一、允许对JS文件进行编译
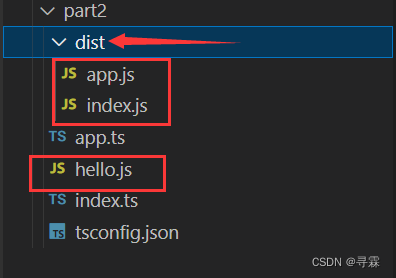
我们在默认情况下编译TS项目时是不能编译js文件的,如下图中的hello.js文件并未编译到dist目录下(这里配置了编译文件放到dist目录下)

如果我们想要实现编译TS文件同时对JS文件进行编译,就需要在tsconfig.json文件中对allowJS进行配置
{
"compilerOptions": {
// outDir 用于指定编译后文件所在目录
"outDir": "./dist", // 将编译后文件放在dis目录下
// 是否对JS文件进行编译,默认是false
"allowJs": true
}
}如此,dist目录下就编译了hello.js文件

二、开启检查JS语法
当我们允许对JS文件进行编译时,我们也会开启检查JS语法
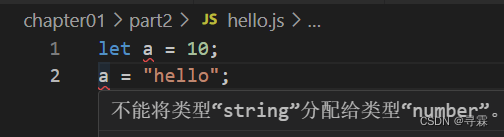
我们在JS中编写如下语法是可以的,但是我们在TS项目中编写如下代码会报错

在tsconfig.json文件中对checkJS进行配置
{
"compilerOptions": {
// outDir 用于指定编译后文件所在目录
"outDir": "./dist", // 将编译后文件放在dis目录下
// 是否对JS文件进行编译,默认是false
"allowJs": true,
// 是否开启JS语法检查,默认值是false
"checkJs": true
}
}开启语法检测并报错