文章目录
- 前言
- 1.在线翻译
- 2.离线翻译
- 一、多语言离线翻译系统
- 1.开发环境
- 2.准备离线翻译包
- 3.准备python代码
- 4.调试翻译结果
- 5.Python翻译服务对接到.NET Core
前言
1.在线翻译
在线翻译,一般是指在线翻译工具,如百度翻译、阿里翻译1688或Google翻译等。这类翻译工具的作用是利用计算机程序将一种自然语言(源语言)转换为另一种自然语言(目标语言)。其原理是依托海量的互联网数据资源和自然语言处理技术,在数百万篇文档中查找各种模式,以求解最佳翻译。
这种在大量文本中查找各种范例的过程称为“统计机器翻译”。由于译文是由机器生成的,因此并不是所有的译文都是完美的。这就是为什么翻译的准确性有时会因语言的不同而有所差异。
2.离线翻译
离线翻译是指在没有联网的情况下仍然可以运行翻译功能,这就需要你的本地电脑中有离线翻译包!只有有了离线翻译包,离线翻译功能才能正常使用。
一、多语言离线翻译系统
1.开发环境
- 系统环境:WIN11
- 开发环境:VS2022
- 开发语言环境:Python3.9 + .NET 7
2.准备离线翻译包
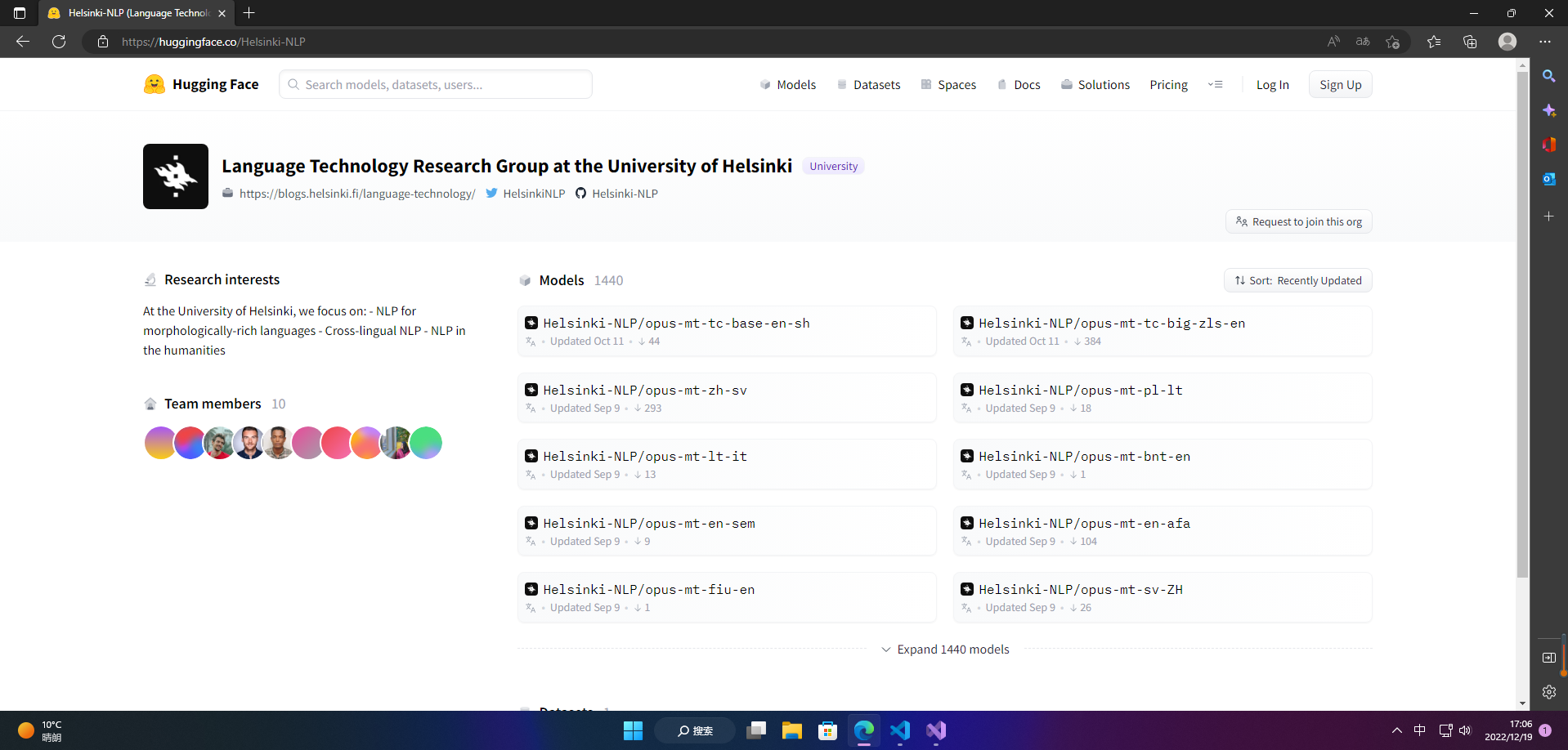
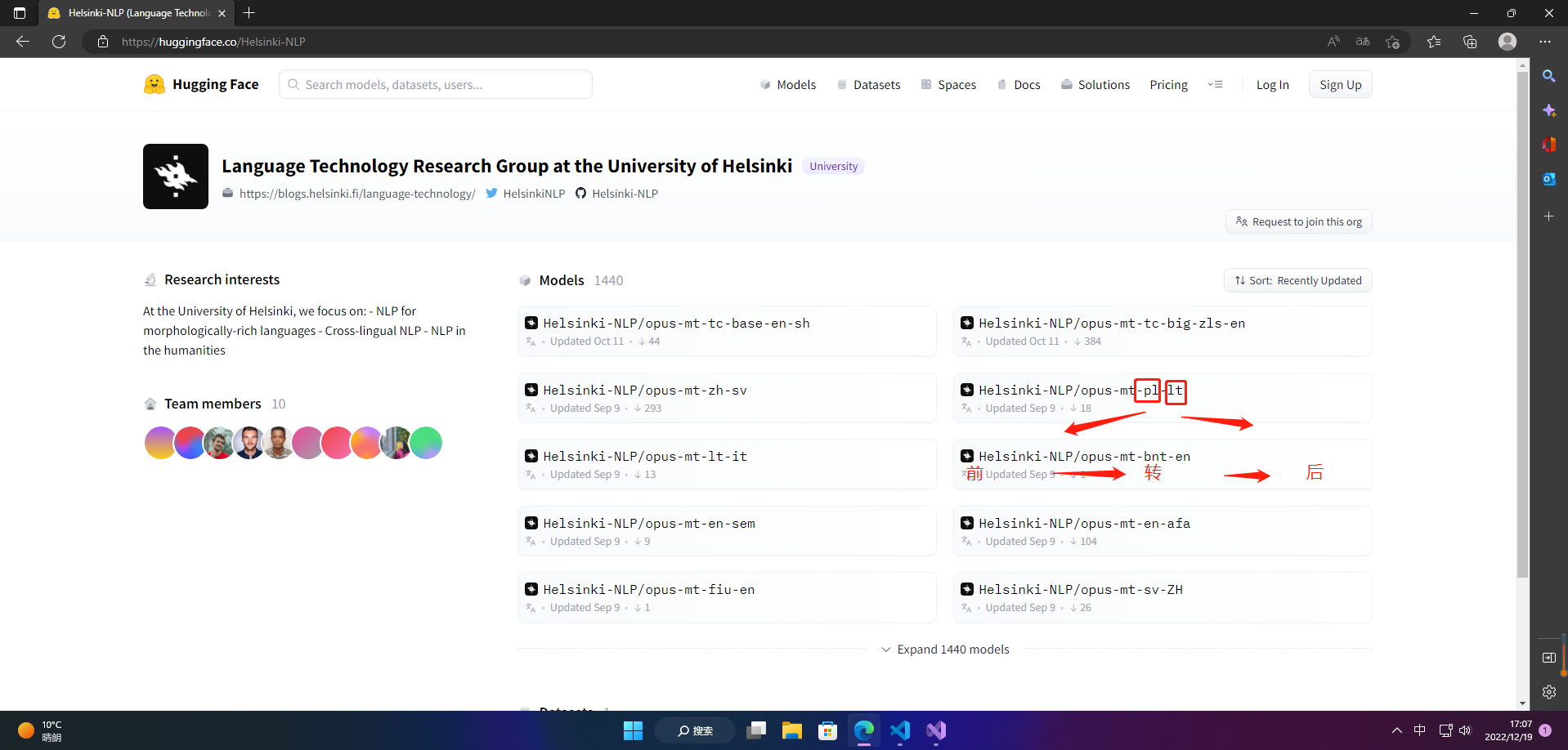
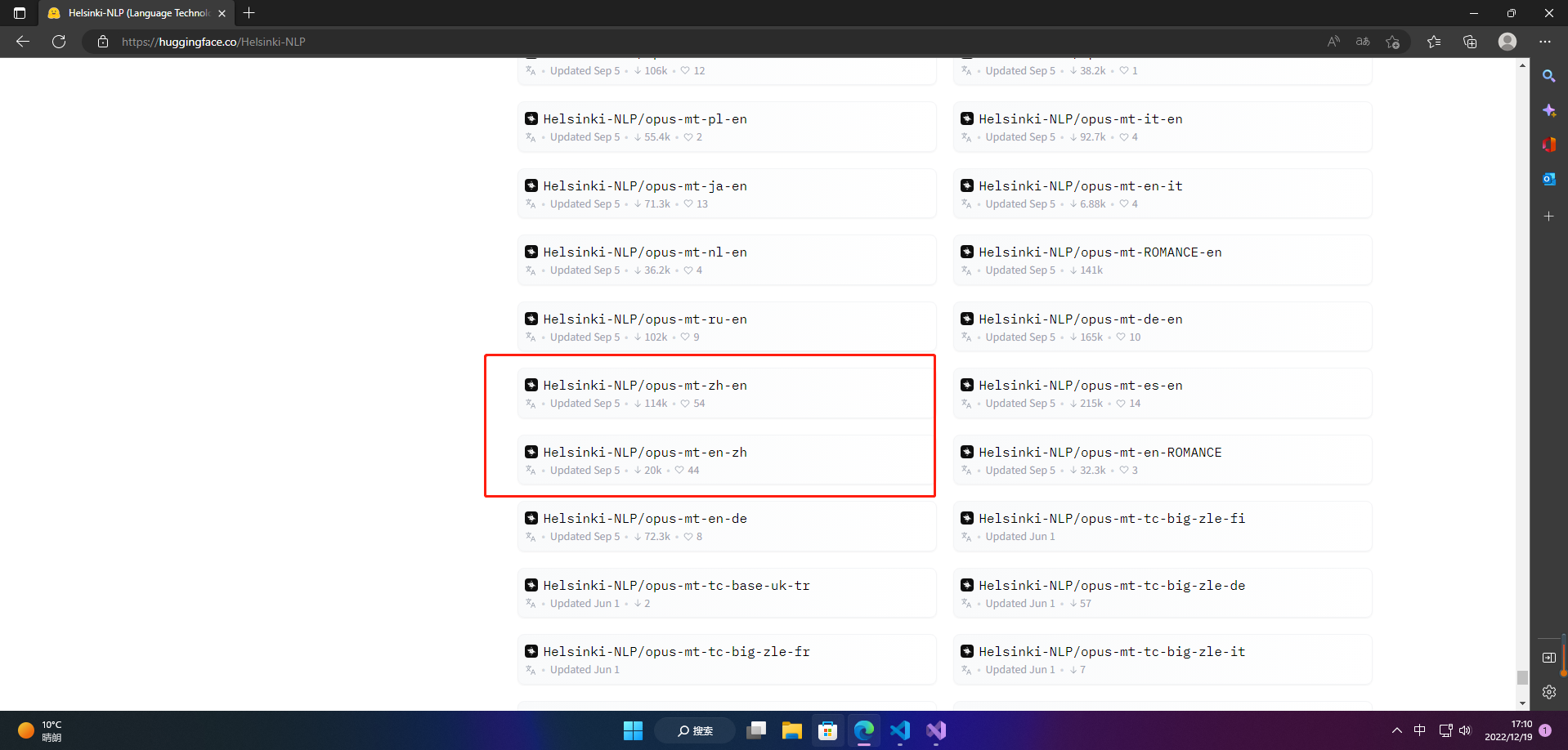
离线翻译包网站:https://huggingface.co/Helsinki-NLP

Models里面有上千个语言模型,根据自己需要进行下载

此处,我选了二个模型,分别是英汉/汉英的翻译模型。

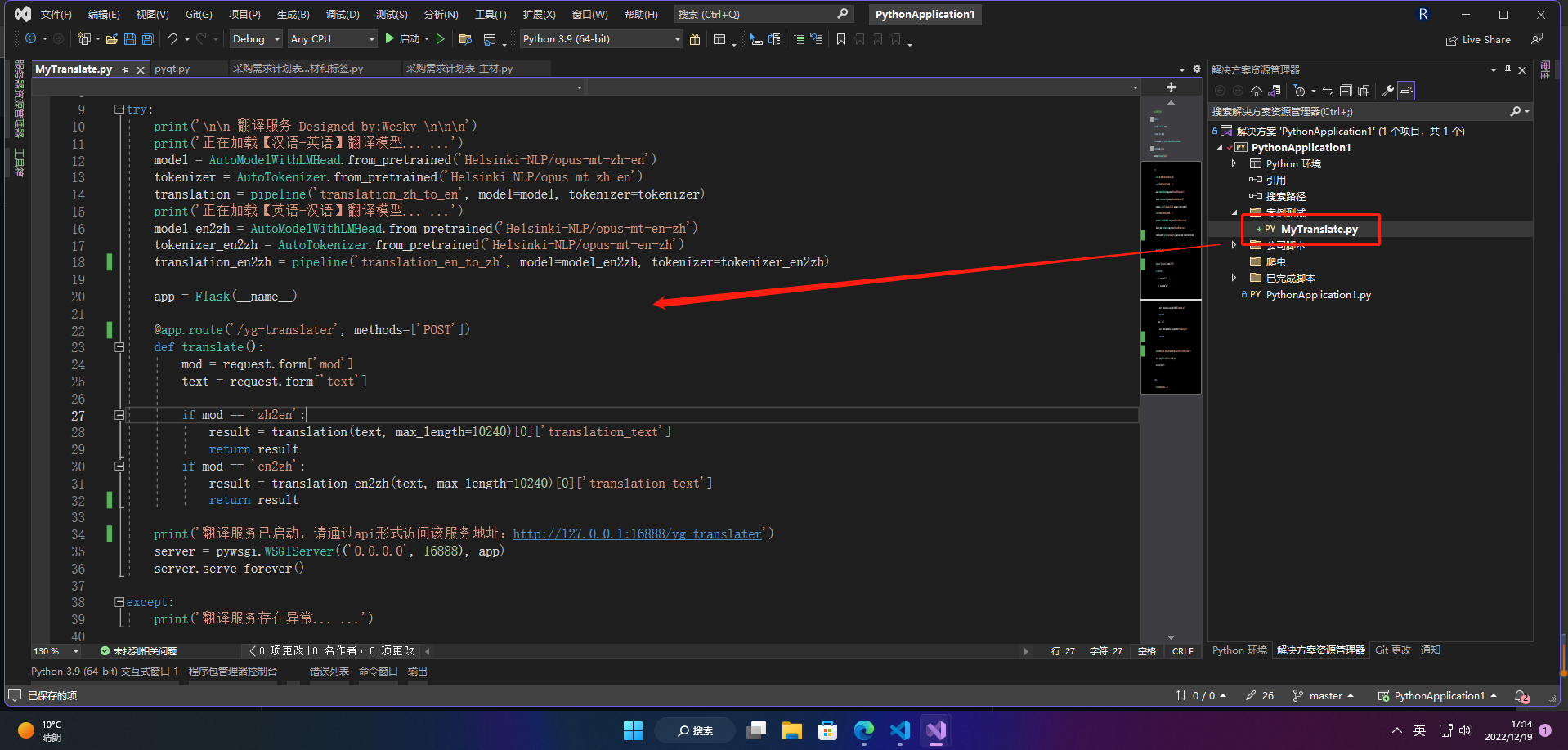
3.准备python代码
# 离线翻译服务代码
import os
from flask import Flask, request
from gevent import pywsgi
from transformers import pipeline, AutoModelWithLMHead, AutoTokenizer
import warnings, requests
warnings.filterwarnings('ignore')
try:
print('\n\n 翻译服务 Designed by:yg \n\n\n')
print('正在加载【汉语-英语】翻译模型... ...')
# 英文翻译成中文
# AutoModelForSeq2SeqLM.from_pretrained
model = AutoModelWithLMHead.from_pretrained("Helsinki-NLP/opus-mt-en-zh")
tokenizer = AutoTokenizer.from_pretrained("Helsinki-NLP/opus-mt-en-zh")
translation = pipeline("translation_en_to_zh", model=model, tokenizer=tokenizer)
#text = "Student accommodation centres, resorts"
#translated_text = translation(text, max_length=40)[0]['translation_text']
print('正在加载【英语-汉语】翻译模型... ...')
# 中文翻译成英文
model_zh2de = AutoModelWithLMHead.from_pretrained("Helsinki-NLP/opus-mt-zh-en")
tokenizer_zh2de = AutoTokenizer.from_pretrained("Helsinki-NLP/opus-mt-zh-en")
translation_en2zh = pipeline("translation_zh_to_en", model=model_zh2de, tokenizer=tokenizer_zh2de)
app = Flask(__name__)
@app.route('/yg-translater', methods=['POST'])
def translate():
mod = request.form['mod']
text = request.form['text']
if mod == 'en2zh':
result = translation(text, max_length=10240)[0]['translation_text']
return result
if mod == 'zh2en':
result = translation_en2zh(text, max_length=10240)[0]['translation_text']
return result
print('翻译服务已启动,请通过api形式访问该服务地址:http://127.0.0.1:16888/yg-translater')
server = pywsgi.WSGIServer(('0.0.0.0', 16888), app)
server.serve_forever()
except:
print('翻译服务存在异常... ...')
注意必须需要多安装下面包,不然会报错
pip install sentencepiece

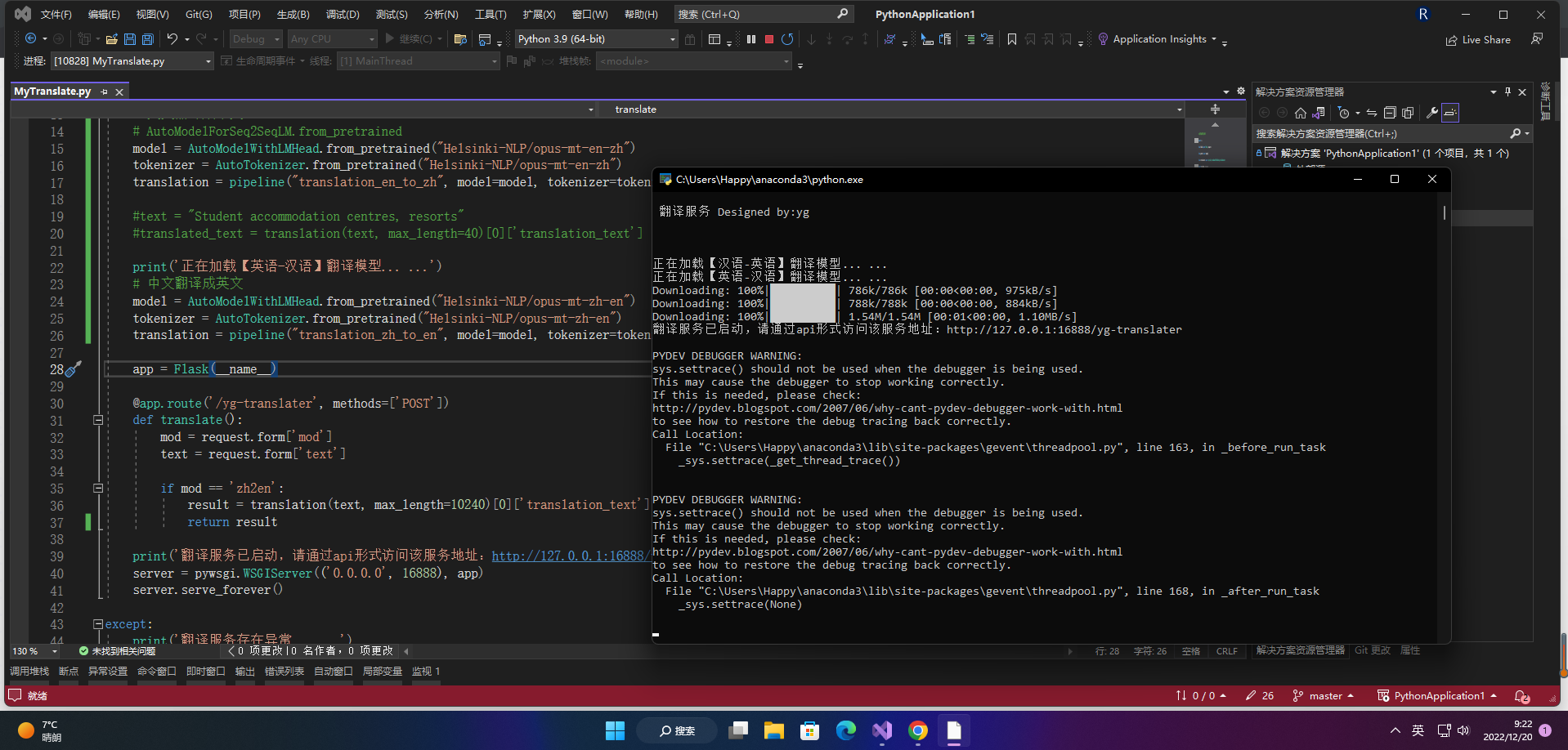
启动程序会自动加载模型

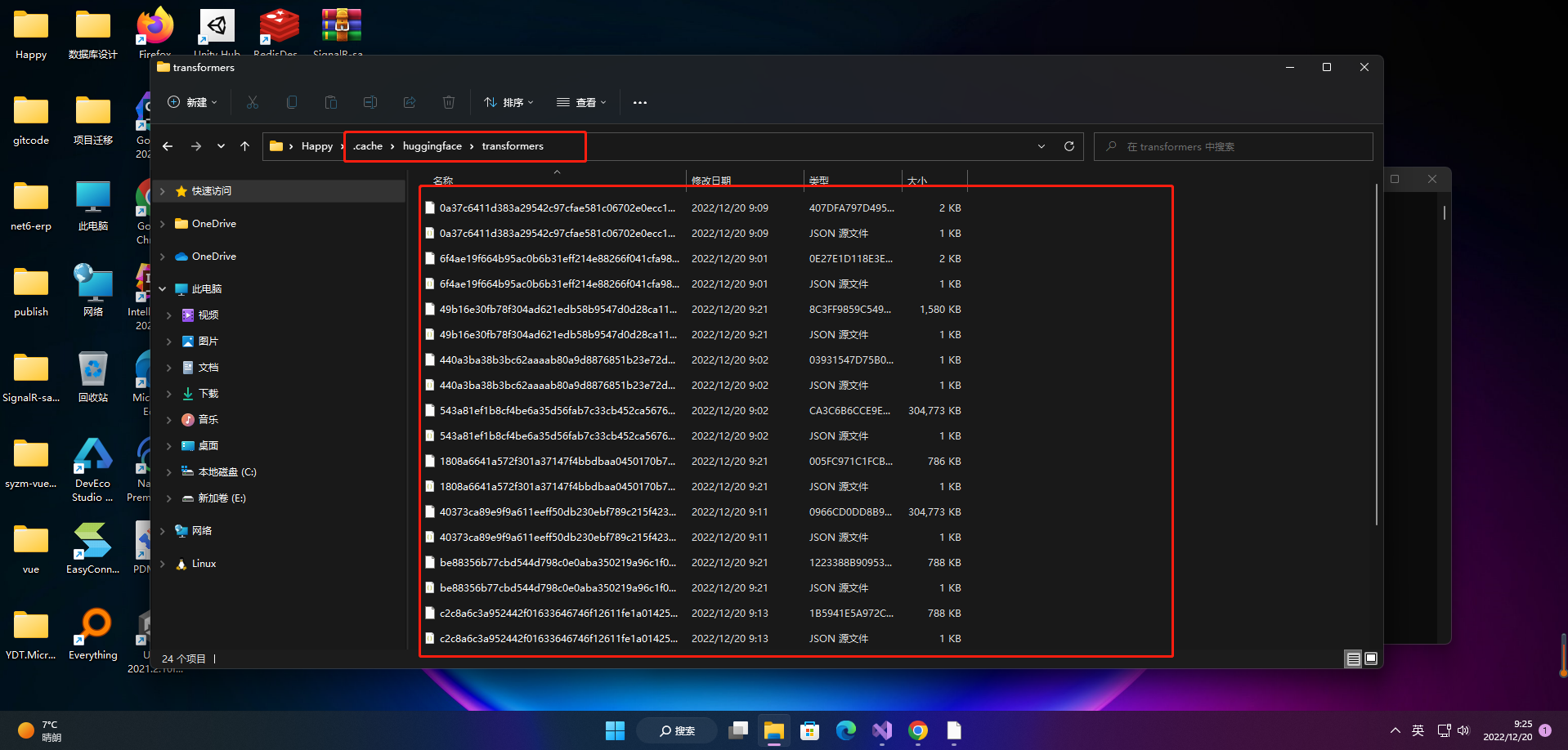
下载的模型,会自动下载到当前用户文件夹下,具体效果如下图所示。所以如果某个服务器没有外网,也可以直接拷贝该.cache文件夹到指定服务器下面的某用户下,也可以被识别

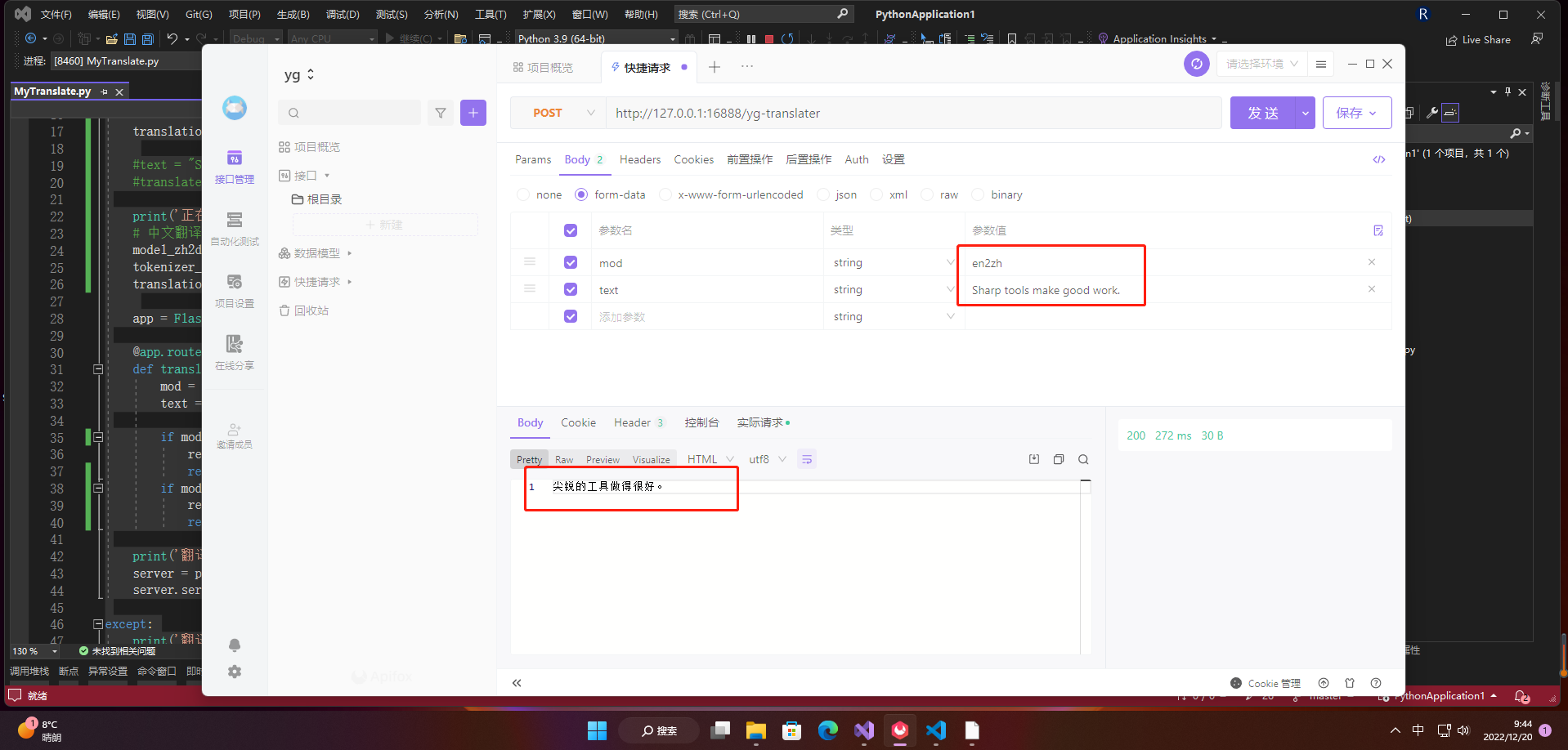
4.调试翻译结果
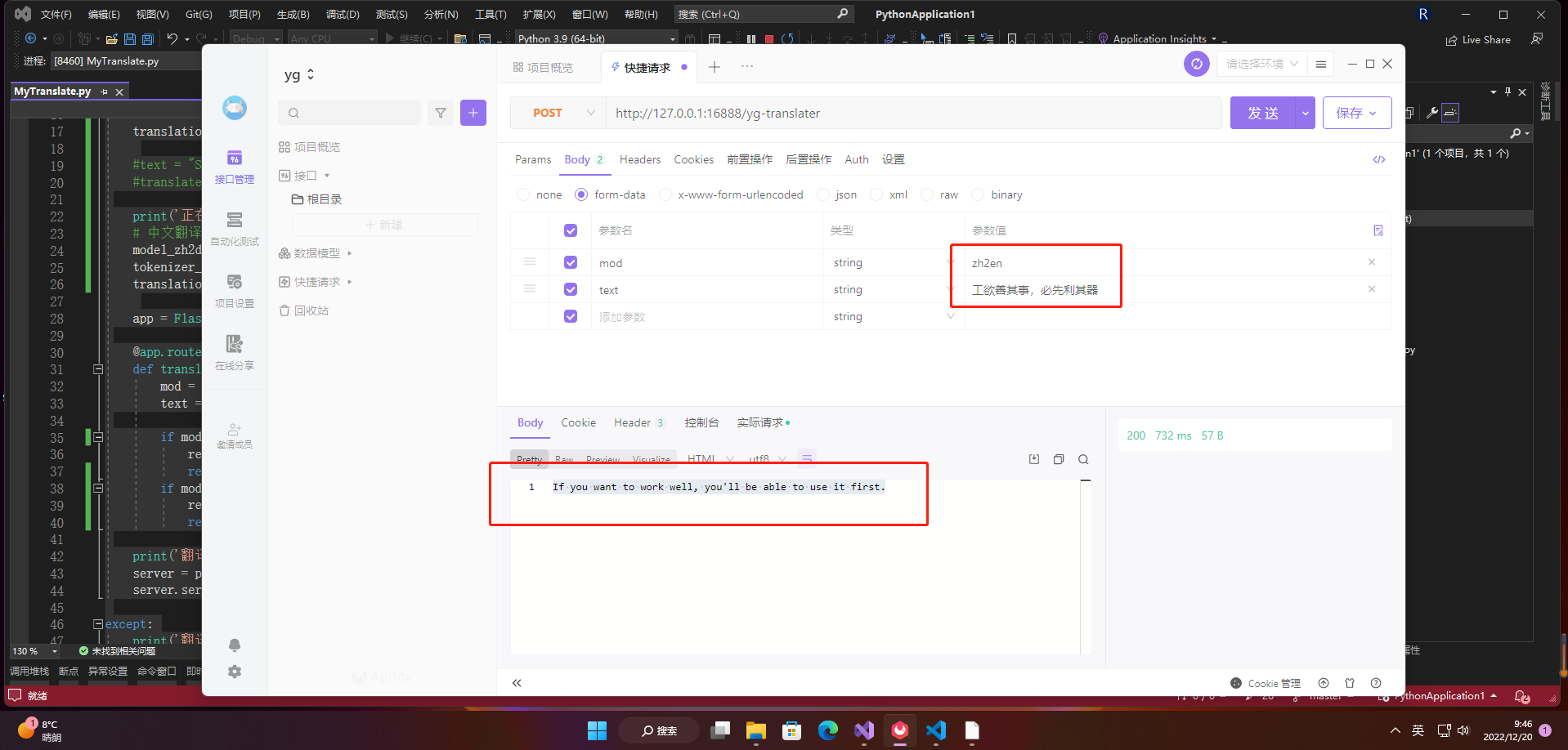
打开Apifox做个接口测试,对应工具还有postman等等大家可以根据自己的喜欢选择。
1、英文译中文

Sharp tools make good work(工欲善其事,必先利其器)似乎有点不尽人意
2、中文译英文

工欲善其事,必先利其器(If you want to work well, you’ll be able to use it first.)
5.Python翻译服务对接到.NET Core
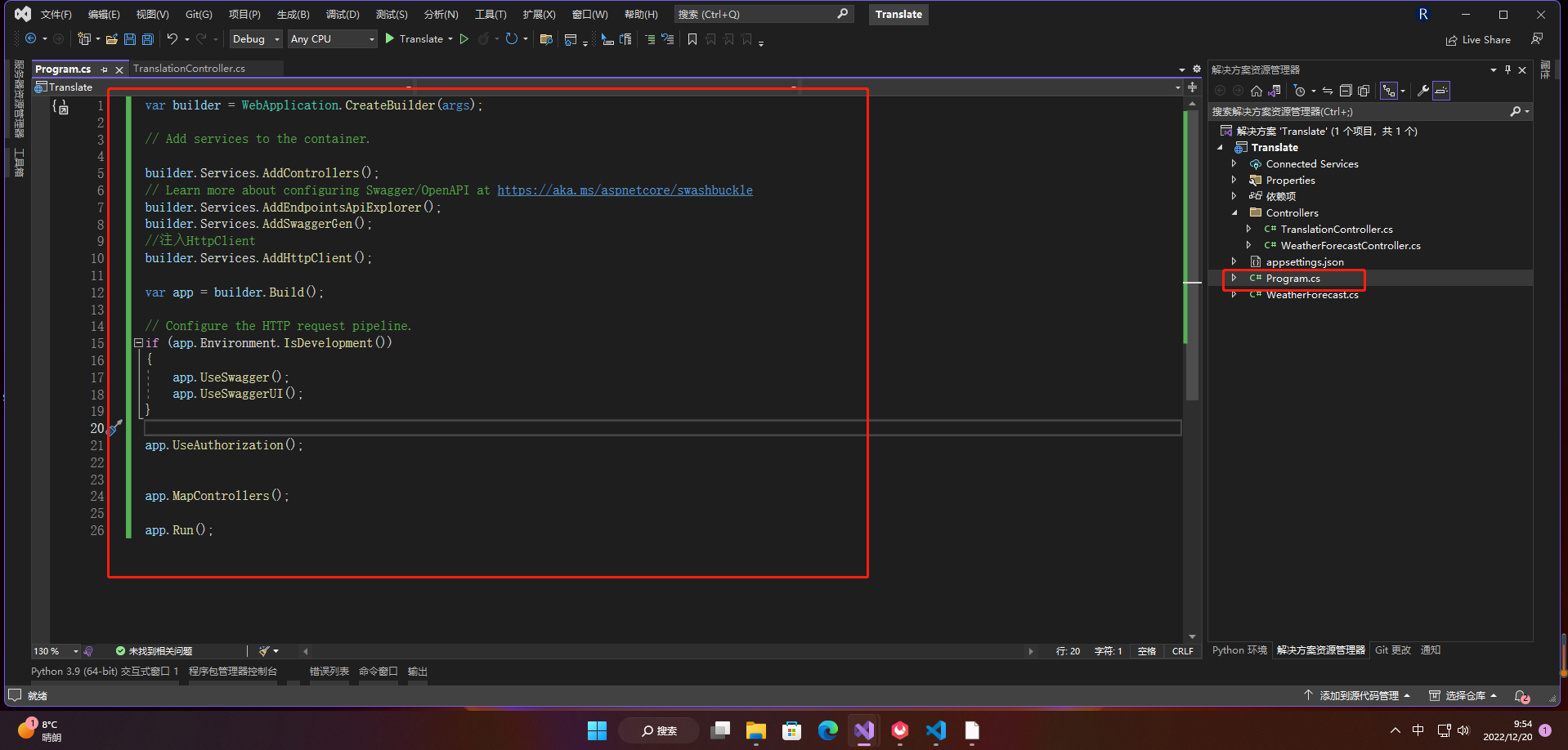
Program.cs
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
//注入HttpClient
builder.Services.AddHttpClient();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseAuthorization();
app.MapControllers();
app.Run();

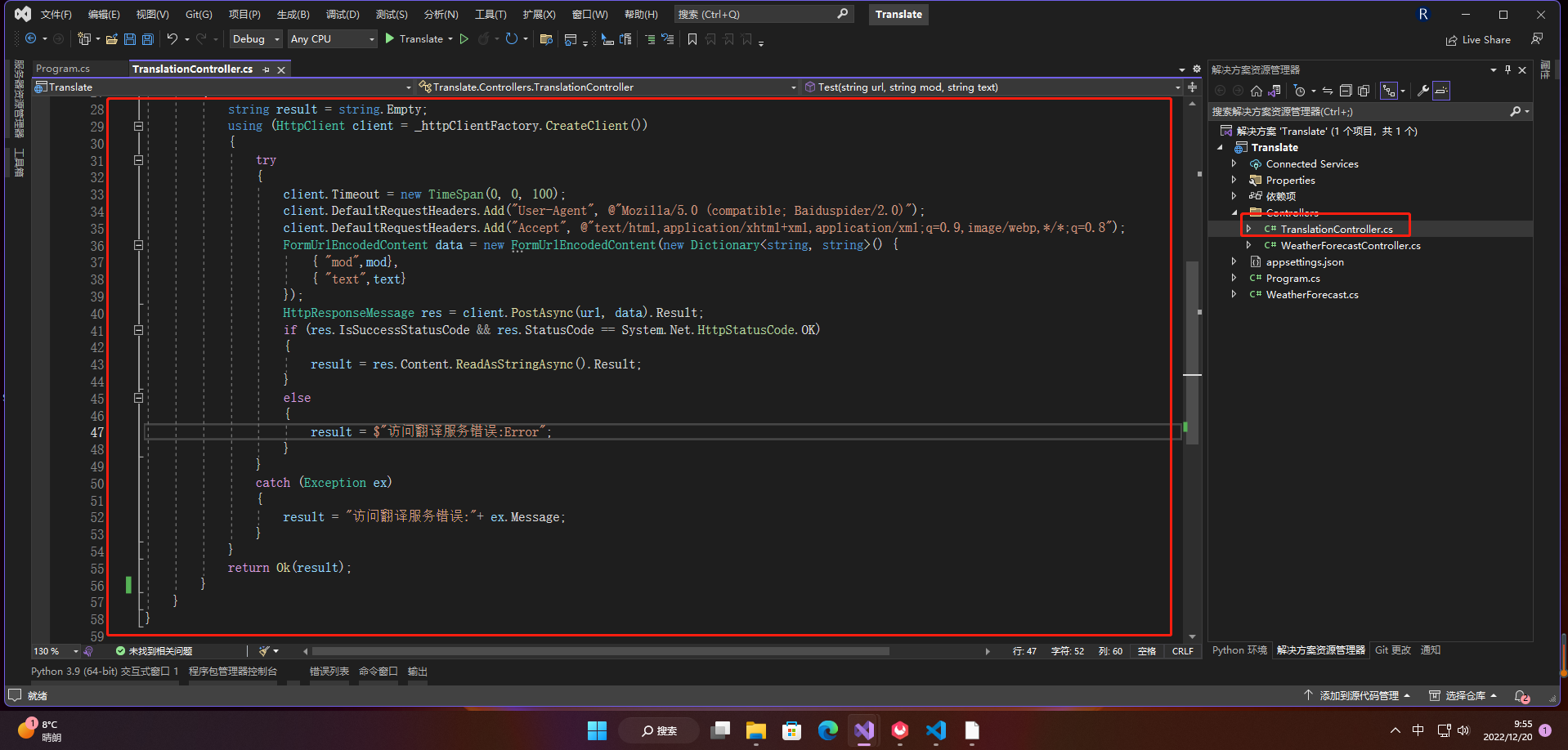
.NET Core 注入IHttpClientFactory。然后写个简单的测试功能,直接看以下代码:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Diagnostics;
namespace Translate.Controllers
{
[Route("api/[controller]/[action]")]
[ApiController]
public class TranslationController : ControllerBase
{
IHttpClientFactory _httpClientFactory;
public TranslationController(IHttpClientFactory httpClientFactory)
{
_httpClientFactory = httpClientFactory;
}
/// <summary>
/// 测试翻译
/// </summary>
/// <param name="mod">模式 zh2en en2zh de2zh zh2de</param>
/// <param name="text"></param>
/// <returns></returns>
[HttpPost]
public IActionResult Test(string url,string mod,string text)
{
string result = string.Empty;
using (HttpClient client = _httpClientFactory.CreateClient())
{
try
{
client.Timeout = new TimeSpan(0, 0, 100);
client.DefaultRequestHeaders.Add("User-Agent", @"Mozilla/5.0 (compatible; Baiduspider/2.0)");
client.DefaultRequestHeaders.Add("Accept", @"text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8");
FormUrlEncodedContent data = new FormUrlEncodedContent(new Dictionary<string, string>() {
{ "mod",mod},
{ "text",text}
});
HttpResponseMessage res = client.PostAsync(url, data).Result;
if (res.IsSuccessStatusCode && res.StatusCode == System.Net.HttpStatusCode.OK)
{
result = res.Content.ReadAsStringAsync().Result;
}
else
{
result = $"访问翻译服务错误:Error";
}
}
catch (Exception ex)
{
result = "访问翻译服务错误:"+ ex.Message;
}
}
return Ok(result);
}
}
}

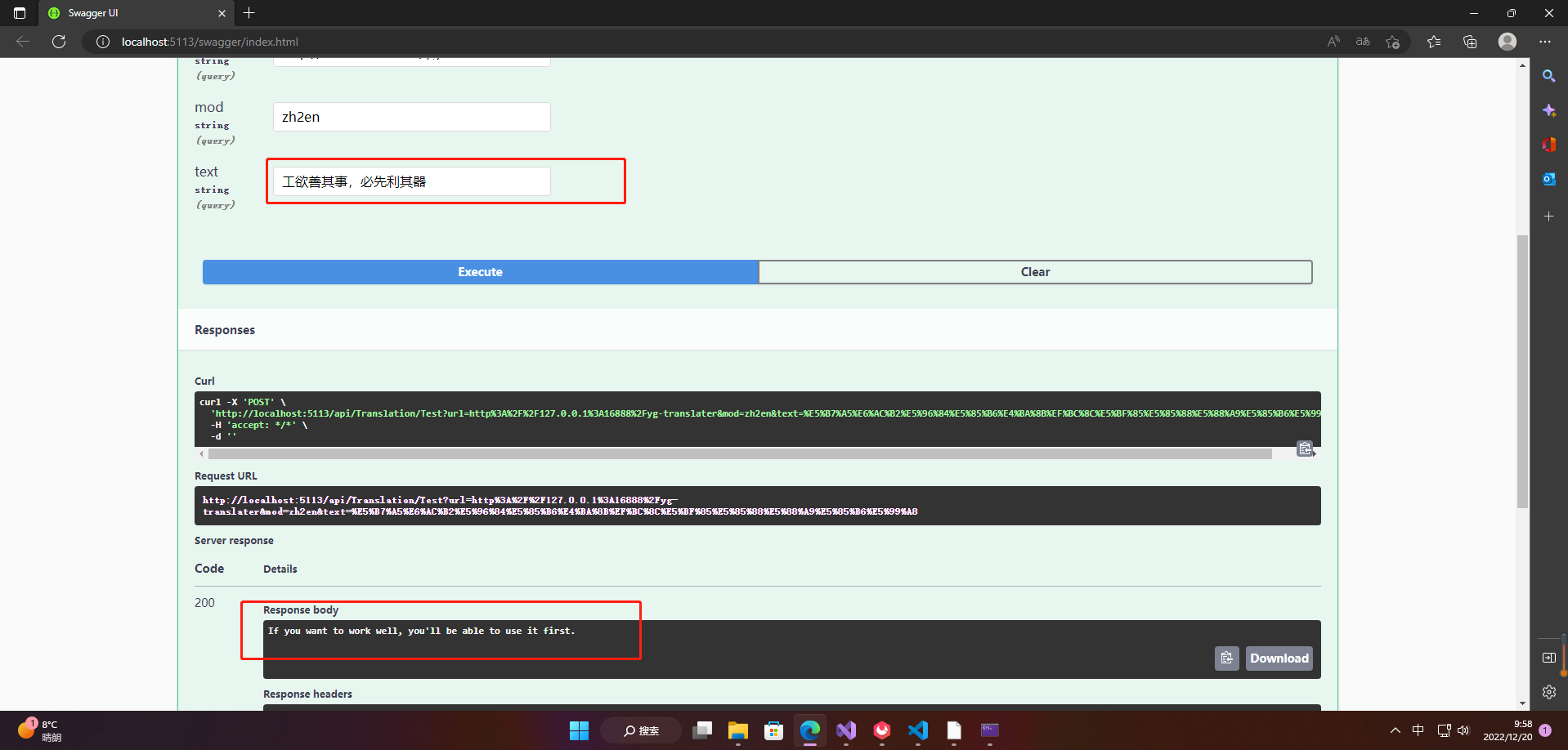
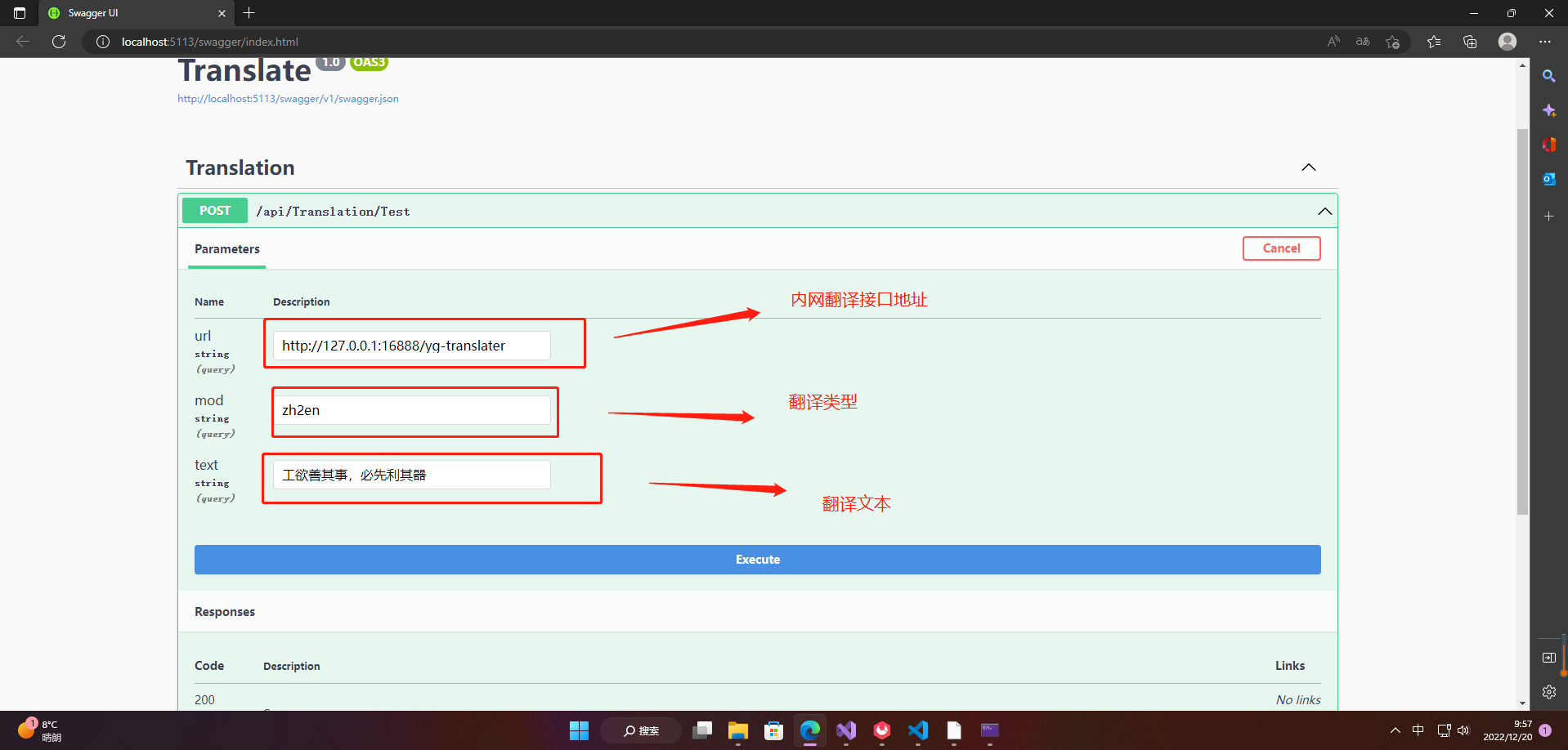
通过自带的swagger测试效果

得到结果