Qt5开发及实例V2.0-第二十二章-Qt.Quick Controls 2新颖界面开发
- 第22章 Qt Quick Controls 2新颖界面开发
- 22.1 Qt Quick Controls 2简介
- 22.1.1 第一个Qt Quick Controls 2程序
- 22.1.2 Qt Quick Controls 2程序的构成
- 22.2 Qt Quick Controls 2与1的比较
- 22.2.1 ApplicationWindow结构不同
- 22.2.2 Menu不支持窗口主菜单
- 22.2.3 控件实现差异
- 22.3 滑动翻页及隐藏面板
- 22.4 选项列表
- 22.5 带功能按钮的列表
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH2201.rar 下载
- 2.Qt5开发及实例_CH2201-a1.rar 下载
- 3.Qt5开发及实例_CH2201-a2.rar 下载
- 4.Qt5开发及实例_CH2201-a3.rar 下载
- 5.Qt5开发及实例_CH2201-a4.rar 下载
- 6.Qt5开发及实例_CH2202.rar 下载
- 7.Qt5开发及实例_CH2203.rar 下载
- 8.Qt5开发及实例_CH2204.rar 下载
第22章 Qt Quick Controls 2新颖界面开发
22.1 Qt Quick Controls 2简介
(1)大部分控件的内部状态使用C++而非QML处理,以提高效率。
(2)样式类型不再提供可被控件动态实例化的组件,但控件自身由可被替换的项目委托(item delegates)组成。事实上,这意味着委托(delegates)成为Qt Quick项目,被实例化为控件的属性并与所在控件形成简单的父子关系。
(3)程序模块化和简单化。当需要将多个控件复合成一个控件时,往往将它们分隔进独立的构建代码块中,例如,一个典型的复合滚动条视图控件代码:
ScrollView {
horizontalScrollBarPolicy: Qt.ScrollBarAlwaysOff
Flickable {
// …
}
}
它可以通过替换可绑定到任何Flickable的简单ScrollBar/ScrollIndicator控件来合成得到,如下:
Flickable {
// …
ScrollBar.vertical: ScrollBar { }
}
Qt Quick Controls 1与2的API特性对比见表22.1(其中,“√”表示支持,数字标注说明见表格下方)

- 无官方公开支持,但技术上可能通过私有API实现。
- 只有特殊样式的主题能在运行时改变,而样式是固定不变的。
- 性能尚未优化
22.1.1 第一个Qt Quick Controls 2程序
【例】(简单)(CH2201)本章依然从一个简单的程序入手,系统地介绍Qt Quick Controls 2开发的基础知识。创建Qt Quick Controls 2程序,步骤如下。
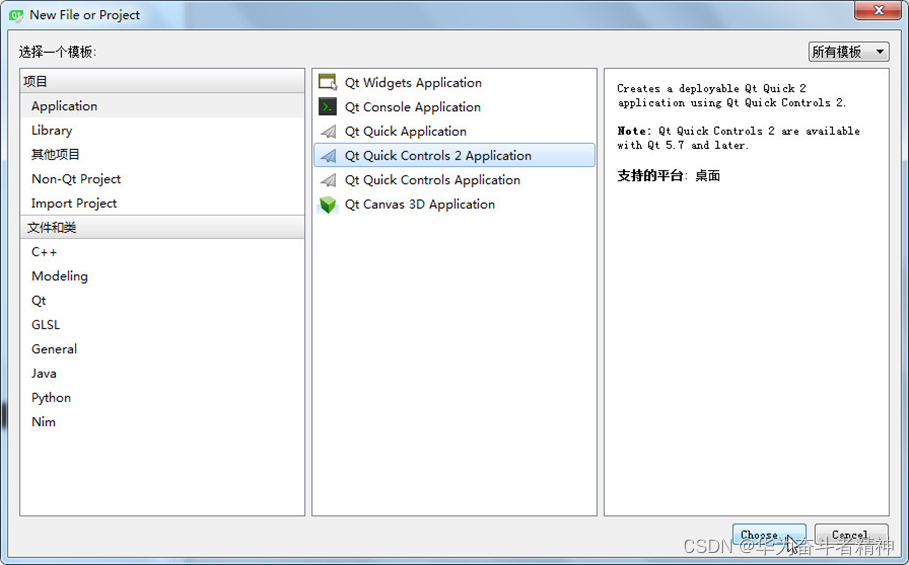
(1)启动Qt Creator,单击主菜单“文件”→“新建文件或项目…”项,弹出“New File or Project”对话框,选择项目“Application”下的“Qt Quick Controls 2 Application”模板,如图22.1所示。

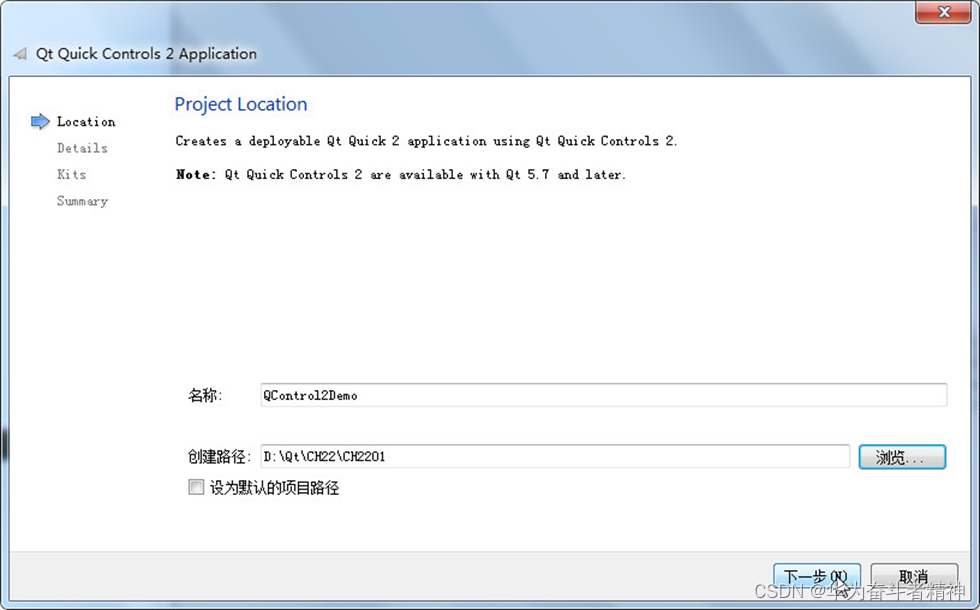
(2)单击“Choose…”按钮,在“Qt Quick Controls 2 Application”对话框的“Project Location”页输入项目名称“Qcontrol2Demo”,并选择保存项目的路径,如图22.2所示。

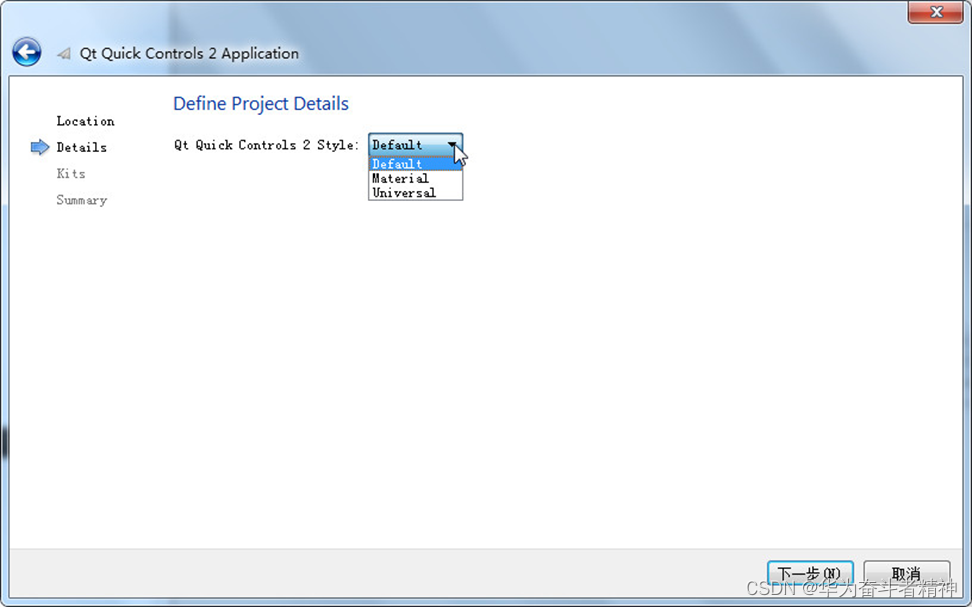
(3)单击“下一步”按钮,在“Define Project Details”页选择Qt Quick Controls 2样式类型为“Default”,如图22.3所示。

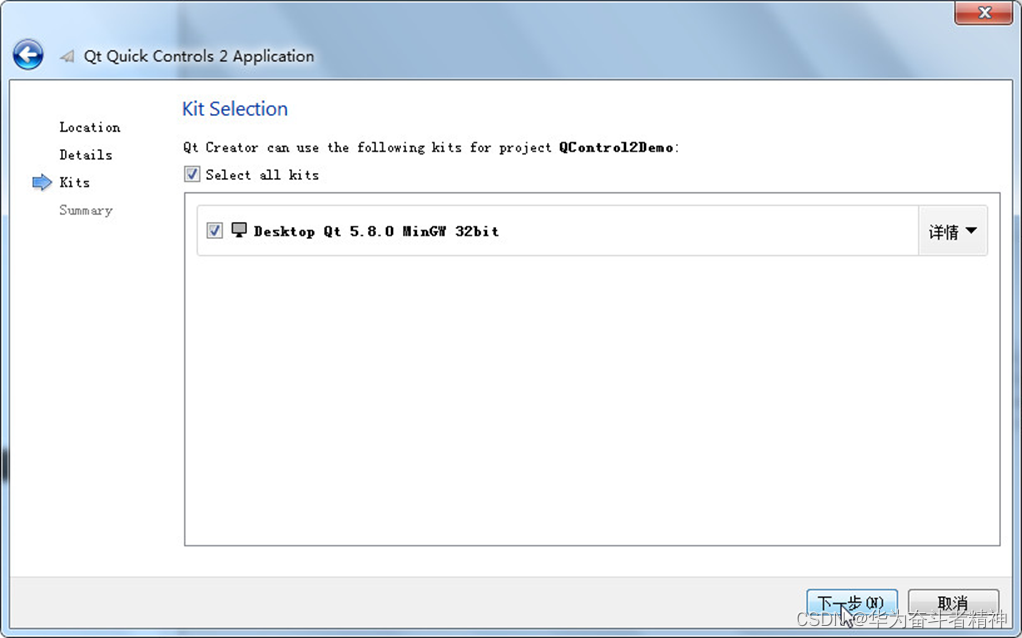
(4)单击“下一步”按钮,在“Kit Selection”页系统默认已指定程序的编译器和调试器,直接单击“下一步”按钮,如图22.4所示。

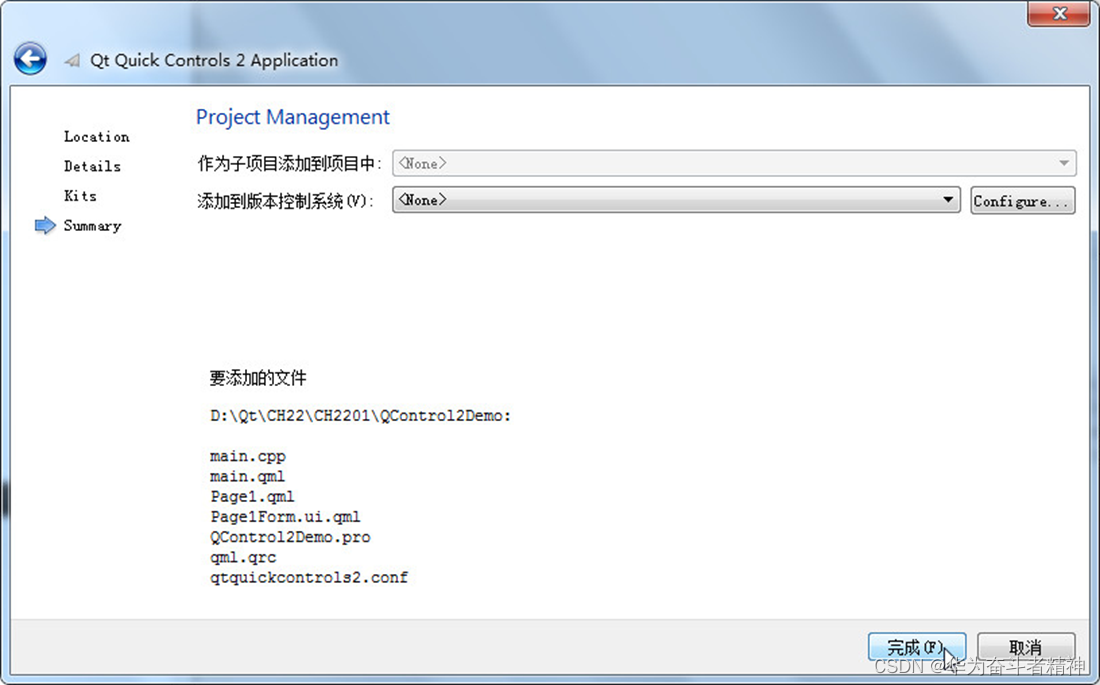
(5)接下来的“Project Management”页自动汇总出要添加到该项目的文件,如图22.5所示。单击“完成”按钮完成Qt Quick Controls 2应用程序的创建。

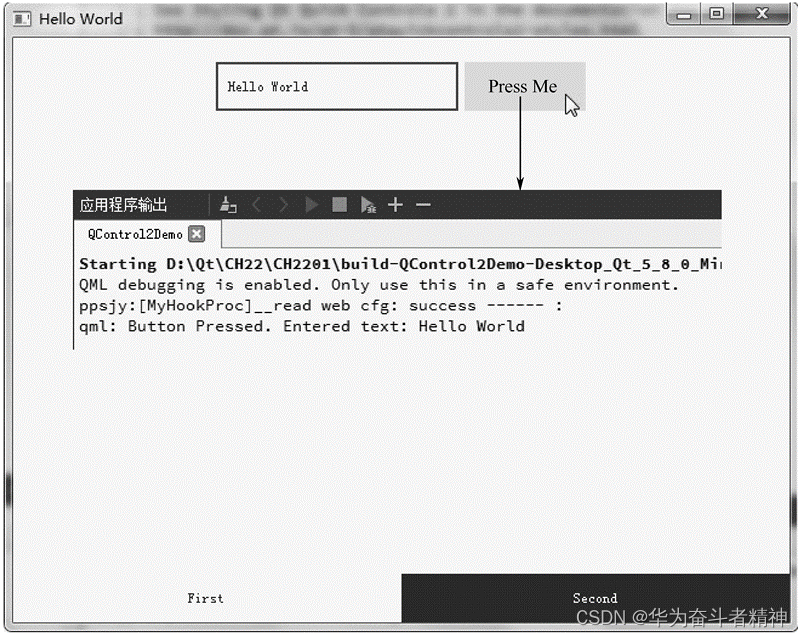
单击 运行程序,出现“Hello World”窗口。该窗口包含两个标签页“First”和“Second”,其中“First”页上有一个按钮“Press Me”和一个文本框,在文本框中输入“Hello World”,单击“Press Me”按钮,在开发环境底部“应用程序输出”子窗口显示“Button Pressed. Entered text: Hello World”,如图22.6所示。

22.1.2 Qt Quick Controls 2程序的构成
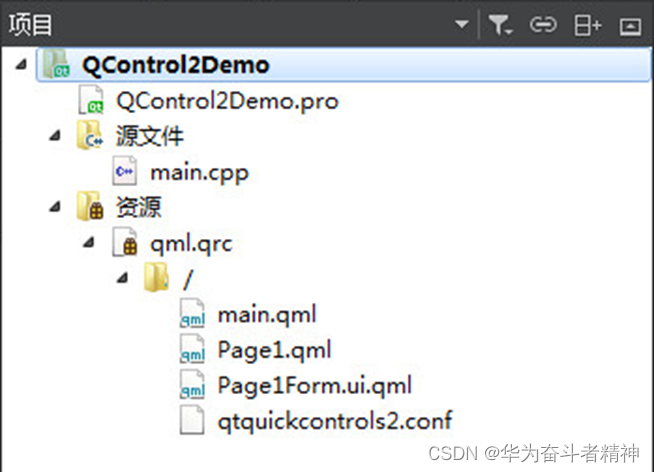
上面这个程序是由Qt Creator环境自动生成的,是一个典型的Qt Quick Controls 2应用程序,展开项目视图可以看到其目录结构,如图22.7所示,主要有三个文件:main.qml、Page1.qml和Page1Form.ui.qml。

1.main.qml
项目启动的主程序文件main.qml,代码。
2.Page1.qml
Page1.qml文件中只有一个Page1Form元素,它是项目默认Page1页面的主窗体元素,一般用来存放Page1页上各控件的事件处理代码,在本项目中是“Press Me”按钮的单击(onClicked)事件代码,如下:
import QtQuick 2.7
Page1Form {
button1.onClicked: {
console.log("Button Pressed. Entered text: " + textField1.text);
}
}
3.Page1Form.ui.qml
Page1Form.ui.qml是默认Page1页的主窗体实现文件,代码如下:
import QtQuick 2.7
import QtQuick.Controls 2.0 //导入Qt Quick Controls 2.0库
import QtQuick.Layouts 1.0 //导入Qt Quick布局库
Item { //QML通用的根元素
/* 定义属性别名,为在其他.qml文件中引用这2个控件 */
property alias textField1: textField1
property alias button1: button1
RowLayout { //水平布局
anchors.horizontalCenter: parent.horizontalCenter
//在页面上居中
anchors.topMargin: 20 //距顶部20像素
anchors.top: parent.top //顶端对齐
TextField { //文本框控件
id: textField1
placeholderText: qsTr("Text Field")
}
Button { //按钮控件
id: button1
text: qsTr("Press Me")
}
}
}
4.界面主题样式
Qt Quick Controls 2支持三种类型的界面主题样式:Default(默认)、Material(质感)和普通(Universal),之前创建项目工程时选择的是默认样式(图22.3),可通过修改项目的qtquickcontrols2文件配置来更换样式类型。
qtquickcontrols2 .conf文件内容如下:
;This file can be edited to change the style of the application
;See Styling Qt Quick Controls 2 in the documentation for details:
;http://doc.qt.io/qt-5/qtquickcontrols2-styles.html
[Controls]
Style=Default
[Universal]
Theme=Light
;Accent=Steel
[Material]
Theme=Light
;Accent=BlueGrey
;Primary=BlueGray
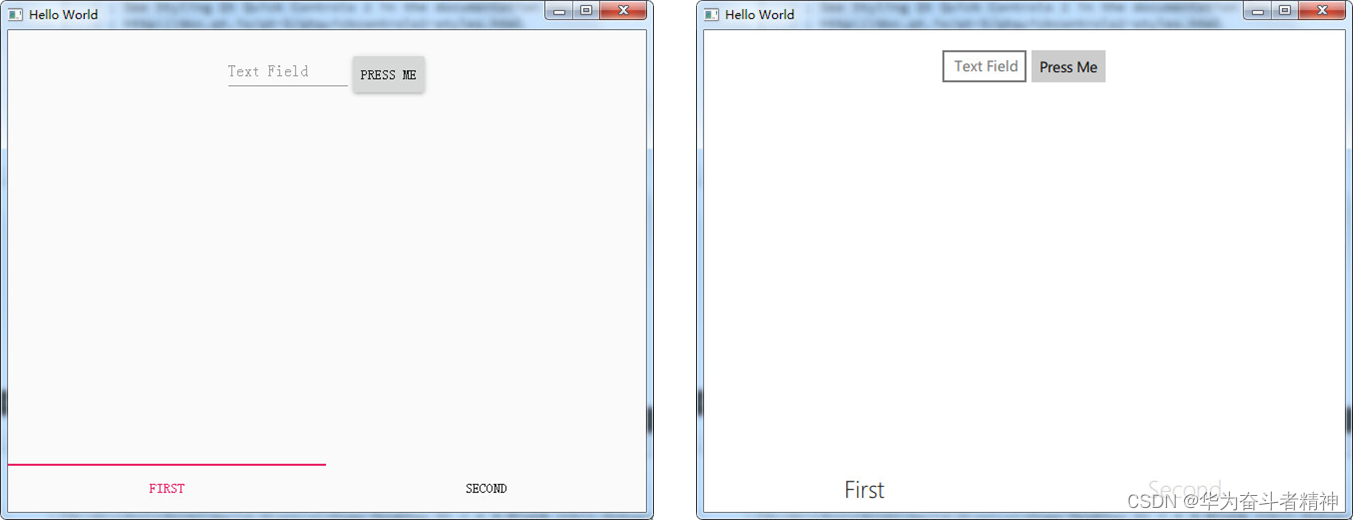
其中,加黑处即需要修改配置的地方。将其改为Material,运行程序,看到质感的界面如图22.8所示;若改为Universal,则呈现的界面如图22.9所示。

22.2 Qt Quick Controls 2与1的比较
22.2.1 ApplicationWindow结构不同
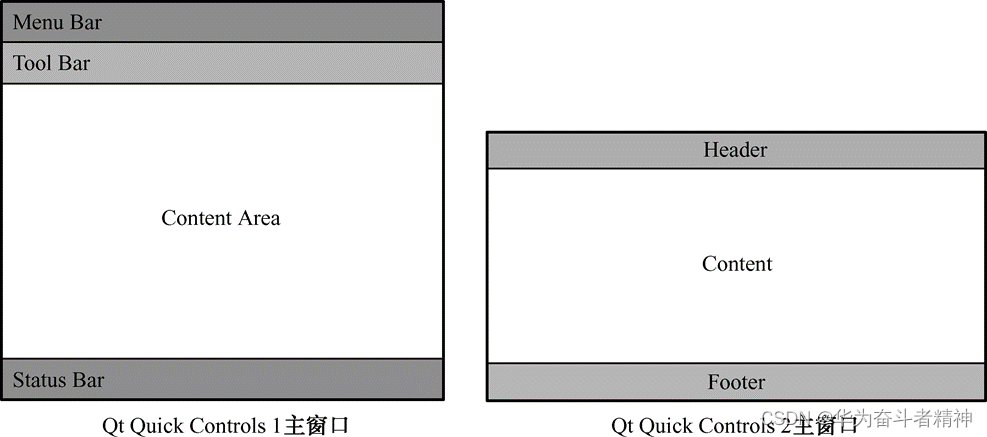
在Qt Quick Controls 1中,主应用窗口ApplicationWindow由菜单栏(Menu Bar)、工具栏(Tool Bar)、内容显示区(Content Area)和底部状态栏(Status Bar)等构成,而Qt Quick Controls 2的主应用窗口结构则要简单得多,它仅由头部(Header)、内容(Content)和尾部(Footer)三部分组成,两者的区别如图22.10所示。

在Qt Quick Controls 2中,一般声明ApplicationWindow为整个应用的根元素,其最简单的代码形式如下:
import QtQuick.Controls 2.1
ApplicationWindow {
visible: true
header: ToolBar {
// ...
}
footer: TabBar {
// ...
}
SwipeView {
anchors.fill: parent
// ...
}
}
1.ToolBar工具栏
【例】(简单)(CH2201-a1)工具栏。
ToolBar是应用广泛的上下文相关控件(如导航按钮、搜索框等)的容器,其典型代码。
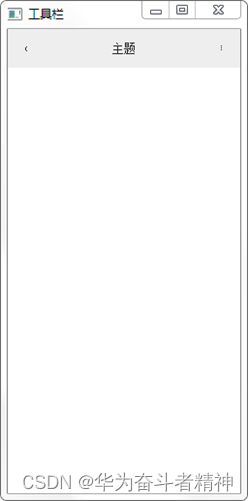
运行效果如图22.11所示。

2.TabBar选项标签栏
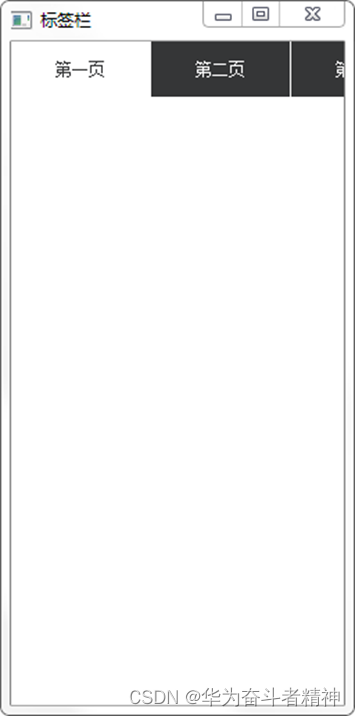
【例】(简单)(CH2201-a2)标签栏。
Qt Quick Controls 2使用TabBar/TabButton控件组合来实现页面选项标签栏,以取代原Qt Quick Controls 1中TabView/Tab组合的功能。代码的形式如下:
TabBar {
// ...
width: parent.width
TabButton {
text: "FirstTab"
// ...
}
TabButton {
text: "SecondTab"
// ...
}
TabButton {
text: "ThirdTab"
// ...
}
}
一旦所有选项标签的宽度和加起来超过了屏幕宽度,标签栏就会自适应调整为可滑动切换状态,代码如下。
ApplicationWindow {
visible: true
width: 240
height: 480
title: qsTr("标签栏")
header: TabBar {
id: bar
width: parent.width
Repeater {
model: ["第一页", "第二页", "第三页", "第四页", "第五页"]
TabButton {
text: modelData
width: Math.max(100, bar.width / 5)
}
}
}
}
运行效果如图22.12所示。

22.2.2 Menu不支持窗口主菜单
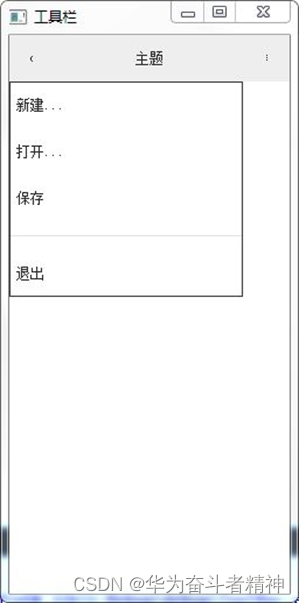
【例】(简单)(CH2201-a1续)一个典型的工具栏弹出式菜单的例子。
代码如下。
运行程序,单击工具栏上右侧的 按钮,弹出菜单如图22.13所示。

22.2.3 控件实现差异
1.ButtonGroup取代ExclusiveGroup组框
在原Qt Quick Controls 1中,成组的选项按钮由ExclusiveGroup组织在一起,例如21.2.2“学生信息表单”实例(实例文件CH2102)中,有如下代码:
GroupBox { /* 组框 */
id: group1
title: qsTr("性别")
Layout.fillWidth: true
RowLayout {
ExclusiveGroup { id: sexGroup } /* 互斥选项组*/
RadioButton { /* 单选按钮 */
text: qsTr("男")
checked: true
exclusiveGroup: sexGroup
Layout.minimumWidth: 65 //设置控件所占最小宽度为65
}
RadioButton {
text: qsTr("女")
exclusiveGroup: sexGroup
Layout.minimumWidth: 65
}
}
}
这段代码实现了“性别”单选按钮组,而在Qt Quick Controls 2中,单选按钮组改由ButtonGroup组织,如下:
GroupBox { /* 组框 */
id: group1
title: qsTr("性别")
Layout.fillWidth: true
RowLayout {
ButtonGroup { id: sexGroup } /* 互斥选项组*/
RadioButton { /* 单选按钮 */
text: qsTr("男")
checked: true
ButtonGroup.group: sexGroup
Layout.minimumWidth: 65 //设置控件所占最小宽度为65
}
RadioButton {
text: qsTr("女")
ButtonGroup.group: sexGroup
Layout.minimumWidth: 65
}
}
}
2.TextArea滚动条实现方式不一样
在Qt Quick Controls 1中,TextArea组件继承自ScrollView,因此始终自带滚动条;而在Qt Quick Controls 2中,TextArea只是个简单的多行文本编辑器,可选择性地绑定到滑动页组件以提供滚动条功能。这样就可以在带滚动条的页面上使用TextArea而不会出现双重滚动区域嵌套的情形,从而避免了不确定性和由此带来的可用性问题。将TextArea绑定到一个滑动页组件的典型代码如下:
Flickable {
id: flickable
anchors.fill: parent
TextArea.flickable: TextArea {
text: "TextArea\n...\n...\n...\n...\n...\n...\n"
wrapMode: TextArea.Wrap
}
ScrollBar.vertical: ScrollBar { }
}
3.新增Tumbler翻选框控件
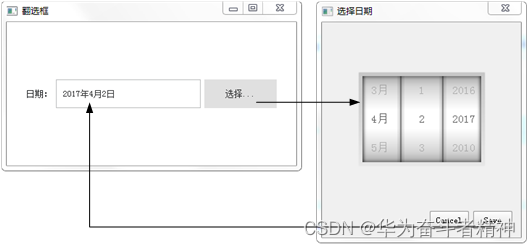
【例】(简单)(CH2201-a3)翻选框控件使用。
实现步骤如下。
(1)新建Qt Quick Controls 2应用程序,项目名称为“TumblerDialog”。
(2)打开main.qml文件,修改代码如下:
程序运行效果如图22.14所示。

4.一些界面控件显示风格的差异
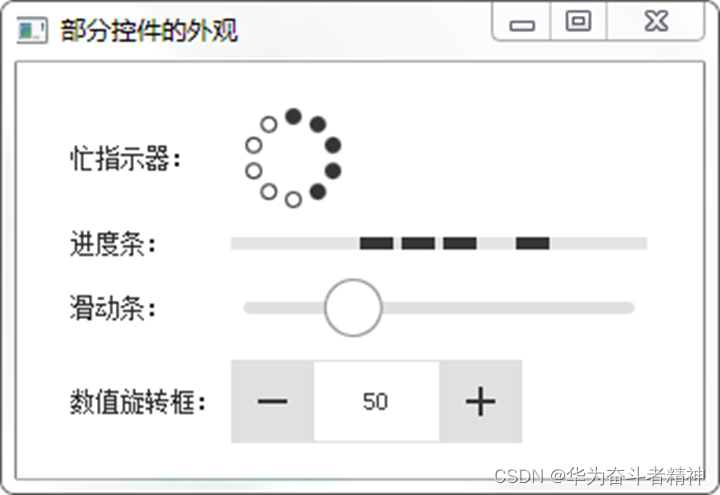
【例】(简单)(CH2201-a4)部分控件对比显示效果。
创建一个Qt Quick Controls 2应用程序,打开main.qml文件,编写代码如下:
运行程序,效果如图22.15所示。

22.3 滑动翻页及隐藏面板
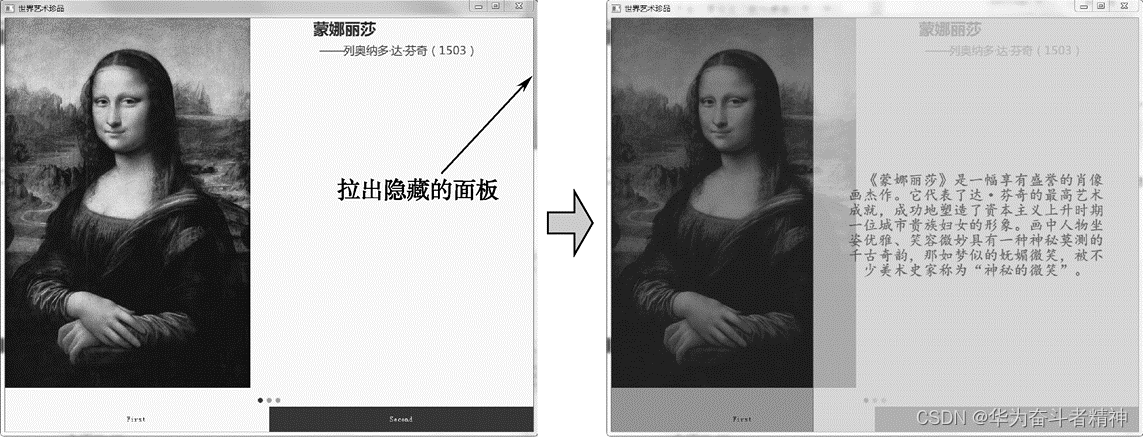
【例】(难度中等)(CH2202)制作一个艺术品欣赏程序,采用多页面,每一页显示一幅艺术品图片,以及品名、作者、创作年代信息,单击界面下方的滑动点来切换页面,如图22.16所示。

每件艺术品还附带有详细的介绍信息,在界面右侧的隐藏面板内,用户可随时拉出来查看,运行效果如图22.17所示。

实现步骤如下。
(1)新建Qt Quick Controls 2应用程序,项目名称为“ArtView”。
(2)在项目工程目录中建一个images文件夹,其中放入本例要用到的三张图片,文件名为“蒙娜丽莎.jpg”、“大卫.jpg”、“圣母.jpg”。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择这些图片打开,将它们加载到项目中。
(4)双击项目视图打开Page1Form.ui.qml文件,编写代码。
(5)打开Page1.qml文件,编写代码。
(6)打开main.qml文件,修改代码。
22.4 选项列表
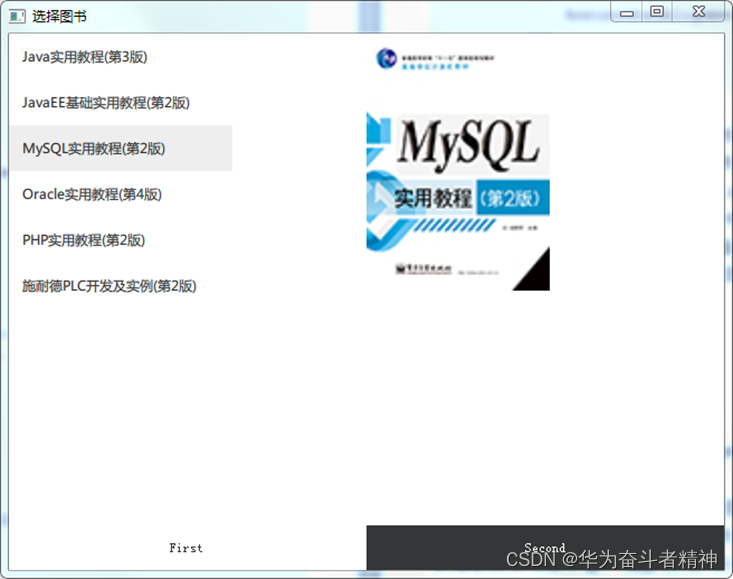
【例】(难度中等)(CH2203)实现一个图书选择浏览程序,采用选项列表的形式,界面左边是所有书名的列表,用户选中的项以淡灰色背景突出显示,同时在右边图片框中显示对应该书的封面图片,运行效果如图22.18所示。

实现步骤如下。
(1)新建Qt Quick Controls 2应用程序,项目名称为“BookView”。
(2)在项目工程目录中建一个images文件夹,其中放入本例要用到的所有图书的封面图片。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择这些图片打开,将它们加载到项目中。
(4)双击项目视图打开Page1Form.ui.qml文件,将原有界面上的默认控件元素的代码注释掉:
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
Item {
/*
...
*/
}
(5)打开Page1.qml文件,将其中button1.onClicked事件处理代码注释掉:
import QtQuick 2.7
Page1Form {
/*
...
*/
}
(6)打开main.qml文件,修改代码。
22.5 带功能按钮的列表
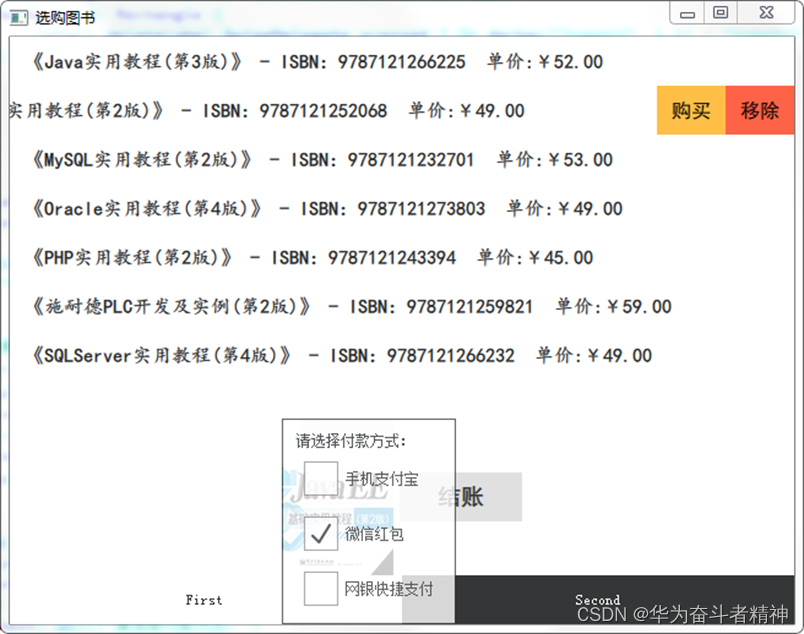
【例】(较难)(CH2204)实现一个购书程序,依然采用选项列表的形式,但在列表的每个书目上增加“购买”和“移除”两个按钮,初始时两按钮均隐藏不可见,向左滑动条目才能呈现出来,单击“购买”按钮,在列表下方图片框中加载所购书的封面图片,单击“移除”按钮,则删除该书目,如图22.19所示。

单击封面图片右边的“结账”按钮,弹出组框供用户选择付款方式,运行效果如图22.20所示。

实现步骤如下。
(1)新建Qt Quick Controls 2应用程序,项目名称为“BookBuy”。
(2)在项目工程目录中建一个images文件夹,其中放入本例要用到的所有图书的封面图片。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择这些图片打开,将它们加载到项目中。
(4)分别打开项目中的Page1Form.ui.qml和Page1.qml文件,将原有的一部分默认代码注释掉(注释的方式同前例CH2203),从略。
(5)打开main.qml文件,修改代码。
本章相关例程源码下载
1.Qt5开发及实例_CH2201.rar 下载
Qt5开发及实例_CH2201.rar
2.Qt5开发及实例_CH2201-a1.rar 下载
Qt5开发及实例_CH2201-a1.rar
3.Qt5开发及实例_CH2201-a2.rar 下载
Qt5开发及实例_CH2201-a2.rar
4.Qt5开发及实例_CH2201-a3.rar 下载
Qt5开发及实例_CH2201-a3.rar
5.Qt5开发及实例_CH2201-a4.rar 下载
Qt5开发及实例_CH2201-a4.rar
6.Qt5开发及实例_CH2202.rar 下载
Qt5开发及实例_CH2202.rar
7.Qt5开发及实例_CH2203.rar 下载
Qt5开发及实例_CH2203.rar
8.Qt5开发及实例_CH2204.rar 下载
Qt5开发及实例_CH2204.rar












![[论文分享] How to Better Utilize Code Graphs in Semantic Code Search?](https://img-blog.csdnimg.cn/26009fcef45c4eda8540f56f243ec6ed.png)