首先 我们打开终端 全局安装依赖
npm install -g eslint
然后 以管理员身份运行项目终端 输入
eslint --init
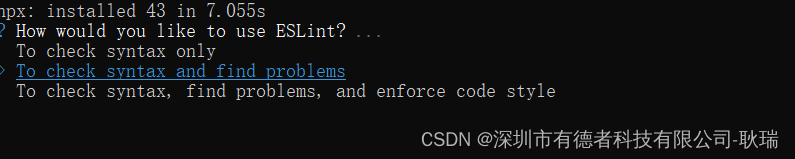
然后 这里 在初始化时会问我们想如何使用它?

分别对应
仅检查语法
检查语法并发现问题
检查语法、发现问题并强制执行代码样式
这里建议第二种 第三种肯定是不行的
然后问我们
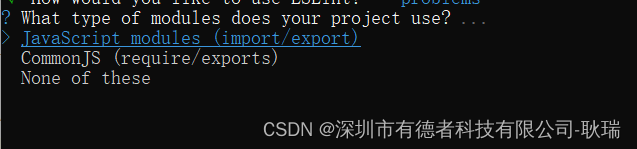
您的项目使用哪种类型的模块?

JavaScript模块(导入/导出)
CommonJS(需要/导出)
这些都没有
这里 我只需要js的导入导出 所以 我选择第一个 大家要根据自己的情况选择
然后我们
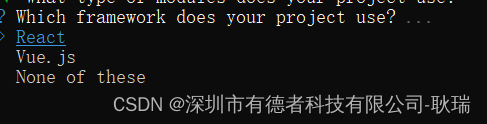
您的项目使用哪个框架?

react
vue
都有
这里 我的是vue
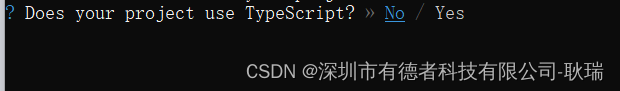
问我们项目使用了TypeScript吗? 我这里 没有 所以是 NO

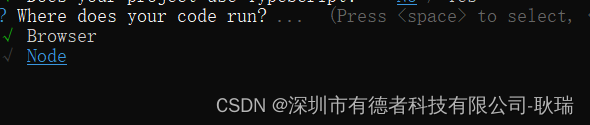
然后我们代码在哪个环境运行

Browser
Node
我的是 Node
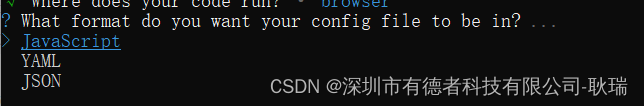
问我们希望配置文件是什么格式的?

js YAML JSON 这里 的话 我选择json
问我们想选择安装吗? YES

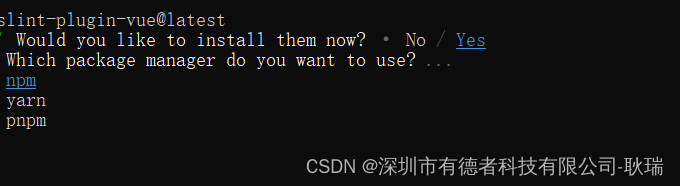
问我们想用什么工具来管理

npm
yarn
pnpm
我肯定是用自己最熟的npm
然后等待安装完成

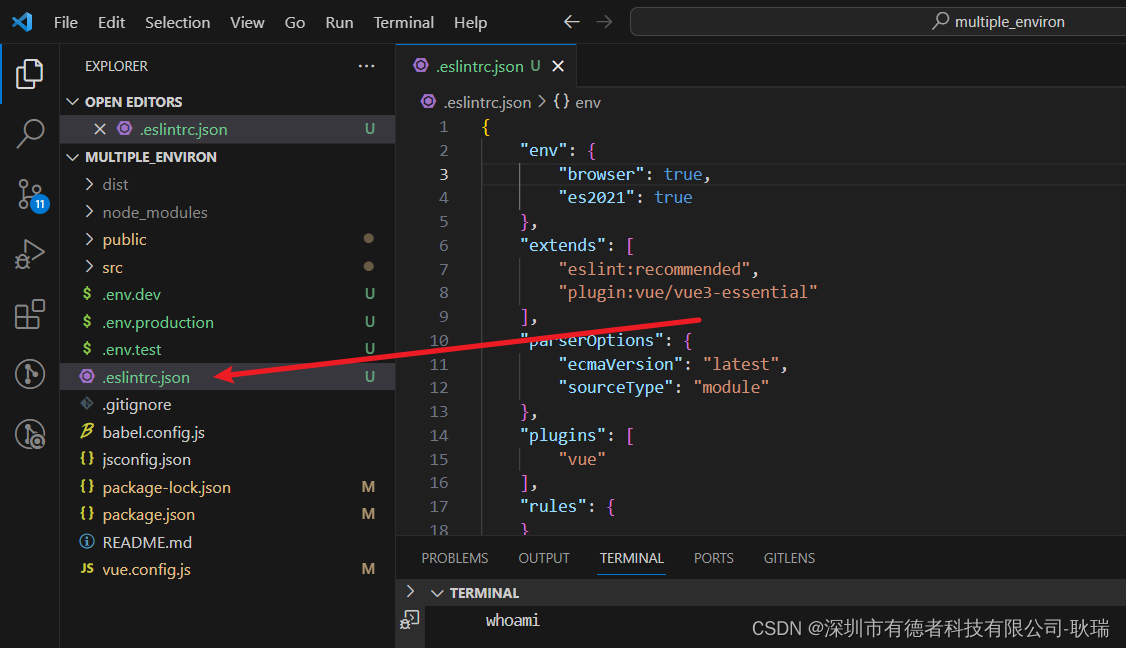
运行完毕后 我们项目就会多出一个.eslintrc 的配置文件

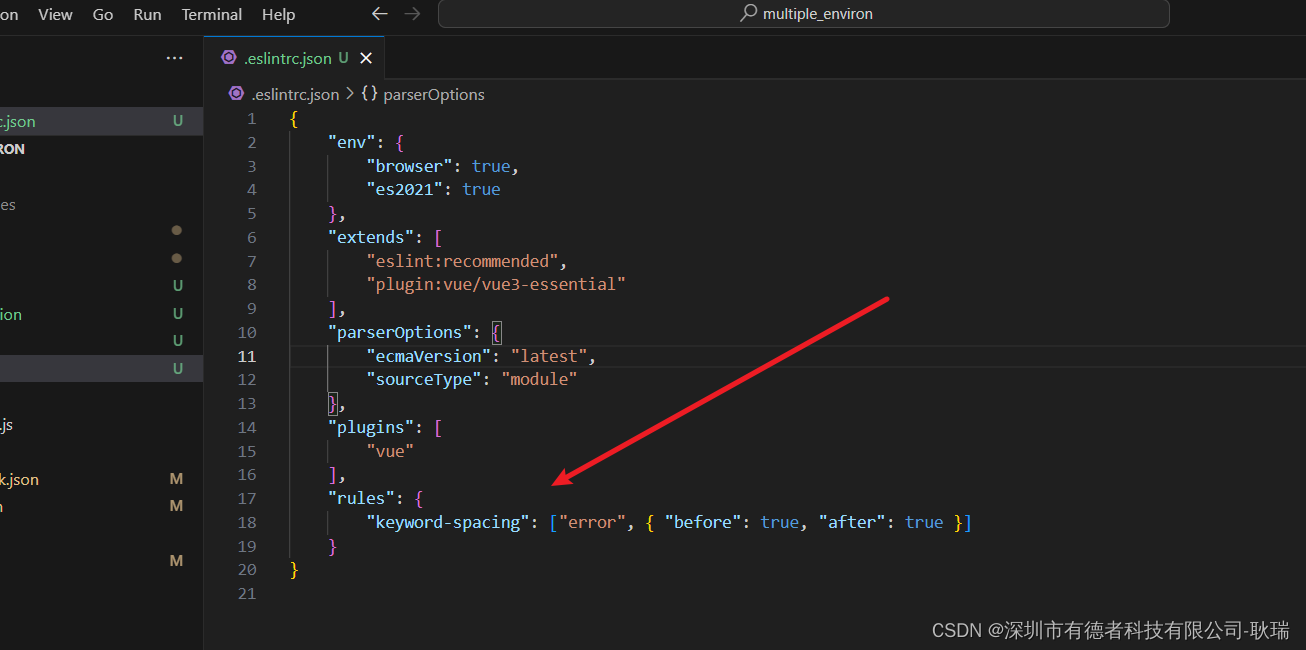
然后在这个文件中的 rules 中填写你的配置 这个你可以自己去查一下

然后 我们以管理员身份打开项目终端
然后 这里注意 你要到你要检查的文件的上一级目录
例如 这里我想检查 src下的 App.vue组件
那么 我们就要打开项目终端 然后 cd 来到src目录下 然后检查src下的App.vue 如果更下级 就要继续cd
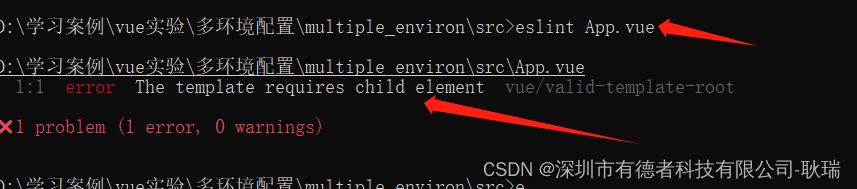
然后检查的语法是 eslint 要检查的文件
参考代码
eslint App.vue

最好的还是 这个东西不会影响你项目正常运行 可以说相当良心了