
Android页面开发通常是根据UI设计进行,真机会遇到顶部状态栏和页面背景色或背景图片不协调的情况,这时候需要对状态栏进行设置。默认状态栏是有固定高度和背景色的,基本上我们需要将状态栏背景色设置透明并且图标能够在页面显示,下面通过两种方法对状态栏进行设置:
方法一,全局设置:
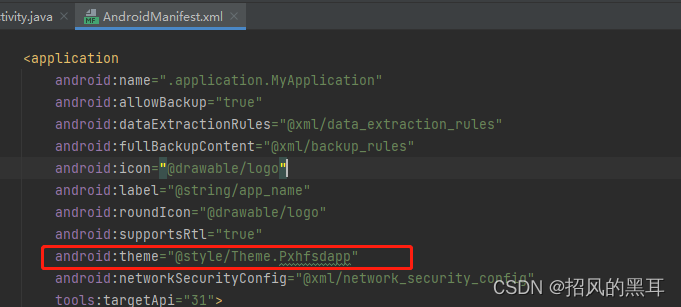
直接在AndroidManifest.xml中,全局的改动 app 的主题

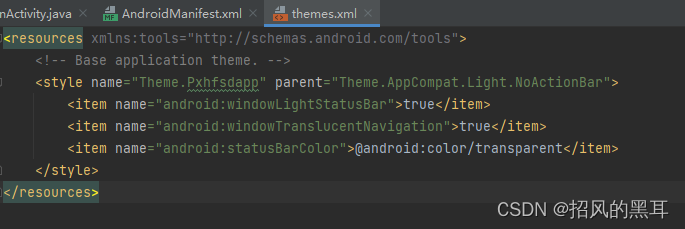
我们在style中自定义主题对状态栏进行设置:

主题代码:
<style name="Theme.Pxhfsdapp" parent="Theme.AppCompat.Light.NoActionBar">
<!-- 设置状态栏文字色, true为深色, false为白色 -->
<item name="android:windowLightStatusBar">true</item>
<!-- 是否要填充顶部的状态栏区域:true是,false否 -->
<item name="android:windowTranslucentNavigation">true</item>
<!-- 把状态栏背景颜色设置透明 -->
<item name="android:statusBarColor">@android:color/transparent</item>
</style>可以试一试,如果将windowTranslucentNavigation设置为false,状态栏会占据页面固定高度的范围,而不是浮动在整个页面之上的效果。如下:

方法二、单个页面设置:
直接在你要设置的页面绑定的Activity的OnCreate方法中加上下面代码:

Window window = getWindow();
//设置状态栏文字色为深色,页面内容全屏
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
//设置状态栏背景色为透明
window.setStatusBarColor(Color.TRANSPARENT);方法二的好处是当某个页面的风格与整体风格不一致的情况时,可以根据实际情况使用方法二针对整个页面调整状态栏样式。