ECharts是一款基于JavaScript的可视化图表库,它提供了丰富的图表类型和交互功能,可以轻松地创建各种类型的图表,如折线图、柱状图、饼图、散点图等。
想要通过Axure实现ECharts示例中的某些图表效果,单纯靠Axure自带的功能是很难实现的,但是通过调用外部JavaScript模板就能非常快速的实现,按照以下步骤操作即可,非常简单,我们来一起学习以下。
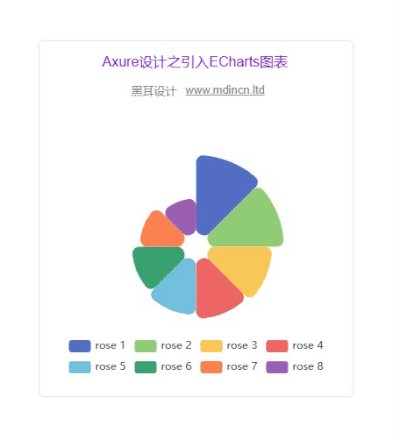
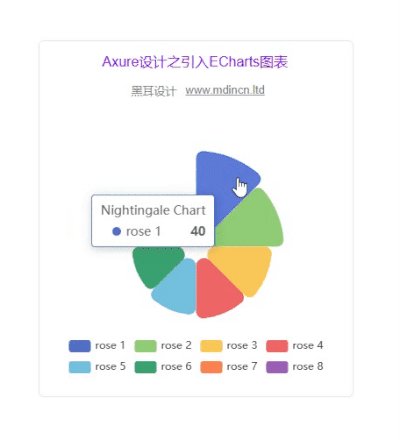
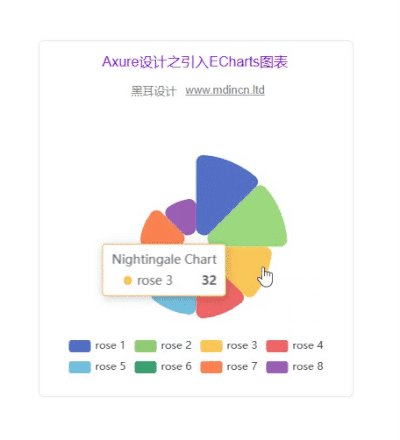
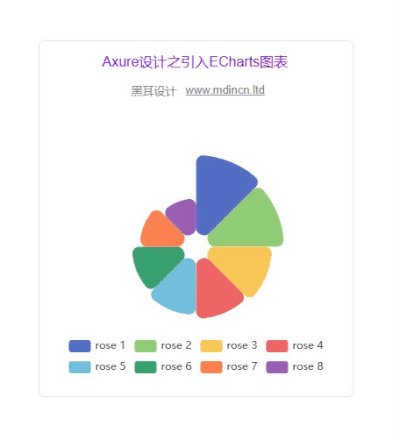
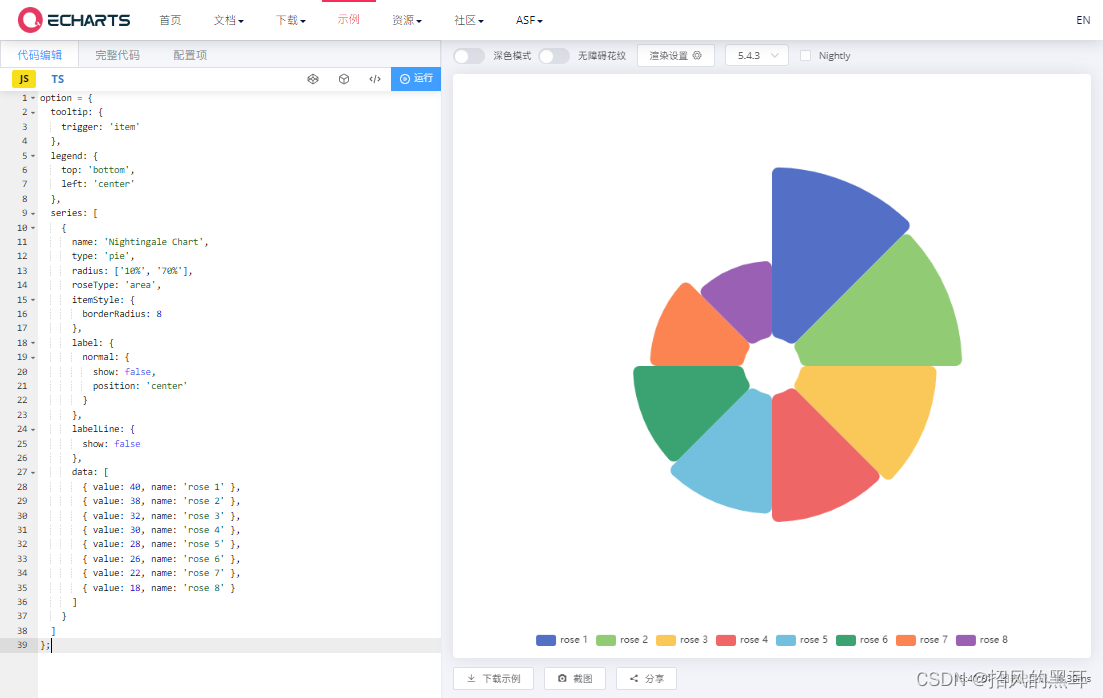
一、效果展示

上面的饼状图是通过Axure引入ECharts的效果,如果仅使用Axure工具实现Echarts的这种效果,目前我是做不到的,各位看官如果有实现的还望分享分享,相互学习。
原型预览地址: https://jd3lny.axshare.com
二、实现步骤
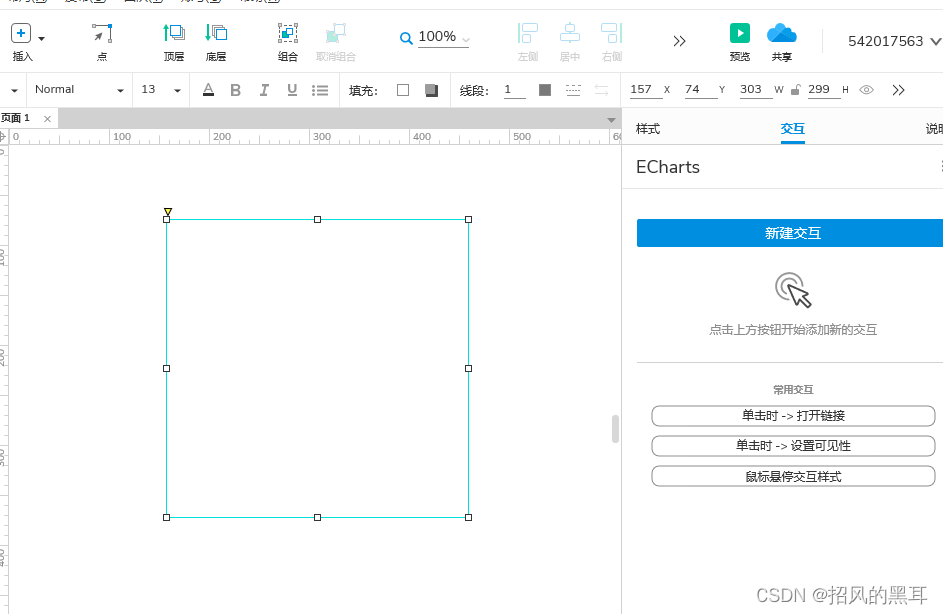
1、创建矩形,首先在Axure工作区拖入一个矩形元件,给矩形元件名字命名为“ECharts”:

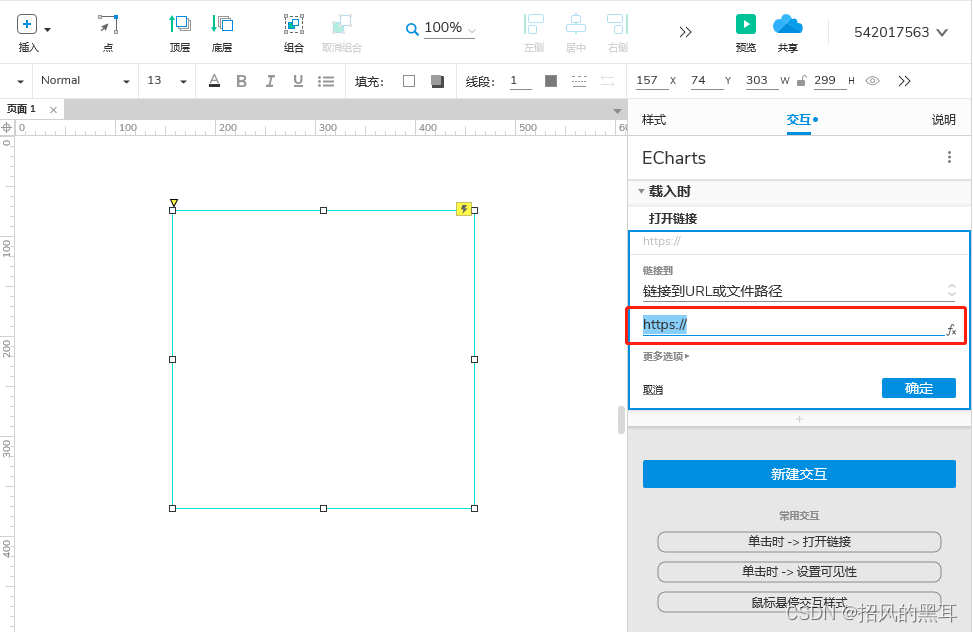
2、添加交互,给矩形添加“载入时”交互事件,同时设置加载代码框架:

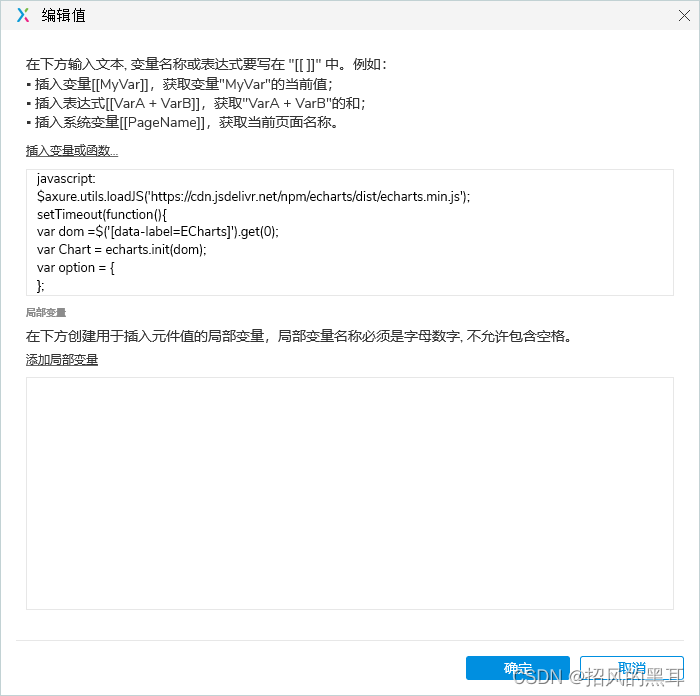
点击fx进入编辑区域,然后粘贴javascript代码,代码如下:
javascript:
$axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =$('[data-label=ECharts]').get(0);
var Chart = echarts.init(dom);
var option = {
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
}}, 1000);
注意:javascript代码不能有注释。
3、ECharts官网示例编辑代码,生成自己要的图表,这里需要事先掌握ECharts基本语法:

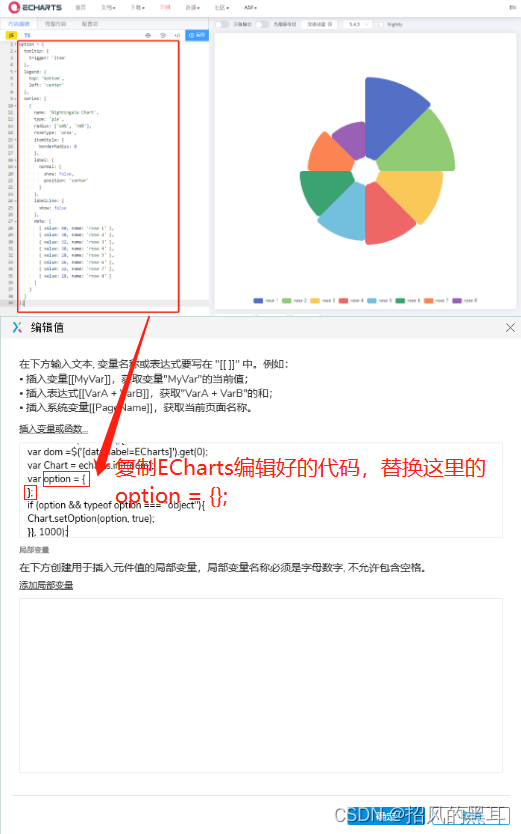
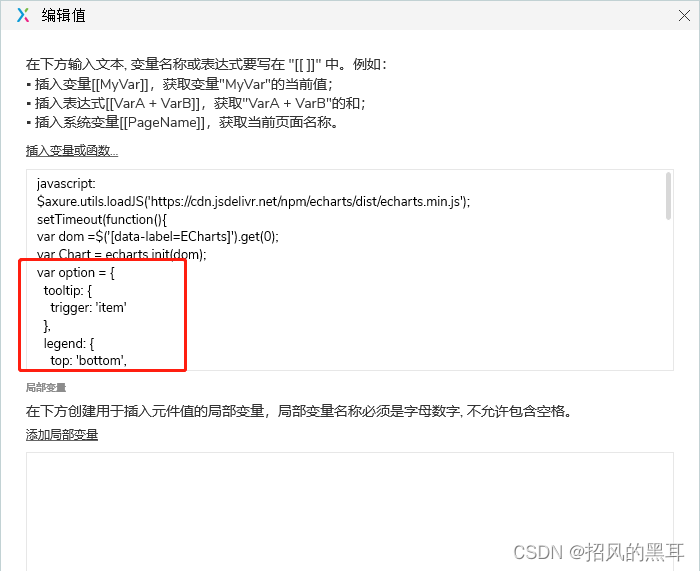
4、复制ECharts代码进入Axure,替换矩形刚才代码部分的 option = {}; 这里,也就是这样:

复制粘贴后的样子:

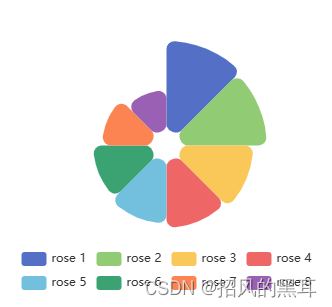
5、确定并预览,看看效果是不是你想要实现的样子,你生成的图表可能会出现现实不全,挤压等效果,这就需要你去调整ECharts代码和Axure矩形大小;

需要此原型源文件的请搜索VX公众号“招风的黑耳”,回复“ECharts”,获取。