< template> < divstyle = " height : 100%" > < keep-alive> < router-viewv-if = " $route.meta.keepAlive" > </ router-view> </ keep-alive> < router-viewv-if = " !$route.meta.keepAlive" /> </ div> </ template> * keepAlive: 此组件需要被缓存
* isBack: 用于判断上一个页面是哪个
TestPage1: {
path: '/TestPage1',
name: 'TestPage1',
component: TestPage1,
meta: {
keepAlive: true, //此组件需要被缓存
isBack: false //用于判断上一个页面是哪个
}
},
TestPage2: {
path: '/TestPage2',
name: 'TestPage2',
component: TestPage2,
meta: {
keepAlive: false, //此组件需要被缓存
isBack: false //用于判断上一个页面是哪个
}
},
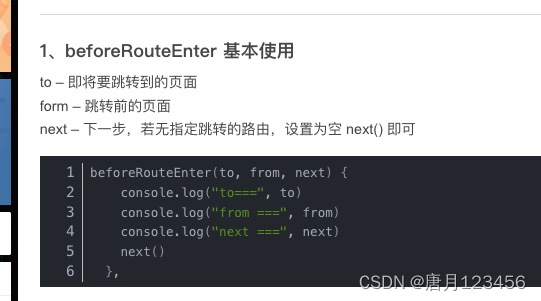
beforeRouteEnter(to, from, next) {
if (from.name === 'TestPage2') { // 从TestPage2来的要缓存
to.meta.isBack = true
} else {
to.meta.isBack = false
}
next()
},
activated() {
if (!this.$route.meta.isBack) {
// 如果isBack是false,表明需要获取新数据,否则就不再请求,直接使用缓存的数据
// 清空表单
}
this.$route.meta.isBack = false
},