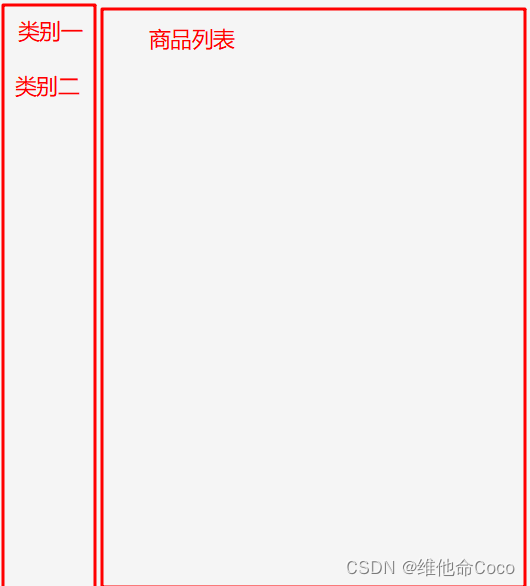
场景:想要通过链接跳转传递catid&catid2类别id,商品类别id 跳到这一页左侧对应的类别栏上面,同时跳到右侧列表滚动到对应商品那一块区域。
遇到的问题:在for循环中通过绑定id获取不到商品列表的具体位置。
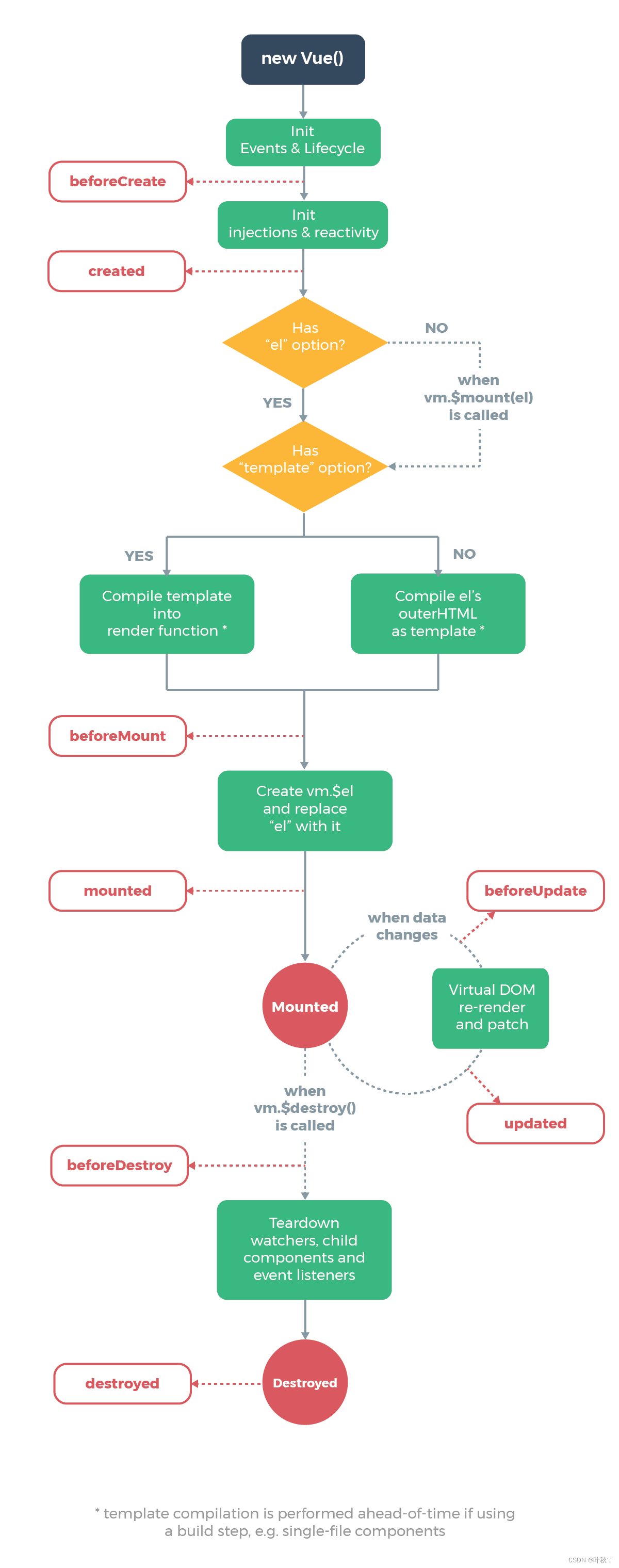
原因:在onReady函数和mounted函数中没有获取到接口返回的数据,所以id那会还没渲染上。
解决方法:id换成ref,在接口返回成功的then函数中,使用$nextTick函数获取元素。
在for循环绑定ref的时候,获取ref需要加上[0]
then(() => {
if (this.secondId2) {
this.$nextTick(() => {
let cid = this.secondId2
const node = this.$refs[cid][0]
this.scrollTop = node.$el.offsetTop
})
}
})