244:vue+openlayers 显示滚动效果的线段Line
news2025/4/15 15:13:48
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1039321.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
视频监控/视频汇聚/安防视频监控平台EasyCVR配置集群后有一台显示离线是什么原因?
开源EasyDarwin视频监控TSINGSEE青犀视频平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,TSINGSEE青犀视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多…
C++ 友元、重载、继承、多态
友元 关键字:friend
友元的三种实现
全局函数做友元类做友元成员函数做友元
全局函数做友元
//建筑物类
class Building
{//goodGay全局函数是Building好朋友,可以访问Building中私有成员friend void goodGay(Building& building);
public:Build…
人才测评系统在企业招聘中的应用
人才测评作为招聘工具,已经频繁应用在各大企业中,如今的社会中,人才对于企业而言,可谓是创造产值的基础。换句话说,”企业得人才者、才能得天下”,有了人才之后,企业在行业中才有竞争力。
目前…
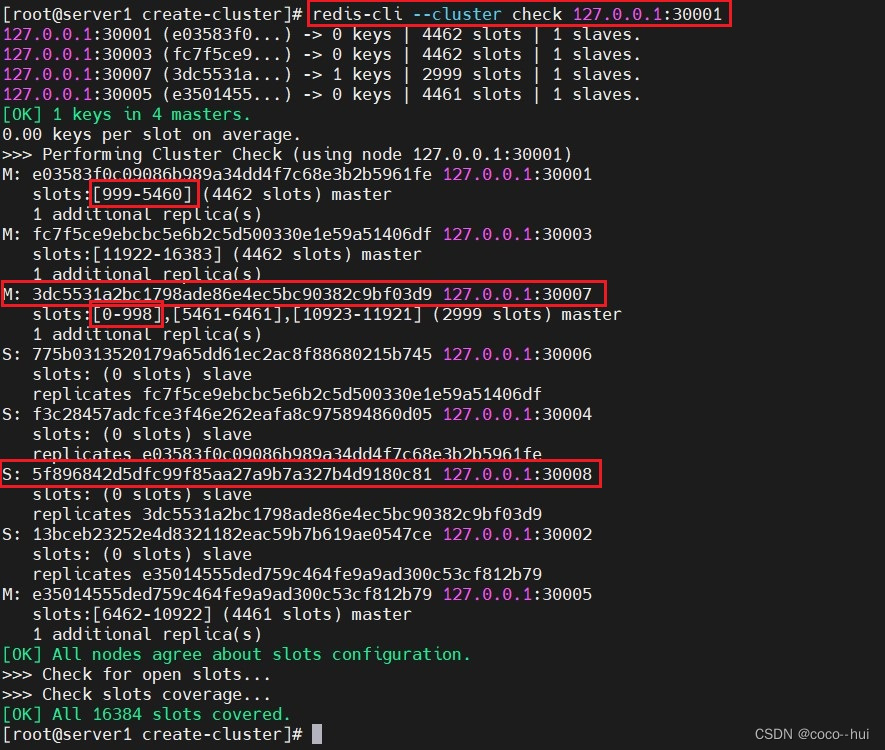
Lnmp架构之Redis服务
1、redis部署
停掉mysql服务 如果在纯净的环境下,make的时候需要安装gcc和make redis服务常用命令 2、redis主从同步 复制文件发送到接收主机server2,server3 server2,server3接收到文件后,和11master端一样的配置方法 3、redis主…
网络机顶盒哪个牌子好?经销商盘点线下畅销网络电视机顶盒排名
网络机顶盒是生活必备小家电,我店内经营网络机顶盒已经很多年了,对这个行业有着深入研究,近来看到网友们在讨论网络机顶盒哪个牌子好,我根据店内销量情况,整理了实体店铺热销网络电视机顶盒排名,感兴趣的朋…
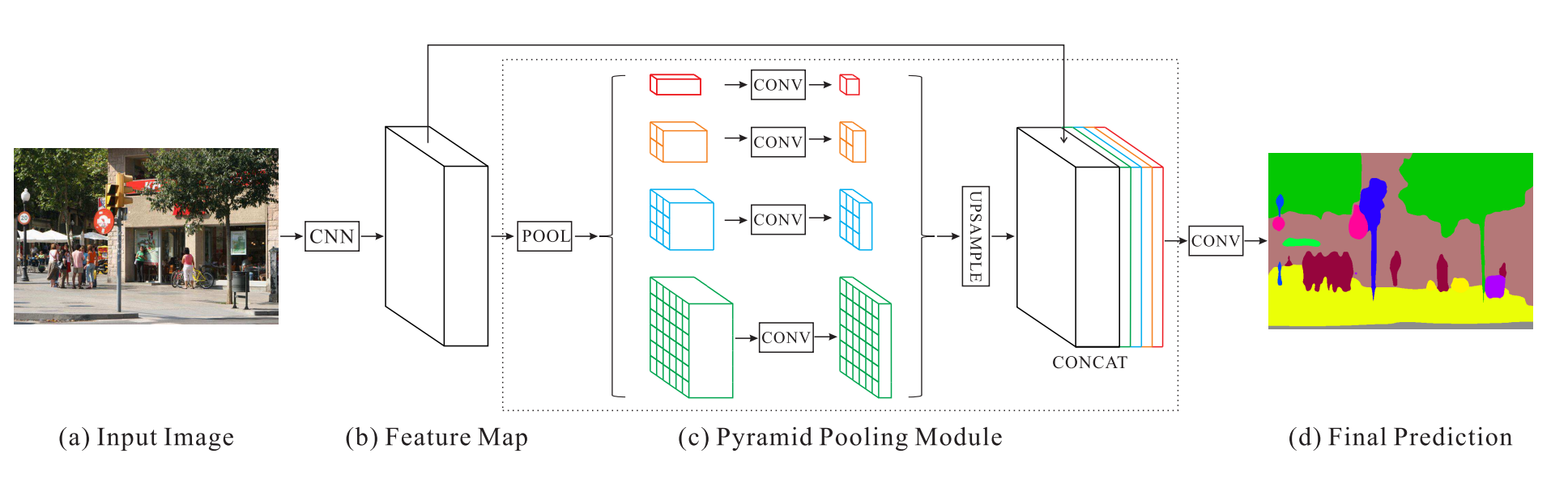
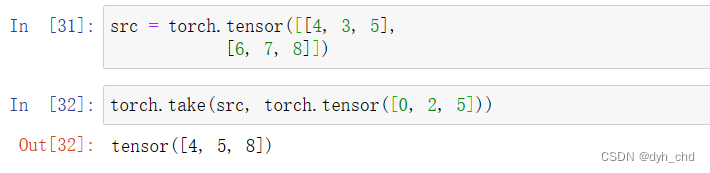
循环神经网络——中篇【深度学习】【PyTorch】【d2l】
文章目录 6、循环神经网络6.4、循环神经网络(RNN)6.4.1、理论部分6.4.2、代码实现 6.5、长短期记忆网络(LSTM)6.5.1、理论部分6.5.2、代码实现 6.6、门控循环单元(GRU)6.6.1、理论部分6.6.2、代码实现 6、循…
实现电商跨平台订单每日自动对账
场景描述:
多数商家都存在多电商平台同时经营的情况,而进行订单对账则是相关业务或财务人员的每日必修课。比如商家在天猫,苏宁,1号店,京东等均有运营店铺,每天需要通过各电商后台系统抓单打单,…
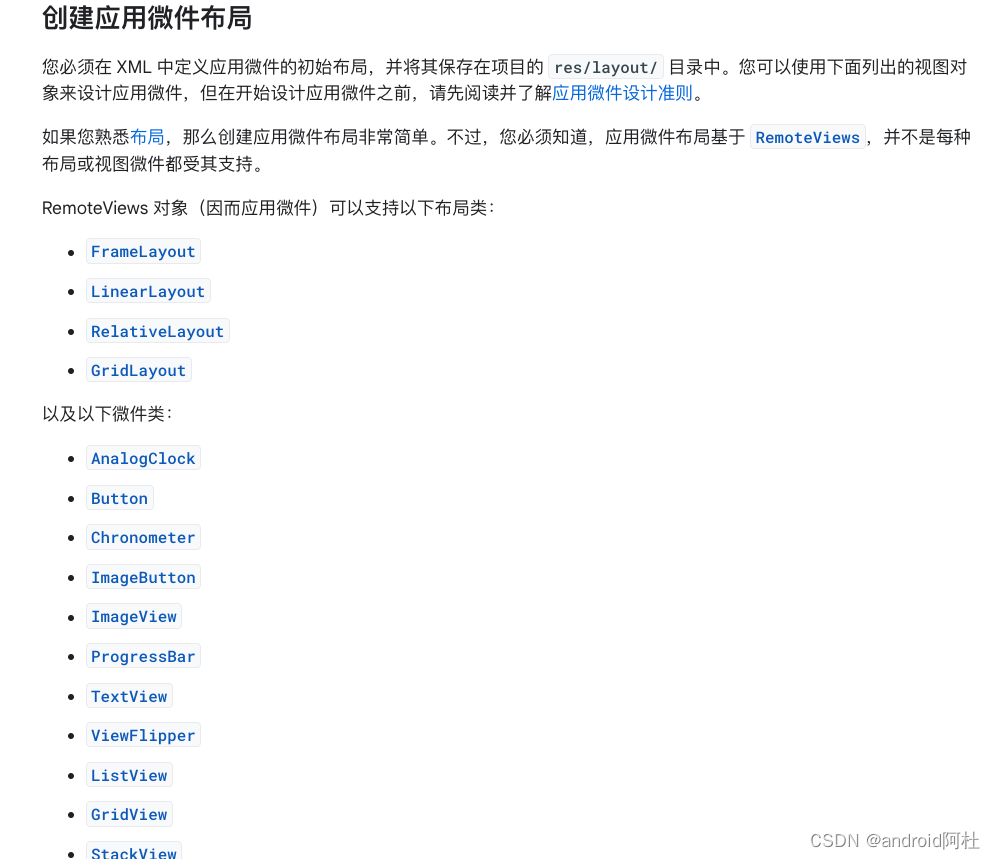
Android 小组件 AppWidgetProvider
一、相关文档 二、小组件是什么? 三、AppWidget 核心类 AppWidgetProvider 源码解读和原理分析 1、先看 AppWidgetProvider 源码 2、AppWidgetProvider 回调方法分析 onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appW…
PMP证书在国内已经泛滥了,还有含金量吗?
没有泛滥吧?这个证书现在就是趋向于项目管理人士要去考的呀,也不是考了没用,提升自身个人的能力、找工作方面和晋升加薪方面确实有用呀,不然报名费那么贵,为什么越来越多人考呢? 1、提升自身个人的能力
首…
云原生技术盛会KubeCon即将召开!亚马逊云科技作为钻石赞助商参会
KubeCon2023将于9月26-28日在上海跨国采购会展中心隆重召开。作为云原生领域最负盛名的技术大会之一,KubeConCloudNativeCon是连接全球开发者与云原生社区的最佳平台,此次还新增Open Source Summit环节,吸引了全球顶尖的云原生专家们汇聚其中…
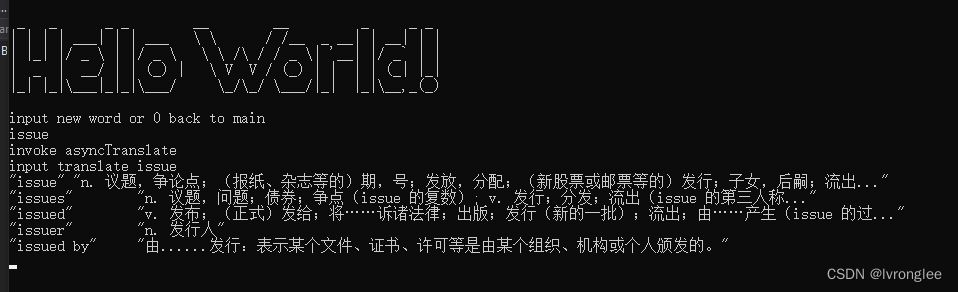
利用C++开发一个迷你的英文单词录入和测试小程序-增强功能
小玩具基本完成之后,在日常工作中,记录一些单词,然后定时再复习下,还真的有那么一点点用(毕竟自己做的小玩具)。
在使用过程中,遇到不认识的单词,总去翻译软件翻译,然后…
结合Mockjs与Bus事件总线搭建首页导航和左侧菜单
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …
可在电脑桌面显示每日工作计划表的工具用哪个?
当你坐在电脑前,繁忙的工作日开始了。屏幕前的任务排成一列,待处理的事情如潮水般涌来。这时,你需要一款强大的工具来帮助你合理安排时间,确保没有一个任务被忘记。
在这个数字时代,有一款工具可以在你的电脑桌面上显…
关于建筑八大员(住建厅七大员)考试难不难?合格技巧
关于建筑八大员(住建厅七大员)考试难不难?合格技巧
建筑八大员分为施工员、质量员、资料员、材料员、机械员、劳务员、标准员等7种大类。电脑考核,系统好几万题目,随机抽取一套匹配给你,每个人考试题目都不…
数组01-二分查找算法
目录
数组如何实现随机访问
两个关键词
数组的特点
根据下标随机访问数组元素
为什么数组要从0开始编号,而不是从1开始
LeetCode之路——704. 二分查找
Code
二分查找算法 数组如何实现随机访问
数组(Array)是一种线性表数据结构。它…
【从0学习Solidity】51. ERC4626 代币化金库标准
【从0学习Solidity】51. ERC4626 代币化金库标准 博主简介:不写代码没饭吃,一名全栈领域的创作者,专注于研究互联网产品的解决方案和技术。熟悉云原生、微服务架构,分享一些项目实战经验以及前沿技术的见解。关注我们的主页&#…
https跳过SSL认证时是不是就是不加密的,相当于http?
https跳过SSL认证时是不是就是不加密的,相当于http?,其实不是,HTTPS跳过SSL认证并不相当于HTTP,也不意味着没有加密。请注意以下几点:
HTTPS(Hypertext Transfer Protocol Secure)本质上是在HTTP的基础上…
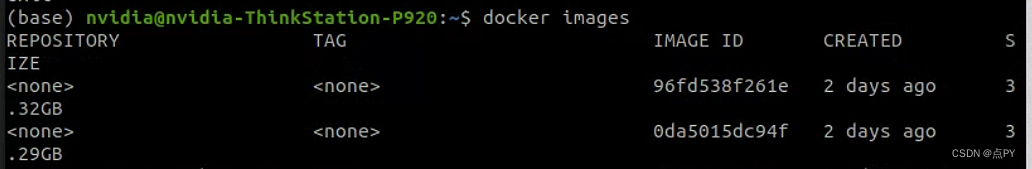
在docker中删除none镜像
在构建过Docker镜像的电脑上查看本地镜像列表,有可能看到下图红框中的镜像,在列表中展示为:: 这种镜像在Docker官方文档中被称作dangling images,指的是没有标签并且没有被容器使用的镜像。
官方解释 来自官方的解释如下图红框所…