项目中配置eslint校验
文章目录
- 项目中配置eslint校验
- 前言
-
- 1. webpack5搭建 Vue项目如下🔗(可以查看)
- 2. eslint+prettier Vue项目如下🔗(暂时未更新)
- 一、什么是 ESLint?
- 二、为什么要使用 ESLint?
- 三、如何在 Vue 项目中集成 ESLint?
-
- 3.1.安装依赖
-
- 代码如下:
- 如下图所示
- 3.2.配置.eslintrc文件
-
- 一键化配置
- 例如下面的配置
- 3.3 配置package.json文件
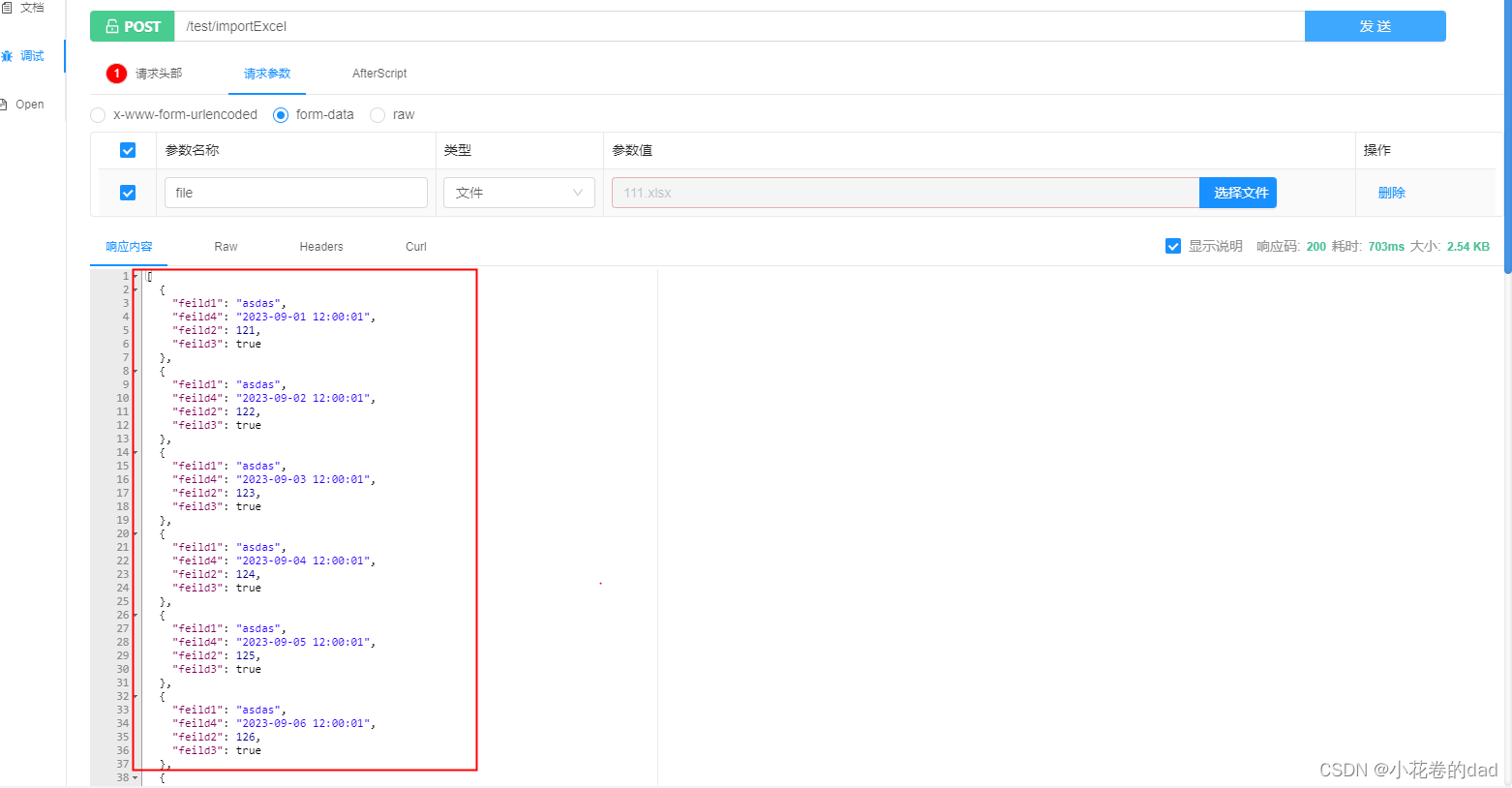
- 四、结果如下图所示
-
- 如下图所示
- 五、问题汇总如下:
-
- 5.1: --fix 都会修复哪些问题?
- 5.2: eslint 中rules配置 error 的错误提示,Ci流程会被中断?
-
- 问题说明如下:
- 解决方法如下(使用第一种方法就可以):
- 总结
-
- eslint+prettier博客🔗如下(后续会补上的)
前言

1. webpack5搭建 Vue项目如下🔗(可以查看)
搭建Vue项目(基础版)🔗
2. eslint+prettier Vue项目如下🔗(暂时未更新)
尽情期待💪💪
一、什么是 ESLint?
ESLint 是一个开源的 JavaScript 代码检查工具,旨在识别和报告 JavaScript 代码中的模式或代码片段,从而确保代码的一致性和避免潜在错误。
二、为什么要使用 ESLint?
①、代码一致性:确保整个团队遵循相同的编码风格和规范,使代码更易于阅读和维护。
②、避免错误:通过静态代码分析,提前发现代码中的潜在错误或不良实践。