众所周知。。。。autocomplete是Html5中的新属性,有‘off’,'on’两个属性。作用是点击输入框时,会打开或者关闭提示信息。

部分浏览器也会出现失效的情况(emmmm…,毕竟是html5新增的,有点bug也正常哈)。

这个时候应该如何解决呢?

百度试了几种方法都不太理想,也有人说网易邮箱使用,autocomplete='new-password’来禁止这个弹窗的。嗯mmm~这倒是也有这属性,但是自己加上真的有用吗?

不出意外应该的没啥用哈,你把网易页面的autocomplete='new-password’给删了,人家依旧出不来弹窗。
emmmm,心累。

解决方案:
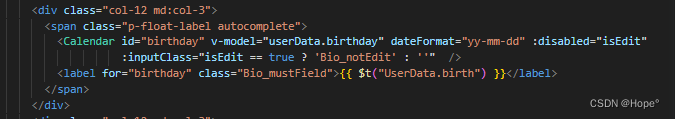
1.给需要移除弹窗的地方先加一个class名字:autocomplete(随便写,不一定跟我一样啊)

2.暴力解决。
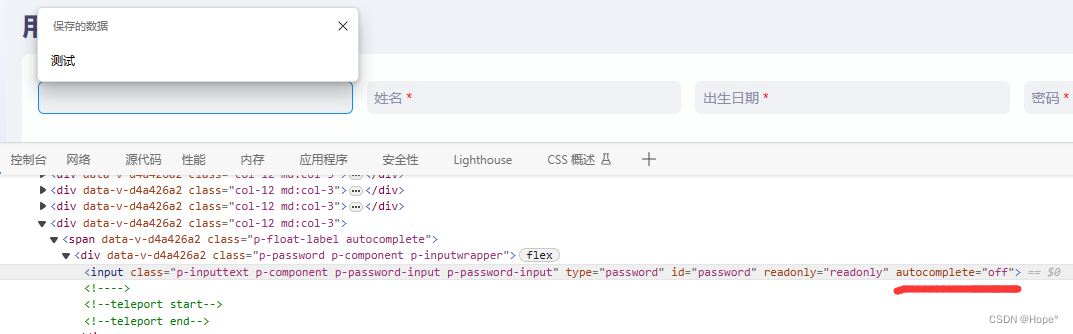
默认给添加上readonly这个属性,点击的时候删除掉,失焦的时候重新赋值上去。
$(".autocomplete").each((index,el)=>{
$(el).find("input").attr("readonly","true")
$(el).find("input").attr("autocomplete","off")
$(el).find("input").click(function(){
$(this).removeAttr("readonly")
})
$(el).find("input").blur(function(){
$(el).find("input").attr("readonly","true")
})
})
emm ,完美解决,从此头再也不疼了。。。。