目录
一.优化Nginx
二.隐藏/查看版本号
隐藏版本号方法一:修改配置文件,关闭版本号
隐藏版本号方法二:修改源码文件中的版本号,重新编译安装
三.修改用户与组
四.设置缓存时间
五.日志切割脚本
六.设置连接超时控制连接访问时间
七.开启多进程
八.配置网页压缩
九.配置防盗链
9.1.配置web源主机(192.168.47.103)
9.2.配置盗链主机(192.168.47.104)
十.FPM参数优化
一.优化Nginx
优化网页访问访问速度:
1.在可重启状态下,为避免同一客户端长时间占用连接,造成资源浪费,可以在http段设置连接超时参数keepalived_timeout实现控制连接访问时间;【六.设置连接超时控制连接访问时间】
2.当网页数据返回给客户端后,可针对静态网页设置缓存时间,在配置文件内的http段内server段添加location,更改字段expires 1d来实现:避免重复请求,加快访问速度;【四.设置缓存时间】
3.配置状态页,用于输出Nginx基本状态信息;
4.在配置文件中gzip模块加入相应压缩功能参数,节约网站带宽,提升用户访问体验;【八.配置网页压缩】
5.调试worker进程打开的文件个数(提前修改pam认证文件);
6.提高PHP解析速度,根据服务器内存与负载进行FPM模块参数调整,例如增加dynamic(动态)方式产生fpm进程;
7.开启多进程,配置worker_processes auto;【七.开启多进程】
8.使用nice设置work_priority修改work进程优先级;
9.长连接,一次连接,多次传输;
10.修改events模块;
events {
worker_connections 65536; #设置单个工作进程最大并发连接数
use epoll; #使用epoll事件驱动
accept_mutex on; #同一时刻一个请求轮流由work进程处理,轮询,防止“惊群”会卡
multi_accept on; #每个工作进程同时接受多个网络连接
}优化服务器安全性:
优化服务器安全性:
1.隐藏版本号,避免安全漏洞泄露,通过http段内添加server_tokens off 或修改源码;【二.隐藏/查看版本号】
2.需有用户与组的支持,实现对网站文件读取时进行访问控制,编译时指定用户与组(即修改./configure后指定)或修改配置文件;【三.修改用户与组】
3.进行日志分割(USR1),掌握运行状态,可以通过写脚本完成;【五.日志切割脚本】
4.设置防盗链,防止别人直接从网站引用链接,消耗资源与流量;【九.配置防盗链】
二.隐藏/查看版本号
查看版本号
可以使用 Fiddler 工具抓取数据包,查看 Nginx版本,
也可以在 CentOS 中使用命令 curl -I http://192.168.47.103 显示响应报文首部信息
curl -I http://192.168.47.103
#查看信息(版本号等)

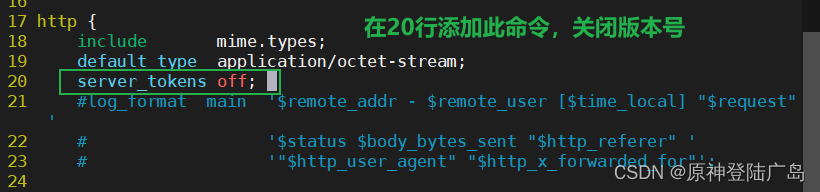
隐藏版本号方法一:修改配置文件,关闭版本号
#修改配置文件
vim /apps/nginx/conf/nginx.conf
------------------------------------------------------
http {
include mime.types;
default_type application/octet-stream;
server_tokens off; #添加,关闭版本号
---------------------------------------------------
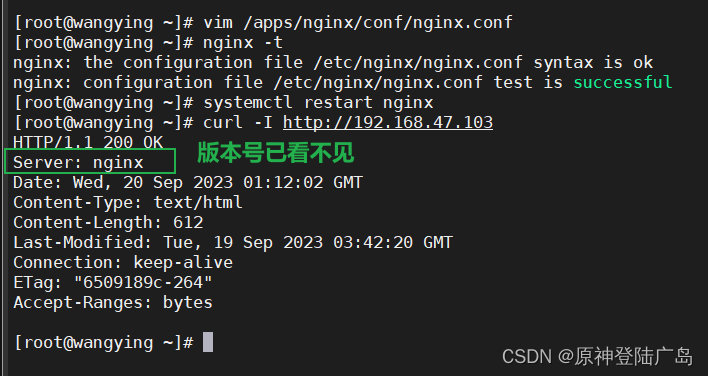
#检查语法问题
nginx -t
#重启服务
systemctl restart nginx
#查看版本号是否被隐藏
curl -I http://192.168.47.103


隐藏版本号方法二:修改源码文件中的版本号,重新编译安装
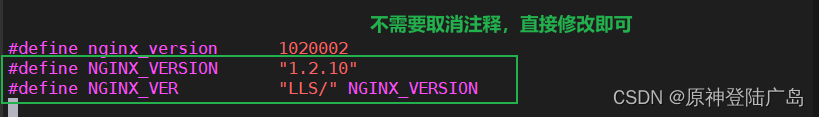
#修改源码文件
vim /opt/nginx-1.20.2/src/core/nginx.h
#define NGINX_VERSION "1.1.1" #修改版本号 将1.20.2版本改为1.2.1
#define NGINX_VER "IIS" NGINX_VERSION #修改服务器类型 将nginx改为IIS
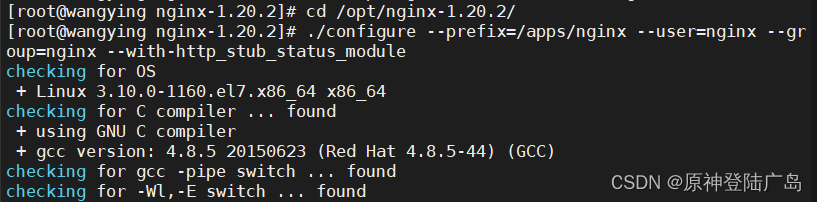
#重新配置安装
cd /opt/nginx-1.20.2/
./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_stub_status_module
make && make install
#修改配置文件
vim /apps/nginx/conf/nginx.conf
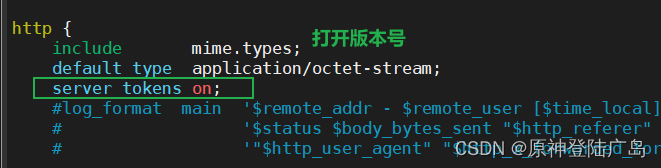
http {
include mime.types;
default_type application/octet-stream;
server_tokens on; #将版本号打开
#验证
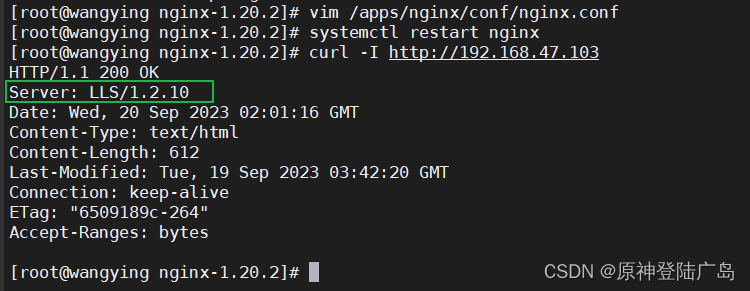
systemctl restart nginx #重启服务
curl -I http://192.168.47.103 #查看服务名称





三.修改用户与组
主进程由root 创建,子进程由nginx 创建,nginx有两种进程有master进程 与worker进程
#修改配置文件
vim /apps/nginx/conf/nginx.conf
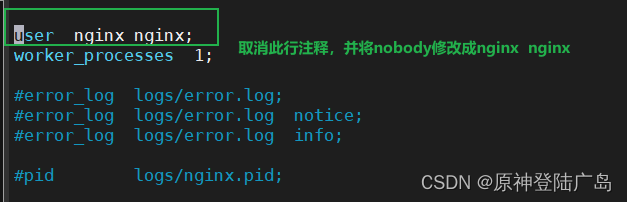
user nginx nginx; #取消注释,修改用户为 nginx ,组为 nginx
#重启并查看
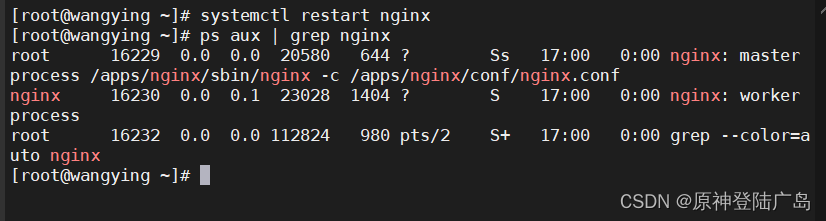
systemctl restart nginx
ps aux | grep nginx


四.设置缓存时间
当网页数据返回给客户端后,可针对静态网页设置缓存时间,在配置文件内的http段内server段添加location,更改字段expires 1d来实现:避免重复请求,加快访问速度
第一步:修改主配置文件
#修改配置文件
vim /apps/nginx/conf/nginx.conf
#在47行添加以下内容
location ~ \.(jpg|png|bmp|gif)$ {
root html;
expires 1d;
}
#查看是否有语法错误
nginx -t
#重启服务
systemctl restart nginx.service


第二步:导入图片并对网页文件进行编辑
准备一张图片 改名为1.jpg.jpg
#切换目录
cd /apps/nginx/html/
#上传图片
rz -E

第三步:编辑主页文件
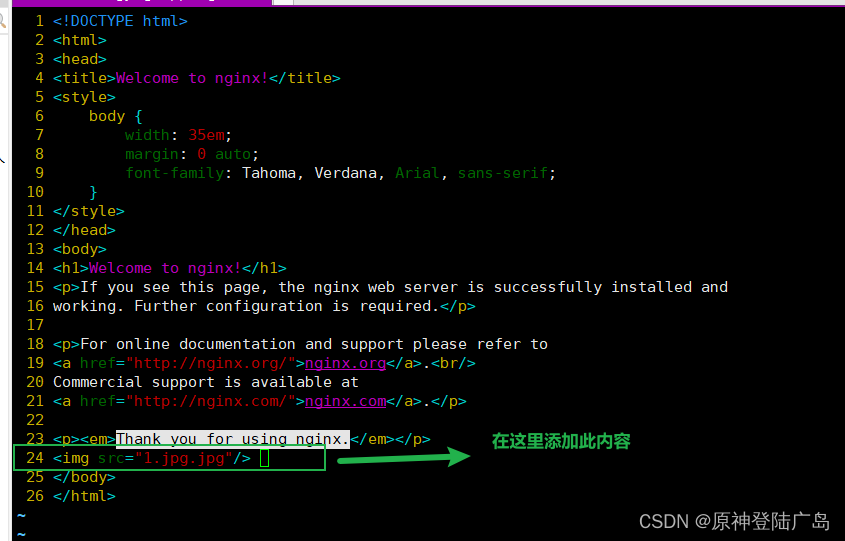
vim index.html
-------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="1.jpg.jpg"/> #插入添加此行

第四步:验证
#查看是否有语法错误
nginx -t
#重启服务
systemctl restart nginx.service
#在网页中查看服务
192.168.47.103
Cahce-Control:max-age=86400 表示缓存时间是 86400 秒。
也就是缓存一天的时间,一天之内浏览器访问这个页面,都是用缓存中的数据,而不需要向 Nginx 服务器重新发出请求,减少了服务器的使用带宽。


五.日志切割脚本
使用脚本将很多日志进行切割,可以增加工作效率,方便管理
#编写日志分割脚本
cd /opt
vim /journal.sh
----------------------------------------------
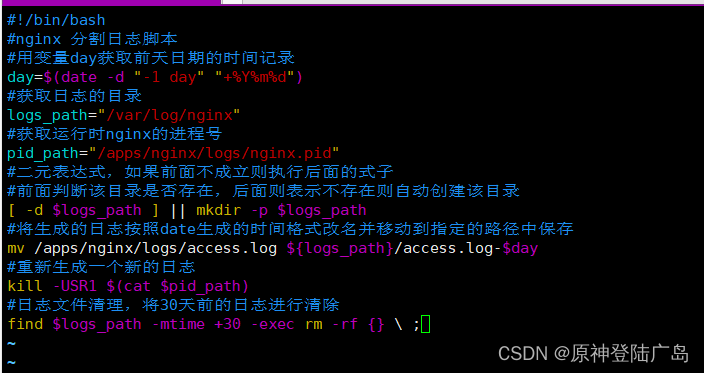
#!/bin/bash
#显示前一天的时间
DAY=$(date -d "-1 day" +%Y%m%d)
#定义日志存放目录的路径
LOG_PATH="/var/log/nginx"
#定义Nginx PID文件路径
PID_PATH="/apps/nginx/logs/nginx.pid"
#判断日志存放目录是否存在,如果不存在则创建日志文件目录
[ -d $LOG_PATH ] || mkdir -p $LOG_PATH
#移动并重命名日志文件
mv /apps/nginx/logs/access.log ${LOG_PATH}/my.com-access.log-$DAY
#在Nginx目录下重建新日志文件
kill -USR1 $(cat $PID_PATH)
#删除30天之前的日志文件
find $LOG_PATH -mtime +30 -exec rm -rf {} \;
#find $LOG_PATH -mtime +30 | xargs rm -rf
-------------------------------------------------------
./journal.sh #执行脚本
#查看日志是否生成
ls /var/log/nginx
ls /apps/nginx/logs/access.log
chmod +x /journal.sh #赋权
crontab -e #定时执行日志分割
0 1 * * * /opt/journal.sh


六.设置连接超时控制连接访问时间
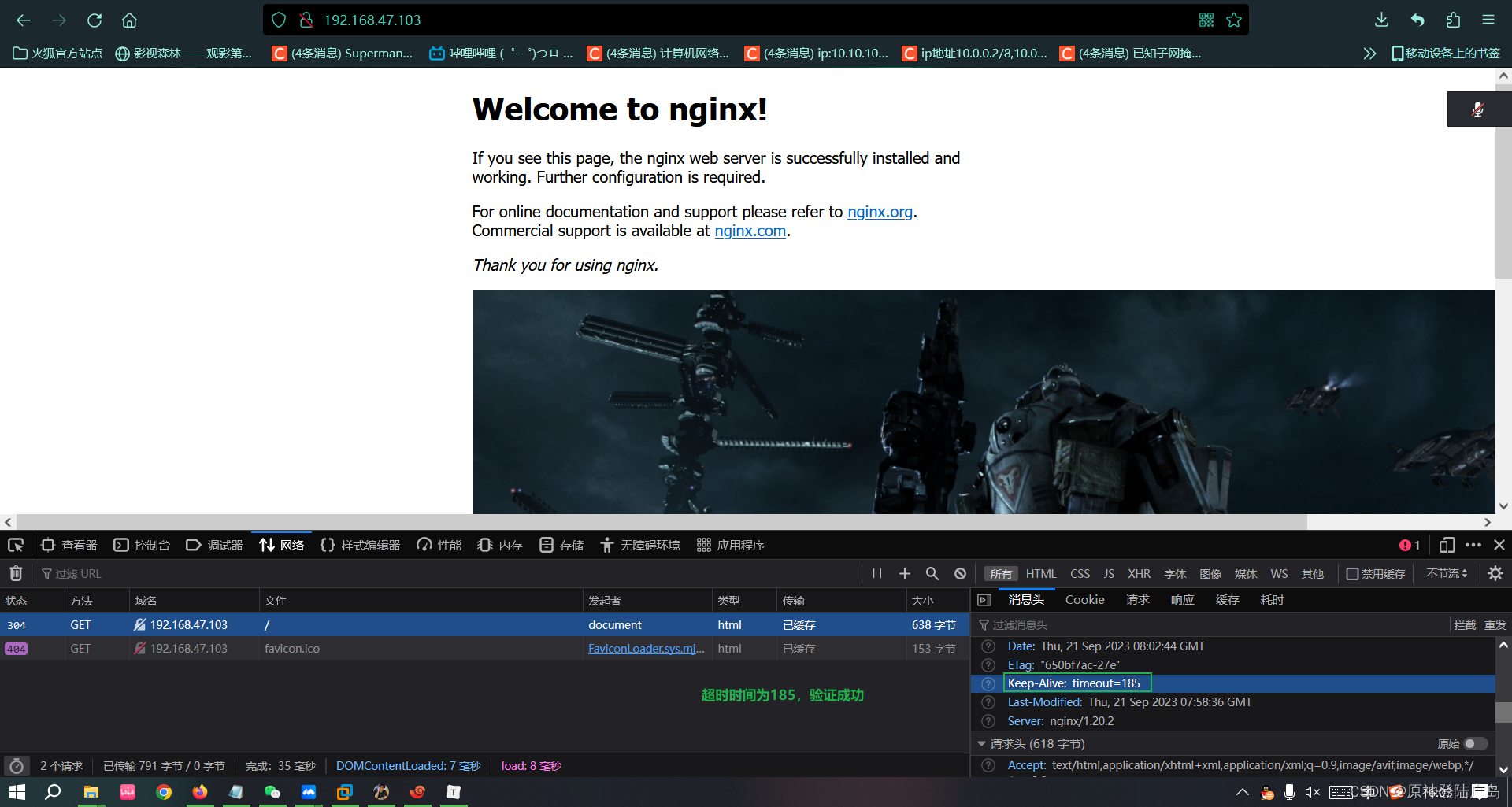
HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自同一客户端的其它请求,服务端会利用这个未被关闭的连接,而不需要再建立一个连接。KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。
keepalive_timeout
指定KeepAlive的超时时间(timeout)。指定每个TCP连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。 Nginx的默认值是65秒,有些浏览器最多只保持 60 秒,所以可以设定为 60 秒。若将它设置为0,就禁止了keepalive 连接。
第二个参数(可选的)指定了在响应头Keep-Alive:timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送 Keep-Alive 响应头。
client_header_timeout
客户端向服务端发送一个完整的 request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx 返回 HTTP 408(Request Timed Out)。
client_body_timeout
指定客户端与服务端建立连接后发送 request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx 返回 HTTP 408(Request Timed Out)。
#修改配置文件
vim /apps/nginx/conf/nginx.conf
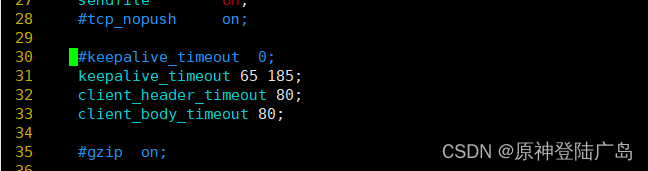
-----------------------------------在30和31行之间修改和添加以下内容:
keepalive_timeout 65 180;
client_header_timeout 80;
client_body_timeout 80;
------------------------------------
#重启nginx服务
systemctl restart nginx.service
#在网页中测试
192.168.47.103



七.开启多进程
在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数
ps aux | grep nginx #查看nginx主进程中包含几个子进程
#修改配置文件
vim /apps/nginx/conf/nginx.conf
------------------------------------------------------------------------
worker_processes 2;
#修改为核数相同或者2倍
worker_cpu_affinity 01 10;
#设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
#1所在的位置代表cpu的ID号
-----------------------------------------------------------
#重启服务
systemctl restart nginx
#验证是否为两个
ps aux | grep nginx


八.配置网页压缩
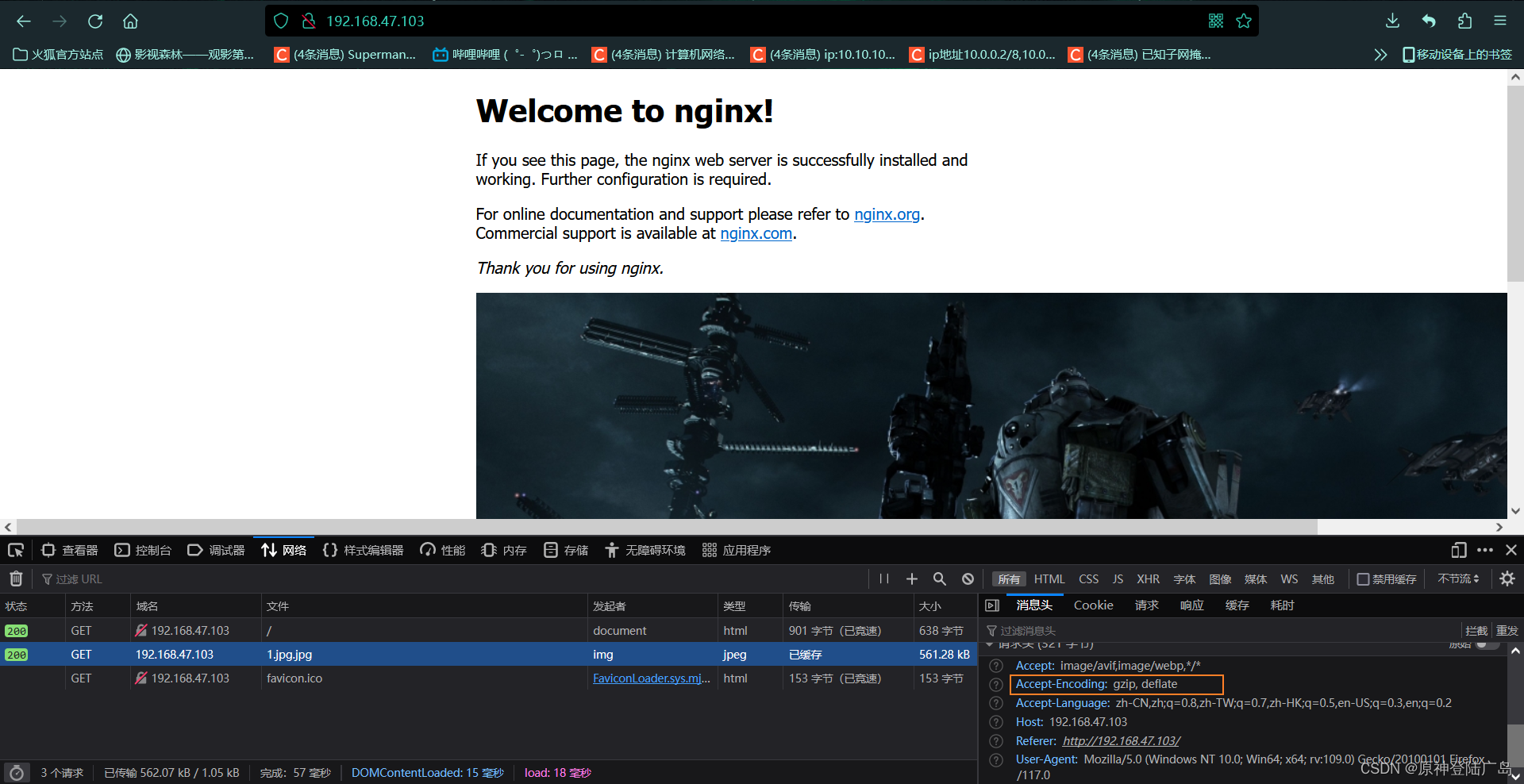
Nginx的ngx_http_gzip_module压缩模块提供对文件内容压缩的功能。允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装,可在配置文件中加入相应的压缩功能参数对压缩性能进行优化。
vim /apps/nginx/conf/nginx.conf
gzip on; #取消注释,开启gzip压缩功能gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 16k; #压缩缓冲区,大小为4个16k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能
systemctl restart nginx.service #重启服务
192.168.47.103 #网页查看



九.配置防盗链
使用两台主机完成测试:
一台是web源主机(192.168.47.103),另一台是配置防盗链主机(192.168.47.104)
两台主机测试:
9.1.配置web源主机(192.168.47.103)
①安装nginx服务并配置被盗链图片
具体步骤和 标题四.设置缓存时间 一样,不再多做解释。
以上步骤配置完成后:
#检查和重启服务
nginx -t
systemctl restart nginx
#验证
火狐输入
192.168.47.103

②配置域名映射关系
#修改主机名和IP配置文件
vim /etc/hosts
--------------------------------------------------
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.47.103 www.zr.com #添加此行
systemctl restart nginx #重启服务

9.2.配置盗链主机(192.168.47.104)
①安装apache服务并配置盗链主页
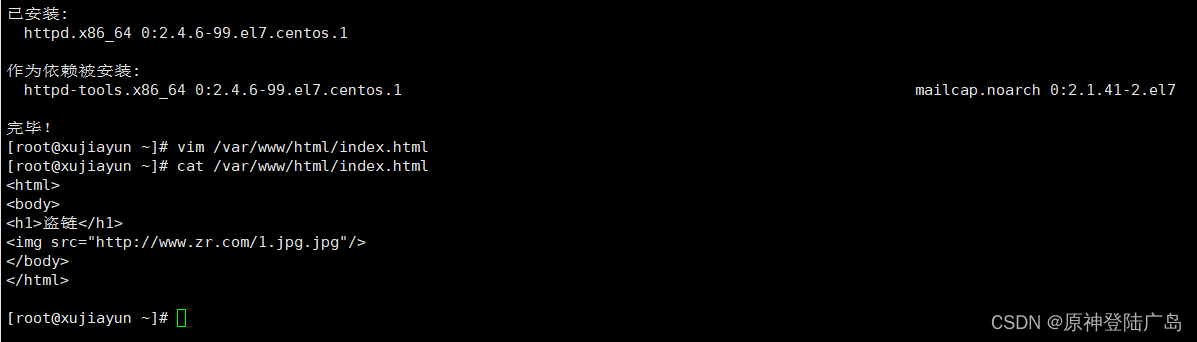
#安装apache服务
yum install httpd -y
#配置盗链主页
vim /var/www/html/index.html
---------------------------------------------
<html>
<body>
<h1>盗链</h1>
<img src="http://www.zr.com/1.jpg.jpg"/> #图片链接地址通过浏览器访问http://www.zr.com 所得图片地址
</body>
</html>


②设置域名映射
vim /etc/hosts
-----------------------------------------------------------
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.47.103 www.zr.com
192.168.47.104 www.nb.com

③重启服务并测试
#重启服务
systemctl restart httpd
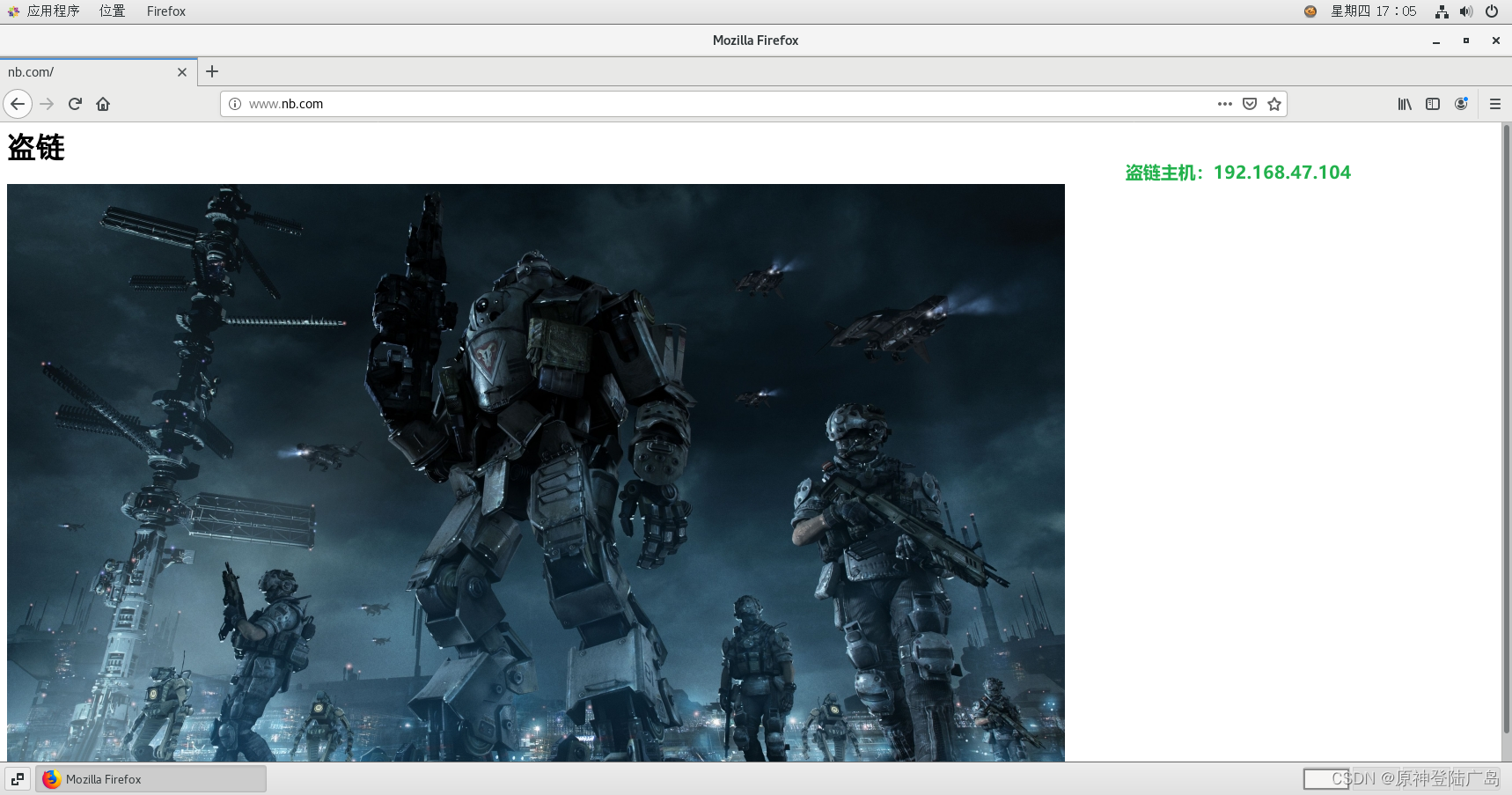
#在盗链主机(192.168.47.104 )的浏览器中输入盗链主机的域名
打开火狐输入
192.168.47.103 或 www.zr.com
和
192.168.47.104 或 www.nb.com
验证是否被盗链


十.FPM参数优化
Nginx的PHP解析功能实现如果是交由FPM处理的,为了提高PHP的处理速度,可对FPM模块进行参数的调整。
根据服务器的内存与服务负载,调整FPM模块参数。
vim /usr/local/php/etc/php-fpm.conf
pid = run/php-fpm.pid
vim /usr/local/php/etc/php-fpm.d/www.conf
--96行--
pm = dynamic #fpm进程启动方式,动态的
--107行--
pm.max_children=20 #fpm进程启动的最大进程数
--112行--
pm.start_servers = 5 #动态方式下启动时默认开启的进程数,在最小和最大之间
--117行--
pm.min_spare_servers = 2 #动态方式下最小空闲进程数
--122行--
pm.max_spare_servers = 8 #动态方式下最大空闲进程数
kill -USR2 `cat /usr/local/php/var/run/php-fpm.pid` #重启php-fpm
netstat -anpt | grep 9000