写在开头:总结下现阶段我常用到wxpython控件的一些使用方法,便于记录和查询。
我一般是借助wxFormBuilder工具搭建基础的界面生成代码,这样做的好处自然是方便设计界面增加界面的美观度,再在.py文件手写代码设置控件的事件驱动,以此来完成GUI工具的开发。
wxFormBuilder工具的使用介绍可以查看本作者的文章:python借助wxFormBuilder工具搭建基础的GUI界面—wxFormBuilder工具使用介绍

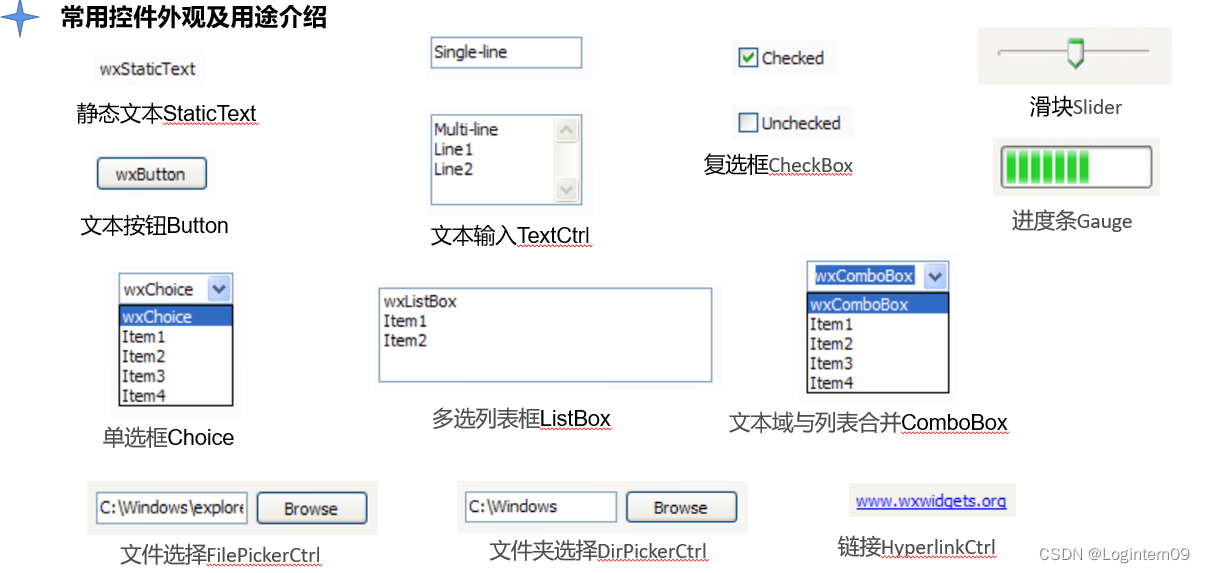
下图是我常用的wxFormBuilder基础组件及wxpython中控件的方法。

1. TextCtrl文本框
1.1 单行文本框变多行文本框
默认TextCtrl控件是单行文本输入框的形式,要变成多行文本框即输入字符自动换行,需要设置TextCtrl支持多行文本显示。详情可以查看本作者的文章:wxpython控件TextCtrl如何显示多行文本。选择TextCtrl的style为“wxTE_MULTILIME"即设置TextCtrl为显示多行文本。
1.2 设置文本框显示内容及获取文本框内容
# 设置邮件发送的默认正文
self.m_textCtrl4.SetValue(mail_content)
mail_content = self.m_textCtrl4.GetValue()
1.3 文本框输入字数限制–最多只能输入多少字符
# 设置m_textCtrl4的字数不能超过50,不然弹出界面显示提醒用户
self.m_textCtrl4.Bind(wx.EVT_TEXT_MAXLEN, self.reach_max_limit)
def reach_max_limit(self, event):
res = "输入字数超出了上限值:%s!" % 50
toastone = wx.MessageDialog(None, "%s" % res, "信息提示",
wx.YES_DEFAULT | wx.ICON_QUESTION)
if toastone.ShowModal() == wx.ID_YES: # 如果点击了提示框的确定按钮
toastone.Destroy() # 则关闭提示框
1.4 文本框支持“Enter”键入事件
当键盘按下“enter”按钮时textctrl文本框被触发执行相应的动作。详情可以查看本作者的文章:wxpython控件textctrl如何设置enter事件。textctrl的style选择wxTE_PROCESS_ENTER。
self.m_textCtrl25 = wx.TextCtrl(sbSizer3.GetStaticBox(), wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.Size(600, -1),
wx.TE_PROCESS_ENTER)
# 设置文本框的enter事件,不点击查询按钮直接按enter就可以实现搜索功能
self.m_textCtrl25.Bind(wx.EVT_TEXT_ENTER, self.search_id_info)
1.5 文本框设置只读不允许修改
SetEditable()方法的输入参数为“False”即可实现文本框设置只读不允许修改。
self.m_textCtrl5.SetEditable(False)
2. Button按钮
2.1 使能按钮功能不可用
self.m_button25.Disable()
设置按钮Disable()之后,即使点击了按钮也不会触发按钮的事件。
2.2 设置按钮的触发事件
self.m_button29.Bind(wx.EVT_LEFT_DOWN, self.open_last_page) # 上一页
self.m_button30.Bind(wx.EVT_LEFT_DOWN, self.open_next_page) # 下一页
self.m_button28.Bind(wx.EVT_LEFT_DOWN, self.open_special_page) # 跳转页面
按钮的触发事件设置可以查看本作者的文章:
wxpython设计GUI:同一个按钮控件响应多个事件
wxpython设计GUI:grid控件实现显示表单数据功能,同时实现界面的上下翻页以及跳转功能
3. Choice单选框
3.1 改变Choice在界面上的选项显示
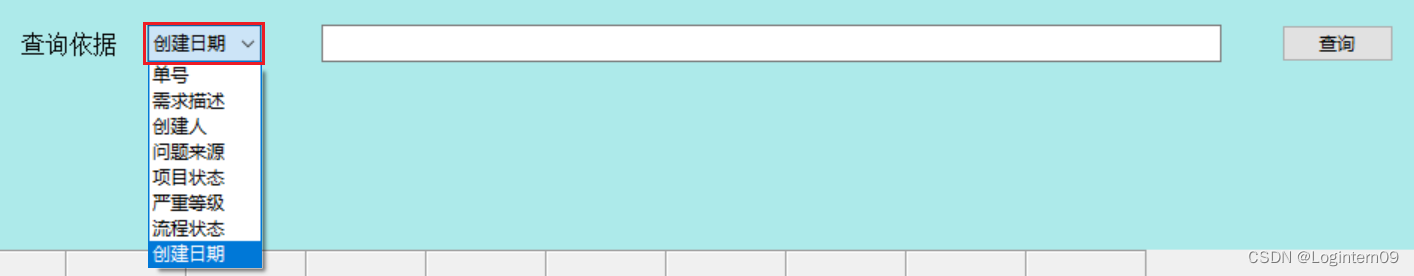
例如:查询依据我使用Choice控件来设置被选列表,但是界面使用一段时间后用户反馈一般他们都习惯按照“创建日期”来查询,而不是默认的第一个“单号”作为查询依据,那么就可以直接修改m_choice2控件SetSelection()方法的参数,将m_choice2在界面上的选项显示成“创建日期”,更符合用户操作需求贴合用户使用。
m_choice2Choices = [u"单号", u"需求描述", u"创建人", u"问题来源",
u"项目状态", u"严重等级", u"流程状态", u"创建日期"]
self.m_choice2 = wx.Choice(sbSizer3.GetStaticBox(), wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, m_choice2Choices, 0)
self.m_choice2.SetSelection(7)

由上可知:通过SetSelection()方法可以设置打开界面时用户看到Choice控件当前显示的选项,这样就在不改变原始列表选项排列的情况下,将常用的被选项突出放在当前显示便于用户操作。
3.2 获取用户选择的选项
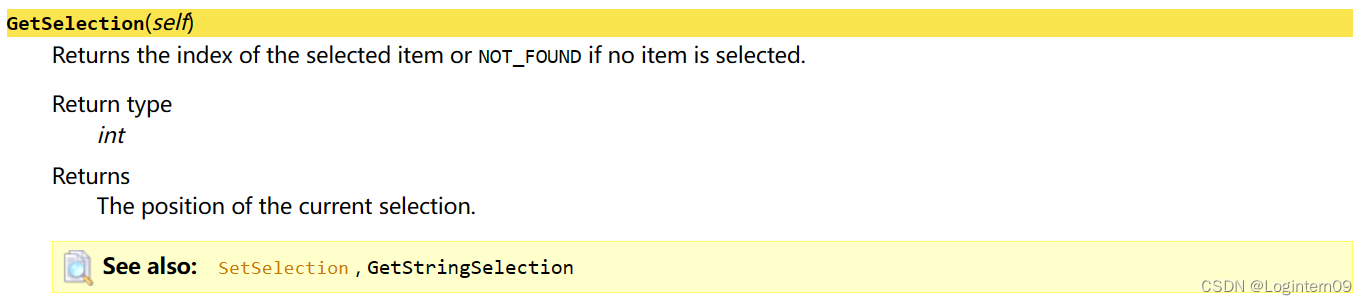
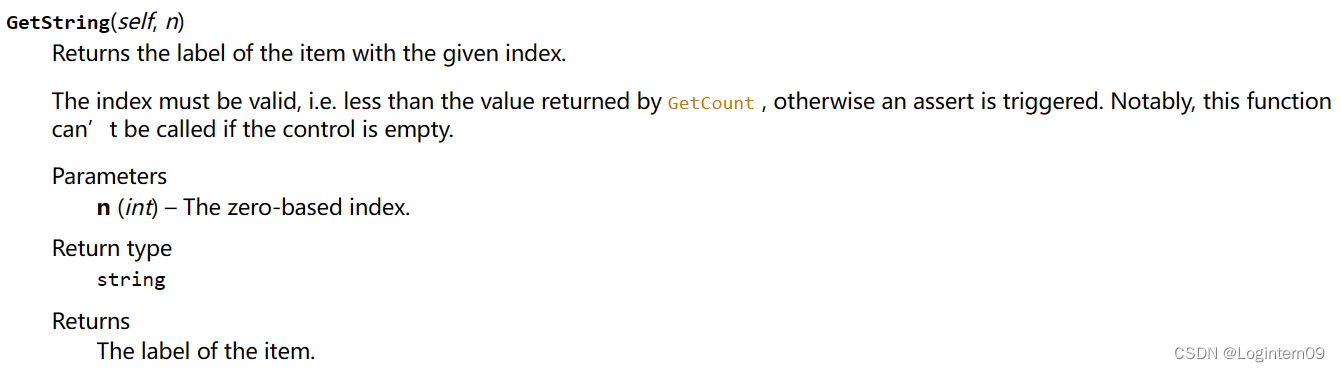
用户选中Choice控件的某个选项后,通过wx.EVT_CHOICE触发事件设置的函数来获取被选中的选项进行其他逻辑操作。通过GetString()方法获取具体的列表选项字符,而这个方法一般是和GetSelection()方法(获取被选中的是列表中的第几个索引)配合使用的。
# 查询依据
self.m_choice2.Bind(wx.EVT_CHOICE, self.show_calendar)
def show_calendar(self, event):
search_condition = self.m_choice2.GetString(self.m_choice2.GetSelection())
if search_condition in ["创建日期"]:
self.m_calendar1.Show()
else:
self.m_calendar1.Hide()
GetSelection()方法:

GetString()方法:

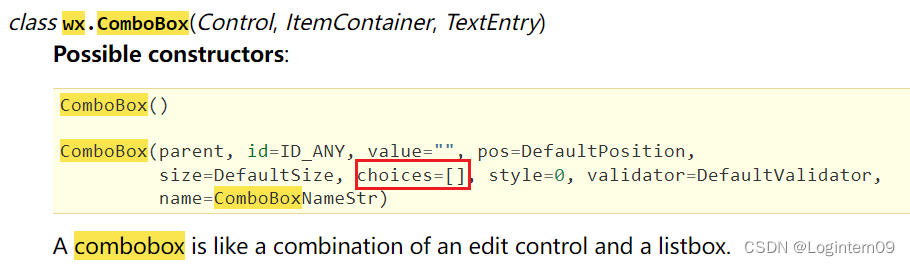
4. ComboxBox列表与本文组合框
ComboxBox控件的相关说明文档:https://docs.wxpython.org/wx.ComboBox.html?highlight=wx%20combobox#api-class-api
A combobox is like a combination of an edit control and a listbox.
4.1 限制ComboxBox控件的内容不能被用户修改
combobox控件与Choice控件的区别主要是Choice控件只能选择列表中的选项,而combobox控件还可以手动键入其他不在列表中的选项。使用combobox控件后为了防止用户键入其他不符合列表设置的选项而触发程序bug,一般使用SetEditable方法限制combobox控件的内容不能被用户修改。
# 限制特定控件的内容不能被用户修改
self.m_comboBox8.SetEditable(False) # 用户只能选择,不能编辑
4.2 控件初始化时设置好列表要显示的内容
通过设置combobox控件的choices属性,可以在打开界面时自动显示choices属性的列表选项。

m_comboBox8Choices = get_next_executor("管理")
self.m_comboBox8 = wx.ComboBox(self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize,
m_comboBox8Choices, 0)
4.3 先隐藏控件再设置控件应该显示的列表选项
除了初始化控件时就设置好combobox控件要显示的列表选项外,也可以先使用Hide()隐藏该控件,经过逻辑判断后使用SetItems方法设置combobox控件要显示的列表选项。
# 设置comboBox的items
self.m_comboBox11.Hide()
if page_name in ["项目管理记录_1", "项目管理记录_3", "项目管理记录_5"]:
choice_list = ["返回开发", "关闭问题单", "提到新需求"]
elif page_name in ["项目管理记录_2", "项目管理记录_4", "项目管理记录_6"]:
choice_list = ["回归测试", "关闭问题单", "提到新需求"]
elif page_name in ["项目管理记录_7"]:
choice_list = ["关闭问题单", "提到新需求"]
else:
# 项目管理记录
choice_list = ["回归测试", "关闭问题单", "提到新需求"]
self.m_comboBox12.SetItems(choice_list)
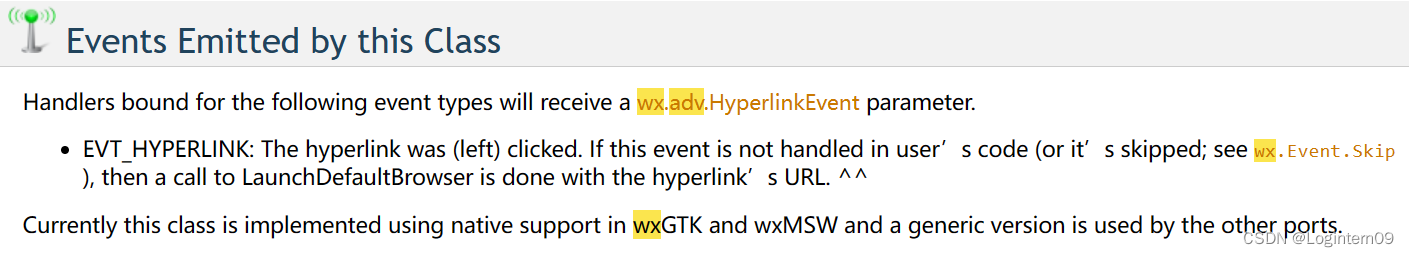
5. HyperlinkCtrl链接控件
HyperlinkCtrl控件使用说明文档:https://docs.wxpython.org/wx.adv.HyperlinkCtrl.html?highlight=wx%20adv%20hyperlinkctrl#events-events-emitted-by-this-class
5.1 修改HyperlinkCtrl的触发事件
不设置HyperlinkCtrl控件触发事件的话,默认是用户点击HyperlinkCtrl控件后自动打开相应地址的文件。不好的地方是某些格式的文件可能无法直接打开,所以最好设置HyperlinkCtrl控件的触发事件将相应地址的文件复制到其他目录,用户再去新的目录打开该文件。

self.m_hyperlink16 = wx.adv.HyperlinkCtrl(self, wx.ID_ANY, u"wxFB Website", wx.EmptyString,
wx.DefaultPosition, wx.DefaultSize, wx.adv.HL_DEFAULT_STYLE)
# 设置链接控件的点击事件
self.Bind(wx.adv.EVT_HYPERLINK, self.download_file_5, self.m_hyperlink16)
def download_file_5(self, event):
src_path = self.m_hyperlink16.GetURL()
download_file(src_path)
5.2 修改HyperlinkCtrl的标签名
HyperlinkCtrl控件的标签名默认是"wxFB Website"。为了界面的美观,一般先隐藏HyperlinkCtrl控件,用户上传文件后再显示HyperlinkCtrl控件,此时需要将HyperlinkCtrl控件的标签显示成刚用户上传的文件名称。
if regression_test_dict["回归测试上传附件"][i] != "wxFB Website":
addr = os.path.join(id_path, regression_test_dict["回归测试上传附件"][i])
if os.path.exists(addr):
hyperlink_list[i].Show()
hyperlink_list[i].SetURL(addr)
hyperlink_list[i].SetLabel(regression_test_dict["回归测试上传附件"][i])
else:
hyperlink_list[i].Hide()
else:
hyperlink_list[i].Hide()