目录
项目源代码:
一、vue-devTools安装
二、案例功能实现
1、新建项目(ui创建)
2、cnpm导入项目依赖库
3、删除不需要的代码结构:
4、修改代码结构
5、添加汽车品牌
插件安装
bootstrap的提示功能
添加bootstrap样式
6、删除汽车品牌
7、查询汽车品牌(过滤)
项目源代码:
Vue指令综合案例——汽车品牌管理(项目实战)-Node.js文档类资源-CSDN下载
一、vue-devTools安装
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器
开发者工具下调试代码,安装方式:
- 在线安装(需要翻墙):chrome商店直接搜索安装
- 离线安装:
将已经下载解压的vue.js.devTools插件目录手动加载到chrome浏览器的扩展程序中
chrome商店:https://chrome.google.com/webstore/category/extensions


~~~注:这里可以找到我博客中资源,自行下载,内附安装教程
下载地址:vue-devTools安装谷歌浏览器拓展程序-Node.js文档类资源-CSDN下载
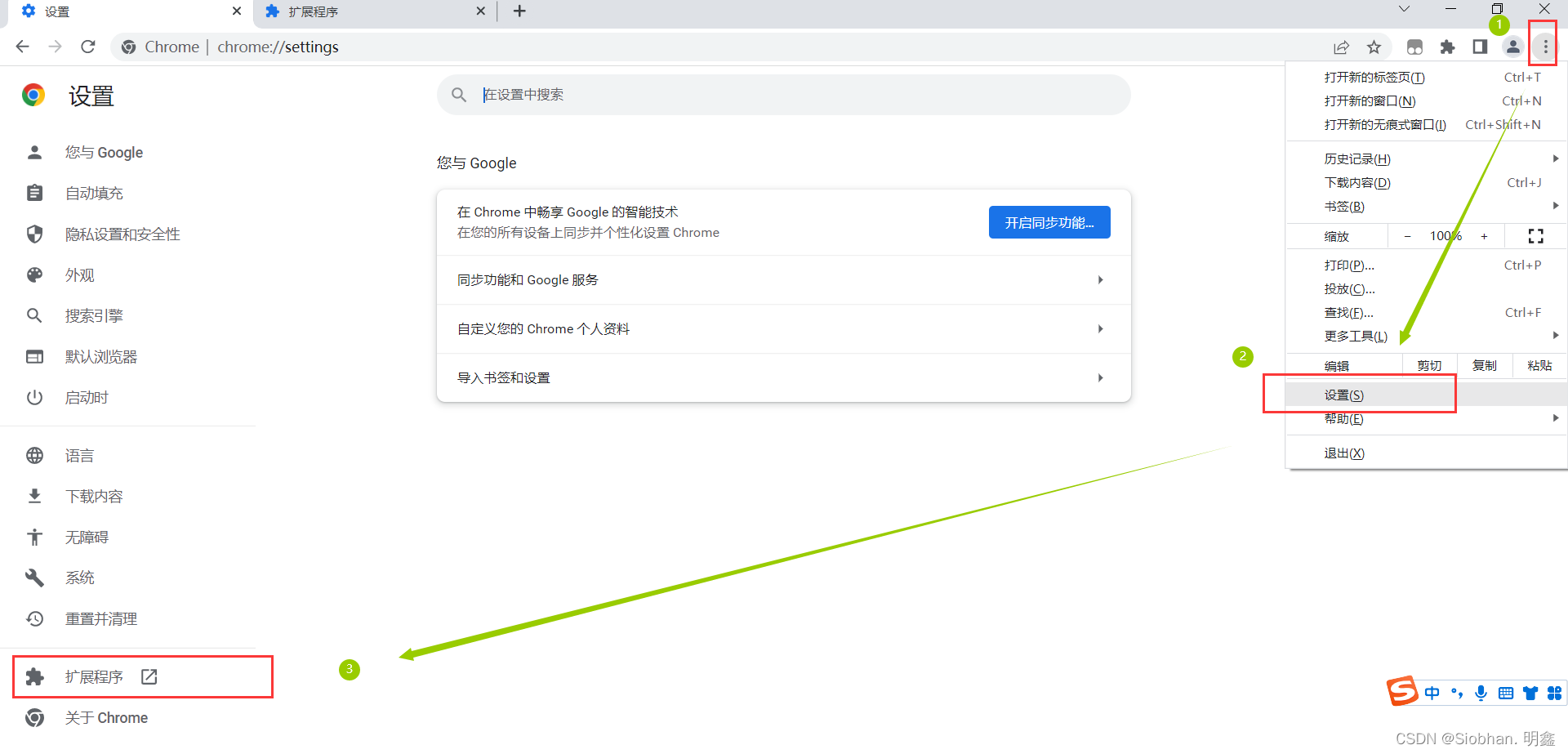
安装插件:


扩展程序中出现如下,则安装成功:

二、案例功能实现
1、新建项目(ui创建)
vue创建项目两种方式:
- create+项目名
- vue ui
第一种create创建,参考VS code创建Vue项目 方法1:create+项目_Siobhan. 明鑫的博客-CSDN博客
接下来我们使用第二种创建 :
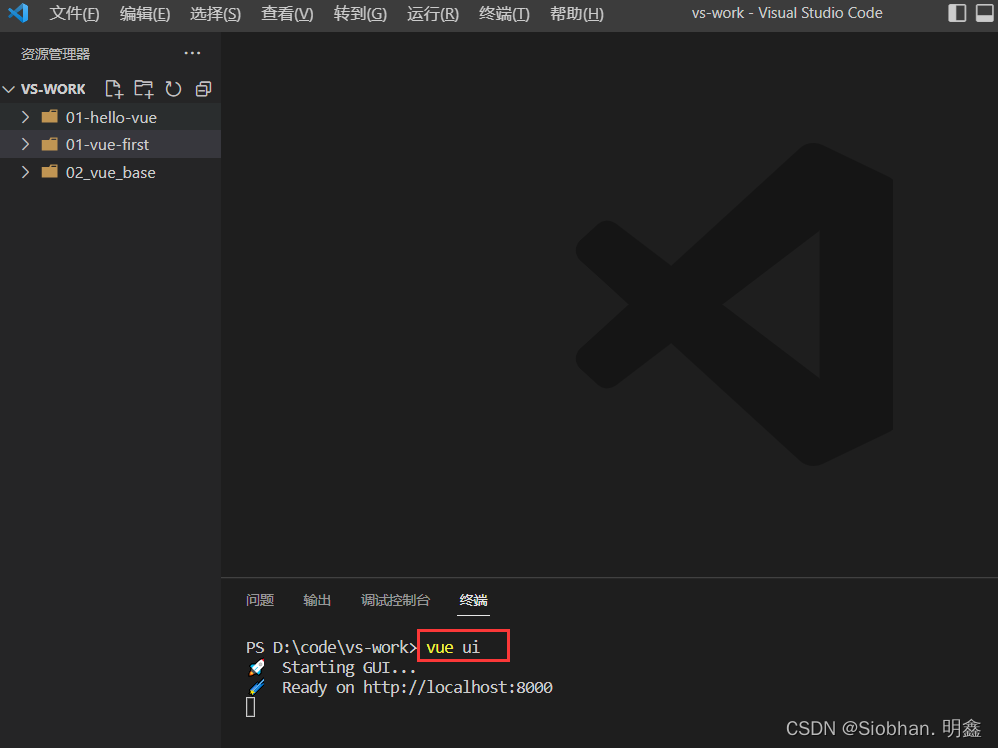
1.打开vs code,在终端命令窗口输入:vue ui。如下:

2.此时会自动跳转到打开【vue项目仪表盘】

选择【vue项目管理器】




稍等片刻,就ok了!!!

此时创建完成~~~~~
2、cnpm导入项目依赖库
为了使用前台布局,我们此时需要导入bootstrap,方便快速编写案例的前台界面布局
cnpm i bootstrap -D
*:凡是在npm 安装依赖的时候出现 上图所示的警告,表示当前这个库依赖的库没有安装上,只要将要求的依赖库安装上即可。
cnpm i @popperjs/core@^2.11.5 -D缺少什么版本的下载什么


cnpm常用安装命令的区别:
- npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象
- npm i module_name -D => npm install module_name --save-dev 写入devDependencies 对象
- npm i module_name -g 全局安装
- npm i module_name 安装到当前目录的nodu_modules,但不会写入到dependencies和devDependencies中,在项目开发时,不建议使用
注意:vscode安装bootstrap插件,在编写bootstrap组件元素时可以给出智能提示, 提高效率
3、删除不需要的代码结构:
删除assets、components、APP.vue

删完结构如下:

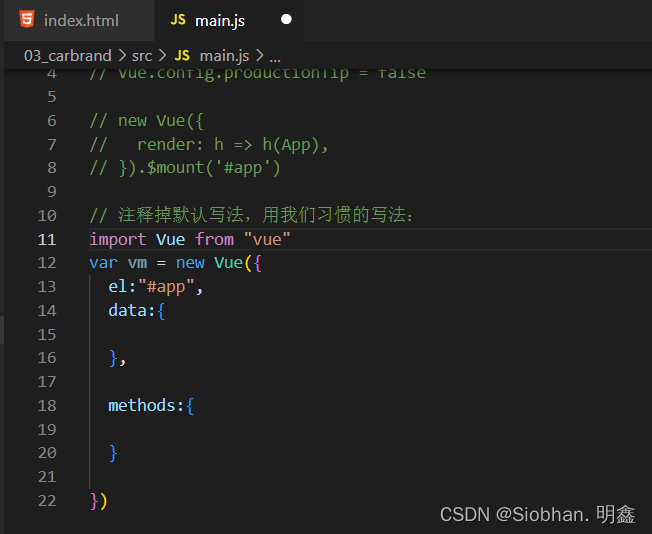
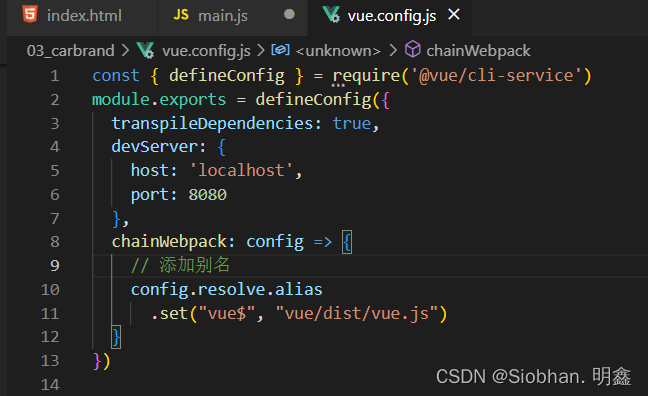
4、修改代码结构

修改vue.config.js配置,使得能够使用我们的方式导入vue库

5、添加汽车品牌
html中输入bs3-table即可快速创建bootstrap表格元素 ,输入bs3 panel 可以快速创建简单面板: 提供输入汽车品牌和名称,点击添加数据。
在这里可能大家会出现输入【bs3-table】不自动弹出提示,接下来我们需要安装一些插件:
-
插件安装
打开vscode,选择扩展功能(ctrl+shit+x),搜索bootstrap 3 snippets 和bootstrap 4 snippets,安装后,重新加载。

-
bootstrap的提示功能
在html文件中,输入bs3-* 可以弹出提示,而且是以组件的形式弹出。


注意,修改package.json 中的调试方法。修改如下:(当我们输入启动命令时自动打开页面)
同时注意修改rules:(规避vm is not used )
index.html如下:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app">
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for="item in brandlist" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime}}</td>
<td><a href="" @click.prevent="del(item.id)">删除</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
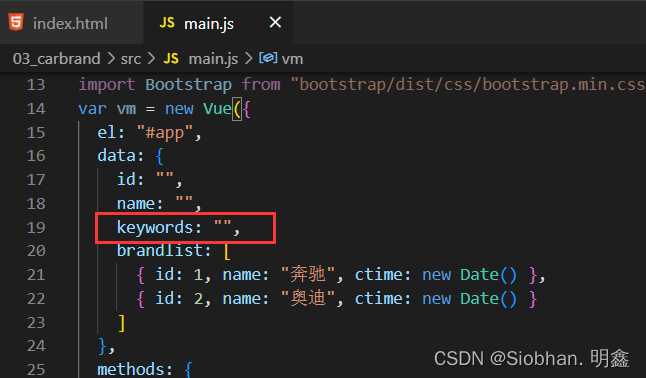
main.js如下:
import Vue from "vue"
var vm = new Vue({
el:"#app",
data:{
brandlist: [
{id:1,name:"奔驰",ctime:new Date()},
{id:2,name:"奥迪",ctime:new Date()}
]
},
methods:{
del(id){
alert(id);
}
}
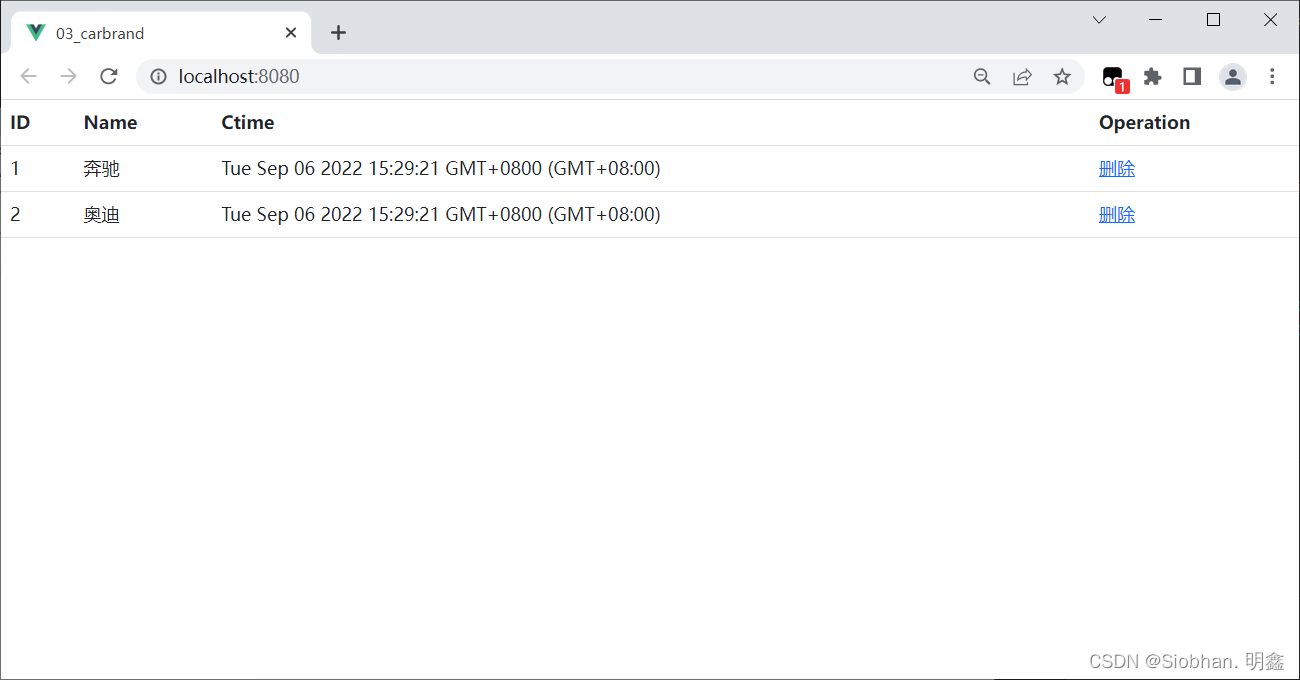
})此时使用命令:npm run dev

这里我们发现数据有了却没有样式,因此需要引入bootstrap样式。
-
添加bootstrap样式
import Bootstrap from "bootstrap/dist/css/bootstrap.min.css"
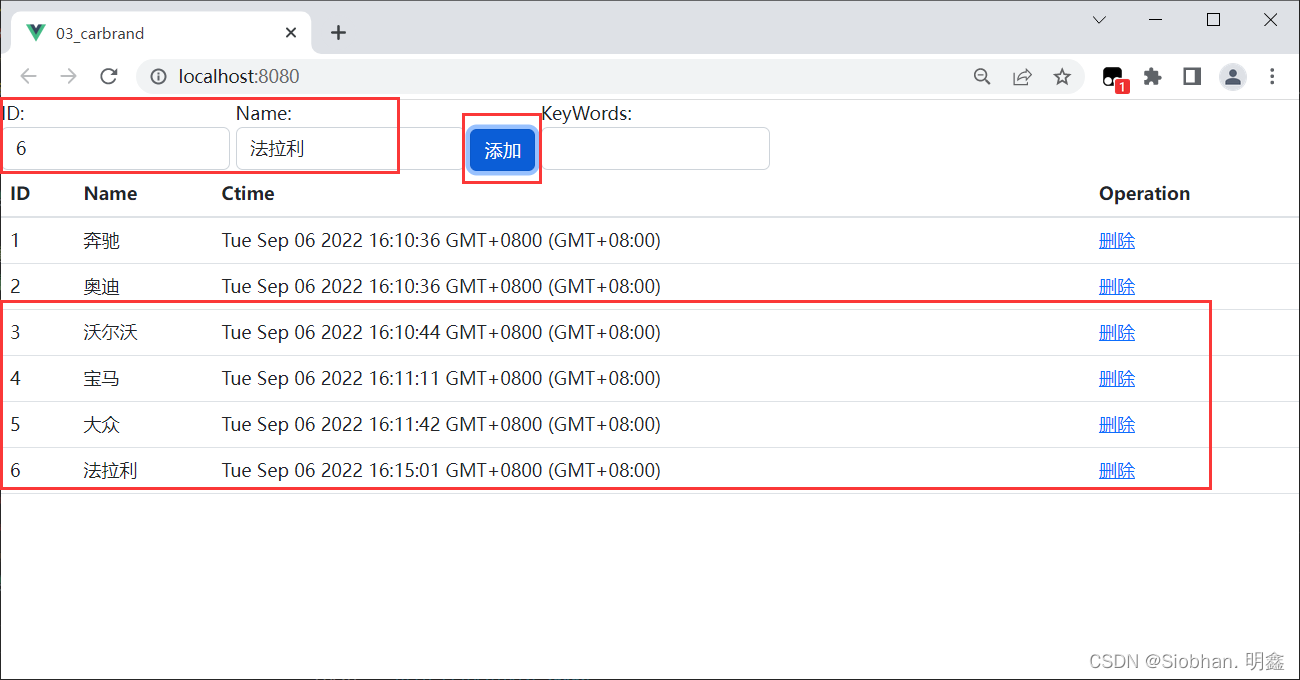
最后我们在来补充代码,实现【添加】操作:



此时添加功能实现。
6、删除汽车品牌
table的tr行中,最后一列td, a 标签点击删除,v-on:click事件绑定,删除对应的记录
- a链接需要阻止默认事件:事件修饰符
- 对应methods事件处理方法,使用some循环数组,删除元素

7、查询汽车品牌(过滤)
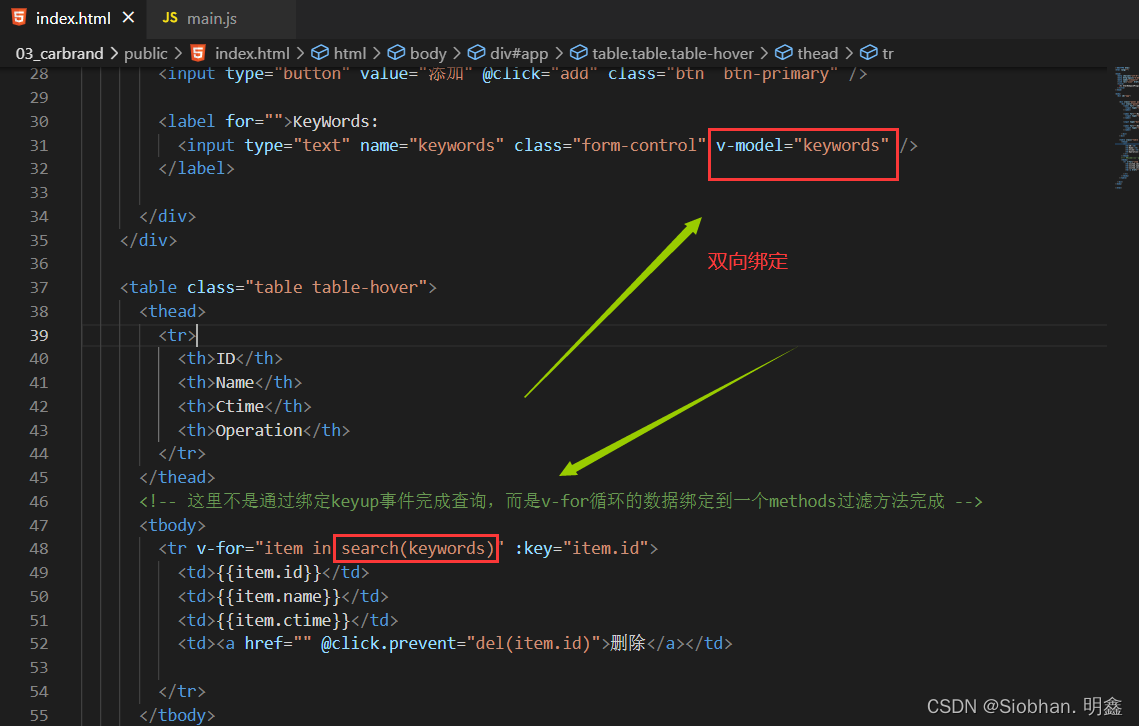
v-for 循环每一行数据的时候,不再直接 `item in list`,而是 `in` 一个过滤的methods 方法,methods方法绑定属性keywords,其内部再用for循环过滤符合条件数据,返回新的数组



*: 特别需要注意的是:search函数一定要用return返回结果
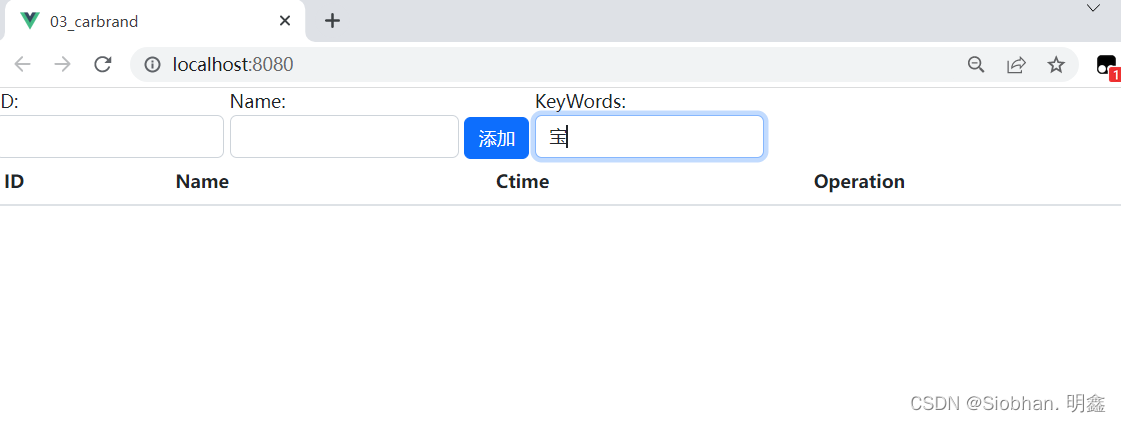
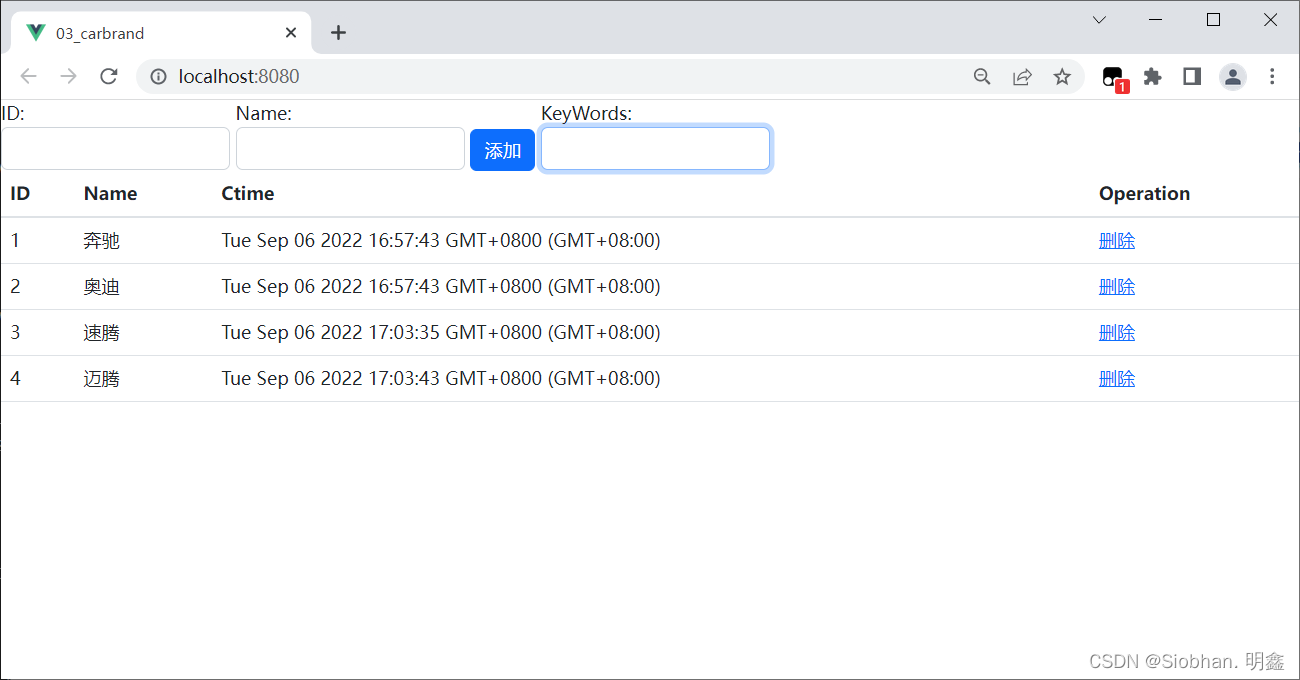
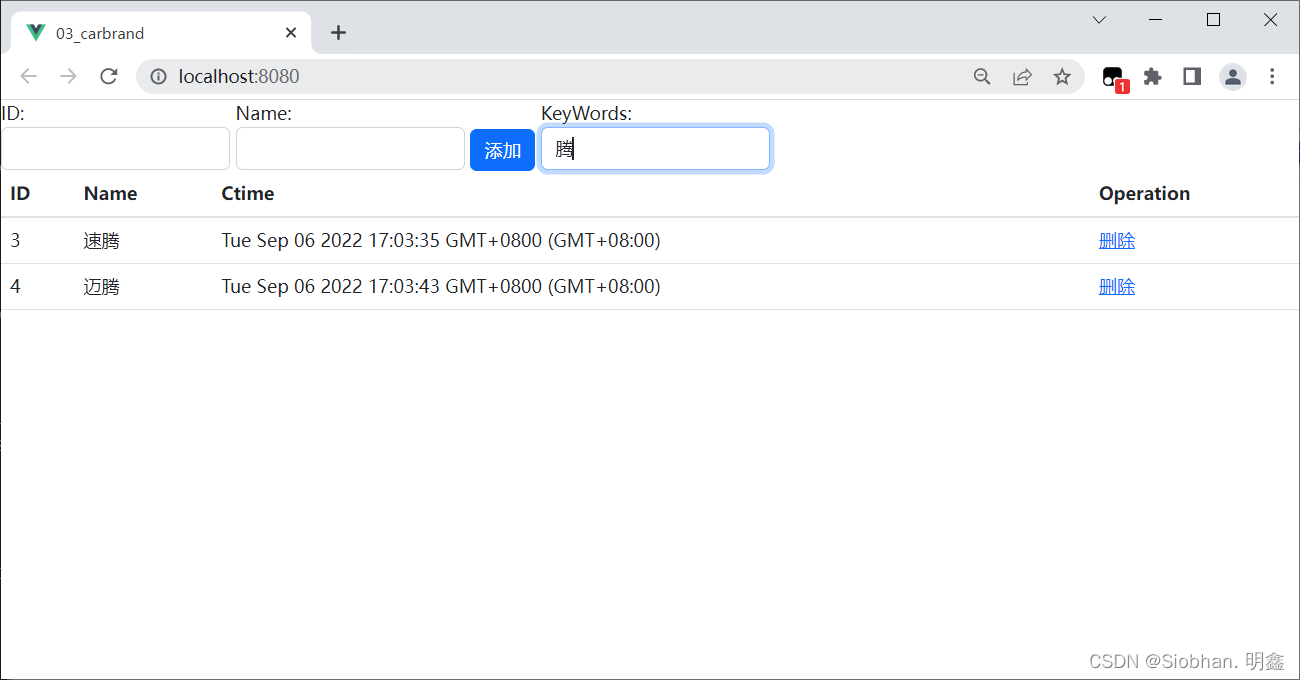
效果展示:
首先添加两个相同关键字的信息。

当我们输入关键字,则会自动弹出
当我们输入内容不存在品牌列表中,则不会有内容出现: