配路由
先配一级,一级里面配二级。一级路由:首页(二级:嵌套4个小页面)、详情页
高亮a->router-link,高亮效果对自带高亮类名router-link(-exact)-active设置
注:通过children配置项,可以配置嵌套子路由。并在该组件中准备路由出口<router-view></router-view>
实现功能:
首页请求渲染
1安装axios
2看接口文档,确认请求方式、请求地址、请求参数
3created中发请求,获取数据,存起来。async created(){await axios.get('')}
4页面动态渲染{{}}
跳转传参到详情页,详情页渲染
查询参数传参(更适合多个参数)?参数名=参数值 this.$route.query.参数名
@click="$route.push(`/detail?id=${item.id}`)" 注:用了${}的路径用反引号引起来
动态路由传参(单个参数 )this.$route.params.参数名 改造路由->/路径/参数->this.$route.params.参数名
重定向redirect:''
返回上一页$route.back()
组件缓存keep-alive优化性能
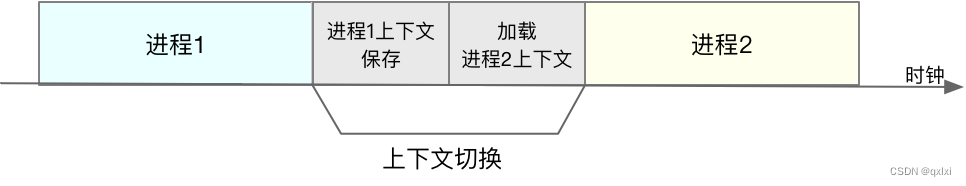
返回时希望回到原来位置:在组件切换过程中,把切换出去的组件保留在内存中,防止重复渲染
keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销魂它们
是一个抽象组件:它自身不会渲染成一个Dom元素,也不会出现在父组件链中
keep-alive的三个属性
include:组件名数组,只有匹配的组件会被缓存
<keep-alive :include-"['LayoutPage']">
<router-view></router-view>
</keep-alive>exclude:组件名数组,任何匹配的组件都不会被缓存
max:最多可以缓存多少个组件实例
组件名(注意不是文件名):
被缓存的组件多两个生命周期钩子,不会触发原来的created、mounted、destroyed
actived激活时,组件被看到时触发(再进入页面时触发)
deactived失活时,离开页面组件看不见时触发(离开页面时触发)


![[激光原理与应用-70]:AD8512运算放大器的工作原理与连接电路](https://img-blog.csdnimg.cn/3f20941a05f846ea99483786e63618ab.png)