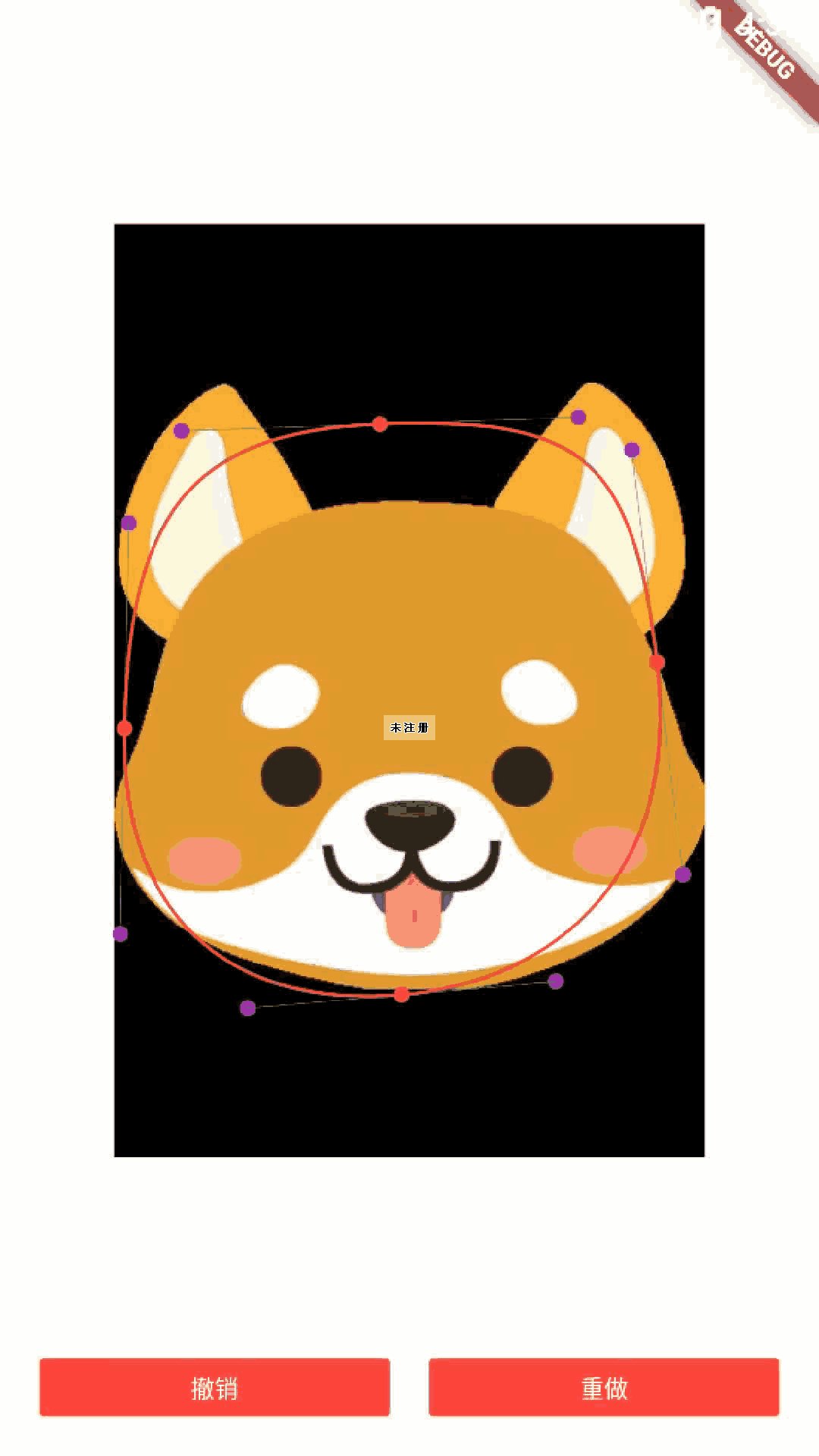
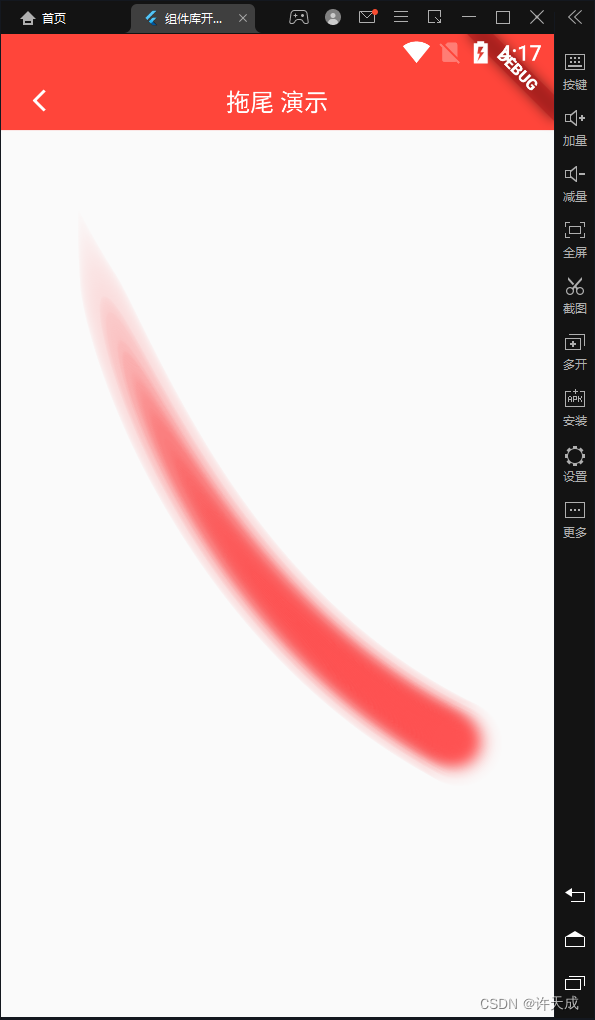
演示:

代码:
import 'dart:ui';
import 'package:flutter/material.dart';
import 'package:kq_flutter_widgets/widgets/chart/ex/extension.dart';
class TrailingView extends StatelessWidget {
const TrailingView({super.key});
@override
Widget build(BuildContext context) {
return LayoutBuilder(builder: (v1, v2) {
Path path = Path();
path.moveTo(50, 50);
path.cubicTo(50, 50, 100, 300, 300, 400);
return CustomPaint(
size: Size(v2.maxWidth, v2.maxHeight),
painter: Trailing(path: path, r: 8),
);
});
}
}
///拖尾效果
class Trailing extends CustomPainter {
///路径
final Path path;
///起始值大小半径
final double r;
Trailing({
required this.path,
required this.r,
});
@override
void paint(Canvas canvas, Size size) {
PathMetric? pathMetric1 = path.computeMetric();
if (pathMetric1 != null) {
int length1 = pathMetric1.length.toInt();
for (int i = 0; i < length1.toInt(); i++) {
Tangent? tangent1 = pathMetric1.getTangentForOffset(i.toDouble());
double mix = i / length1.toInt();
if (tangent1 != null) {
Offset cur = tangent1.position;
canvas.drawCircle(
cur,
r * mix,
Paint()
..color = Colors.redAccent
..maskFilter = const MaskFilter.blur(BlurStyle.normal, 8));
}
}
}
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return true;
}
}
主要思路:
根据路径获取路径上的点,并从路径的起始点到终点绘制从大变小的圆点,且设置画笔为外发光模式,就可以达到一个可以根据路径显示的拖尾效果了。