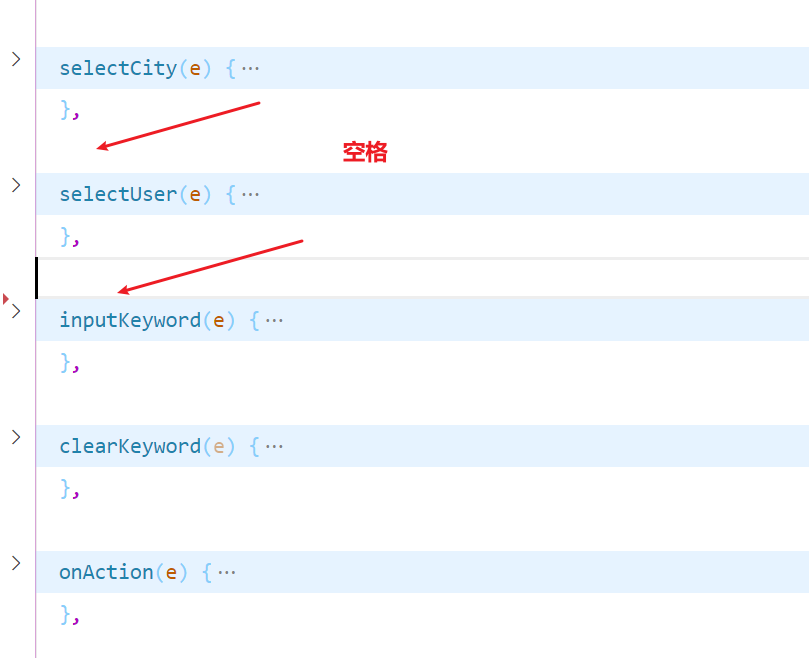
一段代码,一个方法后面要打换行!!!!
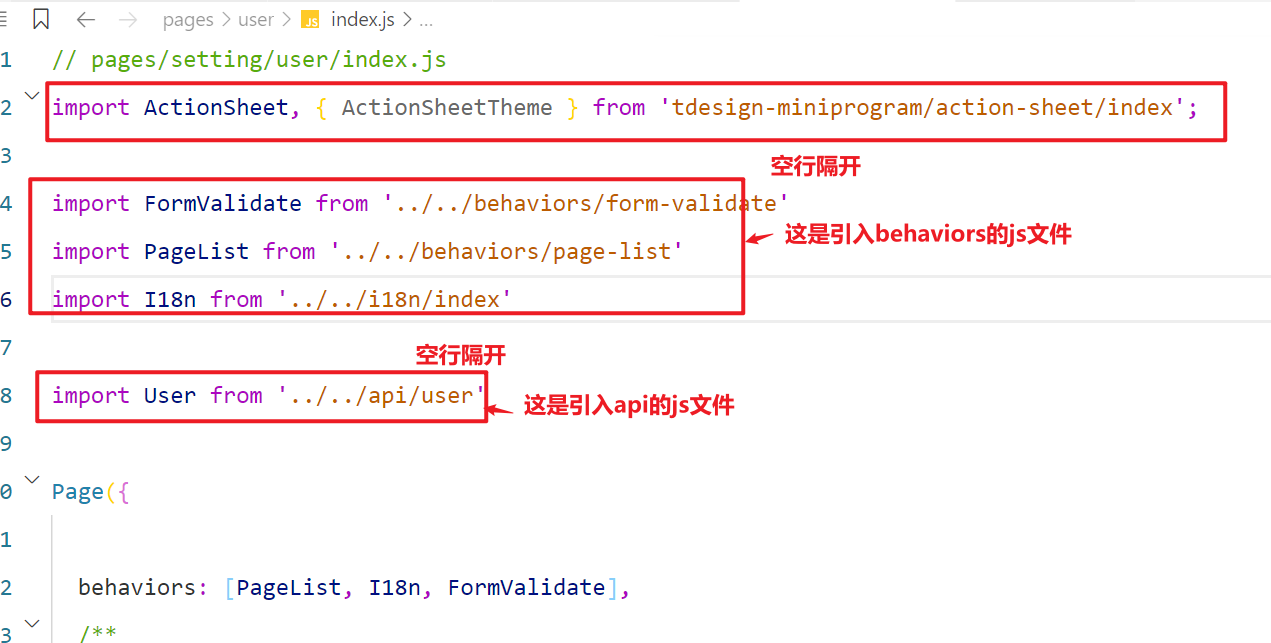
api的js代码引入的时候要分开回车空行,例如api的Project.js
命名规则:
t-dialog控件显示的visible命名的时候例如:visibleVerify,显示审核
let self=this的意义,外面的this不是
find查询一个对象,search查询多个对象,查多个用fetch,所以findAllCities改为fetchAllCitiesbind:click="show"不要直接show,方法名起名的时候要多加点,如果是展示城市列表
就写bind:click="showCities"
选择bind:change="inputCities"的方法名就用selectCities,不用inputCities了
映射的时候路径不要写太多层/city/find,url里面也不要用大小写,直接用_例如findAllCities
写成find_all_cities
当然尽量不用find命名,用fetch_cities
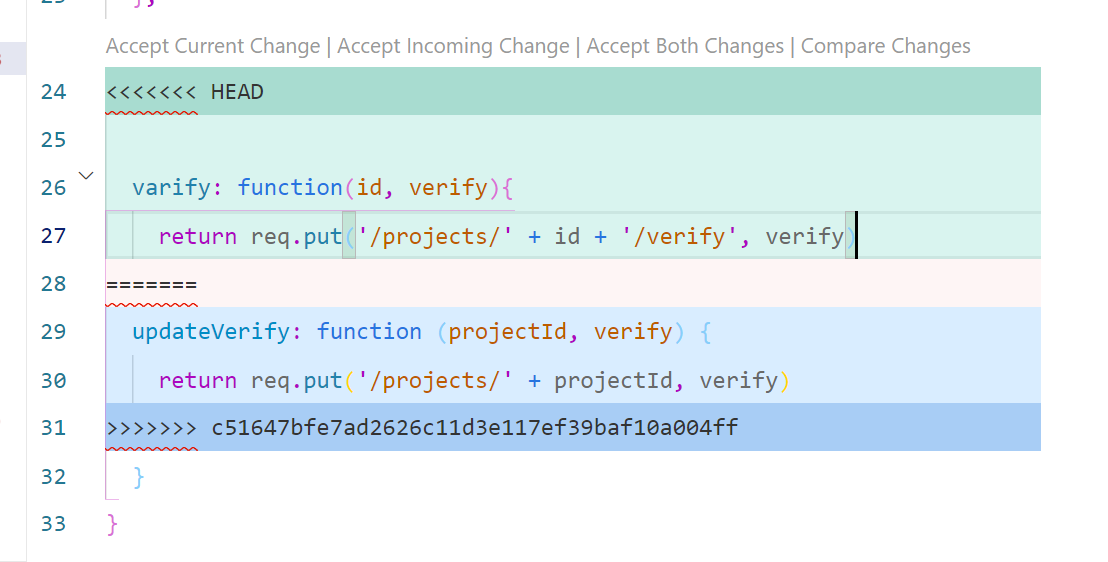
先/{id} 后面再加要传的实体类型例如Verify
注意路径大小写是不区分
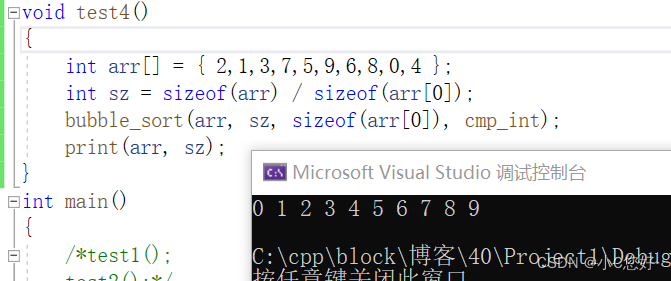
req.put('/projects/'+id+'/verify/'+verify)
如上图,绿色代码是修改后的正确写法
蓝色中的传值写法不对
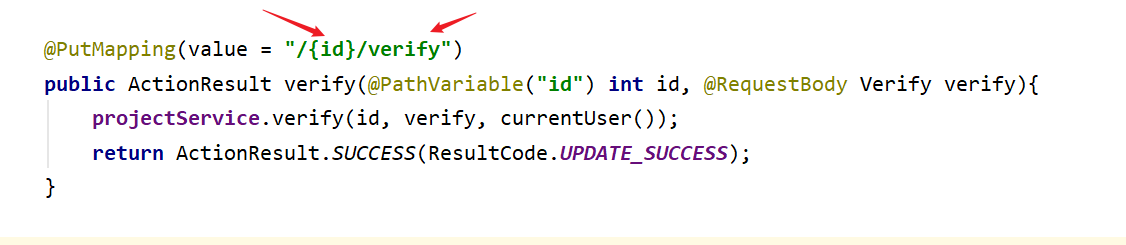
后端的映射这样写:
保存到wx.setStorageSync('key',value)中的对象
data中的数据尽量都是''空值,如果前端要显示,就||判断一下
app.json中不用的组件声明都要删除
第一次加载进来的时候,token没有??(token是我user中的字段,类似于密码)
e.detail.selectedOptions[0].value是取值:t-cascader控件
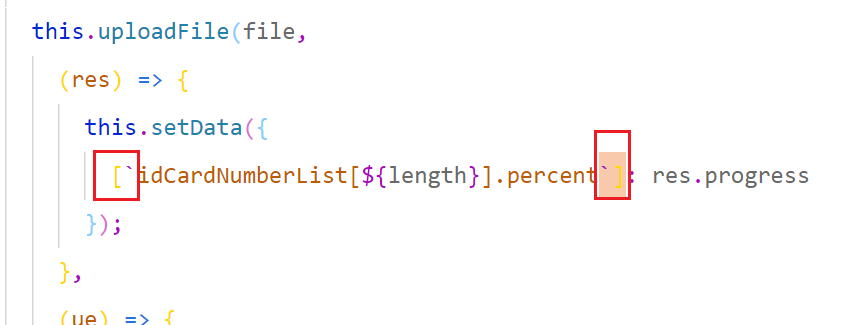
this.setData({ [`idCardNumberList[${length}].percent`]: res.progress });这种插值表达式${},拼接的时候
外面的[``]一定要写
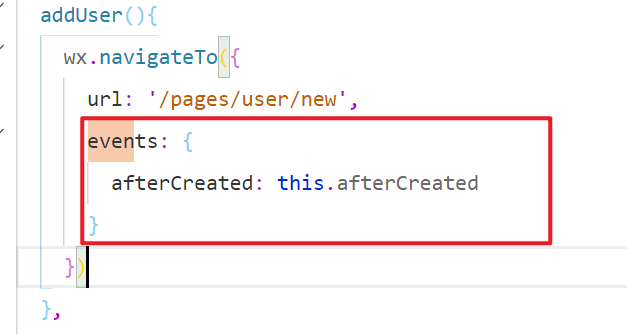
跳转的时候,回调函数别忘记写,就是这个events
但是项目填写新建,2个填写表单之间跳转到下一步,回到上一步的时候没有必要写events回调,不用带到下一页
删除方法:pageList.js里面已经有删除方法了,Project.delete()就不用
上面是t-check-tag
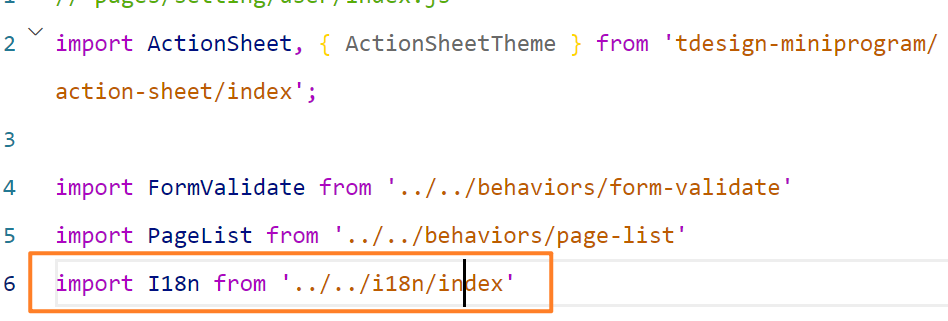
先js引入:import I18n
前端使用如下:
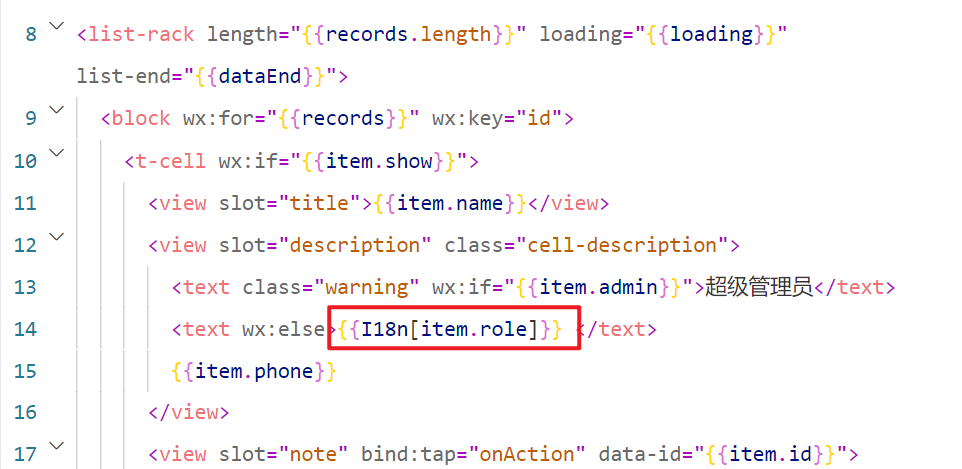
I18n[item.role] 角色在数据库是英文[admin,storekeeper等],前端中文显示
在遍历wx:for中定义,如上图
I18n[''+item.name]
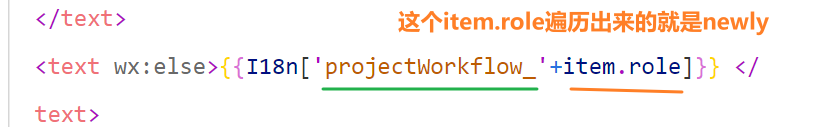
引用上面i18n定义的projectWorkflow_newly如下:
我们假设item.role遍历出来就是newly:
就是在i18n[]里面使用''+ 的形式加前缀
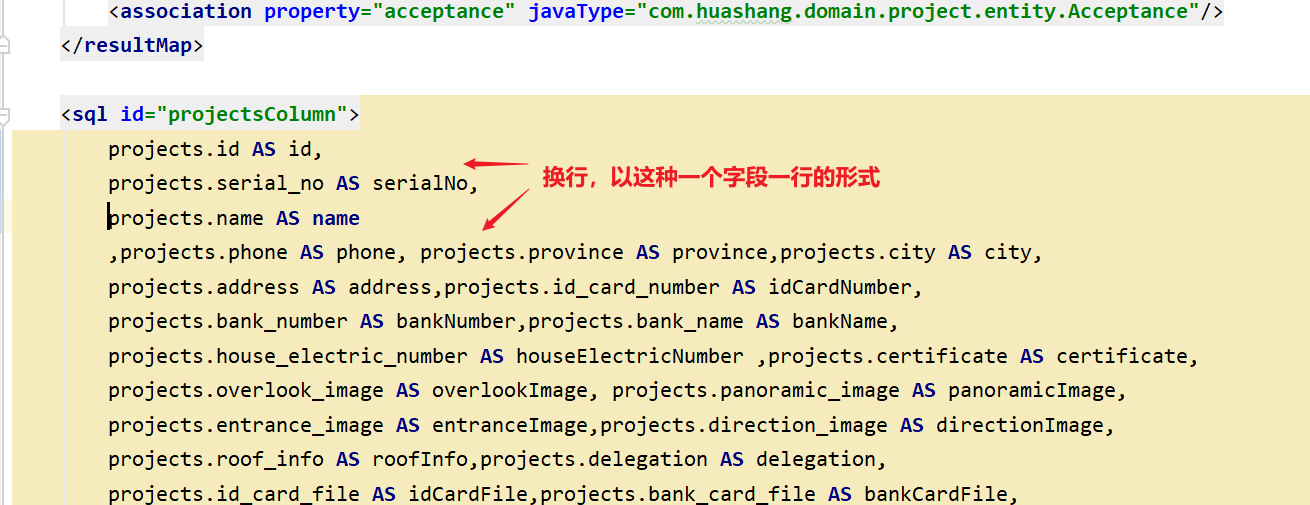
sql代码里面,一个字段换行一次
springboot不要重复写代码,能服用就复用
page-list.js代码中的到底端page+1的方法看一下
UserVO的作用:接纳input输入框输入的值,或者其他
先/{id} 后面再加例如Verify
注意路径大小写是不区分
req.put('/projects/'+id+'/verify/'+verify)
动词不适合做类名,都加上VO,例如审核Verify,用VerifyVO
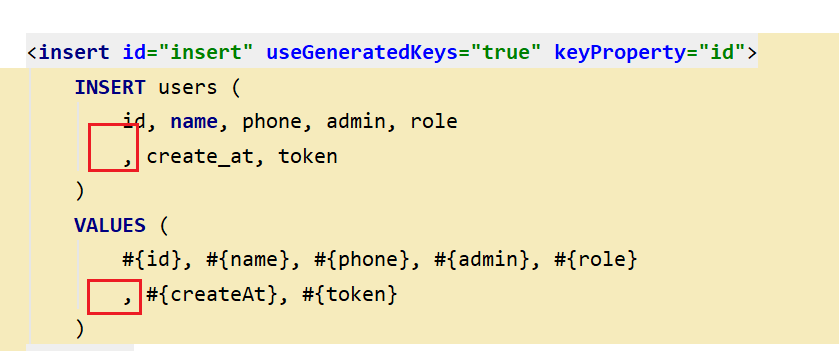
insert方法的sql语句中,如果有多行,逗号写前面
前后端分离写,
接口怎么访问,由于设置了权限,没法直接在浏览器输入地址访问springboot项目后端
Apifox - API 文档、调试、Mock、测试一体化协作平台 - 接口文档工具,接口自动化测试工具,接口Mock工具,API文档工具,API Mock工具,API自动化测试工具
学习react
学习redis
学习vue




























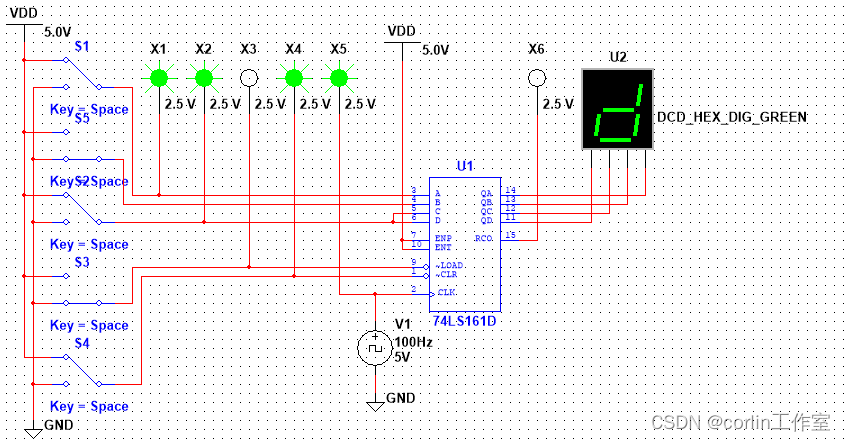
![[杂谈]-十六进制数](https://img-blog.csdnimg.cn/beef4e789bd2420b84c82897dc68689c.png#pic_center)