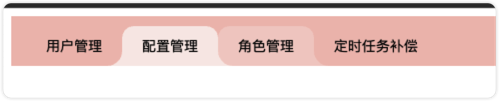
如图这是一个特殊的带有圆角的导航栏,实现这种效果并不难
这是我实现的效果:

淡一点的就是鼠标悬停的样式
以下是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<nav class="tab">
<a class="tab-item">用户管理</a>
<a class="tab-item active">配置管理</a>
<a class="tab-item">角色管理</a>
<a class="tab-item">定时任务补偿</a>
</nav>
</body>
<style>
.tab {
display: flex;
background-color: #efc0b8;
padding: 10px 15px 0 15px;
font-size: 14px;
}
.tab-item {
position: relative;
padding: 10px 35px;
margin: 0 -15px;
cursor: pointer;
transition: 0.2s;
-webkit-mask-box-image: url("data:image/svg+xml,%3Csvg width='67' height='33' viewBox='0 0 67 33' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M27 0c-6.627 0-12 5.373-12 12v6c0 8.284-6.716 15-15 15h67c-8.284 0-15-6.716-15-15v-6c0-6.627-5.373-12-12-12H27z' fill='%23F8EAE7'/%3E%3C/svg%3E")
12 27 15;
}
.tab-item.active {
background: #f8eae7;
z-index: 1;
}
.tab-item:hover {
background: #f2d0ca;
}
</style>
</html>
至此,类似Chrome标签栏的样式就已经完成啦,