
//rich-text主要用来将展示html格式的,可以直接使用这个标签
<view class="ptBox" v-for="(item,index) in orderList" :key="index">
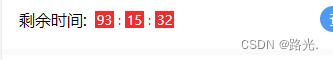
<rich-text :nodes="item.limit_time|limitTimeFilter"></rich-text>
</view>引入工具方法
import {formateTimeStamp} from '@/utils/index.js'
filters: {
// 拼团有效期的filter
limitTimeFilter (val){
if (val > 0) {
let formateLimitTimes = formateTimeStamp(val);
let txt = `<div style="display:inline-block;padding:0 2px; color:#ffffff; height:43rpx; line-height: 43rpx; background-color: #F32B2B;border-radius: 4rpx ;">
${formateLimitTimes.hour}
</div>
<div style="display:inline-block;color:#F32B2B; margin:0 5rpx;">:</div>
<div style="display:inline-block;padding:0 2px; color:#ffffff; height:43rpx; line-height: 43rpx; background-color: #F32B2B;border-radius: 4rpx ;">${formateLimitTimes.min}</div>
<div style="display:inline-block;color:#F32B2B; margin:0 5rpx;">:</div>
<div style="display:inline-block;padding:0 2px; color:#ffffff; height:43rpx; line-height: 43rpx; background-color: #F32B2B;border-radius: 4rpx ;">${formateLimitTimes.seconds}</div>`;
return txt;
} else {
const twtxt = `0 时 0 分 0 秒`
return twtxt;
}
}
}, async findPinTuanOrderVos(){
try{
let res=await findPinTuanOrderVos();
//数组返回的restHour:剩余小时
//restMinute :剩余分钟
//restSecond :剩余秒
this.orderList=res.map((vs)=>{ //更新数组
return {
//将返回的时分秒,计算成时间戳
...vs,limit_time:Number(vs.restHour*3600)+Number(vs.restMinute*60)+Number(vs.restSecond) }
})
this.ticker = setInterval(() => { //执行循环
for(let i=0;i<res.length;i++){
//每循环一次将时间戳减一
this.orderList[i].limit_time=this.orderList[i].limit_time - 1
}
},1000)
}catch(v){
}
},工具类封装
//utils/index.js // 计算出时间戳的具体数据:比如将85400转化为 n时n分n秒 export function formateTimeStamp (timeStamp) { var hour; var min; var seconds; hour = parseInt(timeStamp / (60 * 60)) // 计算整数小时数 var afterHour = timeStamp - hour * 60 * 60 // 取得算出小时数后剩余的秒数 min = parseInt(afterHour / 60) // 计算整数分 seconds = parseInt(timeStamp - hour * 60 * 60 - min * 60) // 取得算出分后剩余的秒数 if (hour < 10) { hour = '0' + hour } if (min < 10) { min = '0' + min; } if (seconds < 10) { seconds = '0' + seconds; } const restTime = { hour: hour, min: min, seconds: seconds } return restTime }
















![[maven] 实现使用 plugin 及 properties 简述](https://img-blog.csdnimg.cn/e9cf8aadd7044d079b7ddd57b602ba42.png)