02-HTML常用标签
2.1 标签的构成
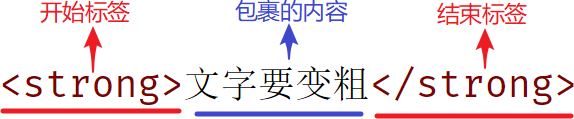
- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容就是标签名。
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容(比如:
<hr>、<br>)。
结构图:

2.2 标签的关系
可以分为:父子关系和兄弟关系
- 父子关系(嵌套关系)

- 兄弟关系(并列关系)

2.3 常用标签
2.3.1 标题标签
<h1>标题</h1>
- h1~h6,从一级标题到六级标题
- 重要程度依次递减
2.3.2 段落标签
<p>段落标签</p>
2.3.3 换行
<br>
2.3.4 文本格式化
- 加粗
<!-- 加粗:b -->
<b>超文本标记语言</b>
- 下划线
<!-- 下划线:u -->
<u>超文本标记语言</u>
- 倾斜
<!-- 倾斜:i -->
<i>超文本标记语言</i>
- 删除线
<!-- 删除线:s -->
<s>超文本标记语言</s>
2.3.5 图片标签
<img src="../img/xiongmao.jpg" alt="小熊猫" title="小熊猫 你好!!!!" width="30%" height="50%">
- src=“路径”:指定图片所在的位置(相对位置、绝对位置)
- alt=“小熊猫”:当图片加载不出来时显示的提示文本
- title=“小熊猫 你好”:当鼠标悬停在图片上时显示的文字
- width=“30%”:图片的宽度(值可以是数值,比如:90px)
- height=“50%”:图片的高度
扩展——相对位置
相对位置是本文件为主体去查找路径
- 同级:可以直接写,或者用
./,比如:src="img/xiongmao.jpg" | src="./img/xiongmao.jpg"- 下一级:
./文件/图片,比如:src="./img/xiongmao.jpg"- 上一级:
../(..表示往上一级走),比如:src="../img/xiongmao.jpg"
2.3.6 音频标签
<audio src="../img/music.mp3" controls loop></audio>
- src : 路径
- controls:显示播放的控件
- autoplay:自动播放(有的浏览器并不支持)
- loop:循环播放
2.3.7 视频标签
<video src="../img/video.mp4" controls autoplay muted></video>
- src : 路径
- controls:显示播放的控件
- autoplay:自动播放(需要 静音
muted)- loop:循环播放
2.3.8 超链接
<a href="https://pan.baidu.com/" target="_blank">点击跳转网盘</a>
- href :跳转的链接地址
- target=“_blank” :重新打开一个窗口
- target=“_self”:默认值,在当前窗口跳转
2.3.9 列表
- 有序列表
<!-- 有序列表 ol ->li -->
<ol>
<li>哈哈哈</li>
<li>嘻嘻嘻</li>
<li>咯咯咯</li>
</ol>
- 无序列表
<!-- 无序列表 ul -> li -->
<h1>爱好列表:</h1>
<ul>
<li>打篮球</li>
<li>唱歌</li>
<li>跳舞</li>
</ul>
- 自定义列表
<dl>
<dt><b>帮助中心:</b></dt>
<dd>联系我们</dd>
<dd>上门查水表</dd>
<dd>线下单杀</dd>
</dl>
2.3.10 表格标签
<table border="3px">
<caption>学生成绩表</caption>
<!-- 头部 -->
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<!-- 主体 -->
<tbody>
<tr>
<td>文书舒</td>
<td>59分</td>
<td>名字不好记</td>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">100分</td>
<td rowspan="2">很帅气</td>
</tr>
<tr>
<td>张三</td>
<!-- <td>100分</td> -->
<!-- <td>很帅气</td> -->
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>很帅气</td>
</tr>
</tbody>
<!-- 尾部 -->
<tfoot>
<tr>
<td colspan="3">...</td>
<!-- <td>...</td>
<td>...</td> -->
</tr>
</tfoot>
</table>
-
组成
table : 整体,包裹
tr 和 tdtr :一行
td :一个单元格
-
属性
border:表格的外边框宽度
width:表格宽度
height:表格高度
-
表格标题和单元格标题
标题:
<caption>学生成绩表</caption>单元格标题:
<th>姓名</th> -
主体结构
thead:头部
tbody:主体
tfoot:尾部
-
合并
- 跨行合并(垂直合并):
rowspan="2" - 跨列合并(水平合并):
<td colspan="3">...</td> - 合并数据保存原则:
左上原则
- 跨行合并(垂直合并):
2.3.11 表单标签
1. input标签
<form action="https://www.baidu.com" >
用户名:<input type="text" placeholder="亲爱的坤,请输入您的名字" value="" name="user"> <br>
密码:<input type="password" placeholder="请输入密码" value=""> <br>
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" checked>你猜
<br>
爱好:
<input type="checkbox" checked>唱
<input type="checkbox" checked>跳
<input type="checkbox">rap
<input type="checkbox">篮球
<br>
头像:
<input type="file" multiple>
<br>
<input type="submit" value="提交注册">
<br>
<input type="reset" value="点我试一下">
<br>
<input type="button" value="普通按钮">
</form>
1. 文本框(text)
用户名:<input type="text" placeholder="亲爱的坤,请输入您的名字" value="" name="user">
placeholder=“提示” :做站位符,表示提示信息
value=“输入框的值”:如果写了,文本框会默认显示value的值
name=“user”:为input输入框取名字,一般结合 value 属性一起将数据整理发送给后端,比如:
value="张三",name="user" ==> 组成 : user="张三" 发送给后端
2. 密码框(password)
密码:<input type="password" placeholder="请输入密码" value="">
属性同上 text 文本框
3. 单选框(radio)
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" checked>你猜
name=“sex”:将同name值的radio标签分为一组,保证一组只能选中一个
checked:默认选中
4. 多选框(checkbox)
爱好:
<input type="checkbox" checked>唱
<input type="checkbox" checked>跳
<input type="checkbox">rap
<input type="checkbox">篮球
checked:默认选中
5. 文件上传(file)
头像:<input type="file" multiple>
multiple:多文件上传
6. input按钮系列
<input type="submit" value="提交注册">
<input type="reset" value="点我试一下">
<input type="button" value="普通按钮">
- 提交(submit)
- 重置(reset)
- 普通按钮(button)
value=“名字”:按钮名字
2. button按钮
button按钮根据 type 属性不同分为3种:
- submit:提交
- reset:重置
- button:普通按钮,和js连用
基本上和 input 的 按钮差不多,
注意:
button 是一个双标签,可以嵌入图片、音频…等作为按钮
<button type="submit">点击提交 </button>
<button type="submit"> <img src="../img/xiongmao.jpg" alt=""> </button>
3. select下拉菜单
请选择地区:
<select>
<option ></option>
<option >北京</option>
<option >上海</option>
<!-- selected:默认被选中,如果不跟selected,默认第一个被选中 -->
<option selected>重庆</option>
<option >四川</option>
<option >云南</option>
</select>
<select>:表示下拉菜单的整体
<option>:表示下拉菜单中的每一项
selected:表示默认被选中,不写默认第一行被选中
4. textarea文本域
<textarea cols="50" rows="10"></textarea>
cols:文本域的宽度
rows:文本域的行数
文本域可以自动拉伸大小
2.3.12 字符实体
在网页中展示特殊符号效果时,需要使用字符实体替代
常用字符实体

你好! hello!