要求如下:
1、创建在线商城项目EShop;
2、修改布局文件activity_main.xml,使用LineaLayout和ListView创建商品列表UI;
3、创建列表项布局list_item.xml,设计UI用于显示商品图标、名称和价格信息;
4、创建GoodsAdapter类,用于显示列表中的数据;
5、在MainActivity中编写模拟的商品数据,把ListView对象关联到GoodsAdapter,实现商品数据的显示;
6、尝试使用SimpleAdapter和ArrayAdapter实现相同功能。
0.创建项目
根据要求创建一个新的项目,命名为:EShop,选择合适的最低 API 级别和其他项目配置。
1. 修改布局文件 activity_main.xml
在 res/layout 文件夹中找到 activity_main.xml,使用 LinearLayout 和 ListView 创建商品列表 UI。
如果不存在
res/layout,自行创建即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>

2. 创建列表项布局 list_item.xml
在 res/layout 文件夹中创建一个新的 XML 布局文件,命名为 list_item.xml,用于显示商品图标、名称和价格信息。
注意:这里如果没有图标,可以使用默认的:ic_launcher_foreground 和 “@drawable/ic_launcher_background”
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@drawable/ic_launcher_foreground" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="16dp">
<TextView
android:id="@+id/productName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Product Name"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/productPrice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Price: $10.00"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
3、创建 GoodsAdapter 类,用于显示列表中的数据:
创建一个Goods类来表示商品,包括名称和价格属性。
在src目录下创建Goods.kt文件:
data class Goods(val name: String, val price: Double)

创建一个GoodsAdapter类,用于将商品数据与ListView关联。
在src目录下创建GoodsAdapter.kt文件
package com.leo.eshop
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
class GoodsAdapter(private val context: Context, private val goodsList: List<Goods>) : BaseAdapter() {
override fun getCount(): Int {
return goodsList.size
}
override fun getItem(position: Int): Any {
return goodsList[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view = convertView ?: LayoutInflater.from(context).inflate(R.layout.list_item, parent, false)
val goods = getItem(position) as Goods
val name:TextView = view.findViewById(R.id.productName)
val price :TextView = view.findViewById(R.id.productPrice)
name.text = goods.name
price.text = "Price: $${goods.price}"
return view
}
}
4.实现商品数据的显示
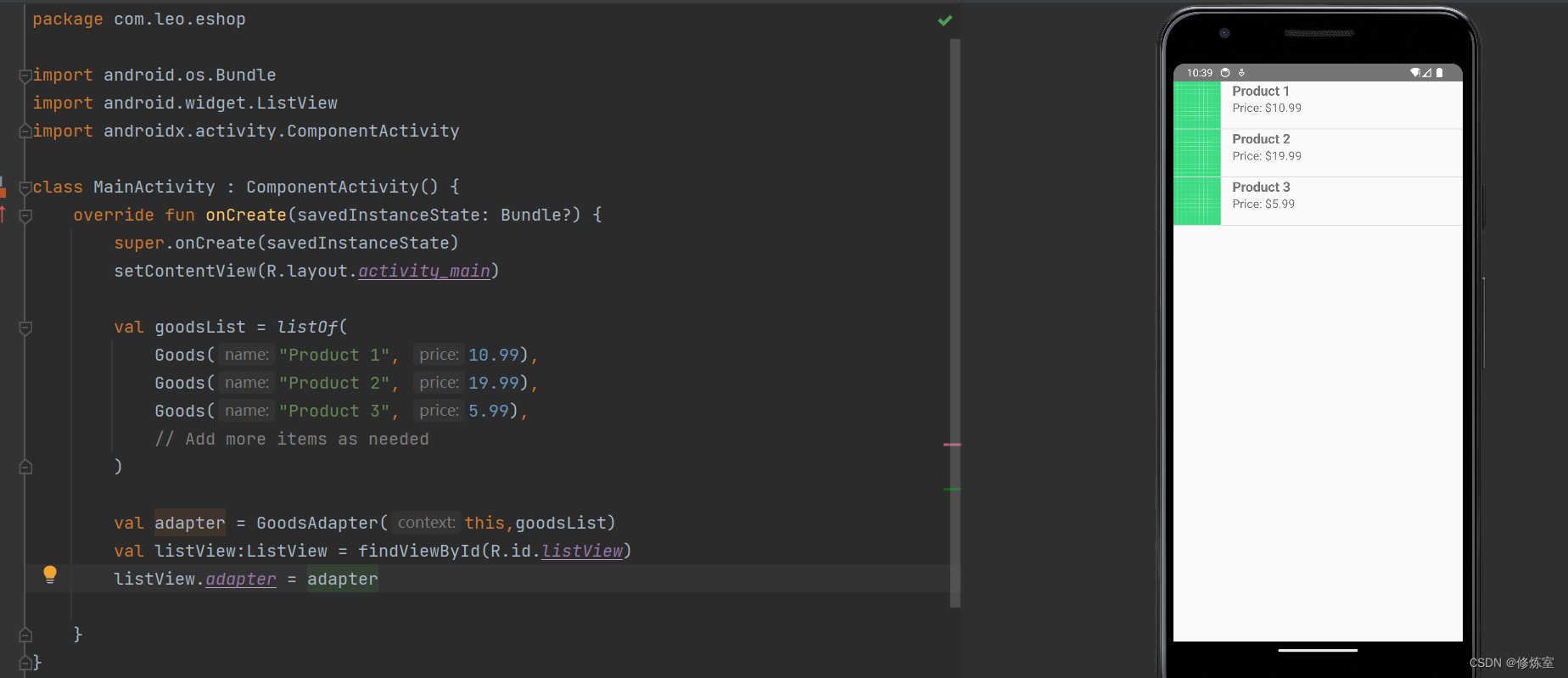
在MainActivity.kt文件中,编写模拟的商品数据,并将ListView对象关联到GoodsAdapter,实现商品数据的显示:
package com.leo.eshop
import android.os.Bundle
import android.widget.ListView
import androidx.activity.ComponentActivity
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val goodsList = listOf(
Goods("Product 1", 10.99),
Goods("Product 2", 19.99),
Goods("Product 3", 5.99),
// Add more items as needed
)
val adapter = GoodsAdapter(this,goodsList)
val listView:ListView = findViewById(R.id.listView)
listView.adapter = adapter
}
}
这样,你就完成了一个简单的在线商城项目,使用了LinearLayout和ListView来设计商品列表UI,同时使用GoodsAdapter来处理数据和UI的关联.
实现效果