很多商家在新品上架之前,都会对宝贝的市场行情进行调查分析,只有了解指定关键词下的行业市场数据,了解消费者需求,才能针对性的进行卖货。
可是我们要是人工一点点去搜集,一点点去翻找,很多数据是没法进行人工去统计的,如果你要这样做的话,新品上架那是遥遥无期了。
那还有更好的办法吗?
有些商家会专门去购买生意参谋里的市场洞察,对于中小卖家来说,根本没有必要去花那么贵的钱去买,咱们可以免费使用第三方插件工具,就可以把你想要了解的宝贝关键词下,所有的数据搞清楚。
如何利用第三方插件了解市场行情呢?
首先咱们先下载这个插件

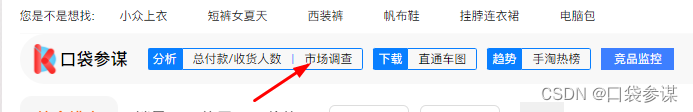
在淘宝搜索页,找到市场调查,点击进入

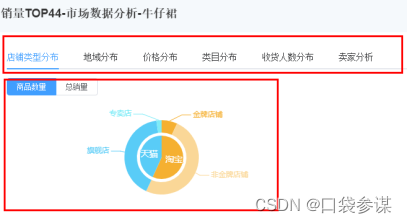
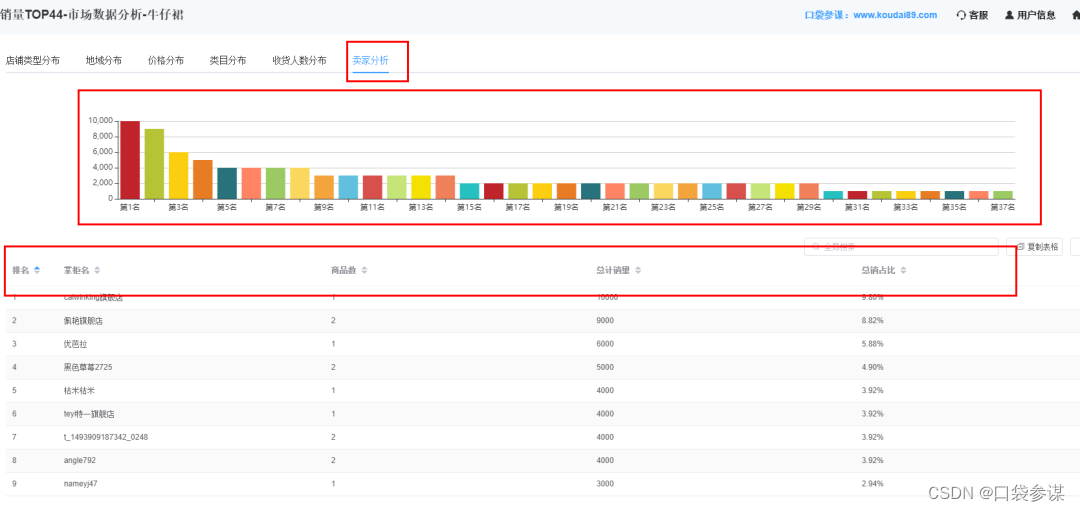
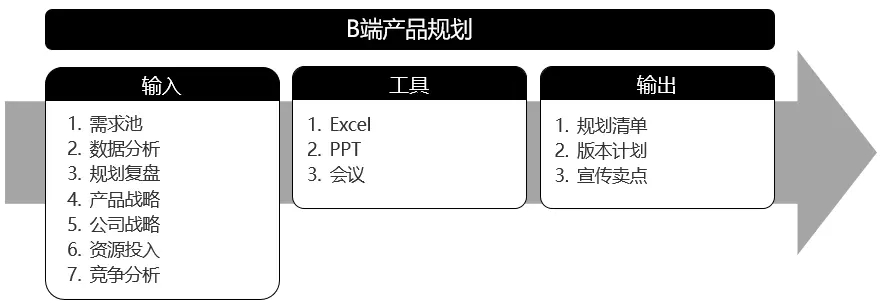
我们可以从店铺类型分布、地域分布、价格分布、类目分布、收货人数分布、卖家分析6个方面来分析关键词市场。


淘宝新品上架之前做商品调研是很重要的,因为商家要知道自己卖的商品是否符合市场的需求,毕竟商品有需求,有吸引力,才能有助于商家的运营,以便在淘宝上获得更多的利润!
















![P1827 [USACO3.4] 美国血统 American Heritage(前序 + 中序 生成后序)](https://img-blog.csdnimg.cn/fdd607a8a97e4187b6a217ce06ece022.png)