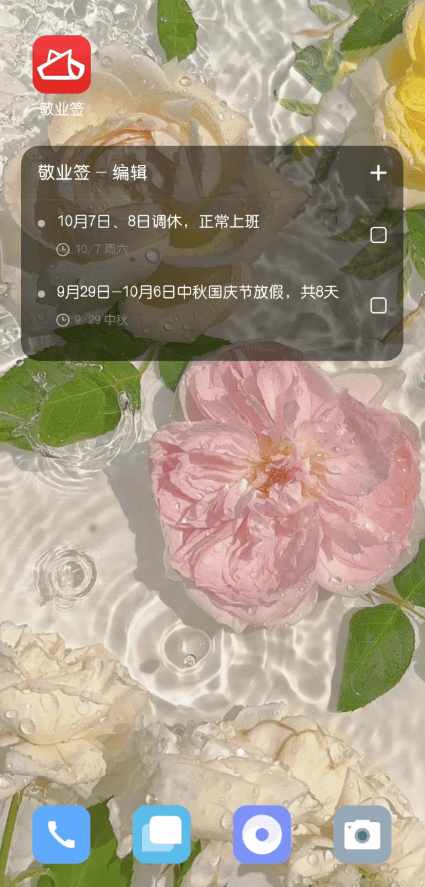
一、效果图
模仿QQ看点的布局:


二、代码
MoreTypeAdapter :
package com.example.qq.ThirdFragment.Adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import com.example.qq.R;
import com.example.qq.ThirdFragment.Bean.MoreTypeBean;
import java.util.List;
import cn.jzvd.Jzvd;
import cn.jzvd.JzvdStd;
public class MoreTypeAdapter extends RecyclerView.Adapter {
// 定义三个你标识表示三种类型
public static final int TYPE_FULL_IMAGE = 0;
public static final int TYPE_RIGHT_IMAGE = 1;
public static final int TYPE_THREE_IMAGES = 2;
public static final int TYPE_FURTH_VIDEO = 3;
private Context mContext;
private final List<MoreTypeBean> mData;
public MoreTypeAdapter (List<MoreTypeBean>data,Context context){
this.mData = data;
mContext = context;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view;
// 这里要取创建ViewHolder
if(viewType==TYPE_FULL_IMAGE){
view = View.inflate(parent.getContext(), R.layout.item_type_full_image,null);
return new FullImageHolder(view);
}else if (viewType==TYPE_RIGHT_IMAGE){
view = View.inflate(parent.getContext(), R.layout.item_type_left_title_right_image,null);;
return new RightImageHolder(view);
}else if(viewType==TYPE_THREE_IMAGES) {
view = View.inflate(parent.getContext(), R.layout.item_type_three__image,null); ;
return new ThreeImageHolder(view);
}else {
view = View.inflate(parent.getContext(),R.layout.item_type_furth_video,null);
return new VideoHolder(view);
}
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
// 这里不设置数据
MoreTypeBean moreTypeBean = mData.get(position);
switch (moreTypeBean.type){
case 0:
FullImageHolder fullImageHolder = (FullImageHolder) holder;
fullImageHolder.mImageView.setImageResource(mData.get(position).getPic());
break;
case 1:
RightImageHolder rightImageHolder = (RightImageHolder) holder;
rightImageHolder.rightImage.setImageResource(mData.get(position).getPic());
break;
case 2:
ThreeImageHolder threeImageHolder = (ThreeImageHolder) holder;
threeImageHolder.mImageView1.setImageResource(mData.get(position).getPic());
break;
case 3:
VideoHolder videoHolder = (VideoHolder) holder;
// 设置视频数据
videoHolder.jzVideo.setUp(mData.get(position).getUrl(), "新冠病毒大爆发!", Jzvd.SCREEN_NORMAL);
// 如果在第一个条目会自动播放视频
// if (position==0){
// videoHolder.jzVideo.startVideo();
// }
// 添加视频封面
Glide.with(mContext).load(mData.get(position).getUrl()).into(videoHolder.jzVideo.thumbImageView);
break;
}
}
@Override
public int getItemCount() {
if (mData != null) {
return mData.size();
}
return 0;
}
// 复习一个方法,根据条件返回条目类型
@Override
public int getItemViewType(int position) {
MoreTypeBean moreTypeBean = mData.get(position);
if(moreTypeBean.type == 0){
return TYPE_FULL_IMAGE;
}else if(moreTypeBean.type==1){
return TYPE_RIGHT_IMAGE;
}else if (moreTypeBean.type==2){
return TYPE_THREE_IMAGES;
}else {
return TYPE_FURTH_VIDEO;
}
}
private class FullImageHolder extends RecyclerView.ViewHolder{
ImageView mImageView;
TextView title;
public FullImageHolder(@NonNull View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.full_image);
title=itemView.findViewById(R.id.type_title);
}
}
private class ThreeImageHolder extends RecyclerView.ViewHolder{
ImageView mImageView,mImageView1,mImageView2;
public ThreeImageHolder(@NonNull View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.image1);
mImageView1 = itemView.findViewById(R.id.image2);
mImageView2 = itemView.findViewById(R.id.image3);
}
}
private class RightImageHolder extends RecyclerView.ViewHolder{
ImageView rightImage;
public RightImageHolder(@NonNull View itemView) {
super(itemView);
rightImage = itemView.findViewById(R.id.right_image);
}
}
private class VideoHolder extends RecyclerView.ViewHolder{
public JzvdStd jzVideo;
public VideoHolder(@NonNull View itemView) {
super(itemView);
jzVideo = itemView.findViewById(R.id.jzVideo);
}
}
}
-
适配器类名:MoreTypeAdapter。
-
构造函数:接受一个数据源 List<MoreTypeBean>。
-
常量类型定义:
- TYPE_FULL_IMAGE:代表全图类型的标识。
- TYPE_RIGHT_IMAGE:代表右图类型的标识。
- TYPE_THREE_IMAGES:代表三图类型的标识。
- TYPE_FURTH_VIDEO:代表视频类型的标识。
-
onCreateViewHolder() 方法:根据不同的 viewType 返回对应的 ViewHolder。根据 viewType 的值,使用不同的布局文件创建相应的 View,并将其传入对应的 ViewHolder 中。
-
onBindViewHolder() 方法:根据不同的数据类型设置 ViewHolder 中的数据。
- 如果是全图类型(TYPE_FULL_IMAGE),则从数据源中获取对应位置的图片资源,并设置到 FullImageHolder 的 ImageView 中。
- 如果是右图类型(TYPE_RIGHT_IMAGE),则从数据源中获取对应位置的图片资源,并设置到 RightImageHolder 的 ImageView 中。
- 如果是三图类型(TYPE_THREE_IMAGES),则从数据源中获取对应位置的图片资源,并分别设置到 ThreeImageHolder 的三个 ImageView 中。
- 如果是视频类型(TYPE_FURTH_VIDEO),则从数据源中获取对应位置的视频链接和标题,并设置到 VideoHolder 的 JzvdStd 对象中。如果是第一个条目,自动开始播放视频。
-
getItemCount() 方法:返回数据源的长度。
-
getItemViewType() 方法:根据条目位置获取对应位置的数据类型,返回对应的 viewType。
-
定义了四个 ViewHolder 类:
- FullImageHolder:全图类型的 ViewHolder,包含一个 ImageView 和一个 TextView。
- ThreeImageHolder:三图类型的 ViewHolder,包含三个 ImageView。
- RightImageHolder:右图类型的 ViewHolder,包含一个 ImageView。
- VideoHolder:视频类型的 ViewHolder,包含一个 JzvdStd 对象用于显示视频。
WatchingFragment :
package com.example.qq.ThirdFragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.qq.Adapter.DataBean.Icon;
import com.example.qq.R;
import com.example.qq.ThirdFragment.Adapter.MoreTypeAdapter;
import com.example.qq.ThirdFragment.Bean.MoreTypeBean;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class WatchingFragment extends Fragment {
private RecyclerView mRecyclerView;
private List<MoreTypeBean> mData;
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.watching_fragment, container, false);
mRecyclerView = view.findViewById(R.id.more_type_list);
// 准备数据
mData = new ArrayList<>();
// 创建和设置布局管理器
LinearLayoutManager layoutManager = new LinearLayoutManager(getContext());
mRecyclerView.setLayoutManager(layoutManager);
initData();
// 设置和创建适配器
MoreTypeAdapter adapter = new MoreTypeAdapter(mData,getContext());
mRecyclerView.setAdapter(adapter);
return view;
}
private void initData() {
Random random = new Random();
for (int i = 0; i < Icon.icon.length; i++) {
MoreTypeBean data = new MoreTypeBean();
data.pic = Icon.icon[i];
data.type = random.nextInt(4);
data.setUrl("https://poss-videocloud.cns.com.cn/oss/2021/05/08/chinanews/MEIZI_YUNSHI/onair/25AFA3CA2F394DB38420CC0A44483E82.mp4");
mData.add(data);
}
}
}MoreTypeBean :
package com.example.qq.ThirdFragment.Bean;
public class MoreTypeBean {
public int type;
public int pic;
public String url;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public int getPic() {
return pic;
}
public void setPic(int pic) {
this.pic = pic;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
item_type_full_image:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
app:cardUseCompatPadding="true"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/type_title"
android:layout_centerHorizontal="true"
android:textSize="14sp"
android:text="全球科学家发现新型病毒,引发全球关注"
android:scrollbarSize="30sp"/>
<ImageView
android:id="@+id/full_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/type_title"
android:layout_marginTop="10dp"
android:scaleType="fitXY"
android:src="@drawable/img01" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>item_type_furth_video:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<cn.jzvd.JzvdStd
android:id="@+id/jzVideo"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="250dp" />
</androidx.cardview.widget.CardView>
</RelativeLayout>item_type_left_title_right_image:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_gravity="center_vertical"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:maxLines="4"
android:text="最近,一项重大的科学发现震动了全球。科学家们宣布他们在地球表面发现了一种迄今为止未知的物质,这引起了全球范围内的广泛关注与兴奋。"
android:textSize="14sp"/>
<ImageView
android:id="@+id/right_image"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@drawable/img01"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>item_type_three__image:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="14sp"
android:gravity="center"
android:text="新研究揭示:暗能量之谜或即将解开!"/>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image1"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:padding="5dp"
android:scaleType="fitXY"
android:src="@drawable/img01"/>
<ImageView
android:id="@+id/image2"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:padding="5dp"
android:scaleType="fitXY"
android:src="@drawable/img02"/>
<ImageView
android:id="@+id/image3"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:padding="5dp"
android:scaleType="fitXY"
android:src="@drawable/img03"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
![[杂谈]-十六进制数](https://img-blog.csdnimg.cn/beef4e789bd2420b84c82897dc68689c.png#pic_center)