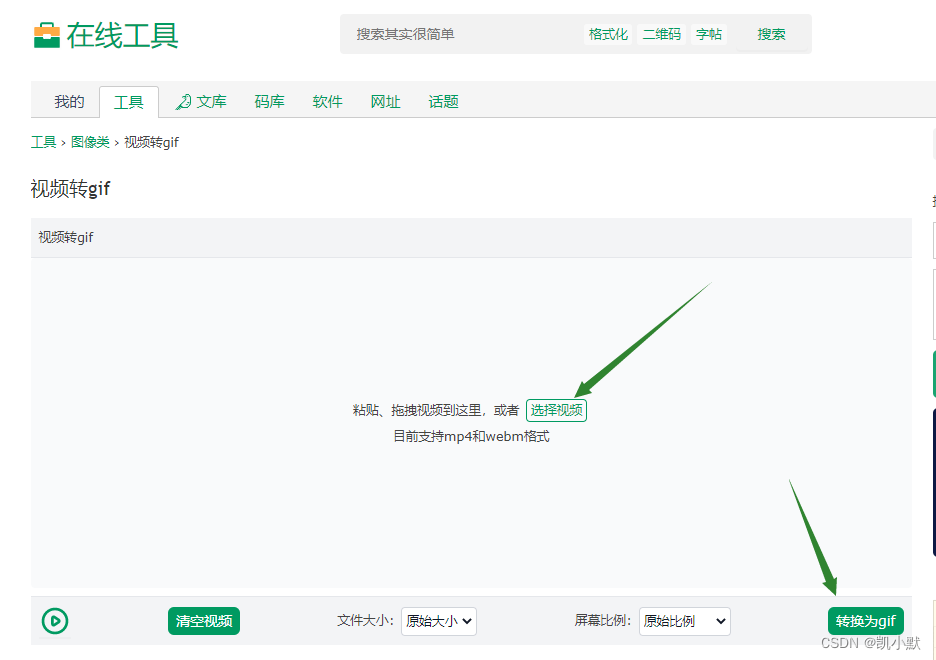
写博客的时候,我经常会用到需要自制gif的场景,我之前一直使用视频转gif工具处理https://tool.lu/video2gif/,大致就是利用qq录屏成视频,然后通过工具转成gif。

今天无意间看到其他博主用了 LICEcap 工具
LICEcap 是一款简洁易用的动画屏幕录制软件,它可将屏幕录像的内容直接保存为高质量(每帧颜色数量可超过256)GIF动态图片格式。并且支持特别标记鼠标操作动态效果。支持加入时间显示和标题名称帧及自定义热键功能,并自由调整录制窗口大小。
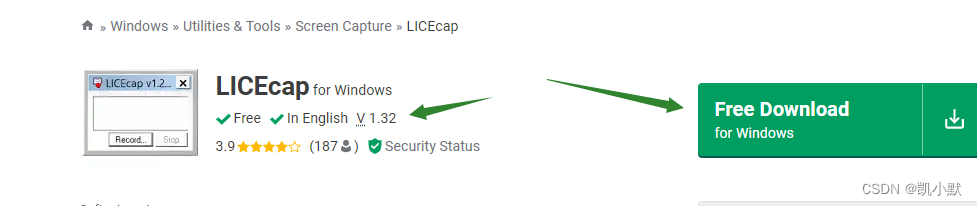
抱着好奇的心态,我决定试一下是否好用,我下载的地址https://licecap.en.softonic.com/,版本用的 1.3.2 的英文版

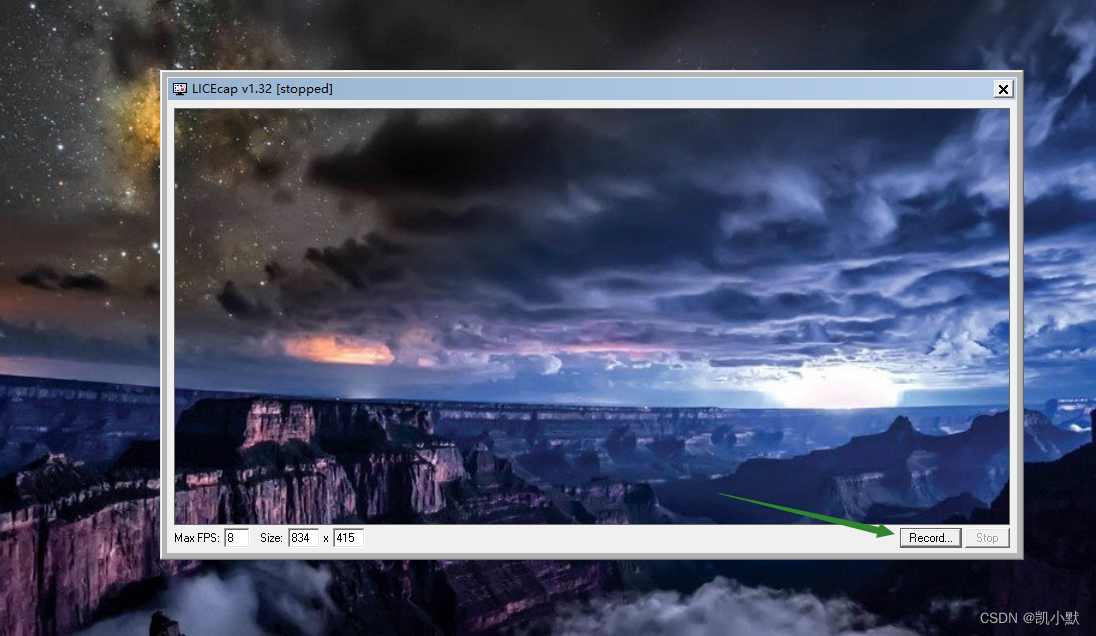
按着提示一步一步安装即可,没有难度,安装完,打开就是下面这个样子,点击 record 即可录制

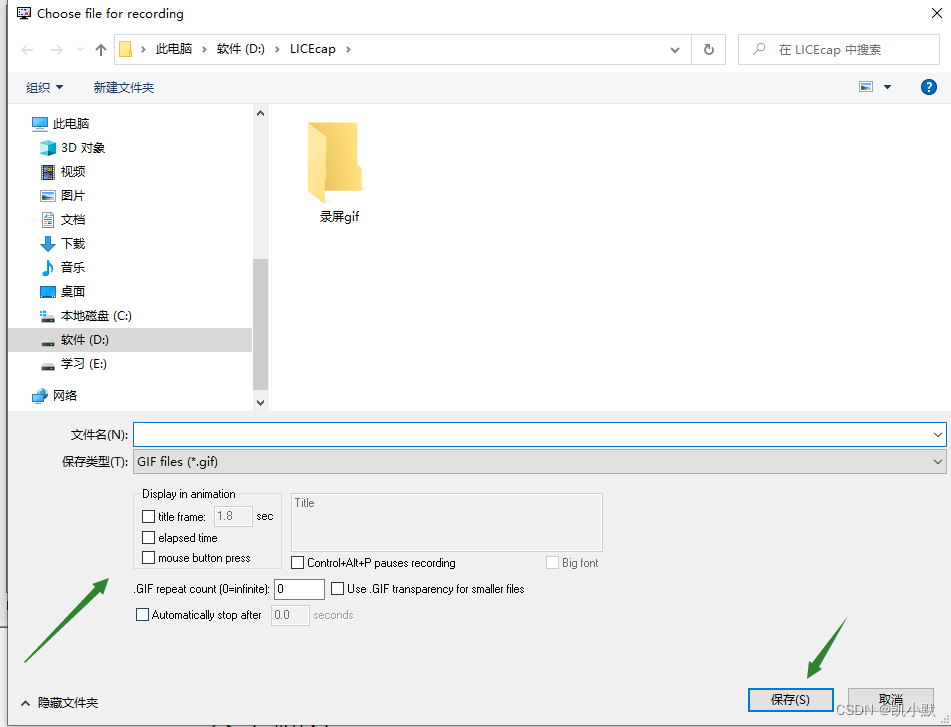
然后就会出现下面的弹框

这里几个用英文的设置说明一下,我参考的是这篇:LICEcap(GIF屏幕录制工具)简单使用说明
title frame:在录制的gif文件前面添加多少秒钟的标题。标题内容仅支持英文,中文不显示。elapsed time:是否显示已经录制的时间,录制时间计时。mouse button press:鼠标点击标记,鼠标点击时会有一个圆圈显示。Control+Alt+P:是否启用Ctrl+ALt+P(暂停)的热键。Big Font:是否启用大号字体Automatically Stop after:在运行多少秒钟后自动停止
点击stop即可生成gif,演示效果如下: