

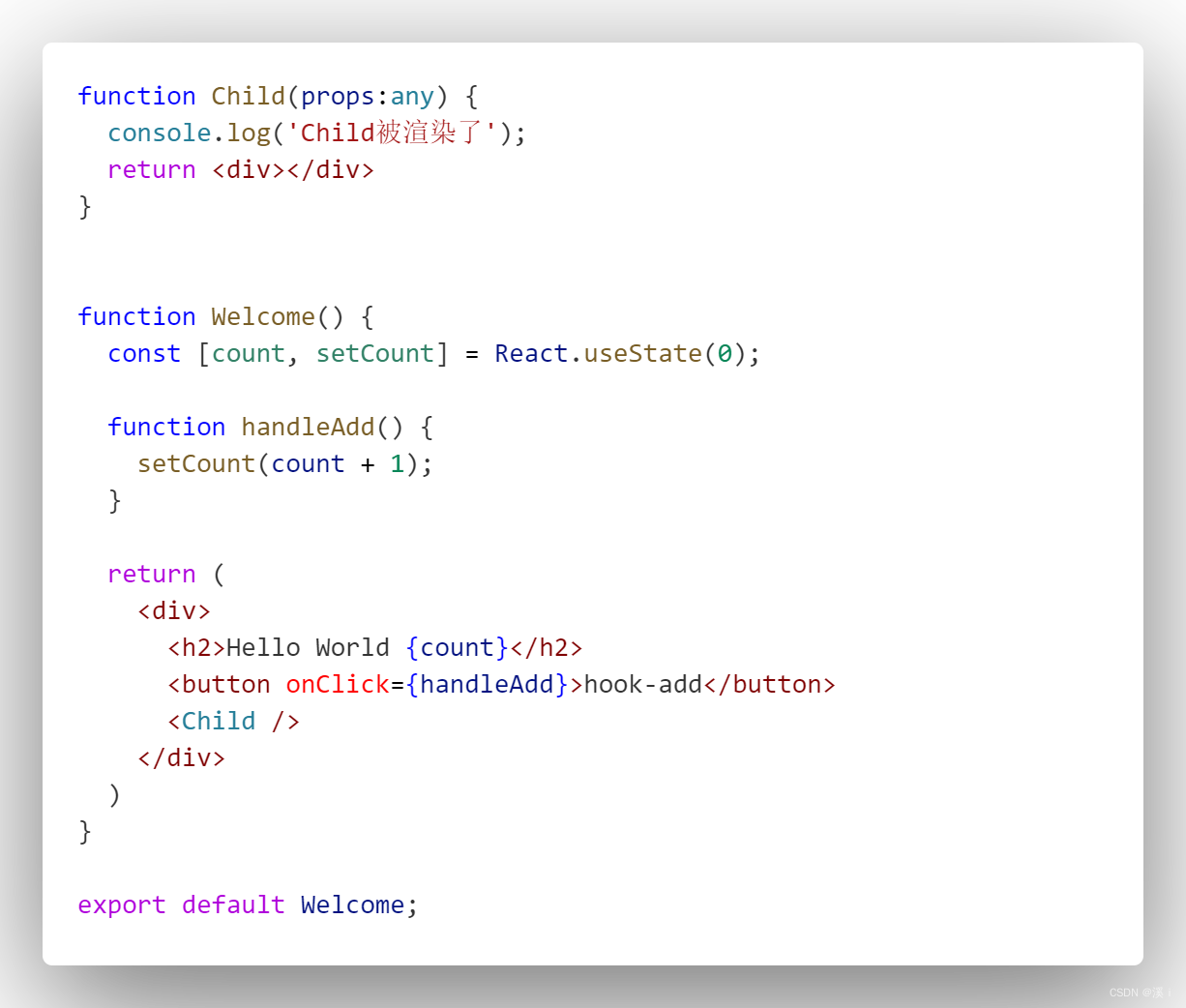
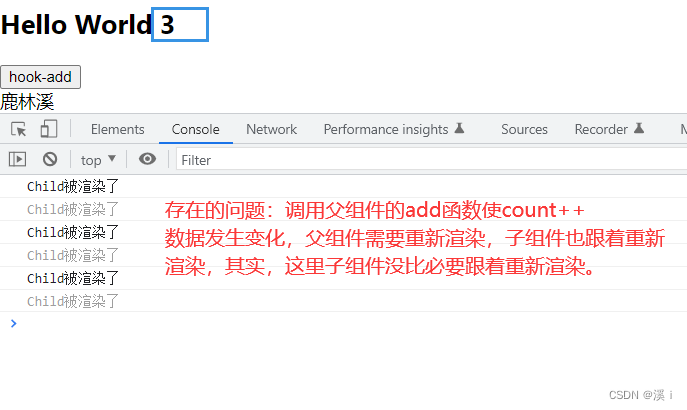
React.memo 保证了只有props发生变化时,该组件才会重新渲染
(当然组件内部的state 和 context 变化也会导致组件重新渲染),但咱们只要将咱们的子组件包裹,便可以保证Child组件在props不变的情况下,不会重新渲染。


useCallBack
news2025/2/22 17:39:22
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1035260.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
一篇聊聊Mybatis插件开发
Mybatis的插件,主要用于在执行sql前后,对sql进行封装加工,或者在sql执行后,对数据进行加工处理。常用于一些公共数据操作处理,例如:
分页插件,在执行sql查询前增加分页参数多租户系统中&#x…
[winerror 5] 拒绝访问。: ‘..\\data‘解决方案
使用Jupyter Notebook学习深度学习时出现错误如下:[winerror 5] 拒绝访问。: ‘…\data’ 解决方法: 打开anaconda3找到对应环境的python.exe 点开属性,点安全,选择如下: 点编辑,选择User,勾…
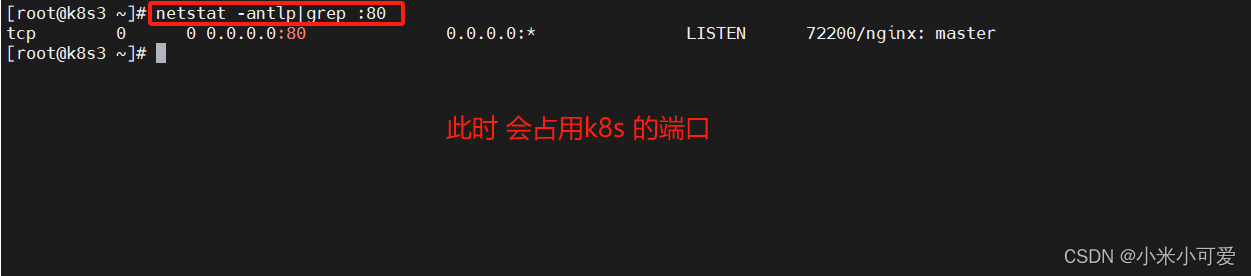
k8s集群-3 pod 管理
pod是可以创建和管理k 8 s 计算的最小可部署单元,一个pod 代表着集群中运行的一个进程,每个pod 都有一个唯一的ip
一个pod 类似一个豌豆荚,包含一个或者多个容器,多个容器间共享IPC Network和UTC namespace
pod 包裹了容器 下载…
Unity之NetCode多人网络游戏联机对战教程(2)--简单实现联机
文章目录 1.添加基本组件2.创建NetworkManager组件3.创建Player4.创建地面5.创建GameManager6.编译运行7. 测试联机后话 1.添加基本组件
NetworkManagerPlayerScene
2.创建NetworkManager组件
创建一个空物体,命名为NetworkManager 选择刚刚创建的NetworkManager…
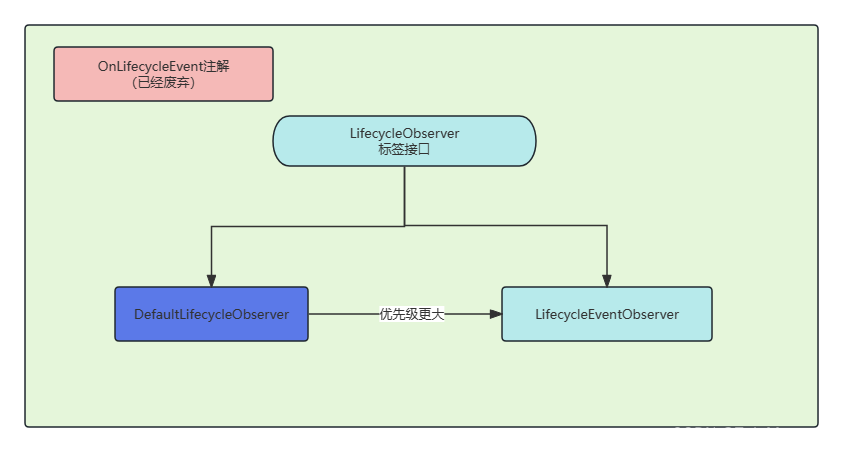
Android Jetpack组件架构:Lifecycle的使用 和 原理
Android Jetpack组件架构:Lifecycle的使用和原理 导言
作为Jetpack中关于生命周期管理的核心组件,Lifecycle组件是其他比如LiveDate和ViewModel等组件的基础,本篇文章主要就将介绍关于Lifecycle的使用和它的运作原理。
Lifecycle的使用
我…
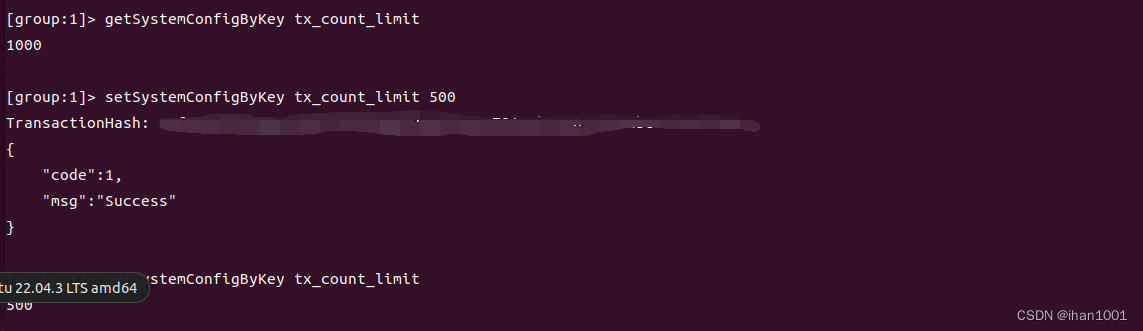
【05】FISCOBCOS中的节点配置
官方文档https://fisco-bcos-documentation.readthedocs.io/zh_CN/latest/docs/manual/configuration.html 配置黑名单列表 基于防作恶考虑,FISCO BCOS允许节点将不受信任的节点加入到黑名单列表,并拒绝与这些黑名单节点建立连接,通过[certif…
MySQL数据库的索引和事务
目录 一、索引
1.1Mysql索引
1.2索引的作用
1.3 创建索引的依据
1.4 普通索引
修改表方式创建索引
删除索引
1.5 唯一索引
修改表方式创建
删除索引
1.6 主键索引
修改表方式创建
1.7 组合索引
1.8 全文索引
1.9查看索引
二、事务
2.1事务概念
2.2事务的ACID特…
Java 核心技术卷 I —— 第2章 Java 编程环境
文章目录 2.1 安装 Java 开发工具包(*)2.2 使用命令行工具2.3 使用集成开发环境(*)2.4 JShell 2.1 安装 Java 开发工具包(*)
2.2 使用命令行工具
打开终端窗口,进入 Java 的 bin 目录&…
Linux Mint大动作:全新设计Software Manager,大幅提升用户体验
Clem Lefebvre在Linux Mint博客上宣布,团队已经着手开发新版本。新版本中将版本全新设计的Software Manager,带来更卓越更现代化的界面大幅提升用户体验。 全新的Software Manager会迎来大量变动,包括的内容包括:
用户界面看起来…
别再乱写git commit了
B站|公众号:啥都会一点的研究生
写在前面
在很长的一段时间中,使用git commit都是随心所欲,log肥肠简洁,随着代码的迭代,当时有多偷懒,返过头查看git日志就有多懊悔,就和写代码不写doc string…
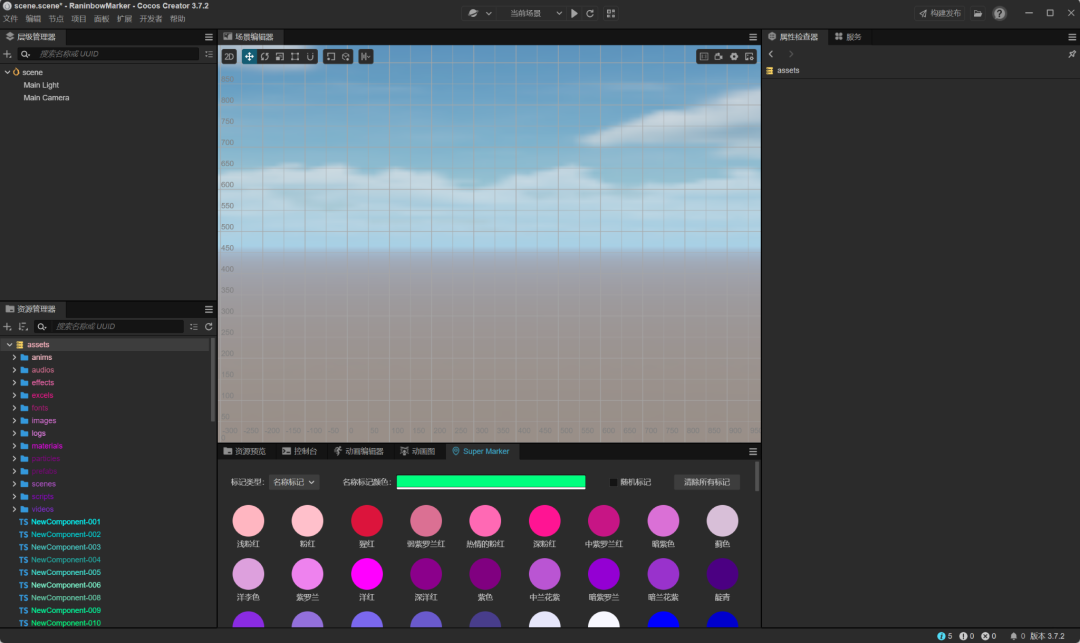
Super Marker插件——标记资源,提高效率
插件介绍:
这是一款可以给资源添加颜色或图标标记📌的插件,当资源文件比较多的时候,颜色标记可以让你一眼定位到要使用的资源,提高开发效率。 插件地址:
Cocos商店:https://store.cocos.com/a…
工业蒸汽量预测(速通一)
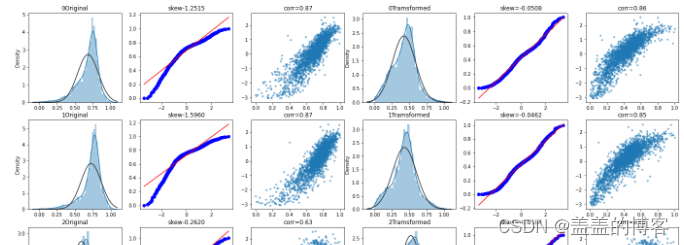
工业蒸汽量预测(一) 赛题理解1、评估指标2、赛题模型3、解题思路 理论知识1、变量识别2、变量分析3、缺失值处理4、异常值处理5、变量转换6、新变量生成 数据探索1、导包2、读取数据3、查看数据4、可视化数据分布4.1箱型图4.2获取异常数据并画图4.3直方图…
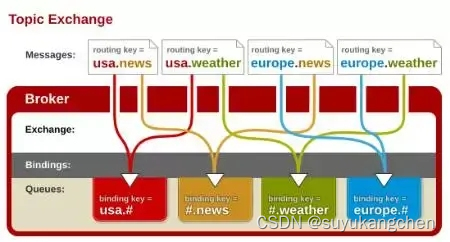
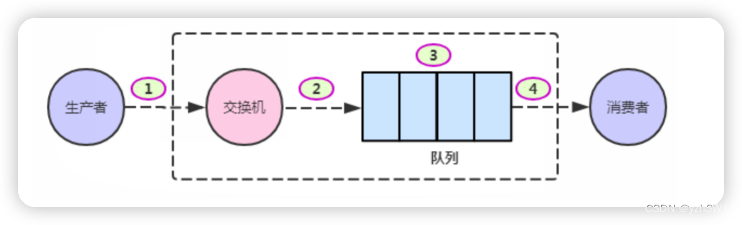
【RabbitMQ实战】04 RabbitMQ的基本概念:Exchange,Queue,Channel等
一、简介
Message Queue的需求由来已久,80年代最早在金融交易中,高盛等公司采用Teknekron公司的产品,当时的Message queuing软件叫做:the information bus(TIB)。 TIB被电信和通讯公司采用,路透…
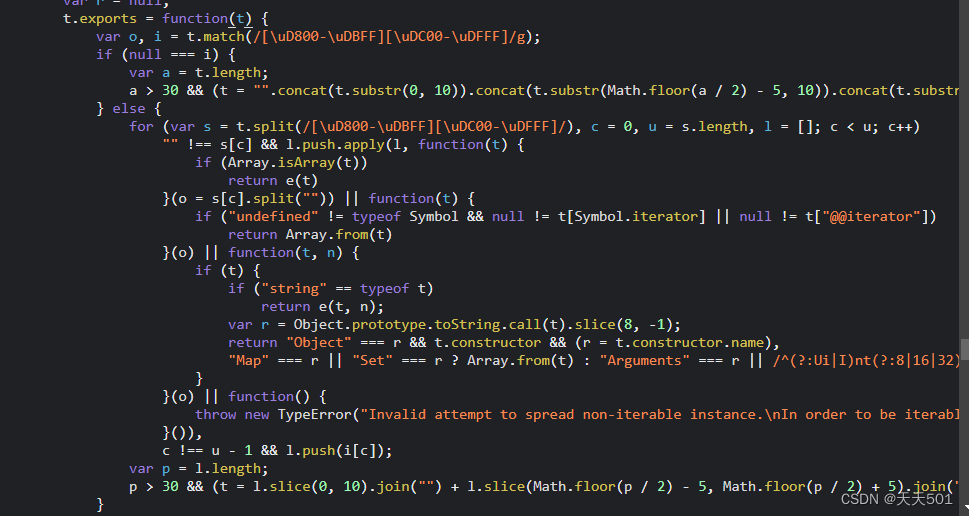
某度sign参数逆向
文章目录 前文分析完整代码结尾 前文
本文章中所有内容仅供学习交流,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
分析
经过我们几次抓包,测试…
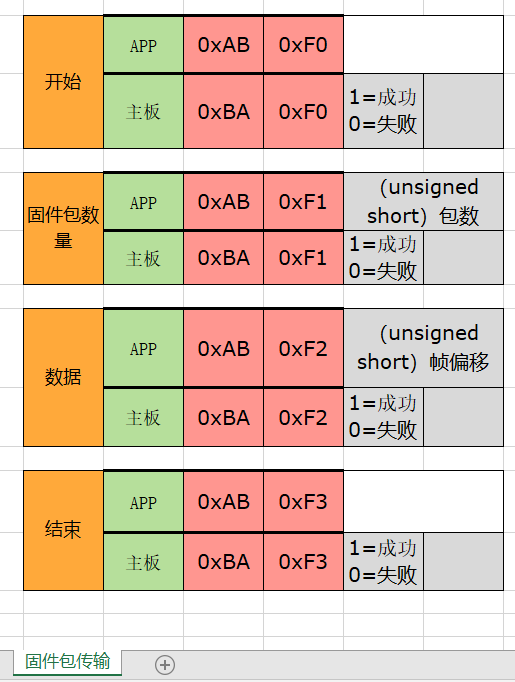
单片机IAP固件升级分几步?(Qt上位机)
更新
0924,一些潜在的bug解决方案 前言
这周一直想做一个IAP固件升级的上位机,然后把升级流程全都搞懂。
我用的单片机型号是STM32F103VET6,FLASH容量是512K,FLASH单页是2K。
有纰漏请指出,转载请说明。
学习交流…
Rabbit消息的可靠性
Confirm模式简介
消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中ÿ…
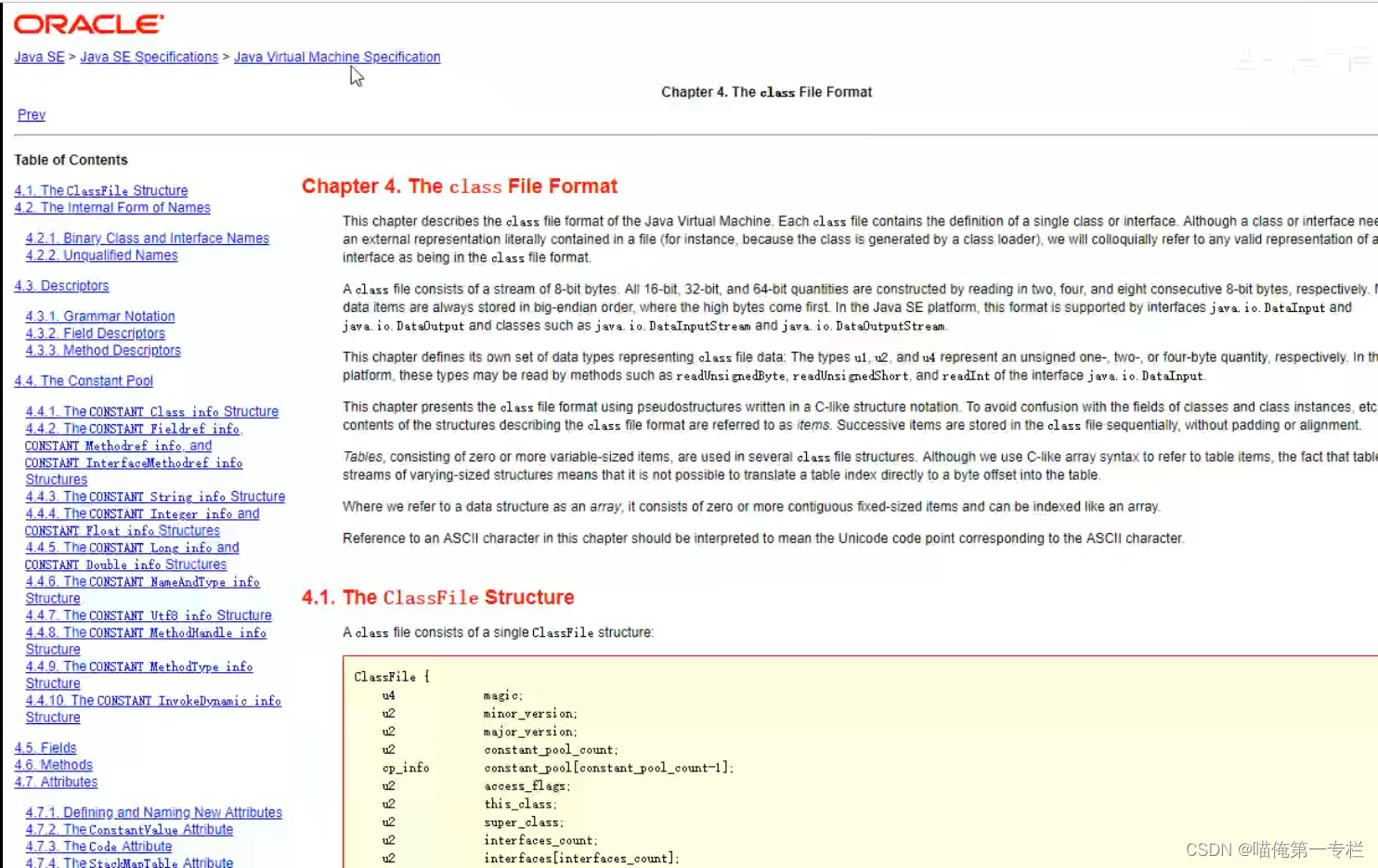
黑马JVM总结(二十二)
(1)类的结构-field
成员变量信息 类字节码里的一些简单表示: (2)类文件结构-method-init (3)类文件结构-method-main (4)类文件结构-附加属性
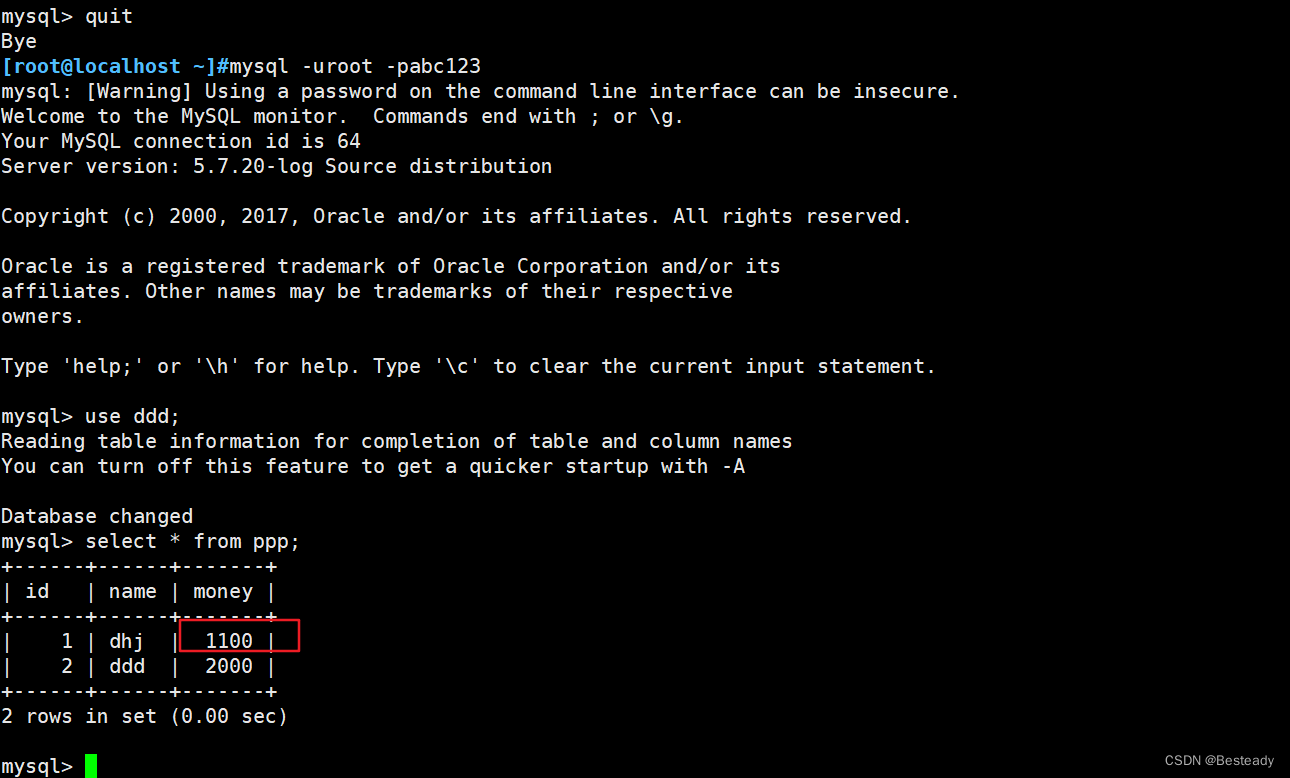
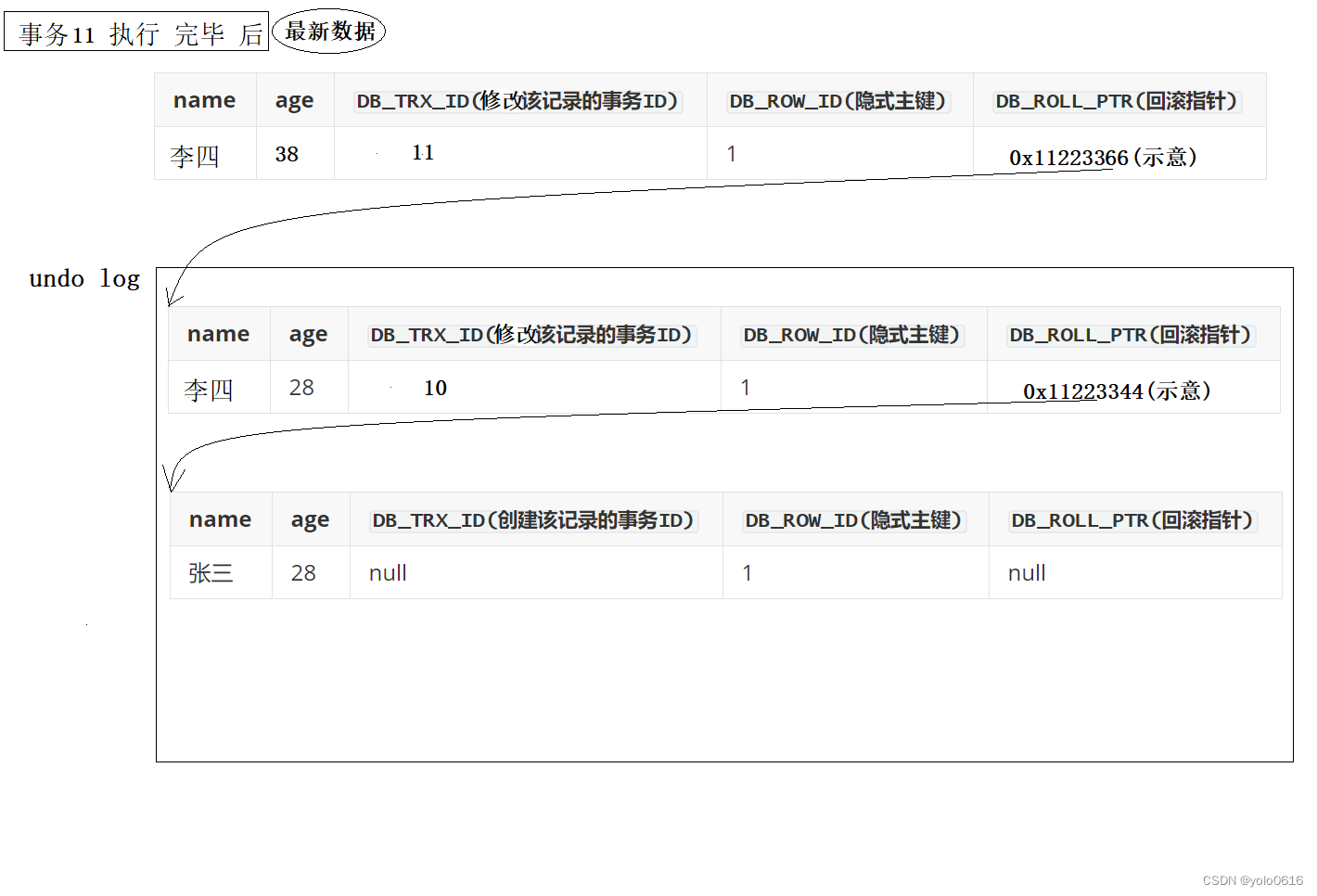
十六、MySql的MVCC机制CONNECT(收官!)
文章目录 一、数据库并发的场景有三种:二、读-写(一)3个记录隐藏列字段(二)undo 日志(三)模拟 MVCC(四)一些思考(五)Read View 一、数据库并发的场…
interview6-jvm篇
JVM(Java Virtual Machine)Java程序的运行环境(java二进制字节码的运行环境)
在JVM中共有四大部分,分别是ClassLoader(类加载器)、Runtime DataArea(运行时数据区,内存分区)、Execu…

![[winerror 5] 拒绝访问。: ‘..\\data‘解决方案](https://img-blog.csdnimg.cn/ea7beb4f6e2f4703b0d67cf6ecb328f1.png#pic_center)