前言
在上一章节中,我们学习了讲述了 html 中的一些常用排版标签,以及一些文本标签和超链接等相关知识。本章节将重点给大家带来 HTML 中【
列表,表格,表单】的使用讲解。

目录
- 列表
- 有序列表
- 无序列表
- 自定义列表
- 表格
- 表格的基本结构
- 表格主要标签体
- 表格完整代码结构
- 表格的常用属性
- 表单
- 表单的基本结构
- 文本输入框
- 密码输入框
- 单选框
- 复选框
- 隐藏域
- 提交按钮
- 重置按钮
- 普通按钮
- 文本域
- 下拉框
- 禁用表单控件:
- ` fieldset `与`legend` 的使用
- 表单总结
- 框架标签:
- HTML 实体字符集:
- HTML 的全局属性
- meta 元信息
- 总结
列表
有序列表
描述:有顺序或侧重顺序的列表。
<h1>前端的学习路线</h1>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>工程化</li>
<li>框架</li>
</ol>

无序列表
描述:无顺序或不侧重顺序的列表。
<h3>想去旅游的地方</h3>
<ul>
<li>大理</li>
<li>西沙群岛</li>
<li>上海</li>
<li>广州</li>
</ul>

列表嵌套
列表之间可以互相 进行嵌套 ,(注意:嵌套时,请务必把解构写完整)。
<h3>想去旅游的地方</h3>
<ul>
<li>大理</li>
<li>西沙群岛</li>
<li>上海</li>
<li>
<span>广州出名的景点</span>
<ul>
<li>小蛮腰</li>
<li>沙面岛</li>
<li>
<span>沙湾古镇</span>
<ul>
<li>留耕堂</li>
<li>宝墨园</li>
</ul>
</li>
</ul>
</li>
</ul>

自定义列表
- 概念:所谓自定义列表,就是一个包含
术语名称以及术语描述的列表。 - 一个
dl就是一个自定义列表,一个dt就是一个术语名称,一个dd就是术语描述(可以有多个)。
<h2>如何高效的学习?</h2>
<dl>
<dt>制定学习计划</dt>
<dd>学习计划可以规划好学习进度</dd>
<dd>学习计划可以有效约束自己</dd>
</dl>
表格
表格的基本结构
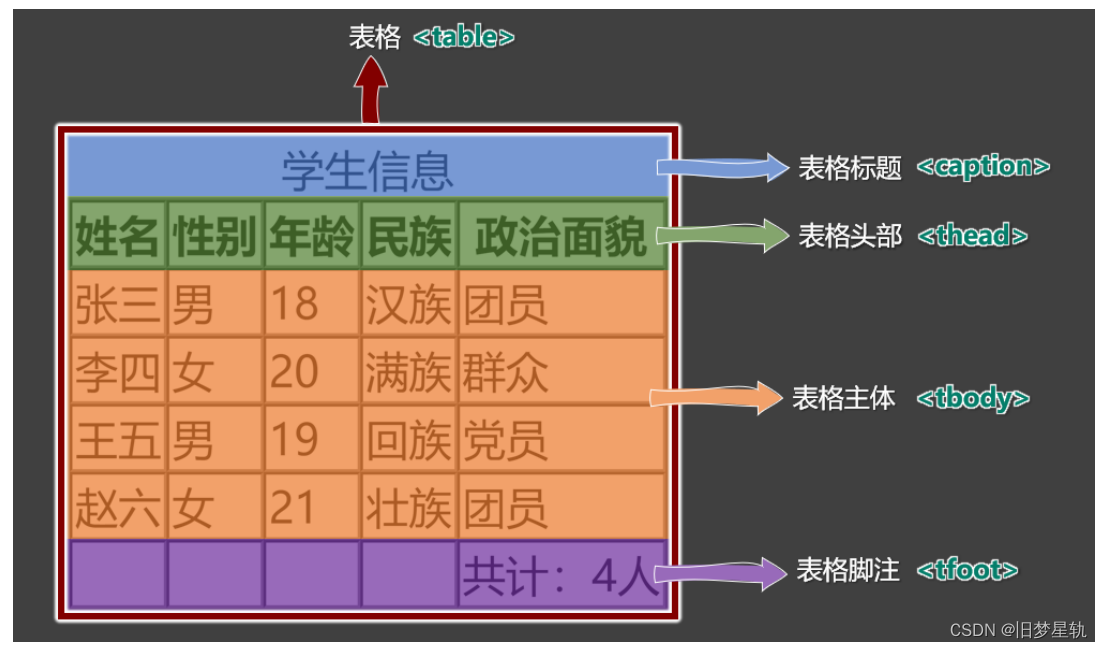
概述:一个完整的表格主要由:表格标题、表格头部、表格主体、表格脚注 四部分组成。

表格主要标签体
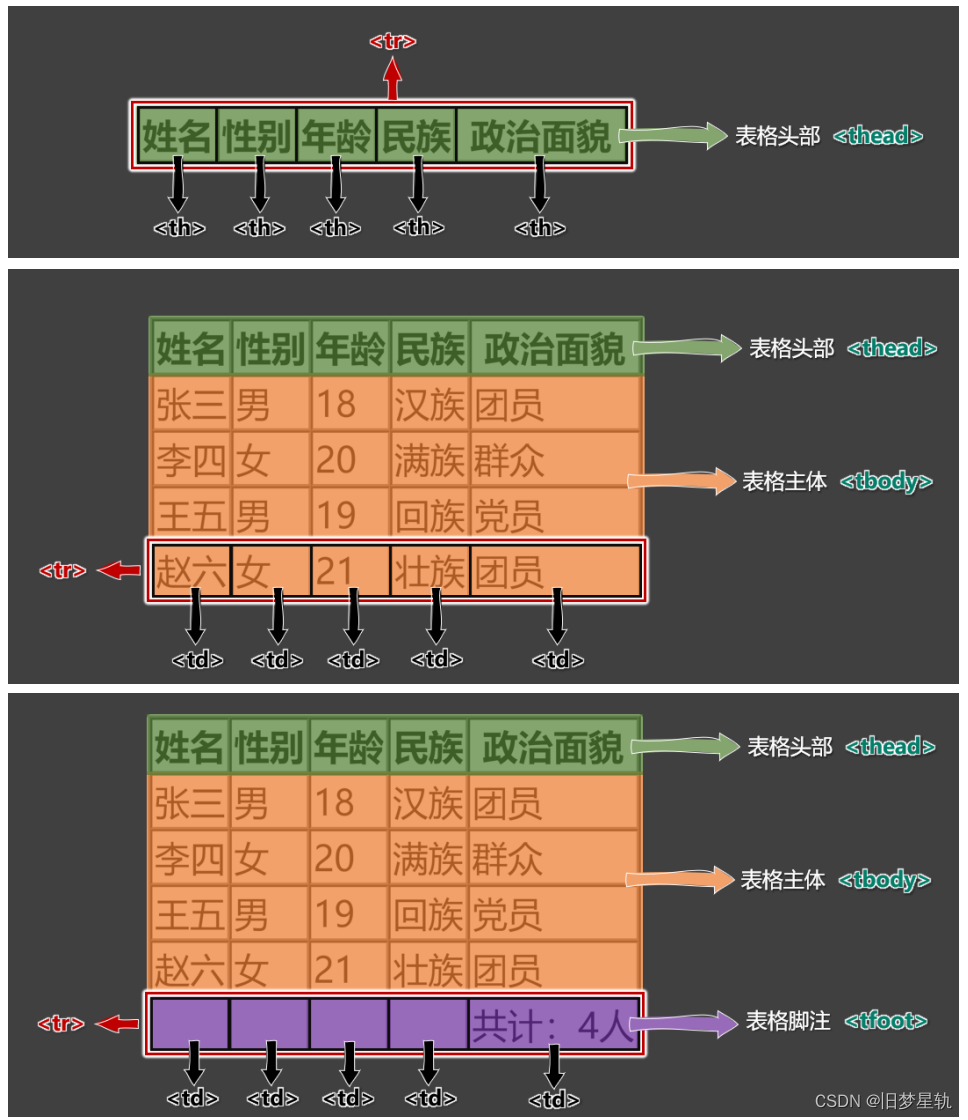
table:表格caption:表格标题thead:表格头部tbody:表格主体tr:每一行th,td:每一个单元格(备注:表格头部中用th,表格主体、表格脚注中用:td)

表格完整代码结构
<table border="1">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>20</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td>赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
表格的常用属性
| 标签名 | 标签语义 | 常用属性 |
|---|---|---|
table | 表格结构 | width:设置表格宽度;height:设置表格 最小 高度;border:设置表格边框宽度;cellspacing:设置单元格之间的宽度 |
thead | 表格头部 | height:设置表格 头部 高度;align:设置单元格的 水平 对齐方式,可选值:left,center,right;valign:设置单元格的 垂直 对齐方式,可选值为:top,middle,bottom |
tbody | 表格主体 | 属性同thead一样 |
tr | 行 | 属性同thead一样 |
tfoot | 表格脚注 | 属性同thead一样 |
td | 普通单元格 | width:设置单元格的宽度,同列所有单元格全都受影响;heigth:设置单元格的高度,同行所有单元格全都受影响;align:设置单元格的水平对齐方式;valign:设置单元格的垂直对齐方式;rowspan:指定要跨的行数;colspan:指定要跨的列数 |
th | 表头单元格 | 常用属性与td相同。 |
注意:

拓展标签:
| 标签名 | 标签语义 | 单双标签 |
|---|---|---|
br | 换行 | 单 |
hr | 分割线 | 单 |
pre | 按原文显示 | 双 |

表单
概念:一个包含交互的区域,用于收集用户提供的数据。
表单的基本结构
| 标签名 | 标签属性 | 常用属性 | 单双标签 |
|---|---|---|---|
form | 表单 | action :用于指定表单的提交地址。target:用于控制表单提交后,如何打开页面,常用值如下:_self:在本窗口打开。_blank:在新窗口打开。method:用于控制表单的提交方式。 | 双 |
input | 输入框 | type:设置,输入框的类型,目前用到的值是 text ,表示普通。name:用于指定提交的名字 | 双 |
button | 按钮 | 双 |
文本输入框
<input type="text" name="" value="">

密码输入框
<input type="password" name="" value="">

单选框
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男

复选框
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头

隐藏域
<input type="hidden" name="tag" value="100">

提交按钮
<input type="submit" value="点我提交表单">
<button>点击提交表单</button>

重置按钮
<input type="reset" value="点我重置">
<button type="reset">点我重置</button>

普通按钮
<input type="button" value="普通按钮">
<button type="button">普通按钮</button>

文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>

下拉框
<select name="from">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉">吉林</option>
<option value="粤" selected>广东</option>
</select>

禁用表单控件:
给表单控件的标签设置 disabled 既可以 禁用 表单控件 。
input,textarea,button,select,option都可以设置disabled属性。
label标签:
balbel 标签可与表单控件相关联,关联之后点击点击文字;与之对应的表单控件就会获取焦点。
两种与 label 关联方式如下。
- 让
label标签的for属性的值等于表单控件的ID。 - 把表单控件套在
label标签的里面。
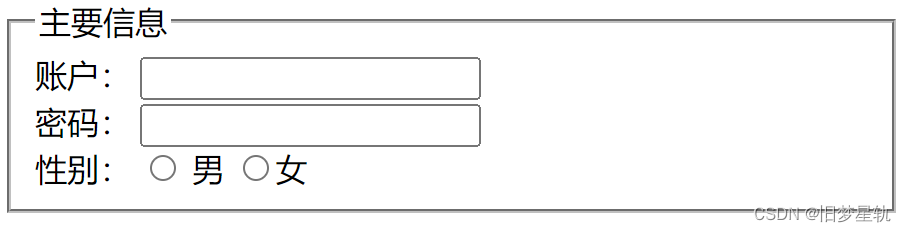
fieldset与legend 的使用
fieldset 可以为表单控件分组托管,legend 标签是分组的标题。
<fieldset>
<legend>主要信息</legend>
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" maxlength="10"><br>
<label>
密码:
<input id="mima" type="password" name="pwd" maxlength="6">
</label>
<br>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男</label>
<label>
<input type="radio" name="gender" value="female" id="nv">女
</label>
</fieldset>

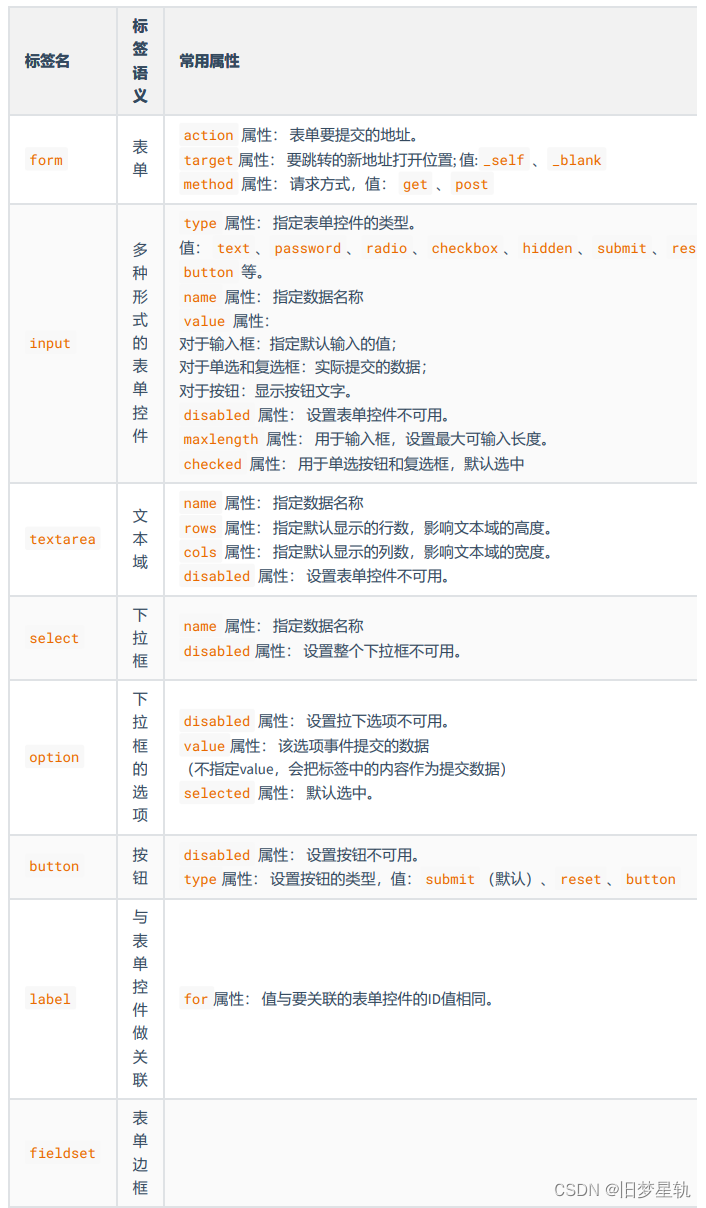
表单总结

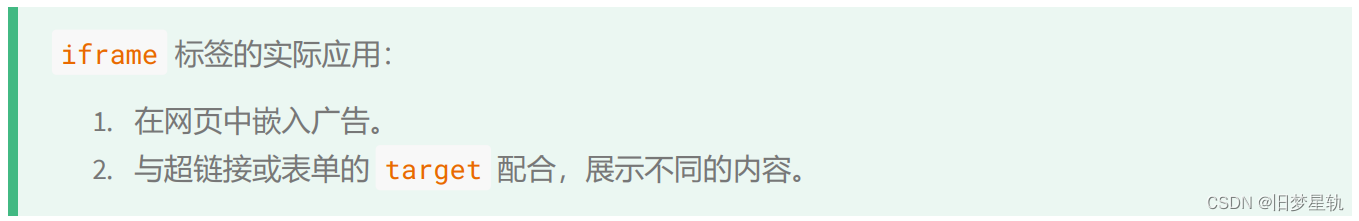
框架标签:
| 标签名 | 功能和语义 | 属性 | 单双标签 |
|---|---|---|---|
iframe | 框架容器 | name:框架名字,可以与 target 属性配合。width:框架的宽。height:框架的高度。frameborder:表示是否显示边框,值:0,或者 1 。 | 双 |

HTML 实体字符集:
在 HTML 中我们可以用一种
特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号<用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
常见的字符实体:
| 字符效果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 并且 | & | & |
| “” | 引号 | " | " |
| ´ | 反引号 | ´ | ´ |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元 | ¥ | ¥ |
| € | 欧元 | € | € |
© | 版权 | © | © |
® | 注册商标 | ® | ® |
™ | 商标 | ™ | ™ |
× | 乘号 | × | × |
÷ | 除号 | ÷ | ÷ |
HTML 的全局属性
描述:可以为所有 HTML 标签书写的属性,不因标签类型所限制。
| 属性名 | 描述 |
|---|---|
id | 给标签指定唯一标识,注意: id 是不能重复的。作用:可以让 label 标签与表单控件相关联;也可以与 CSS 、 JavaScript 配合使用 |
class | 给标签指定类名,随后通过 CSS 就可以给标签设置样式 |
style | 给标签设置 CSS 样式 |
dir | 字符内容的排布方向值:ltr,rtl |
title | 给标签设置一个文字提示,一般超链接和图片用得比较多。 |
lang | 给标签指定文本语言的类型 |
meta 元信息
- 配置字符编码
<meta charset="utf-8">
- 针对
IE浏览器的兼容性配置。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
- 针对
移动端的配置
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 配置网页介绍关键字
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语">
- 配置网页介绍描述信息
<meta name="description" content="80字以内的一段话,与网站内容相关">
- 针对
搜索引擎爬虫配置:
<meta name="robots" content="此处可选值见下表">
| 值 | 描述 |
|---|---|
index | 允许搜索爬虫索引此页面 |
noindex | 不允许搜索爬虫索引此页面 |
follow | 允许搜索爬虫跟随此页面上的链接 |
nofollow | 不允许搜索爬虫跟随此页面上的链接 |
noarchive | 要求搜索引擎不缓存页面内容 |
- 配置网页作者:
<meta name="author" content="tony">
- 配置网页生成工具
<meta name="generator" content="Visual Studio Code">
- 配置定义网页版权信息:
<meta name="copyright" content="2023-2027©版权所有">
- 配置网页自动刷新
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">
总结
以上就是本章节,带来的HTML中有关,列表,表格,表单的一些使用介绍,以及一些周边补充的知识点。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
















![[管理与领导-101]:IT人对高情商的误解?什么是高情商?](https://img-blog.csdnimg.cn/f3ac280765174a1d8481a74fd0a1db40.png)