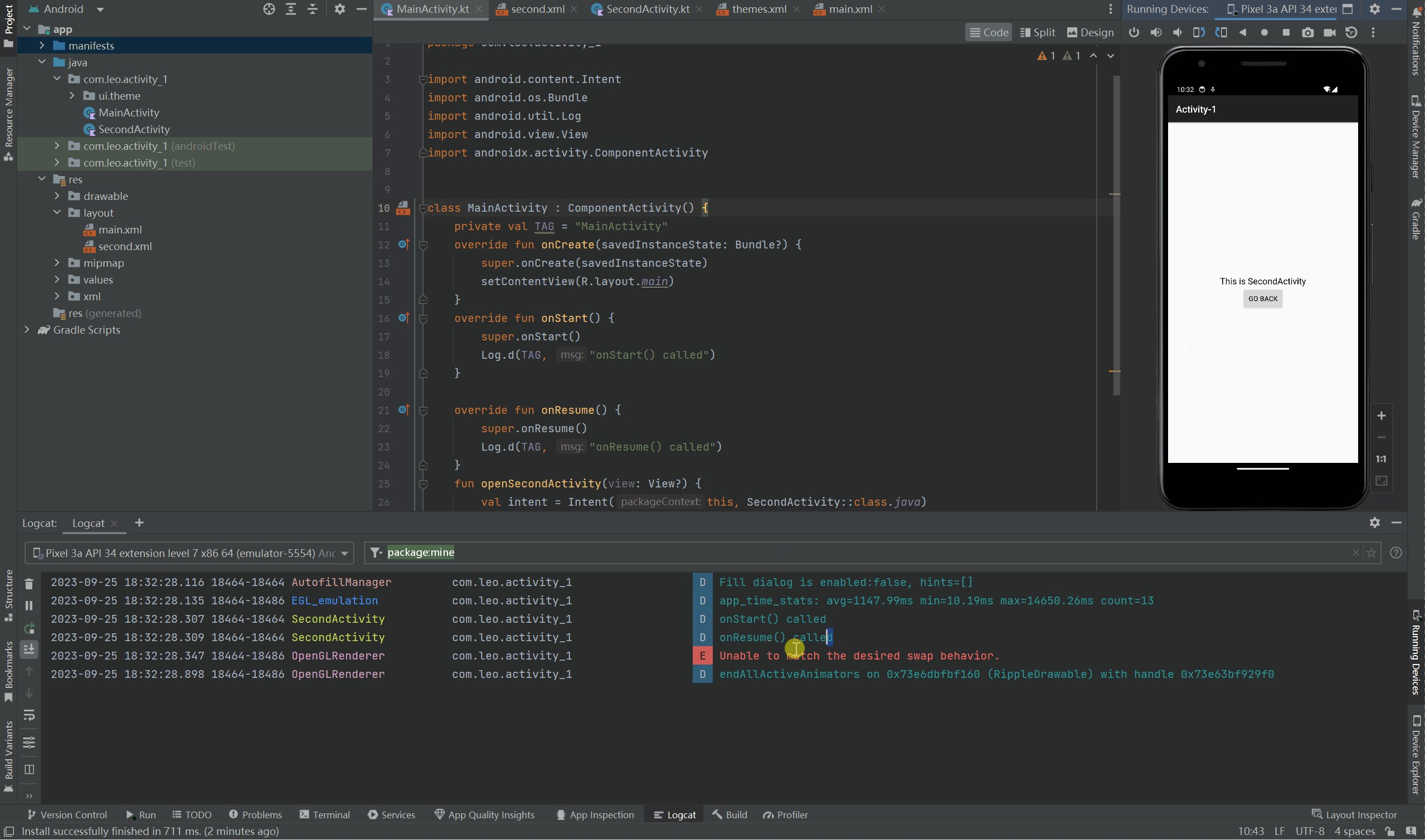
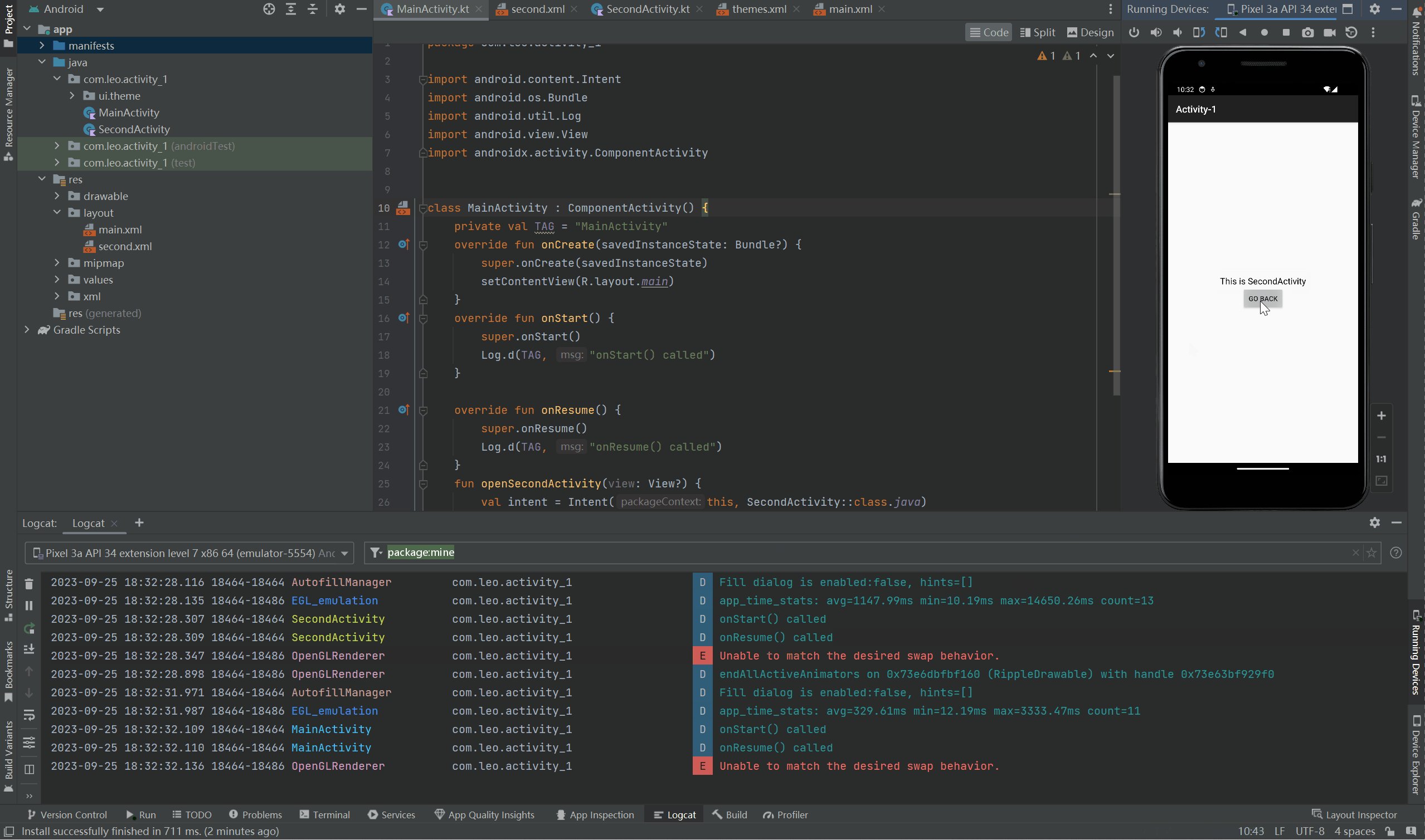
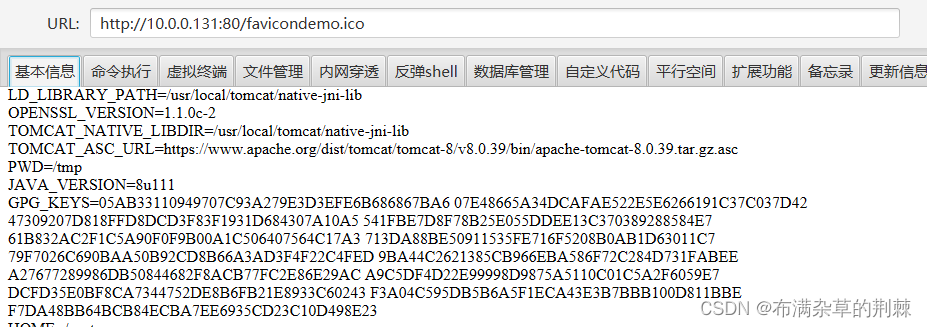
控制台打印的输出详见截图 。
<xr-asset-load>
描述:
asset-load 的加载标签
属性:
type : texture, 类型, 纹理
asset-id : 给 加载的这个 asset 命名,根据这里的参数名(id) 能让 xr-mesh
确定到加 载哪个纹理文件(哪个 asset)
src : 加载的素材的 source.



最后吐槽一下,
写这个官方文档的程序员。。。品味也太宅了。。。 (没女朋友吧)
完成了 <xr-asset> 和 <xr-asset-load> 的配置后。 (asset-id="waifu")
回到 <xr-mesh> 标签内 将 uniform 替换为这个自定义的纹理
<xr-mesh
node-id="cube" cast-shadow
geometry="cube"
uniforms="u_baseColorMap: waifu"
/>