一、JavaScript介绍
1.1 JavaScript是什么
1.1.1 JavaScript是什么?
JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
注意:HTML和CSS是标记语言。
1.1.2 作用(做什么?)
- 网页特效(监听用户的一些行为让网页做出对应的反馈)
- 表单验证(针对表单数据的合法性进行判断)
- 数据交互(获取后台的数据,渲染到前端)
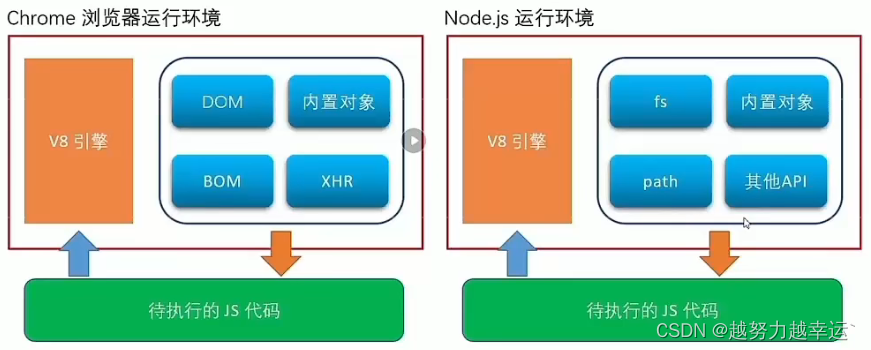
- 服务端编程(node.js),可以做后端的东西

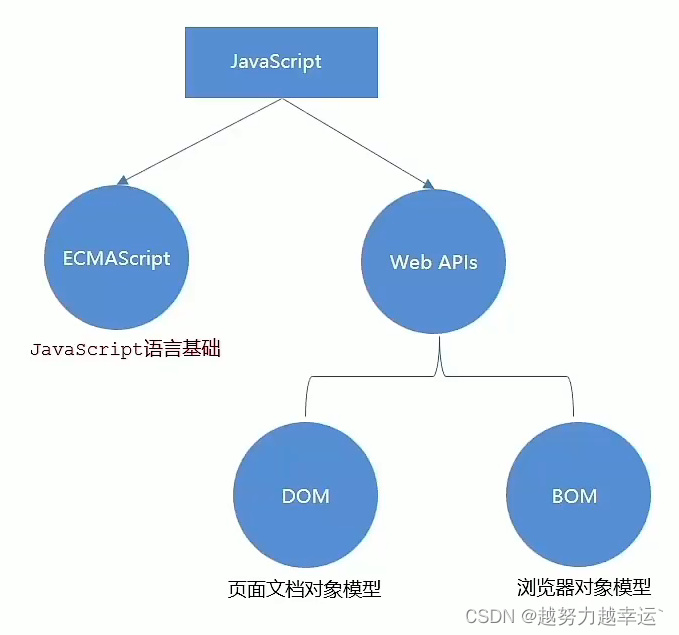
1.1.3 JavaScript的组成有什么?
- ECMAScript:
- 规定了js基础语法核心知识。
- 比如:变量、分支语句、循环语句、对象等等
- Web APIs:
- DOM操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等

查看资料可直接进这个JavaScript权威网站查找:JavaScript | MDN (mozilla.org)
1.2 JavaScript书写位置
目标:知道如何向页面添加JavaScript

1.2.1 内部JavaScript
直接写在html文件里,用script标签包住
规范:script标签要写在</body>上面
拓展:alert('你好,js')页面弹出警告对话框。

注意事项:
将<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载HTML。
如果先加载的JavaScript期望修改其下方的HTML,那么它可能由于HTML尚未被加载而失效。
因此,将JavaScript代码放在HTML页面的底部附近通常是最好的策略。
1.2.2 外部JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。

注意:
- scrip标签中间无需写代码,否则会被忽略!
- 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读。
1.2.3 内联JavaScript
代码写在标签内部
语法:
可先了解,但是vue框架会用这种模式

1.2.4 练习
请用外部和内部两种JavaScript书写方式,页面弹出:努力、奋斗
内部的:

外部的:

1.3 JavaScript的注释
目标:了解JavaScript注释写法以及结束符通俗写法
- 注释
- 结束符
1.3.1 单行注释
- 符号://
- 作用://右边这一行的代码会被忽略
- 快捷键:ctrl+/

1.3.2 块注释
- 符合:/* */
- 作用:在 /* 和 */之间的所有内容都会被忽略
- 快捷键:shift+alt+a

1.3.3 结束符
- 作用:使用英文的;代表语句结束
- 实际情况:实际开发中,可写可不写,浏览器(JavaScript引擎)可以自动推断语句的结束位置
- 现状:在实际开发中,越来越多的人主张,书写JavaScript代码时省略结束符
- 约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)

1.4 输入和输出语法
目标:能写出常见JavaScript输入输出语法
输出和输入也可以理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后在展示结果给用户,这便是一次输入和输出的过程。
1.4.1 输出语法一
<script>
//1.文档输出内容
document.write('div标签')
document.write('<h1>我是一级标题</h1>')
</script> 
作用:向body内输出内容
注意:如果输出的内容写的是标签,也会被解析成网页元素
1.4.2 输出语法二
alert('要输出的内容')
作用:页面弹出警告对话框
1.4.3 输出语法三
console.log('控制台打印')
作用:控制台输出语法,用于调试使用
1.4.4 输入语法
prompt('请输入您的姓名:')作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字

1.4.5 练习
需求:
- 浏览器中弹出对话框:你好js
- 页面中打印输出:JavaScript 我来了
- 页面控制台输出:你好,2023!
alert('你好js')
document.write('JavaScript 我来了')
console.log('你好,2023!')


1.4.6 JavaScript代码执行顺序
- 按HTML文档顺序执行JavaScript代码
- alert()和prompt()它们会跳过页面渲染先被执行
1.5 字面量
目标:能说出什么是字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
- 我们的工资是:1000 此时1000就是数字字面量
- '今天天气阴,很凉爽' 字符串字面量
- [] 数组字面量
- {} 对象字面量等等
二、变量
目标:理解变量是计算机存储数据的“容器”。
2.1 变量是什么
- 白话:变量就是一个装东西的盒子。
- 通俗:变量是计算机中用来存储数据的”容器“,它可以让计算机变得有记忆。

注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
2.2 变量基本使用
目标:能够声明一个变量并完成赋值操作
<script>
// x 符号代表了 5 这个数值
x = 5
// y 符号代表了 6 这个数值
y = 6
//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!
// 将用户输入的内容保存在 num 这个变量(容器)中
num = prompt('请输入一数字!')
// 通过 num 变量(容器)将用户输入的内容输出出来
alert(num)
document.write(num)
</script>2.2.1 变量的声明
要想使用变量,首先要创建变量(也称为声明变量或定义变量)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 声明和赋值</title>
</head>
<body>
<script>
// let 变量名
// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)
// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语
// age 即变量的名称,也叫标识符
let age
</script>
</body>
</html>语法:
let 变量名
- 声明变量有两部分构成:声明关键字、变量名(标识)
- let即关键字(let:允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语。
例子:

age即变量的名称,也叫标识符
2.2.2 变量的赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 声明和赋值</title>
</head>
<body>
<script>
// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)
// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语
// age 即变量的名称,也叫标识符
let age
// 赋值,将 18 这个数据存入了 age 这个“容器”中
age = 18
// 这样 age 的值就成了 18
document.write(age)
// 也可以声明和赋值同时进行
let str = 'hello world!'
alert(str);
</script>
</body>
</html>也可以声明变量的时候直接完成赋值操作,这种操作也称为变量初始化。

变量练习


2.2.3 更新变量
目标:掌握变量的更新以及了解同时声明多个变量的写法
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

注意:不能用下面的方式写,会报错

2.2.4 声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
语法:多个变量中间用逗号隔开。
let age = 18, uname = '李四'说明:看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。
练习1:弹出姓名
需求:浏览器中弹出对话框:请输入姓名
页面中输出:刚才输入的姓名

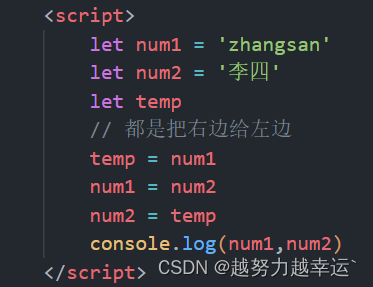
练习2:交换变量的值
需求:num1里面放的是10,num2里面放的是20
最后为num1里面放的是20,num2里面放的是10
目的:练习变量的使用,为冒泡排序做准备。
步骤:


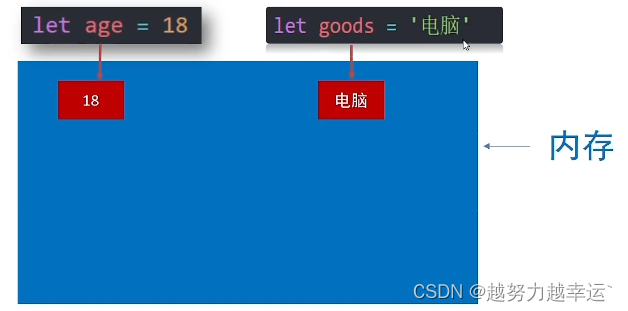
2.3 变量的本质
目标:能够说出变量的本质是什么
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序内存中申请的一块用来存放数据的小空间

2.4 变量命名规则与规范
目标:能写出符合规范的变量名
规则:必须遵守,不遵守报错(法律层面)
规范:建议,不遵守不会报错,但不符合业内通识(道德层面)
2.4.1 命名规则
- 不能使用关键字
- 关键字:有特殊含义的字符,JavaScript内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如Age和age是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
2.4.2 规范
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大学。如:userName
2.4.2 变量拓展-let和var的区别
let和var区别:
在较旧的JavaScript,使用关键字var来声明变量,而不是let。
var现在开发中一般不再使用它,只是可能会在老版程序中看到它。
let为了解决var的一些问题:
var声明:
- 可以先使用在声明(不合理)
- var声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
结论:var就是个bug,最好别使用。
2.4.3 变量拓展-数组
- 数组(Array)——一种将一组数据存储在单个变量名下的优雅方式
1. 数组的基本使用
目标:能够声明数组并且能够获取里面的数据
声明语法:
let 数组名 = [数据1, 数据2, …, 数据n]
例:
let names = ['小米','小菜','小红','小气鬼']- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小米的编号为0,小菜编号为1,以此类推。
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
2.取值语法
数组名[下标]
例:
let names = ['刘德华','张学友','黎明','郭富城','小米']
names[0]// 刘德华
names[1]// 张学友- 通过下标取数据
- 取出来是什么类型的,就根据这种类型特点来访问
3.一些术语
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得
三、常量
3.1 常量的基本使用
概念:使用const声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。
命名规范:和变量一致
常量使用:

注意:常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const
总结:在js里面,常量在定义的时候必须要初始化,变量可以先定义后初始化,没有初始化赋值就是undefined。常量的值不能修改,变量的值可以修改。
四、数据类型
目标:能说出js中基本数据类型有哪些
JS数据类型整体分为两大类:
- 基本数据类型
- 引用数据类型

注意:通过typeof关键字检测数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
// 检测 1 是什么类型数据,结果为 number
document.write(typeof 1)
</script>
</body>
</html>4.1 数据类型-数字类型(Number)
我们数学中学习到的数字,可以是整数、小数、正数、负数。
JavaScript中的正数、负数、小数等统一称为数字类型。
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript 基础 - 数据类型</title> </head> <body> <script> let score = 100 // 正整数 let price = 12.345 // 小数 let temperature = -40 // 负数 document.write(typeof score) // 结果为 number document.write(typeof price) // 结果为 number document.write(typeof temperature) // 结果为 number </script> </body> </html>
注意:
- JS是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
- Java是强数据类型 ,例如 int a = 3 必须是整数
数字可以有很多操作,比如,乘法 * ,除法 /,加法 + ,减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
- +:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数)
- 通常作为某个数字是否被整除
JavaScript算术运算符执行的优先级顺序
同时使用多个运算符编写程序时,会按着某种顺序先后执行,称为优先级。
JavaScript中优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用()可以提升优先级
总结:先乘除后加减,有括号先算括号里面的……
以下结果是多少?

练习:计算圆的面积
需求:对话框中输入圆的半径,算出圆的面积并显示到页面。
分析:
①:面积的数学公式:
②:转换为JavaScript写法:变量*r*r

NaN代表一个计算错误。它是 一个不正确的或者一个未定义的数学操作所得到的结果
console.log('老师' - 2) // NaNNaN是粘性的。任何对NaN的操作都会返回NaN
console.log(NaN + 2) // NaN
4.2 数据类型-字符串类型(string)
通过单引号('')、双引号("")或反引号(`)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。

注意:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自己嵌套自己(口诀:外双内单,或者外单内双)
- 必要时可以使用转义符\,输出单引号或双引号
4.2.1 字符串拼接
场景:+运算符可以实现字符串的拼接
口诀:数字相加,字符相连

模板字符串
使用场景
- 拼接字符串和变量
- 在没有它之前,要拼接变量比较麻烦
document.write('大家好,我叫' + name + ',今年' + '岁')语法
- ``(反引号)
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 内容拼接变量时,用${}包住变量
<script> // 模板字符串 外面用`` 里面用${变量名} let age = 20 document.write(`我今年${age}岁了`) </script>
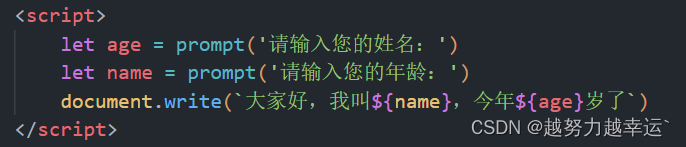
练习:页面输出用户信息案例
需求:页面弹出对话框,输入名字和年龄,页面显示:大家好,我叫xxx,今年xx岁了


4.3 数据类型-布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值true和false,表示肯定的数据用true(真),表示否定的数据用false(假)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
<script>
// 胡歌帅不帅?回答 是 或 否
let isCool = true // 是的,帅死了!
isCool = false // 不!
document.write(typeof isCool) // 结果为 boolean
</script>
</body>
</html>4.4 数据类型-未定义类型(undefined)
未定义是比较特殊的类型,只有一个值undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为undefined,一般很少【直接】为某个变量赋值为undefined。

工作中的使用场景:
在开发中经常声明一个变量,等待传送过来的数据。
如果不知道这个数据是否传递过来,此时可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
4.5 数据类型-null(空类型)
JavaScript中的null仅仅是一个代表”无“、”空“或”值未知“的特殊值。
let obj = null
console.log(obj) // nullnull和underfined区别:
- undefined表示没有赋值
- null表示赋值了,但是内容为空
console.log(undefined + 1) // NaN console.log(null + 1) // 1
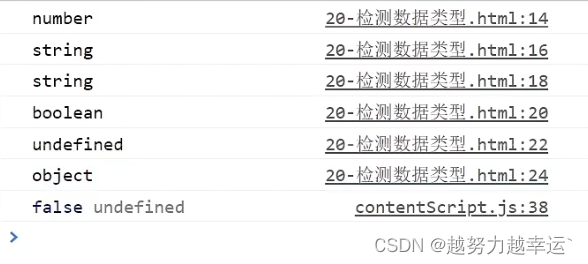
4.6 检测数据类型
4.6.1 控制台输出语句和检测数据类型
控制台输出语句,可以发现数字,布尔是蓝色,字符型的都为黑色,但是这样来看一点不严谨:


通过typeof关键字检测数据类型
typeof运算符可以返回被检测的数据类型。它支持两种语法形式:
- 作为运算符:typeof x(常用的写法)
- 函数形式:typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。


五、类型转换
5.1 为什么要类型转换
JavaScript是弱数据类型:JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑:使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
console.log('10000' + '2000') // 输出结果 100002000此时就需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
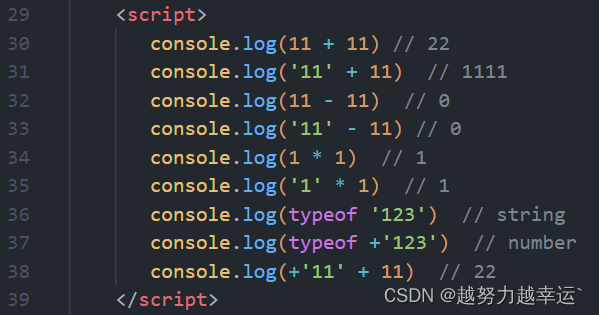
5.2 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
- +号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符。 比如- * / 等都会把数据转成数字类型
缺点:转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串


5.3 显式转换
编写程序时过度依靠系统内部的隐式转换是不严谨的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:自己写代码告诉系统该转换成什么类型
5.3.1 转换为数字型
- Number(数据)
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
- parseInt(数据)
- 只保留整数
- parseFloat(数据)
- 可以保留小数
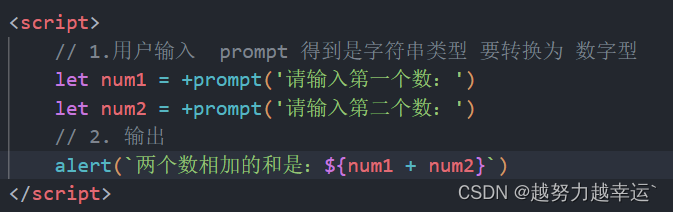
练习:输入2个数,计算两者的和,打印到页面中

六、实战案例
案例:用户订单信息案例
需求:用户输入商品价格和商品数量,以及收货地址,可以自动打印订单信息
分析:
- 需要输入3个数据,所以需要3个变量来存储 price num address
- 需要计算总的价格 total
- 页面打印生成表格,里面填充数据即可
- 记得最好使用模板字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
text-align: center;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
height: 80;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
}
table,th,td {
border: 1px solid #000;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
// 1. 用户输入
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收获地址:')
// 2. 计算总额
let total = price * num
// 3. 页面打印渲染
document.write(`
<table>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>小米青春版</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}</td>
<td>${address}</td>
</tr>
</table>
`)
</script>
</body>
</html>七、常见错误
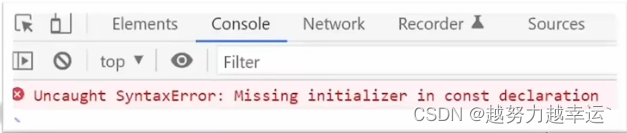
7.1 错误一

const age
console.log(age) // 错误const 必须有赋值操作分析:const声明的时候必须要赋值,进行初始化
7.2 错误二

console.log(age) // 没有age变量分析:
- 提示age变量没有定义过
- 很可能age变量没有声明和赋值
- 或者我们输出变量名和声明的变量不一致引起的(简单说写错变量名了)
7.3 错误三
let age = 18
let age = 21
console.log(age) // 错误 let不允许重复声明分析:
- 提示”age“已经声明
- 很大概率是因为重复声明了一个变量
- 注意let或者const不允许多次声明同一个变量
7.4 错误四

const age = 18
age = 21
console.log(age) // 错误 常量不能被重新赋值分析:
- 常量被重新赋值了
- 常量不能被重新赋值
7.5 错误五
下面出现了什么问题?如何解决?
let num1 = prompt('请输入第一个数值:')
let num2 = prompt('请输入第二个数值:')
alert(`两者相加的结果是:${num1 + num2}`)分析:
- 因为prompt获取过来的是字符型,所以会出现字符相加的问题
- prompt如果出现相加记得要转为数字型,可以利用 + 最简单
let num1 = +prompt('请输入第一个数值:')
let num2 = +prompt('请输入第二个数值:')
alert(`两者相加的结果是:${num1 + num2}`)

















![洛谷bfs题2---P1825 [USACO11OPEN] Corn Maze S](https://img-blog.csdnimg.cn/5d11d20a7e8b4e3595be94ac62a90b9e.png)