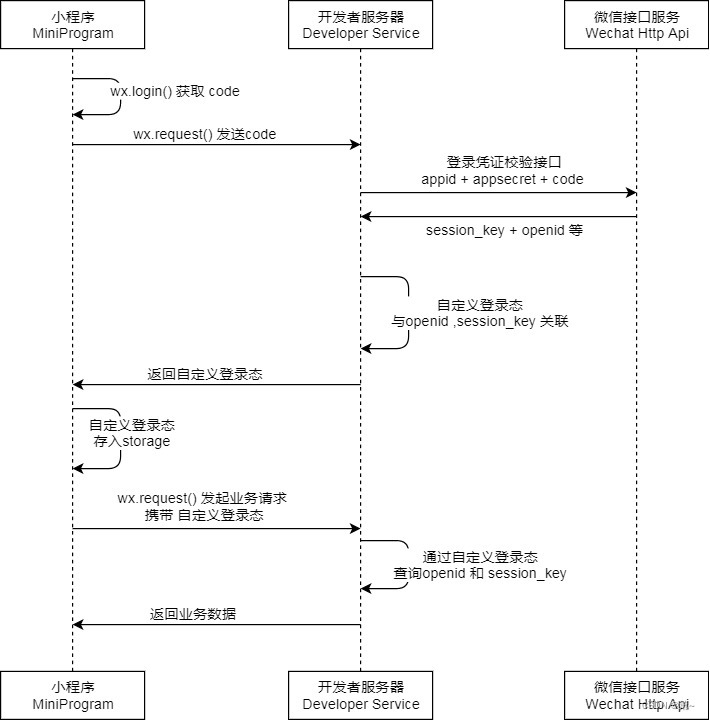
微信小程序官方给了十分详细的登陆时序图,当然为了安全着想,应该加上签名加密。

微信小程序端
1).调用wx.login获取 code 。
2).调用wx.getUserInfo获取签名所需的 rawData , signatrue , encryptData 。
3).发起请求将获取的数据发送的后台。
login: function (e) {
var that = this;
wx.login({
success: function (res) {
var code = res.code; //获取code
wx.getUserInfo({ //得到rawData, signatrue, encryptData
success: function (data) {
var rawData = data.rawData;
var signature = data.signature;
var encryptedData = data.encryptedData;
var iv = data.iv;
wx.request({
url: '你自己的后台地址',
data: {
"code": code,
"rawData": rawData,
"signature": signature,
'iv': iv,
'encryptedData': encryptedData
},
method: 'GET',
success: function (info) {
console.log(info);
}
})
}
})
},
})
}服务端
需下载微信官方解密文件。 —— [ 用户数据的签名验证和加解密 ]
1.解压后会出现不同语言的文件包,这里用的是PHP,将文件夹放到vendor目录下。
2.根据登陆凭证 code 获取 session_key 和 openid。
3.数据签名校验。
4.数据解密。
5.生成第三方3rd_session并返回微信小程序端。
/**
* 登录(调用wx.login获取)
* @param $code string
* @param $rawData string
* @param $signatrue string
* @param $encryptedData string
* @param $iv string
* @return $code 成功码
* @return $session3rd 第三方3rd_session
* @return $data 用户数据
*/
public function login()
{
//开发者使用登陆凭证 code 获取 session_key 和 openid
$APPID = '';//自己配置
$AppSecret = '';//自己配置
$code = input('code');
$url = "https://api.weixin.qq.com/sns/jscode2session?appid=" . $APPID . "&secret=" . $AppSecret . "&js_code=" . $code . "&grant_type=authorization_code";
$arr = $this->vget($url); // 一个使用curl实现的get方法请求
$arr = json_decode($arr, true);
$openid = $arr['openid'];
$session_key = $arr['session_key'];
// 数据签名校验
$signature = input('signature');
$rawData = Request::instance()->post('rawData');
$signature2 = sha1($rawData . $session_key);
if ($signature != $signature2) {
return json(['code' => 500, 'msg' => '数据签名验证失败!']);
}
Vendor("PHP.wxBizDataCrypt"); //加载解密文件,在官方有下载
$encryptedData = input('encryptedData');
$iv = input('iv');
$pc = new \WXBizDataCrypt($APPID, $session_key);
$errCode = $pc->decryptData($encryptedData, $iv, $data); //其中$data包含用户的所有数据
$data = json_decode($data);
if ($errCode == 0) {
dump($data);
die;//打印解密所得的用户信息
} else {
echo $errCode;//打印失败信息
}
}
public function vget($url)
{
$info = curl_init();
curl_setopt($info, CURLOPT_RETURNTRANSFER, true);
curl_setopt($info, CURLOPT_HEADER, 0);
curl_setopt($info, CURLOPT_NOBODY, 0);
curl_setopt($info, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($info, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($info, CURLOPT_URL, $url);
$output = curl_exec($info);
curl_close($info);
return $output;
}