1、根据作者反馈,使用了vite-plugin-vue-setup-extend该插件;

2、参考作者指导,我采用了去掉这个插件的方法;
具体操作:
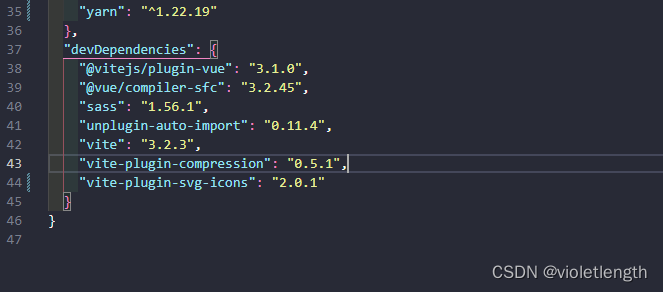
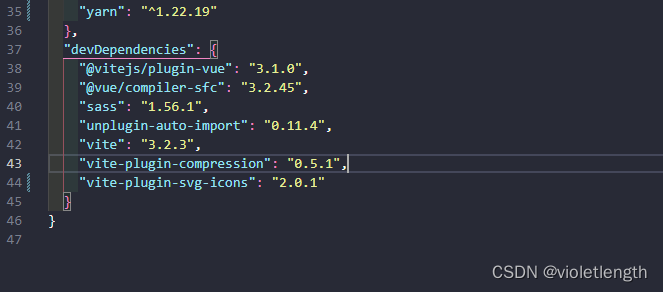
(1)找到package.json,去掉该插件;

(2)继续,调整对应的依赖,进行去掉,或注释;

按照如上操作,就可以实现f12跟踪前端代码的需求了;
1、根据作者反馈,使用了vite-plugin-vue-setup-extend该插件;

2、参考作者指导,我采用了去掉这个插件的方法;
具体操作:
(1)找到package.json,去掉该插件;

(2)继续,调整对应的依赖,进行去掉,或注释;

按照如上操作,就可以实现f12跟踪前端代码的需求了;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1028559.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!