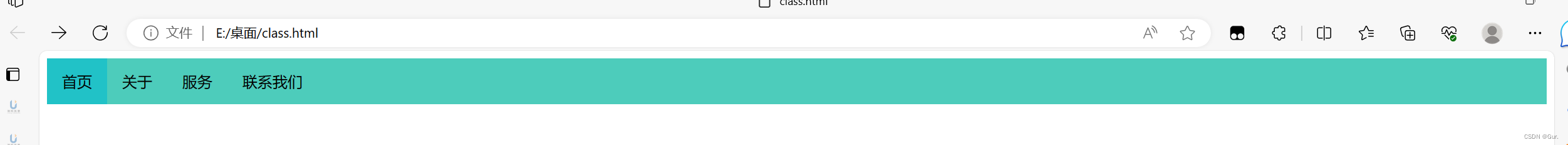
float布局
<style>
.nav {
overflow: hidden;
background-color: #6adfd0; /* 导航栏背景颜色 */
}
.nav a {
float: left;
display: block;
text-align: center;
padding: 14px 16px;
text-decoration: none;
color: #000000; /* 导航栏文字颜色 */
}
.nav a:hover {
background-color: #21c2c7; /* 鼠标悬停时的背景颜色 */
}
</style>
<div class="nav">
<a href="#">首页</a>
<a href="#">关于</a>
<a href="#">服务</a>
<a href="#">联系我们</a>
</div>
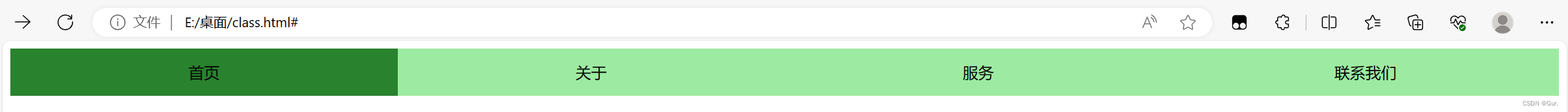
flex布局
<style>
.nav {
display: flex;
background-color: #f8f8f8; /* 导航栏背景颜色 */
}
.nav a {
flex: 1;
display: flex;
align-items: center;
justify-content: center;
padding: 14px 16px;
text-decoration: none;
color: #555555; /* 导航栏文字颜色 */
}
.nav a:hover {
background-color: #dddddd; /* 鼠标悬停时的背景颜色 */
}
</style>
<div class="nav">
<a href="#">首页</a>
<a href="#">关于</a>
<a href="#">服务</a>
<a href="#">联系我们</a>
</div>