一、需求
使用GeoServer发布的WMS服务对WMS做空间范围查询,默认情况下WMS支持点击查询,网上有很多的资料不在赘述。那么WMS做几何查询该怎么实现呢?
二、实现路径
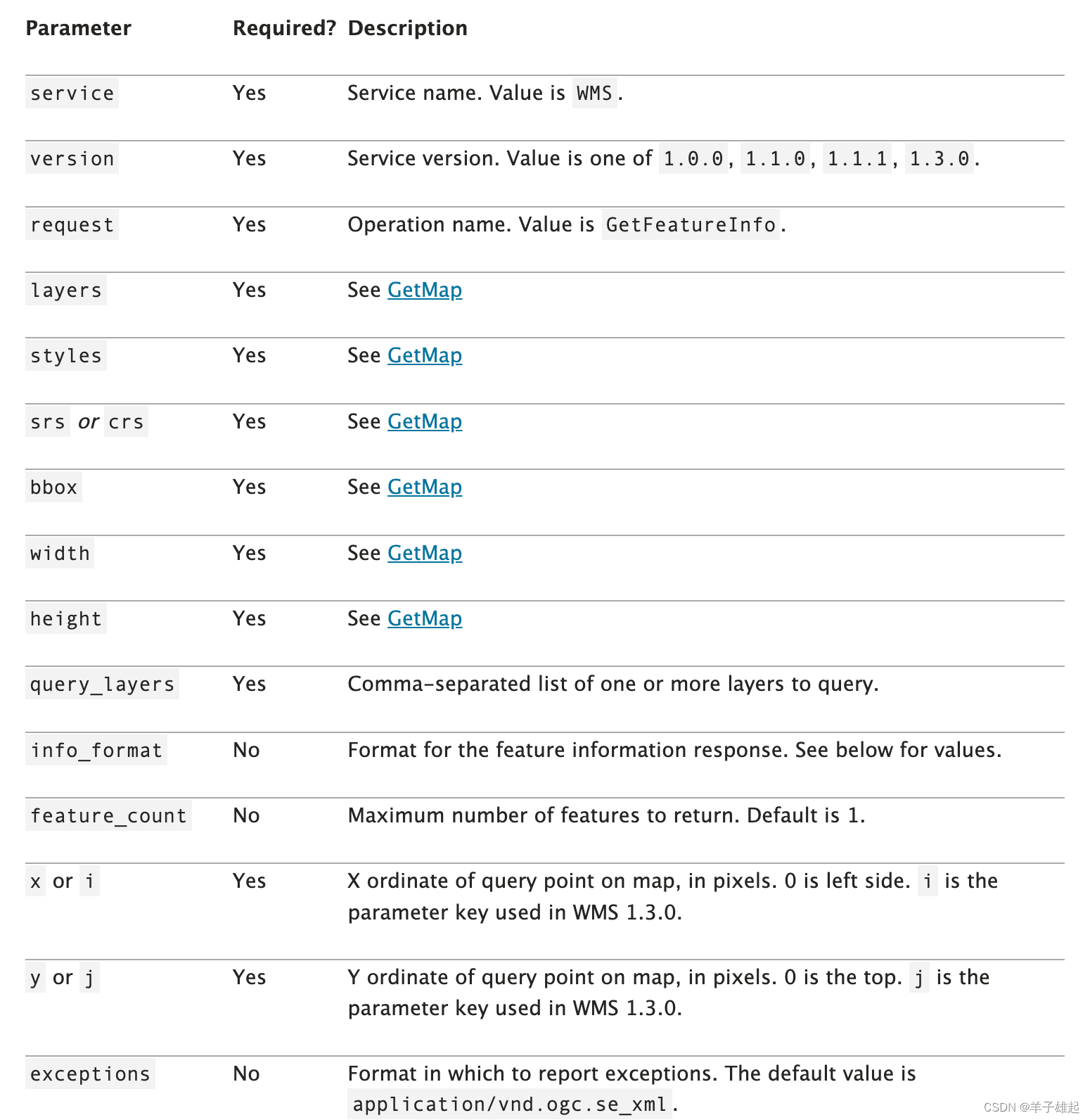
查询WMS查询的服务参数,WMS支持三种请求方式:GetCapabilities、GetMap、GetFeatureInfo。其中GetCapabilities获取WMS服务的元数据信息,GetMap用于出图;GetFeatureInfo获取属性信息,我们查询需要的是GetFeatureInfo请求方式,参数结果如下:

GetFeatureInfo操作请求地图上给定位置处要素的空间和属性数据。它类似于WFS GetFeature操作,但在输入和输出方面不太灵活。由于 GeoServer 提供了 WFS 服务,我们建议尽可能使用它GetFeatureInfo。
其优点之一GetFeatureInfo是请求使用返回的WMS图像中的 (x,y) 像素值。对于无法执行真实地理参考的天真的客户端来说,这更容易使用。
这里面大部分的都是跟出图参数相关的参数,重点关注x和y这两个参数,使用的像素坐标值,需要用leaflet进行转化。
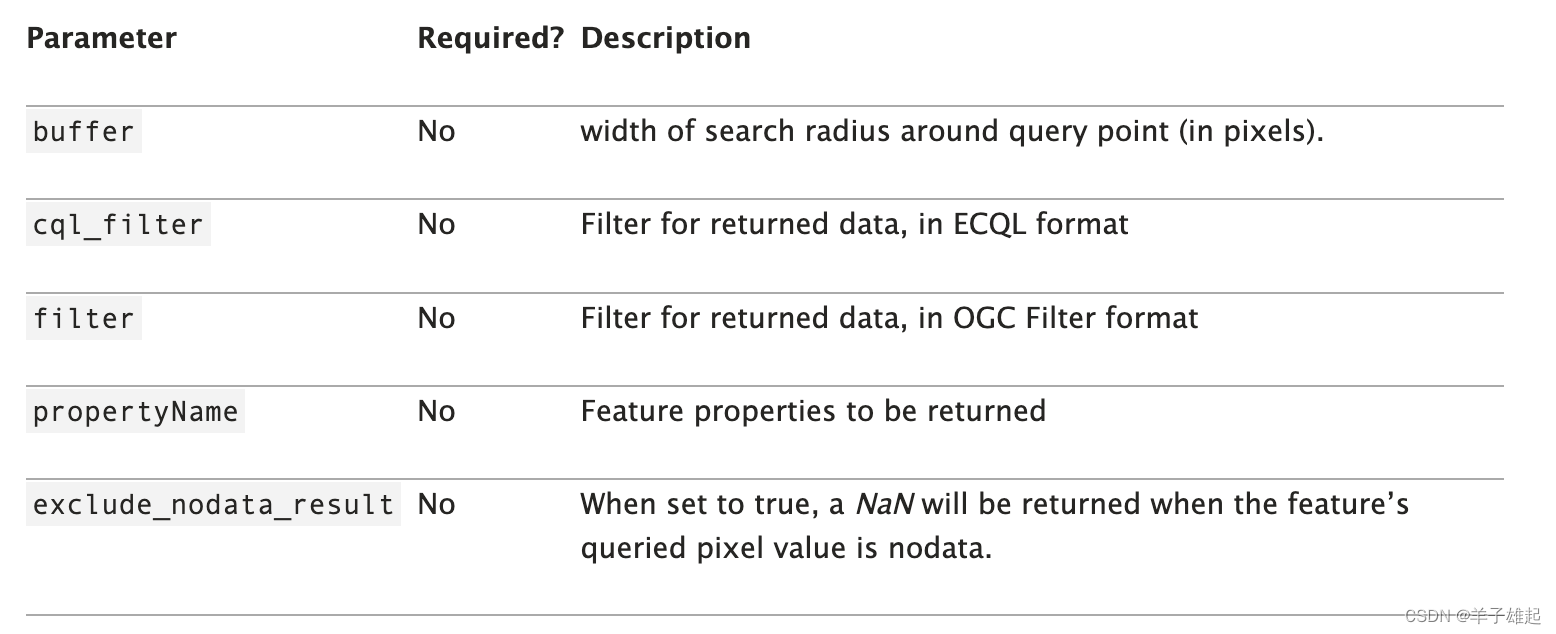
空间查询的参数主要是以下几个:
 通过buffer可以做缓冲半径查询,通过cql_filter可以对返回的结果进行过滤,它支持ECQL格式,可以使用wkt语言文本格式传入空间条件,如下所示:
通过buffer可以做缓冲半径查询,通过cql_filter可以对返回的结果进行过滤,它支持ECQL格式,可以使用wkt语言文本格式传入空间条件,如下所示:

所以空间几何查询思路如下:
- 获取当前地图绘制的几何范围
- 获取几何范围的最大外接矩形
- 计算缓冲半径,进行空间查询
- 通过cql_filter过滤空间范围的结果
- 结果渲染、实现路径
三、代码实现
1、获取地图视窗的范围和宽高
// 获取地图视窗bounds
const mapBounds = map.getBounds();
const bbox = `${mapBounds._southWest.lng},${mapBounds._southWest.lat},${mapBounds._northEast.lng},${mapBounds._northEast.lat}`;
// 获取地图视窗的宽高
const mapClientHeight = map._container.clientHeight;
const mapClientWidth = map._container.clientWidth;
const size = map.getSize();
2、获取当前地图绘制的几何范围和外接矩形
// 获取geometry的最小外包矩形
const geoBounds = geo.getBounds();
params.BBOX = geoBounds.toBBoxString();
// 计算四个点的像素位置
// 右上角
const _northEast = geoBounds._northEast;
// 左下角
const _southWest = geoBounds._southWest;
// 转为屏幕坐标
let northEastPoint = map.latLngToContainerPoint(_northEast, map.getZoom());
let southWestPoint = map.latLngToContainerPoint(_southWest, map.getZoom());3、根据外接矩形的宽高计算缓冲半径
// x,y坐标差
const xf = Math.abs(northEastPoint.x - southWestPoint.x);
const yf = Math.abs(southWestPoint.y - northEastPoint.y);
// 设置图片的宽高,为x,y坐标差
params.width = Math.floor(xf);
params.height = Math.floor(yf);
// 以图片宽高的一半为中心点
params.X = Math.round(xf / 2);
params.Y = Math.round(yf / 2);
// 设置以中心点为圆心的缓冲半径(像素)
// 以x,y屏幕坐标差大的设置buffer参数
const buffer = xf > yf ? xf : yf;
params.buffer = Math.round(buffer / 2);3、拼接cql_filter过滤空间范围
// geojson 跟 wkt 相互转换
const wktReader = new Wkt.Wkt();
const wkt = wktReader.read(JSON.stringify(geometry));
// 二次过滤,设置过滤的空间范围
params.CQL_FILTER = `INTERSECTS(the_geom,${wkt.write()})`;
}4、查询返回结果
$.ajax({
url: url + L.Util.getParamString(params),
success: (response) => {
console.log(response);
queryResultLayers.addLayer(L.geoJSON(response))
}
})
参考资料:
ECQL Reference — GeoServer 2.23-SNAPSHOT User Manual