
接受自己原本的样子,
比努力扮演另一个轻松多了。
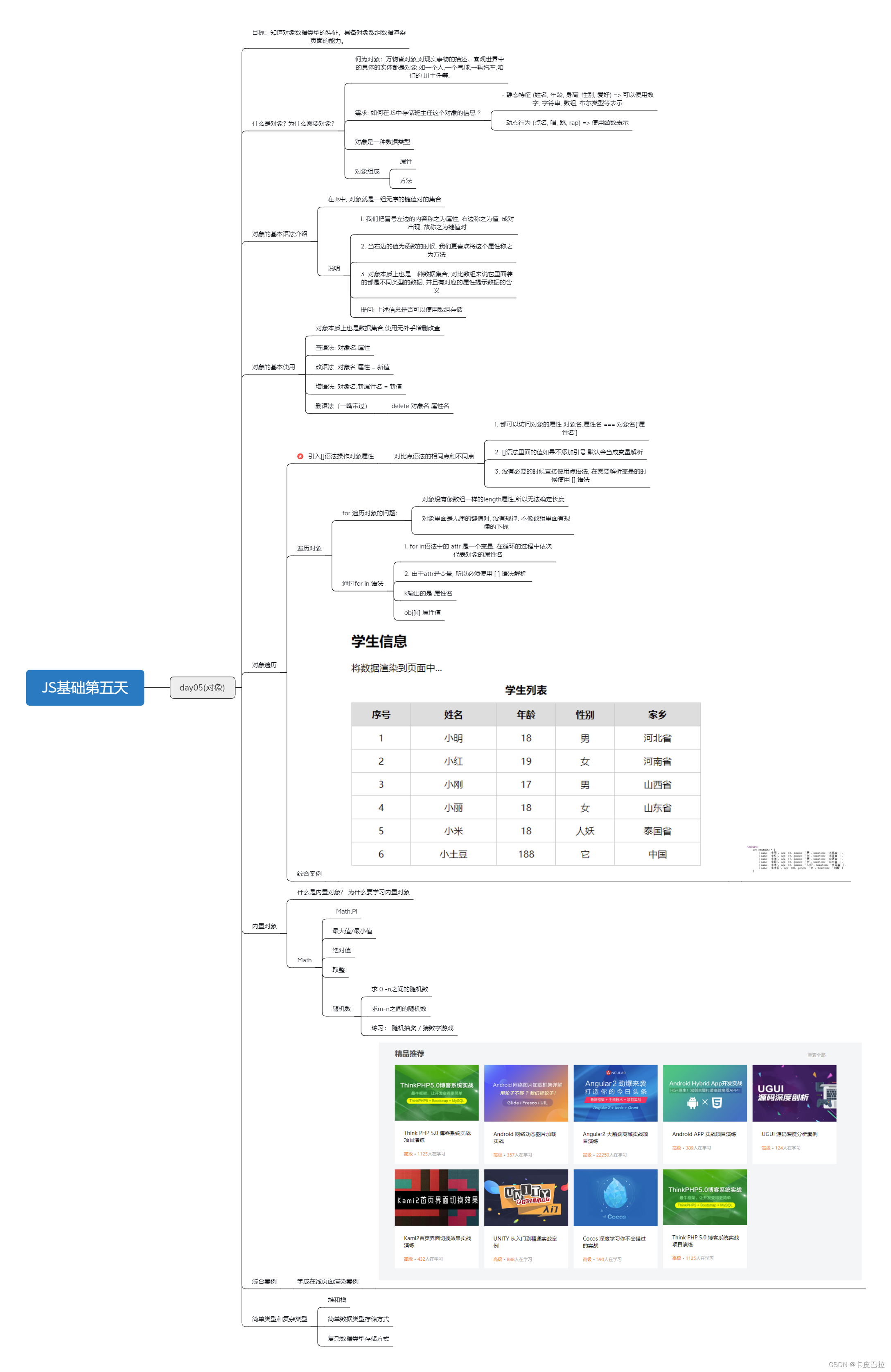
思维导图

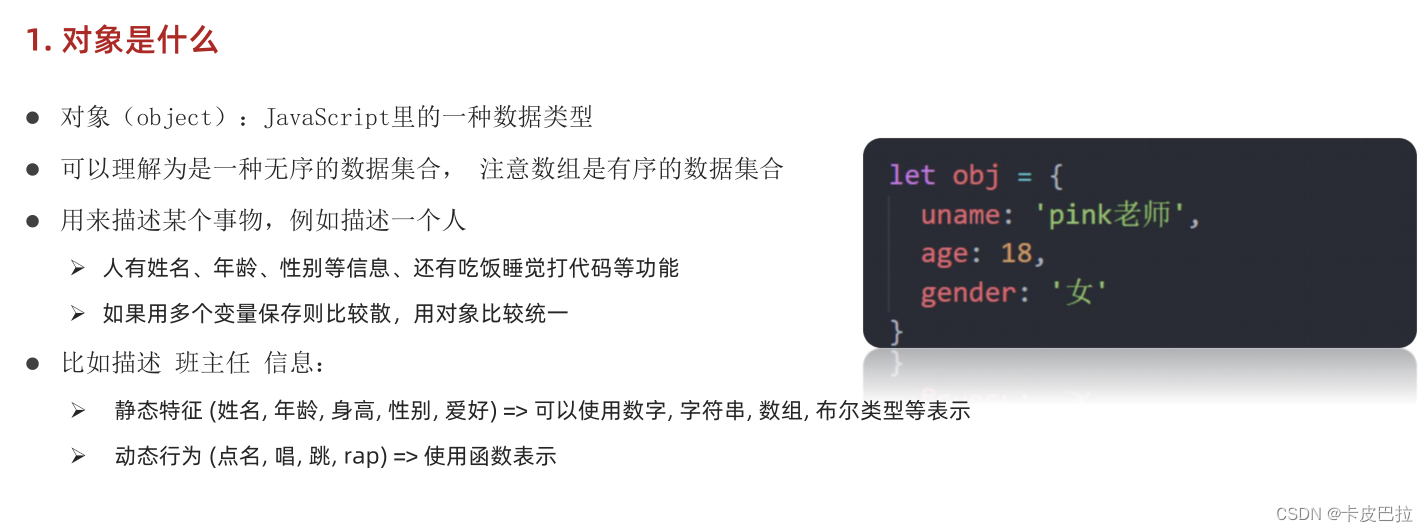
对象

什么是对象



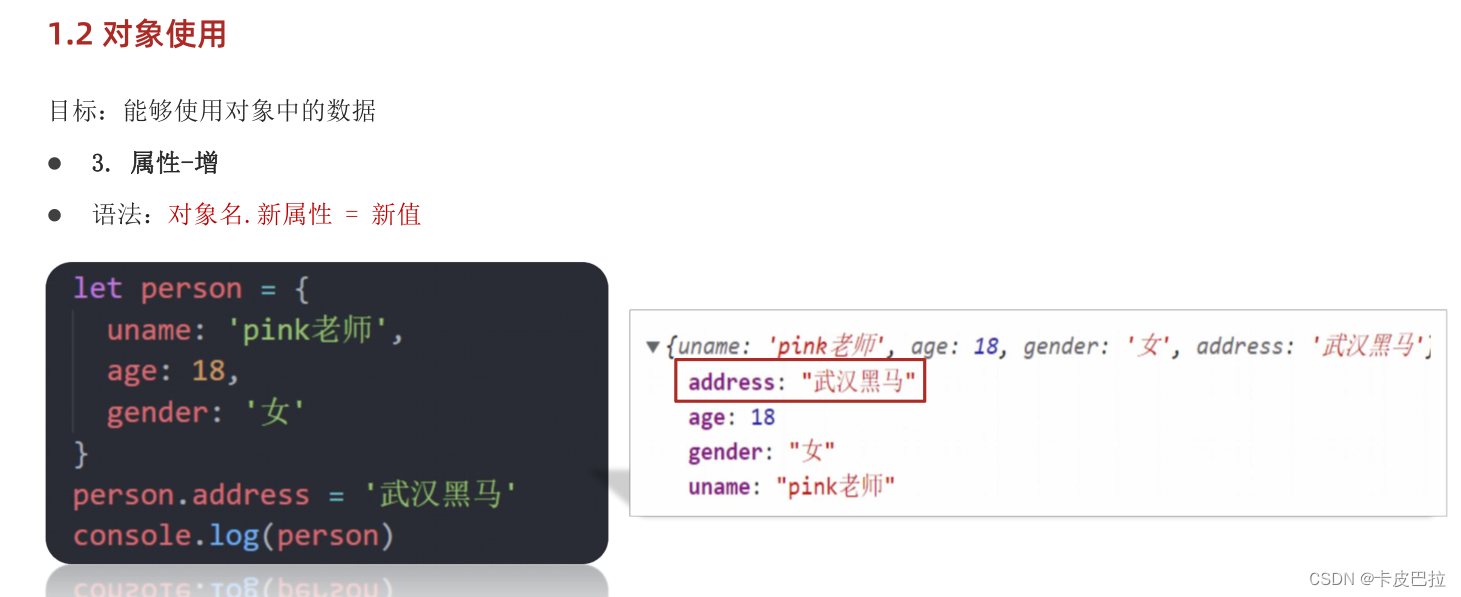
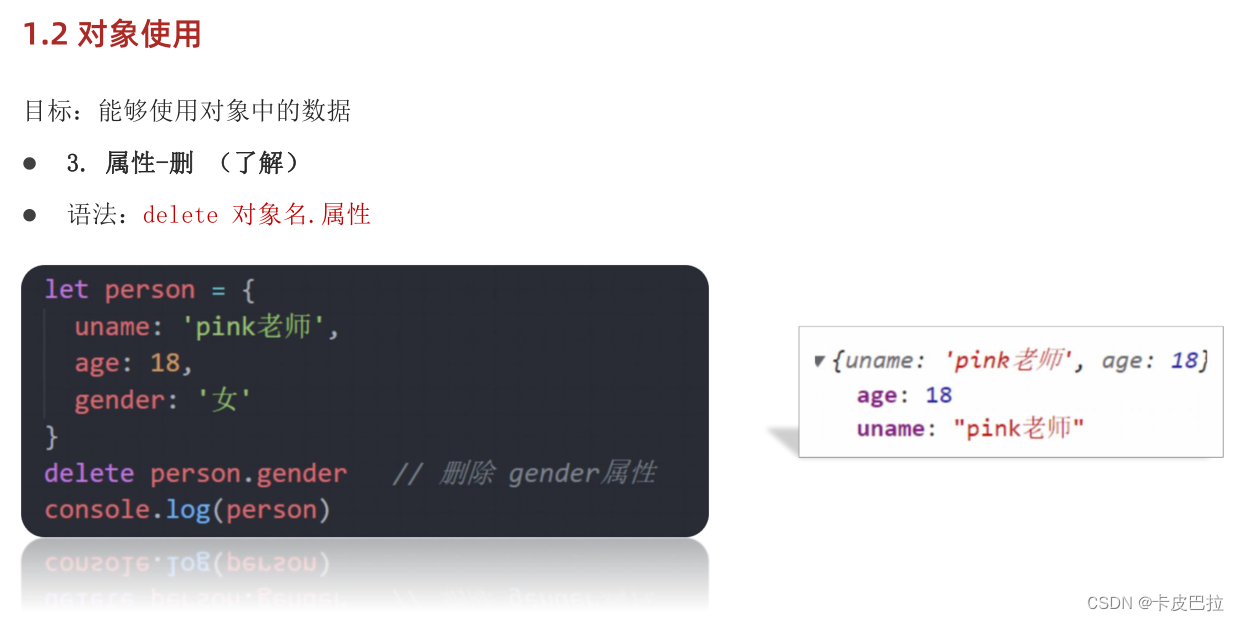
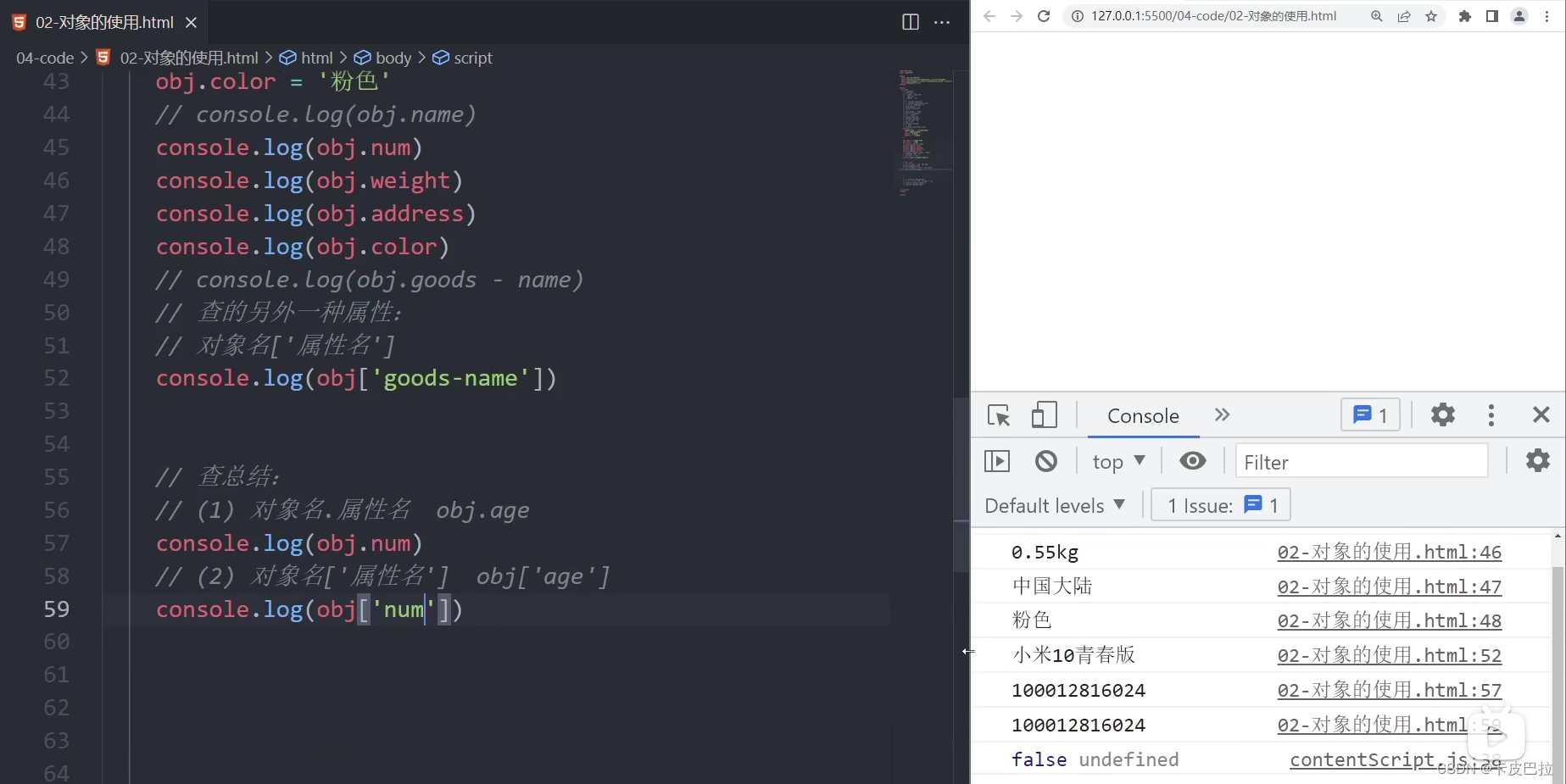
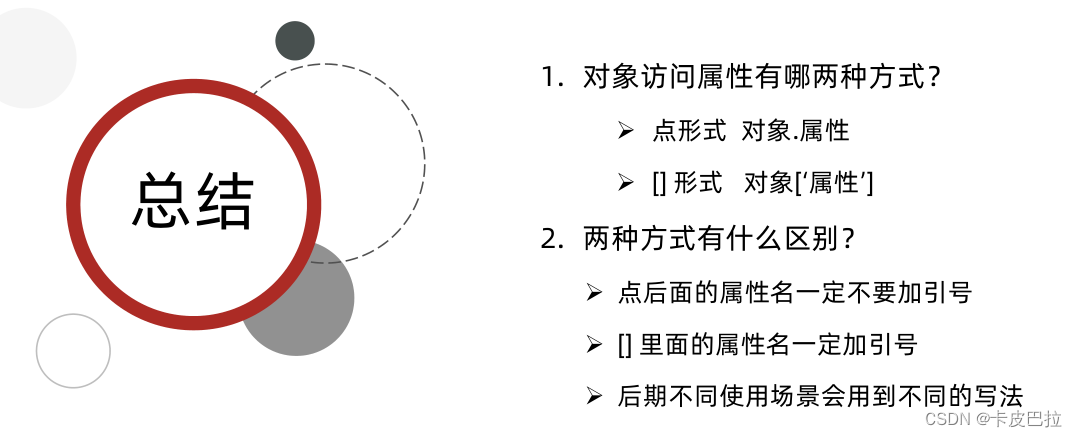
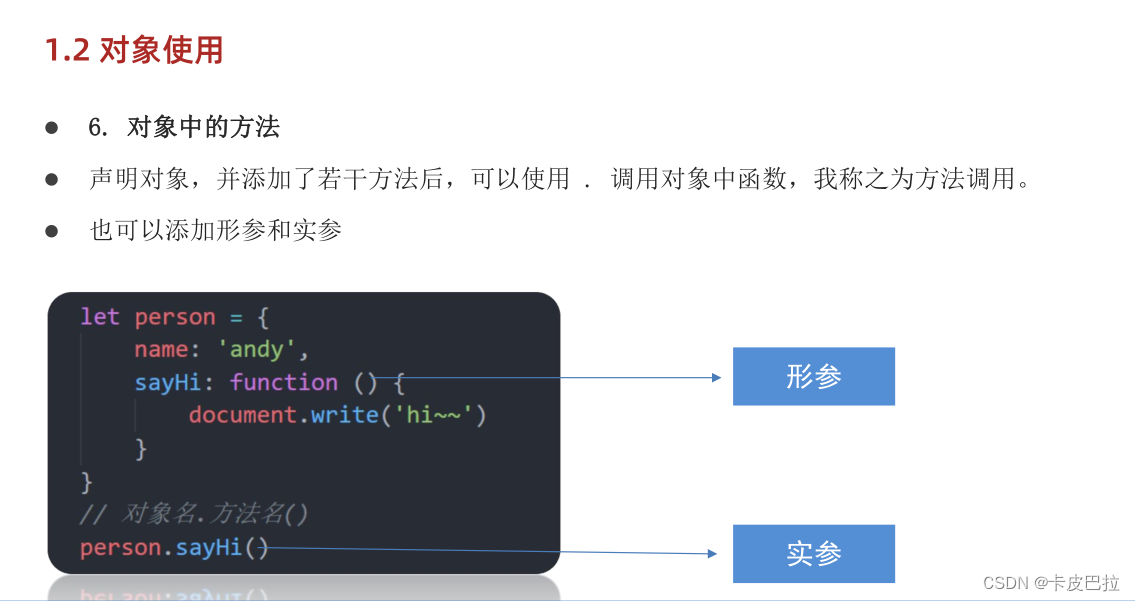
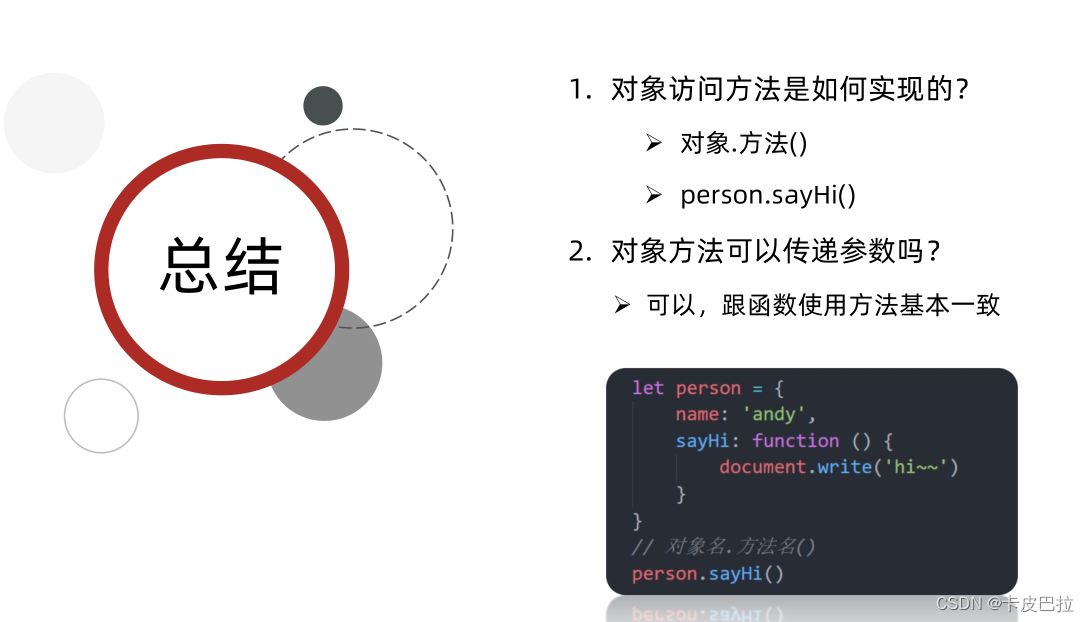
对象使用



















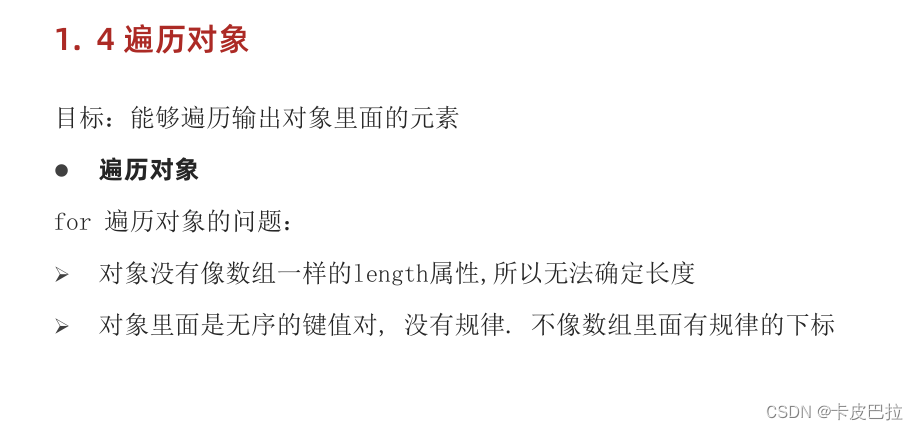
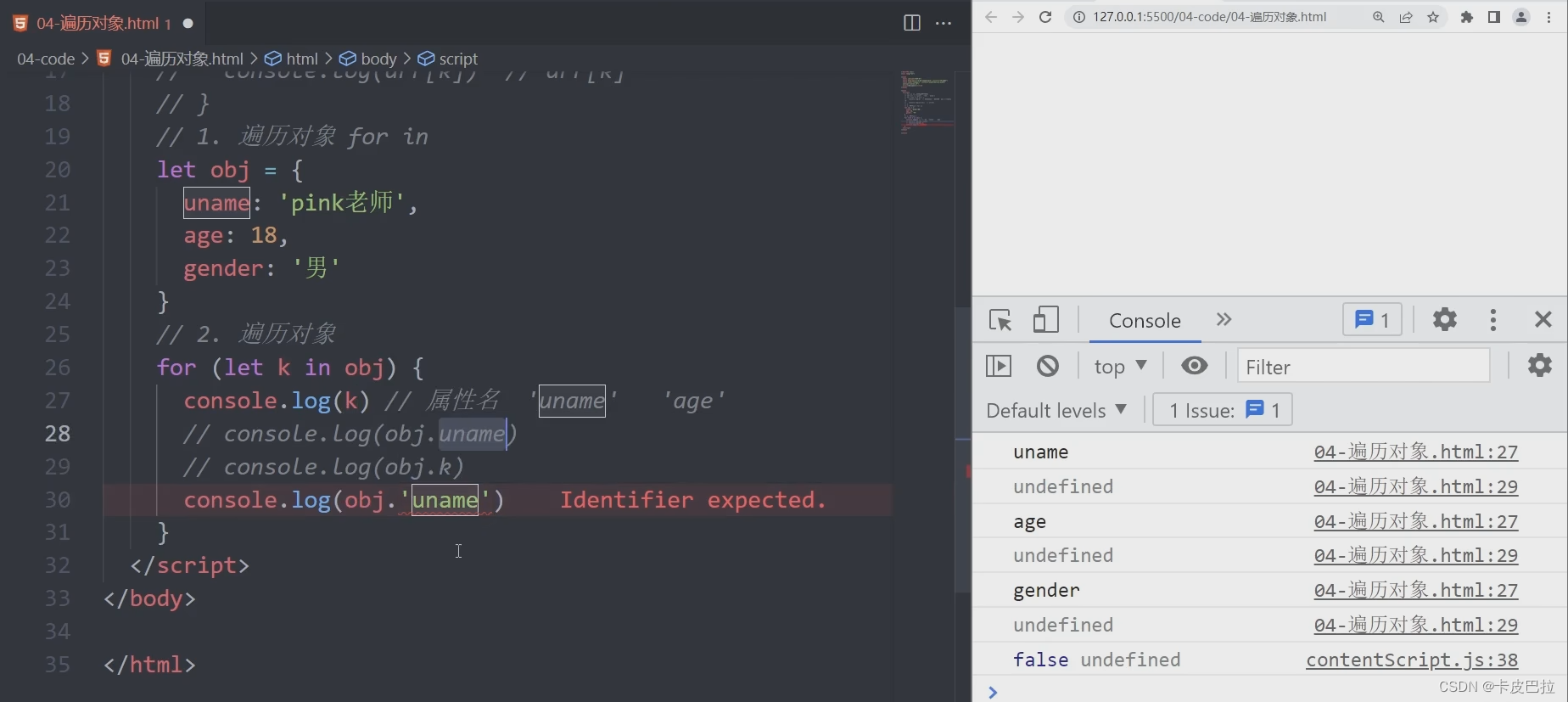
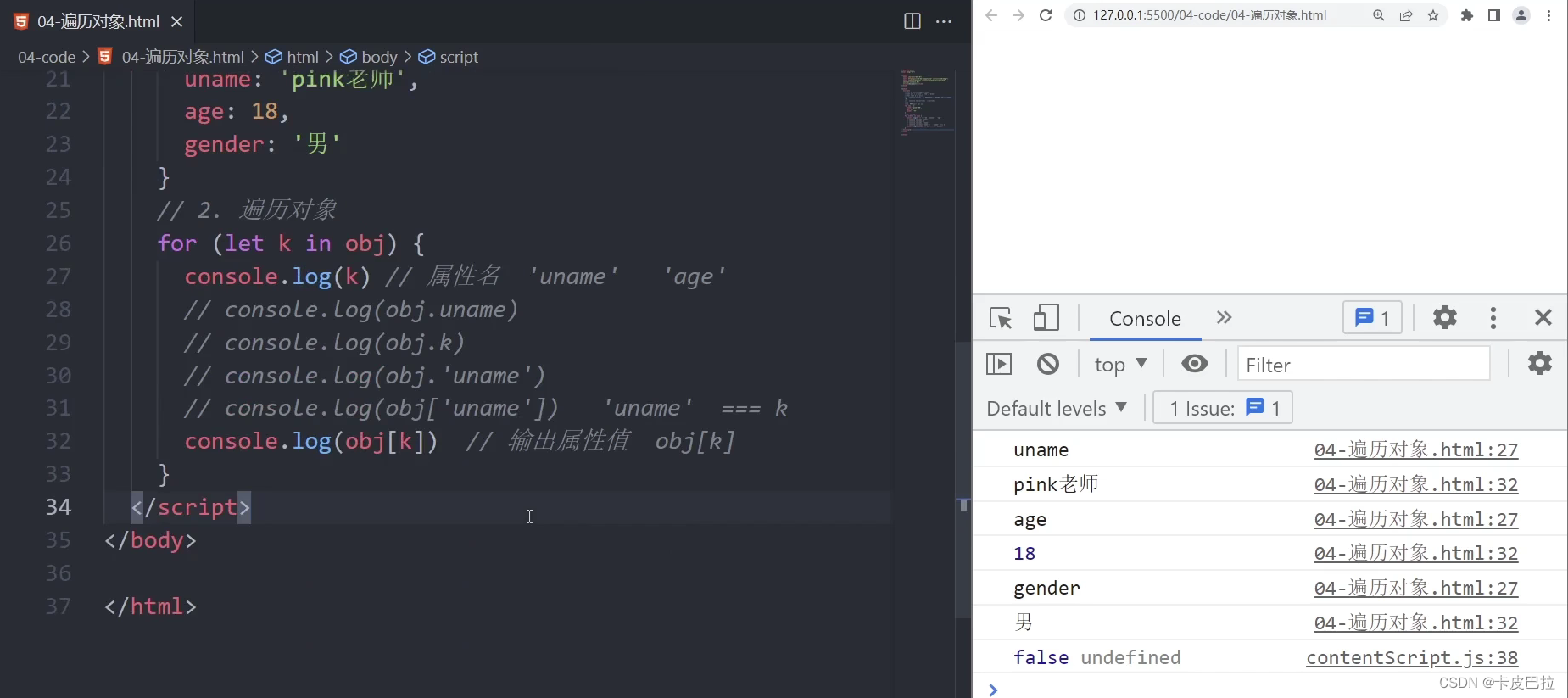
遍历对象


索引号是字符串型,不推荐遍历数组。






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 600px;
text-align: center;
}
table,
th,
td {
border: 1px solid #ccc;
border-collapse: collapse;
}
caption {
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr {
height: 40px;
cursor: pointer;
}
table tr:nth-child(1) {
background-color: #ddd;
}
table tr:not(:first-child):hover {
background-color: #eee;
}
</style>
</head>
<body>
<h2>学生信息</h2>
<p>将数据渲染到页面中...</p>
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<!-- script写到这里 -->
<script>
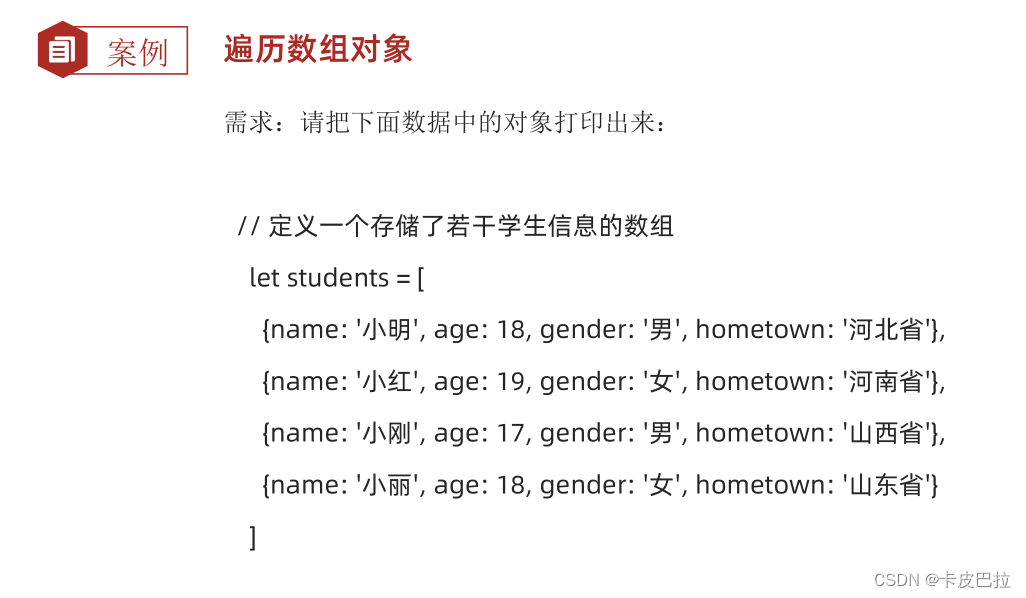
// 1. 数据准备
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },
{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }
]
// 2. 渲染页面
for (let i = 0; i < students.length; i++) {
document.write(`
<tr>
<td>${i + 1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
</script>
</table>
</body>
</html>
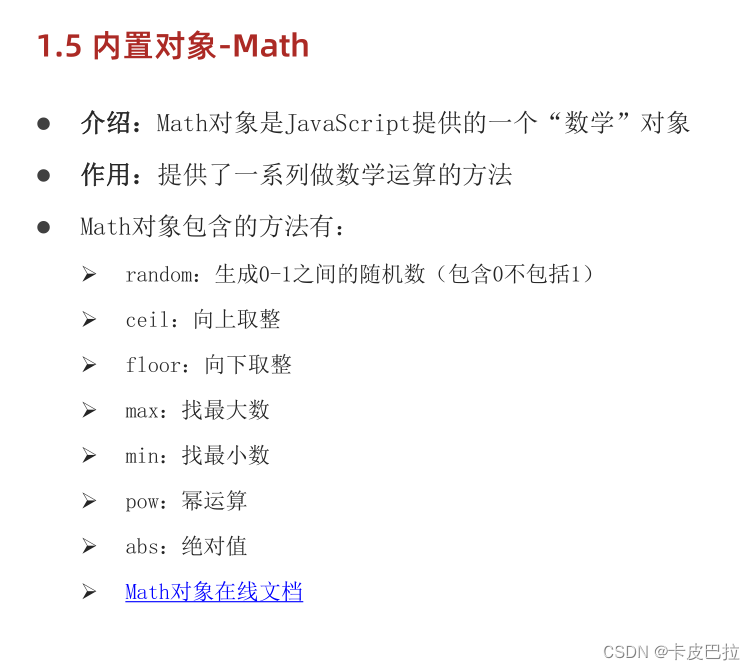
内置对象





https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
关于round,如果是.5,往大取,-20.5,-20大取-20;4.5,往大取,5。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 属性
console.log(Math.PI)
// 方法
// ceil 天花板 向上取整
console.log(Math.ceil(1.1)) // 2
console.log(Math.ceil(1.5)) // 2
console.log(Math.ceil(1.9)) // 2
// floor 地板 向下取整
console.log(Math.floor(1.1)) // 1
console.log(Math.floor(1.5)) // 1
console.log(Math.floor(1.9)) // 1
console.log(Math.floor('12px')) // 1
console.log('----------------')
// 四舍五入 round
console.log(Math.round(1.1)) // 1
console.log(Math.round(1.49)) // 1
console.log(Math.round(1.5)) // 2
console.log(Math.round(1.9)) // 2
console.log(Math.round(-1.1)) // -1
console.log(Math.round(-1.5)) // -1
console.log(Math.round(-1.51)) // -2
// 取整函数 parseInt(1.2) // 1
// 取整函数 parseInt('12px') // 12
console.log(Math.max(1, 2, 3, 4, 5))
console.log(Math.min(1, 2, 3, 4, 5))
console.log(Math.abs(-1));
// null 类似 let obj = {}
let obj = null
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 左闭右开 能取到 0 但是取不到 1 中间的一个随机小数
// console.log(Math.random())
// 0~ 10 之间的整数
// console.log(Math.floor(Math.random() * 11))
// let arr = ['red', 'green', 'blue']
// let random = Math.floor(Math.random() * arr.length)
// // console.log(random)
// console.log(arr[random])
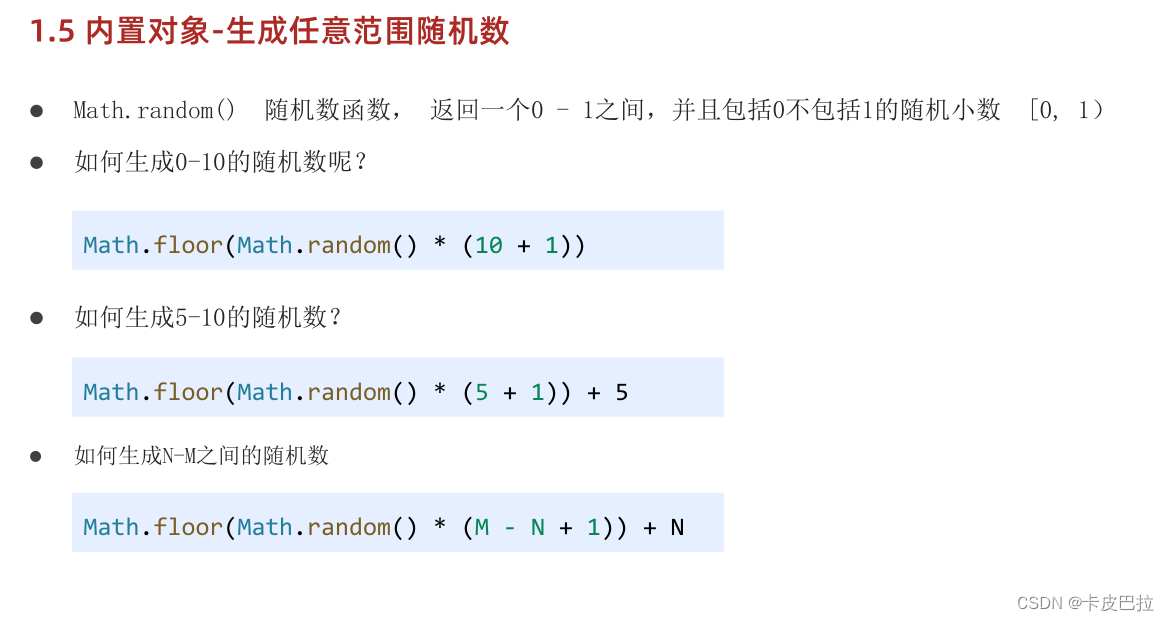
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
console.log(getRandom(4, 8))
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['赵云', '黄忠', '关羽', '张飞', '马超', '刘备', '曹操']
// 1. 得到一个随机数, 作为数组的索引号, 这个随机数 0~6
let random = Math.floor(Math.random() * arr.length)
// 2. 页面输出数组里面的元素
document.write(arr[random])
// 3. splice(起始位置(下标), 删除几个元素)
arr.splice(random, 1)
console.log(arr)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 随机生成一个数字 1~10
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
let random = getRandom(1, 10)
console.log(random)
// 需要不断的循环
while (true) {
// 2. 用户输入一个值
let num = +prompt('请输入你猜的数字:')
// 3. 判断输出
if (num > random) {
alert('您猜大了')
} else if (num < random) {
alert('您猜小了')
} else {
alert('猜对啦,真厉害')
break // 退出循环
}
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 随机生成一个数字 1~10
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
let random = getRandom(1, 10)
// 2. 设定三次 三次没猜对就直接退出
let flag = true // 开关变量
for (let i = 1; i <= 3; i++) {
let num = +prompt('请输入1~10之间的一个数字:')
if (num > random) {
alert('您猜大了,继续')
} else if (num < random) {
alert('您猜小了,继续')
} else {
flag = false
alert('猜对了,真厉害')
break
}
}
// 写到for的外面来
if (flag) {
alert('次数已经用完')
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<script>
// 1. 自定义一个随机颜色函数
function getRandomColor(flag = true) {
if (flag) {
// 3. 如果是true 则返回 #ffffff
let str = '#'
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
// 利用for循环随机抽6次 累加到 str里面
for (let i = 1; i <= 6; i++) {
// 每次要随机从数组里面抽取一个
// random 是数组的索引号 是随机的
let random = Math.floor(Math.random() * arr.length)
// str = str + arr[random]
str += arr[random]
}
return str
} else {
// 4. 否则是 false 则返回 rgb(255,255,255)
let r = Math.floor(Math.random() * 256) // 55
let g = Math.floor(Math.random() * 256) // 89
let b = Math.floor(Math.random() * 256) // 255
return `rgb(${r},${g},${b})`
}
}
// 2. 调用函数 getRandomColor(布尔值)
console.log(getRandomColor(false))
console.log(getRandomColor(true))
console.log(getRandomColor())
// let str = '#'
// str = str + 'f'
</script>
</body>
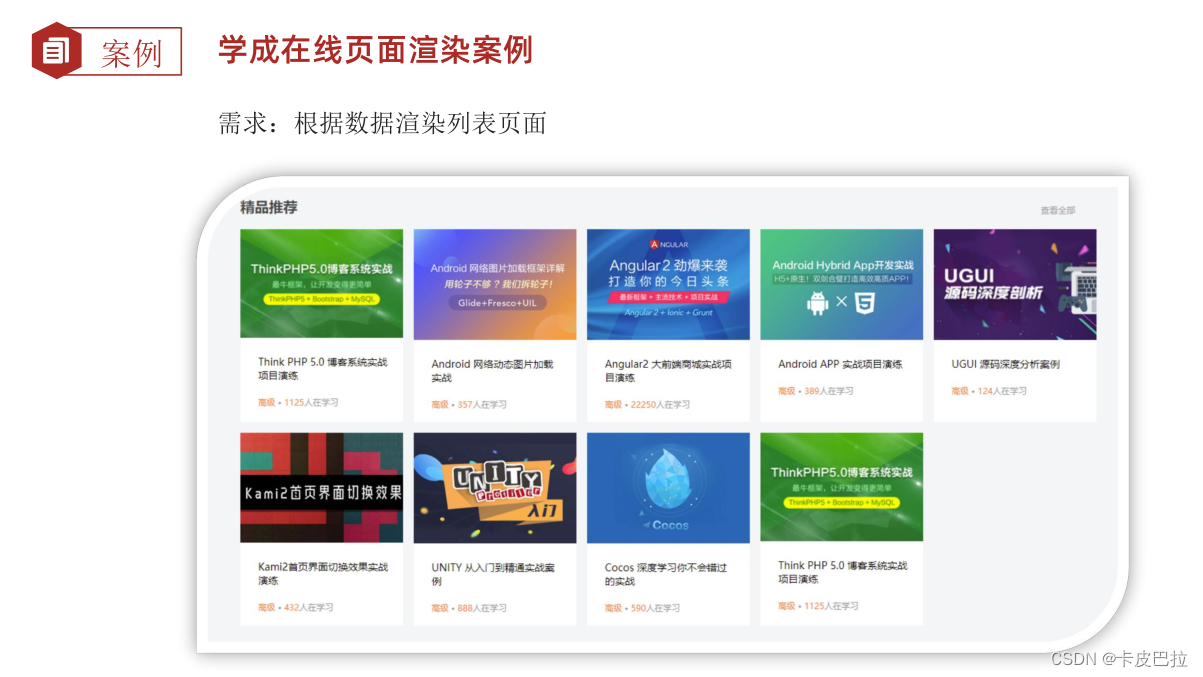
</html>综合案例








<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = 10
let num2 = num1
num2 = 20
console.log(num1) // 结果是?
let obj1 = {
age: 18
}
let obj2 = obj1
// 修改属性
obj2.age = 20
console.log(obj1.age)
</script>
</body>
</html>



![[36c3 2019]includer](https://img-blog.csdnimg.cn/img_convert/3fadcfd14189c6dc2182b96b0926997f.png)