vue的工程化开发全流程
文章目录
- vue的工程化开发全流程
- 1、工程化开发&脚手架Vue CLI
- 1.1、前言
- 1.2、脚手架Vue CLI
- 1.3、脚手架目录文件介绍&项目运行流程
- 1.4、组件化开发&根组件
- 1.5、普通组件的注册使用
- 2、工程化开发细则
- 2.1、组件的三大组成部分
- 2.2、组件的样式冲突scoped
- 2.3、data是一个函数
- 2.4、组件通信
- 2.4.1、不同的组件关系和组件通信方案分类
- 2.4.2、组件通信的解决方案
- 2.4.3、非父子通信- event bus事件总线
- 2.5、prop
- 2.5.1、prop详解
- 2.5.2、prop校验
- 2.5.3、prop & data、单向数据流
- 2.6、v-mdoel原理
- 2.7、表单类组件封装&v-model简化代码
1、工程化开发&脚手架Vue CLI
1.1、前言
开发Vue的两种方式:
-
核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发Vue。
-
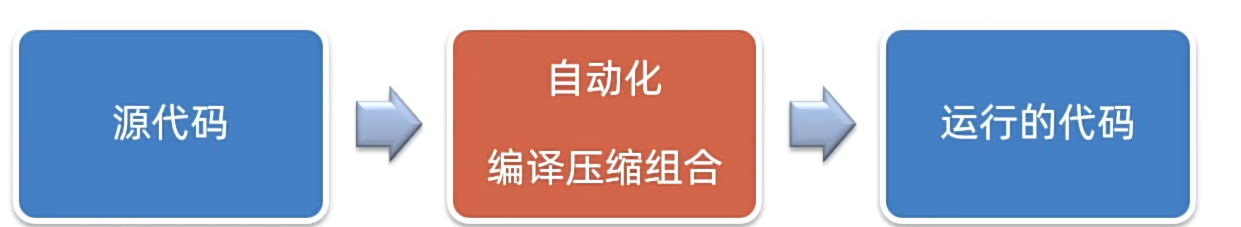
工程化开发模式:基于构建工具(例如: webpack )的环境中开发Vue。

1.2、脚手架Vue CLI
基本介绍:
-
Vue CLl是 Vue官方提供的一个全局命令工具。
-
可以帮助我们快速创建一个开发Vue 项目的标准化基础架子。【集成了webpack配置】
使用步骤:
-
- 全局安装(一次): yarn global add @vue/cli或npm i @vue/cli -g
-
- 查看Vue版本: vue --version
-
- 创建项目架子: vue create project-name(项目名-不能用中文)
-
- 启动项目: yarn serve 或 npm run serve(找package.json)
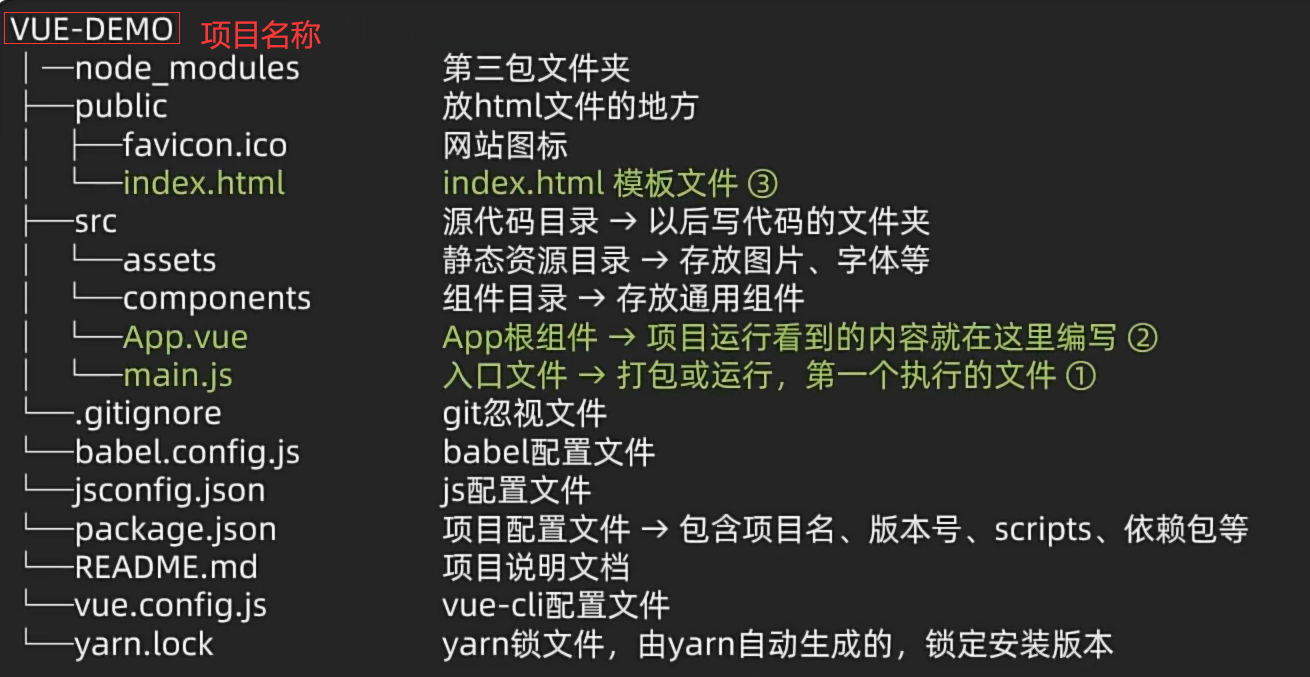
1.3、脚手架目录文件介绍&项目运行流程
项目的目录:

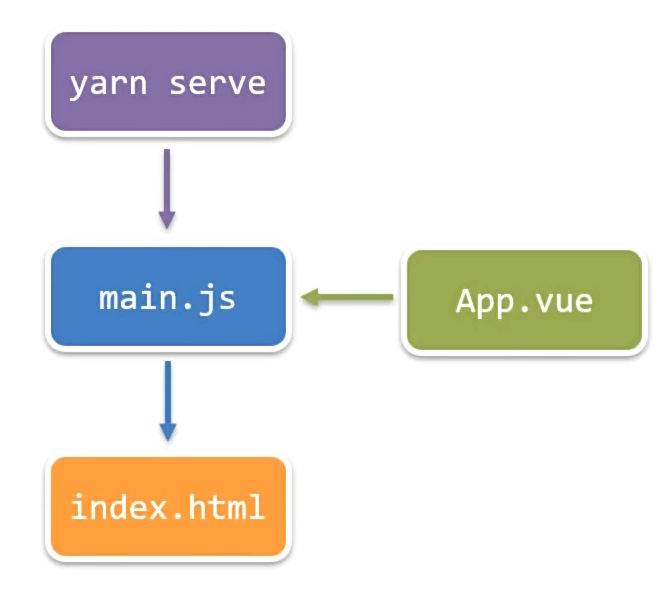
项目的运行流程:

-
main.js的核心代码:
// 作用:导入App.vue,基于App.vue创建结构渲染index.html //1.导入vue核心包 import Vue from 'vue' //2、导入App根组件 import App from './App.vue' // 在控制台中提示:当前处于什么环境(生产环境、开发环境) Vue.config.productionTip = false //3.Vue实例化,提供render方法->基于App.vue结构渲染index.html new Vue({ //el: '#app',作用:和$mount('选择器)作用一致,用于指定vue所管理容器 // render: h => h(App),//简写模式,下面为全写,createElement为形参 render: (createElement) => { // 基于App创建元素结构 return createElement(App) } }).$mount('#app') -
index.html的核心代码:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
</head>
<body>
<!-- 兼容:给不支持js的浏览器一个提示-->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<!-- vue所管理容器的区域 -->
<div id="app">
<!-- 在工程化开发中,这里不再编写模版语法,而是通过app.vue提供结构语法 -->
</div>
<!-- built files will be auto injected -->
</body>
</html>
1.4、组件化开发&根组件
-
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用→提升开发效率。
-
根组件:整个应用最上层的组件,包裹所有普通小组件。
组件化开发图示:

- 一个根组件App.vue,包含的三个部分:
- template结构(只能有一个根节点)
- style 样式(可以支持less,需要装包 less和less-loader )
- script行为
1.5、普通组件的注册使用
组件注册的两种方式:
- 局部注册:只能在注册的组件内使用
- 创建.vue文件(三个组成部分)
- 在使用的组件内导入并注册
- 全局注册:所有组件内都能使用
- 创建.vue文件(三个组成部分)
- main.js 中进行全局注册
使用:
当成html标签使用<组件名></组件名>
注意:
组件名规范→大驼峰命名法,如:Header
2、工程化开发细则
2.1、组件的三大组成部分
-
结构
<template>:- 只能有一个根元素
-
样式
<style>- 全局样式(默认):影响所有组件
- 局部样式:
scoped下样式,只作用于当前组件
-
逻辑
<script>- el根实例独有,data是一个函数,其他配置项一致
2.2、组件的样式冲突scoped
默认情况:写在组件中的样式会全局生效→因此很容易造成多个组件之间的样式冲突问题。
1.全局样式:默认组件中的样式会作用到全局
2.局部样式:可以给组件加上scoped 属性,可以让样式只作用于当前组件
scoped原理:
1.给当前组件模板的所有元素,都会被添加上一个自定义属性data-v-5f6a9d56(data-v-hash值)区分开不同的组件
2. css选择器后面,被自动处理,添加上了属性选择器div[data-v-5f6a9d56]
2.3、data是一个函数
- 一个组件的data选项必须是一个函数。从而保证每个组件实例,维护独立的一份数据对象。
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 100,
};
}
};
</script>

每次创建新的组件实例,都会新执行一次data函数,得到一个新对象。保证每个实例都独立的维护一个数据对象。
2.4、组件通信
概念:组件通信,就是指组件与组件之间的数据传递。
- 组件的数据是独立的,无法直接访问其他组件的数据
- 想用其他组件的数据→组件通信
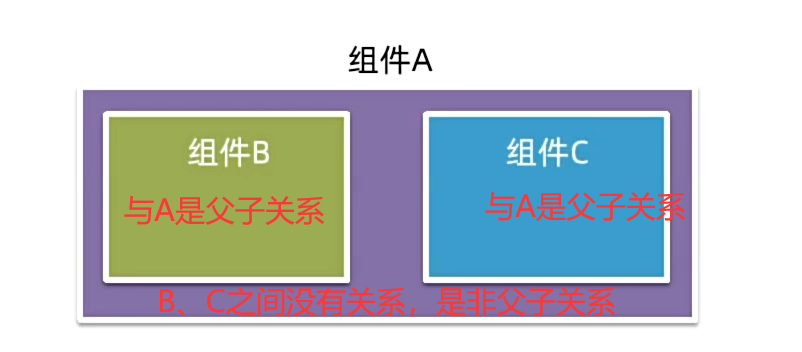
2.4.1、不同的组件关系和组件通信方案分类
组件关系分类(如图):
-
父子关系:
- 父组件通过
props将数据传递给子组件 - 子组件利用
$emit通知父组件修改更新
- 父组件通过
-
非父子关系:
- provide & inject或eventbus
-
通用方案:vuex

2.4.2、组件通信的解决方案

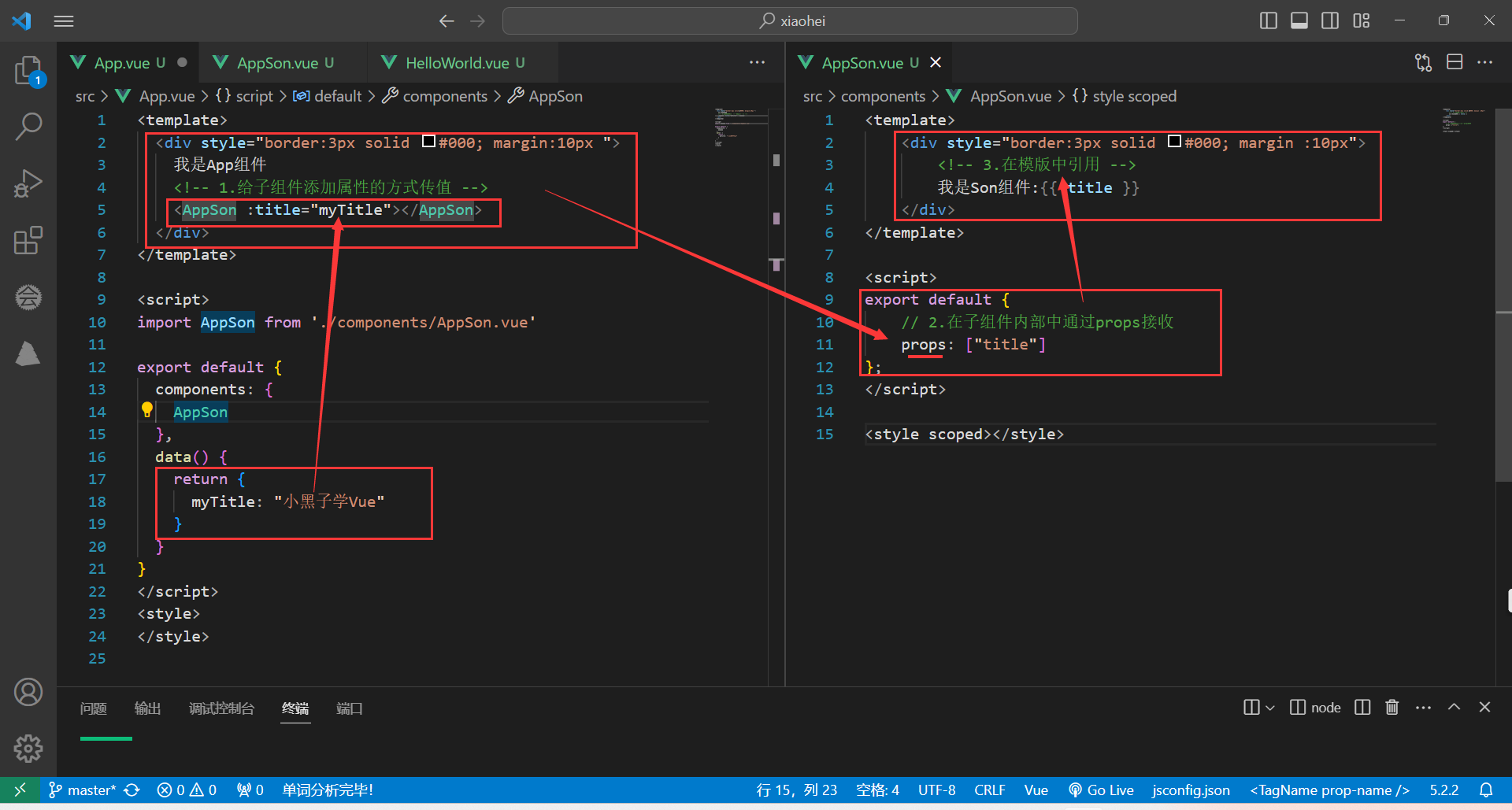
父传子props属性:

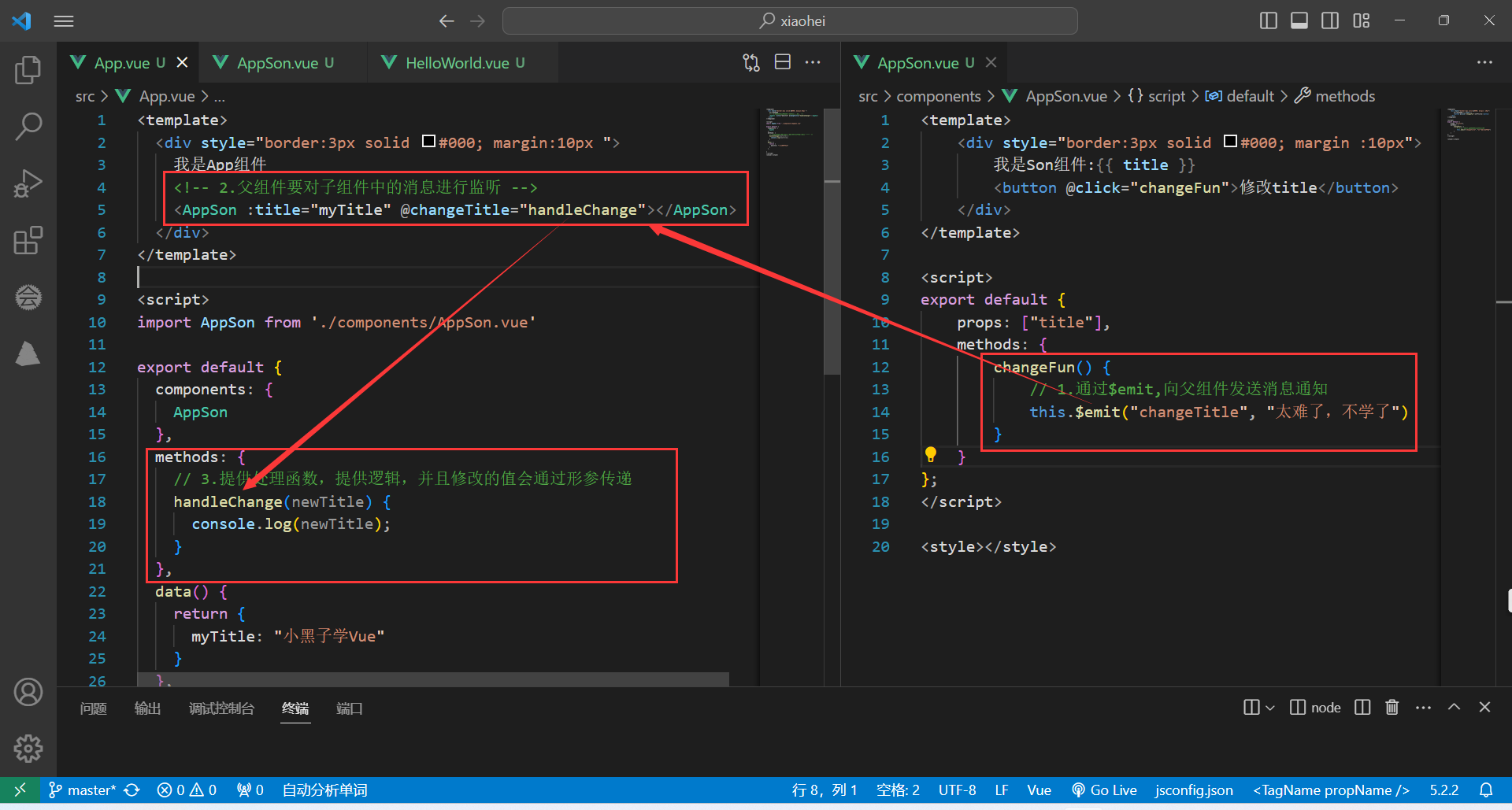
子传父$emit属性:

2.4.3、非父子通信- event bus事件总线
作用:非父子组件之间,进行简易消息传递。(复杂场景→Vuex)
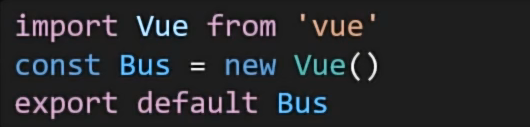
- 创建一个都能访问到的事件总线(空Vue 实例)→utils/EventBus.js

- A组件(接收方),监听Bus实例的事件

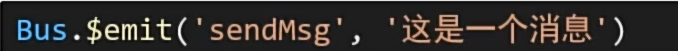
- B组件(发送方),触发Bus 实例的事件

2.5、prop
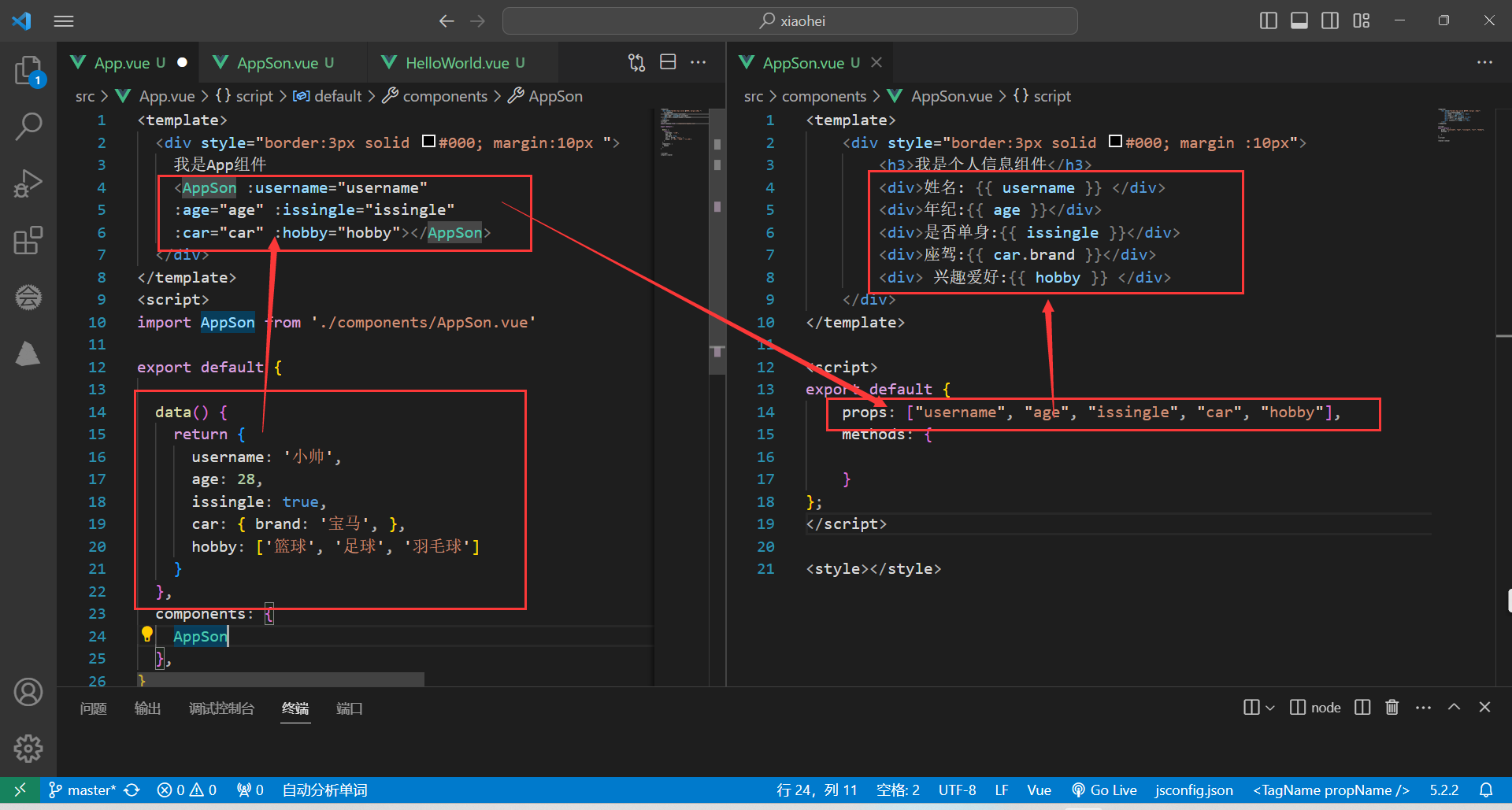
2.5.1、prop详解
- Prop定义:组件上注册的一些自定义属性Prop
- 作用:向子组件传递数据
- 特点:
- 可以传递任意数量的prop
- 可以传递任意类型的prop
代码演示:

2.5.2、prop校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示–>帮助开发者,快速发现错误
语法:①类型校验②非空校验③默认值④自定义校验
- 基础写法(类型校验)
export default {
//此种方式就没对值进行校验,假如传入其他非数字类型也会传参
// props: ["precent"],
//将props写成对象的形式来约束参数类型(基础写法,类型校验)
props: {
precent: Number //String Boolean Array Object Function
}
};
- 完整写法(类型,非空,默认,自定义)
props: {
precent: {
type: Number, //类型校验 Number String Boolean Array Object Function
required: true, //是否可以空,true:表示开启非空验证
default: 0, //默认的参数,没有值的时候使用该值
validator(value) { //value是传过来的值
// 在此进行自定义的代码校验逻辑
return true;//返回true:即通过了代码逻辑,false:没有通过代码逻辑
}
}
}
2.5.3、prop & data、单向数据流
prop与data的共同点和区别:
- 共同点:都可以给组件提供数据。
- 区别:
- data的数据是自己的→随便改
- prop的数据是外部的→不能直接改,要遵循单向数据流
单项数据流:父级prop 的数据更新,会向下流动,影响子组件。这个数据流动是单向的。
所以,当在子组件需要修改来自父组件prop的值时,需要通过$emit来将修改的逻辑传到父组件,在父组件修改传到子组件的值,再根据单项数据流的特点,从而改变子组件的值。
2.6、v-mdoel原理
-
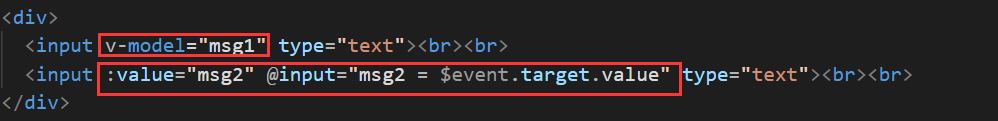
原理:v-model本质上是一个语法糖(语法的简写)。例如应用在输入框上,就是value属性和 input事件的合写。
-
作用:提供数据的双向绑定
- 数据变,视图跟着变
:value - 视图变,数据跟着变
@input
- 数据变,视图跟着变
-
注意:
$event用于在模板中,获取事件的形参
v-model原理代码演示:

2.7、表单类组件封装&v-model简化代码
-
表单类组件封装
① 父传子:数据应该是父组件 props传递过来的,v-model拆解绑定数掂② 子传父:监听输入,子传父传值给父组件修改