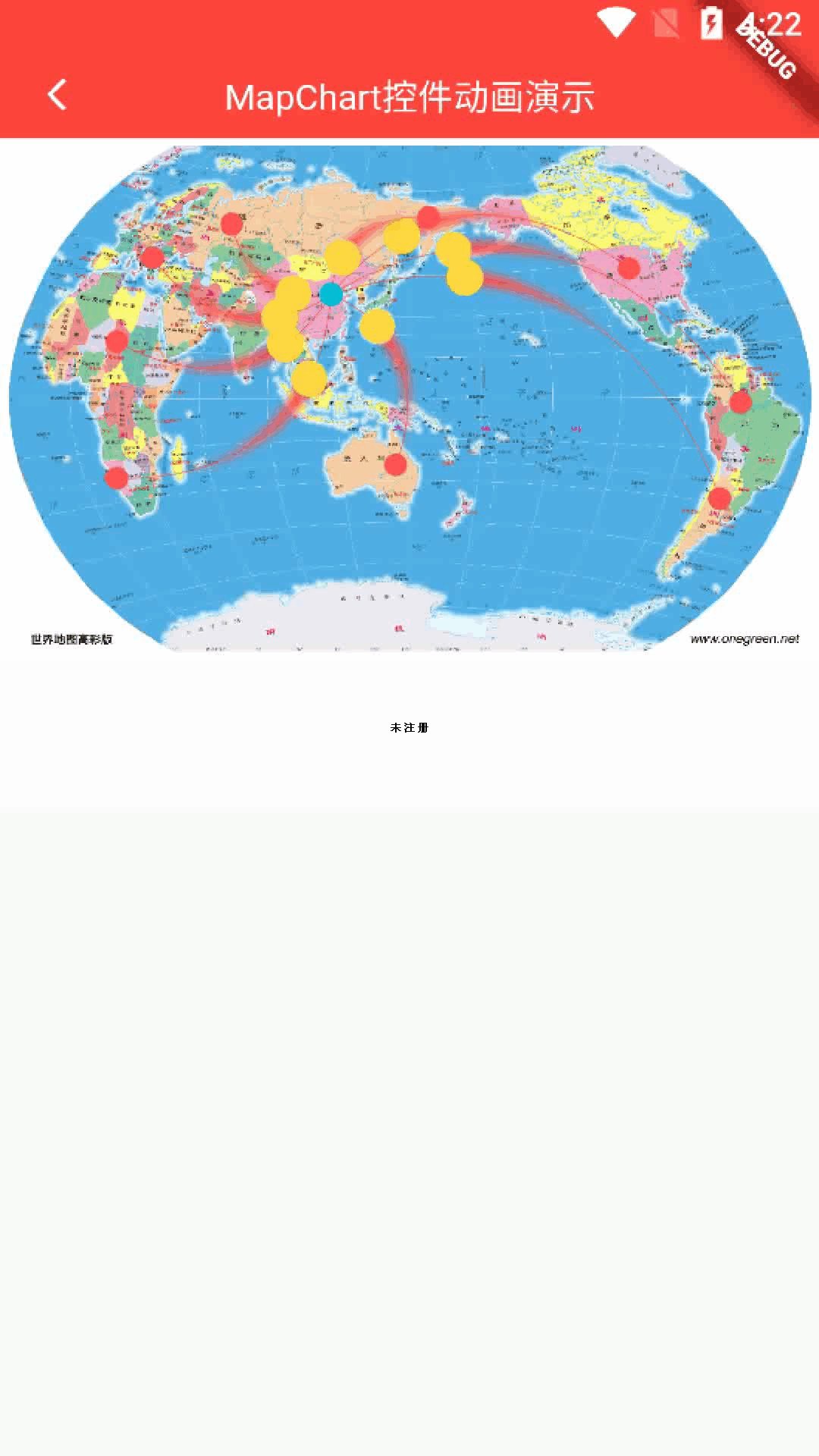
效果图

安装
安装echarts
npm install echarts
安装词云图
npm install echarts-wordcloud
echarts-wordcloud的git仓库地址
echarts官网地址
引用
import * as ECharts from "echarts"; //引用eacharts
import 'echarts-wordcloud';//引用云词
这里的echarts 是自己简单封装了一下,如需要请参考:echarts封装
实力代码 (vue3)
<template>
<div style="width: 100%; height: 300px">
<echarts :visible="true" :option="optionText"></echarts>
</div>
</template>
<script>
export default {
components: {
Echarts: defineAsyncComponent(() => import("@/components/echarts")),
},
setup() {
const state = reactive({
optionText: {
backgroundColor: "#fff",
tooltip: {
show: false,
},
series: [
{
type: "wordCloud",
//maskImage: maskImage,
gridSize: 1,
sizeRange: [12, 55],
rotationRange: [-45, 0, 45, 90],
width: "100%",
height: "100%",
textStyle: {
// normal: { 目前使用echarts版本是5 所以使用normal颜色未生效,把normal去掉就生效了 颜色不生效的话请注意使用echarts版本问题
color: function () {
return (
"rgb(" +
Math.round(Math.random() * 255) +
", " +
Math.round(Math.random() * 255) +
", " +
Math.round(Math.random() * 255) +
")"
)
// }
},
emphasis: {
shadowBlur: 10,
shadowColor: "#333",
},
},
data: [
{
name: "花鸟市场",
value: 1446,
},
{
name: "汽车",
value: 928,
},
{
name: "视频",
value: 906,
},
{
name: "电视",
value: 825,
},
{
name: "Lover Boy 88",
value: 514,
},
{
name: "动漫",
value: 486,
},
{
name: "音乐",
value: 53,
},
{
name: "直播",
value: 163,
},
{
name: "广播电台",
value: 86,
},
{
name: "戏曲曲艺",
value: 17,
},
{
name: "演出票务",
value: 6,
},
{
name: "给陌生的你听",
value: 1,
},
{
name: "资讯",
value: 1437,
},
],
},
],
},
})
},
}
</script>
<style scoped lang="scss">
.charts-wrapper {
width: 300px;
height: 300px;
.charts-content {
width: 100%;
height: 100%;
}
}
</style>