🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》
⛺️ 生活的理想,为了不断更新自己 !

1、事件处理器
1.1. 概述
在Vue中,事件处理器是用来处理DOM事件的方法。它可以在Vue组件中定义和使用,用于响应用户的交互操作。
事件处理器的作用是监听DOM事件,并在事件触发时执行相应的逻辑代码。通过事件处理器,可以实现用户与页面的交互,例如点击按钮、输入文本等操作。当事件被触发时,事件处理器会被调用,可以执行一些逻辑操作,比如更新数据、调用方法等。
事件处理器可以接收事件对象作为参数,可以通过参数来获取事件的相关信息,如鼠标位置、键盘按键等。
事件处理器的主要作用有以下几个方面:
- 监听DOM事件:通过事件处理器,可以监听各种DOM事件,如点击、鼠标移入移出、键盘输入等。当事件触发时,事件处理器会被调用。
- 响应用户交互:通过事件处理器,可以实现用户与页面的交互。比如,可以通过点击按钮触发事件处理器来执行一些逻辑操作,如提交表单、发送请求等。
- 更新数据:事件处理器可以修改Vue实例中的数据,从而更新页面的显示。例如,可以在点击按钮时,通过事件处理器修改数据的值,从而改变页面的状态。
- 调用方法:事件处理器可以调用Vue实例中定义的方法。这样可以实现更复杂的逻辑操作,如计算、数据处理等。
- 传递参数:事件处理器可以接收事件对象作为参数,也可以通过事件对象传递其他参数。这样可以在事件处理器中获取事件的相关信息,如鼠标位置、键盘按键等。
总结,事件处理器在Vue中起到了监听和响应用户交互操作的作用,使得页面具有更好的交互性和动态性。通过事件处理器,可以实现各种交互功能,并对页面进行动态更新和操作。
1.2. 实例
事件修饰符
在Vue中,事件处理器可以使用一些修饰符来改变其行为。以下是一些常用的事件修饰符:
- stop:阻止事件冒泡。使用该修饰符可以阻止事件向父元素传播。
- prevent:阻止默认事件。使用该修饰符可以阻止事件的默认行为。
- capture:使用事件捕获模式。默认情况下,事件是在冒泡阶段处理的,使用该修饰符可以改为在捕获阶段处理。
- self:只在事件触发的元素自身上触发事件处理器。如果事件是由子元素触发的,使用`.self`修饰符可以阻止事件处理器执行。
- once:只触发一次事件处理器。使用该修饰符可以确保事件处理器只执行一次。
- passive:提升滚动性能。如果事件处理器中没有调用preventDefault()阻止默认事件,可以使用`.passive`修饰符来告诉浏览器该事件处理器不会阻止默认事件,从而提升滚动的性能。
除了上述修饰符,Vue还提供了一些按键修饰符,用于处理特定的键盘事件。如下:
- enter :按下回车键触发事件处理器。
- tab :按下Tab键触发事件处理器。
- delete :按下删除键触发事件处理器。
- esc :按下Esc键触发事件处理器。
- space :按下空格键触发事件处理器。
首先创建 HTML 文件,进行事件处理器的实例验证
代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>事件处理</title>
<style type="text/css">
.one{
background-color: aquamarine;
height: 500px;
width: 500px;
}
.two{
background-color: palegoldenrod;
height: 400px;
width: 400px;
}
.three{
background-color: paleturquoise;
height: 300px;
width: 300px;
}
.four{
background-color: pink;
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div id="app">
<div class="one" @click="fun1">
<div class="two" @click="fun2">
<div class="three" @click="fun3">
<div class="four" @click="fun4">
</div>
</div>
</div>
</div>
<input :value="msg"/>
<button @click="clickMe">点我</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
msg:'hello a',
};
},
methods:{
fun1(){
alert("公主驾到通通闪开1")
},
fun2(){
alert("公主驾到通通闪开2")
},
fun3(){
alert("公主驾到通通闪开3")
},
fun4(){
alert("公主驾到通通闪开4")
},
clickMe(){
alert(this.msg);
}
}
})
</script>
</body>
</html>结果:

2、语法整合
2.1实例
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>事件处理</title>
</head>
<body>
<div id="app">
姓名:<input name="name" v-model="msg" /><br />
密码:<input name="password" v-model="pwd" /><br />
性别:<span v-for="s in setList">
<input type="radio" name="sex" v-model="sex" :value="s.id"/>{{s.name}}
</span><br />
籍贯:<select name="myAddr" v-model="myAddr">
<option v-for="a in address" :value="a.id">{{a.name}}</option>
</select><br />
爱好:<span v-for="h in hobby" >
<input type="checkbox" v-model="myLike" name="myLike" :value="h.id"/>{{h.name}}
</span><br />
<div style="height: 100px;width: 100px;">
<span style="margin-bottom: 40px;">个人简介:</span><textarea v-model="sign" cols="10" rows="5"></textarea>
</div>
<input type="checkbox" v-model="ok"/>同意<br />
<button @click="dosub">提交</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
msg:'小花',
pwd:'123456',
setList:[{
name:'男',id:1
},{
name:'女',id:2
}],
sex:1,
hobby:[{
name:'吃汉堡',id:1
},{
name:'吃炸鸡',id:2
},{
name:'喝可乐',id:3
},{
name:'吃薯条',id:4
}],
myLike:[],
address:[{
name:'湖南',id:1
},{
name:'上海',id:2
},{
name:'杭州',id:3
},{
name:'北京',id:4
}],
myAddr:null,
sign:null,
ok:false,
};
},
methods:{
dosub(){
var obj ={};
obj.msg =this.msg;
obj.pwd =this.pwd;
obj.sex =this.sex;
obj.address =this.myAddr;
obj.love =this.myLike;
obj.sign =this.sign;
console.log(obj);
}
}
});
</script>
</body>
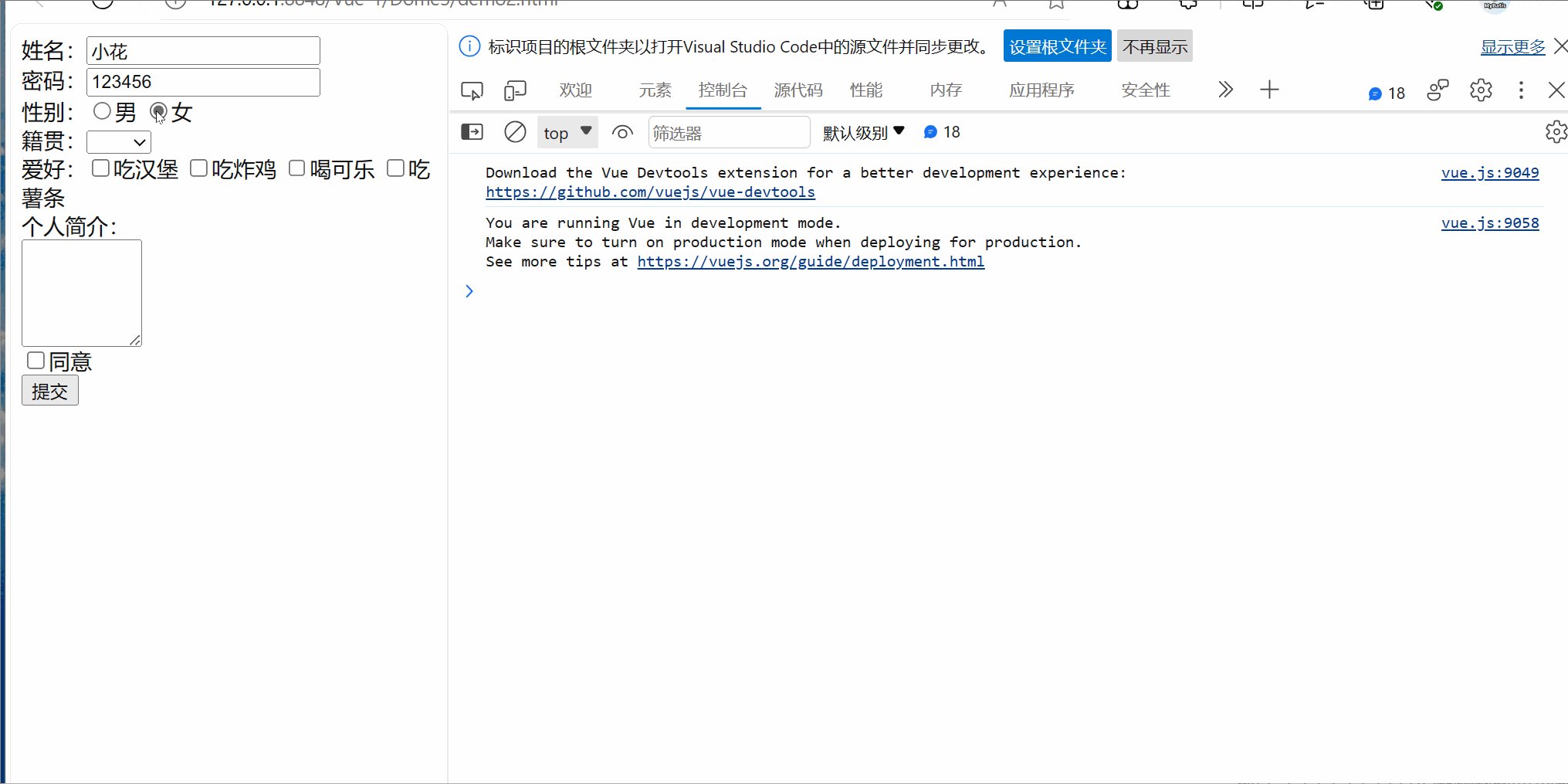
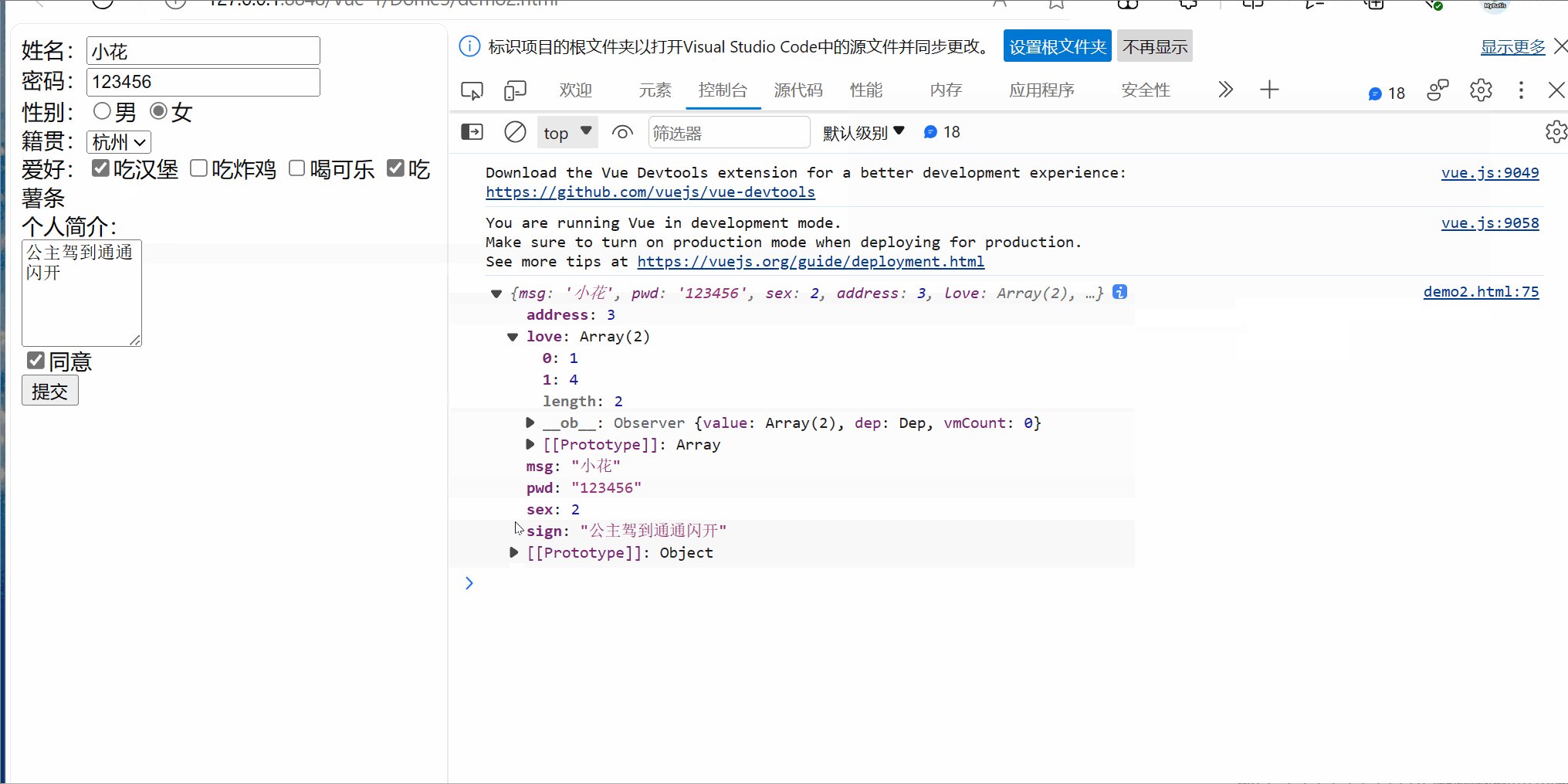
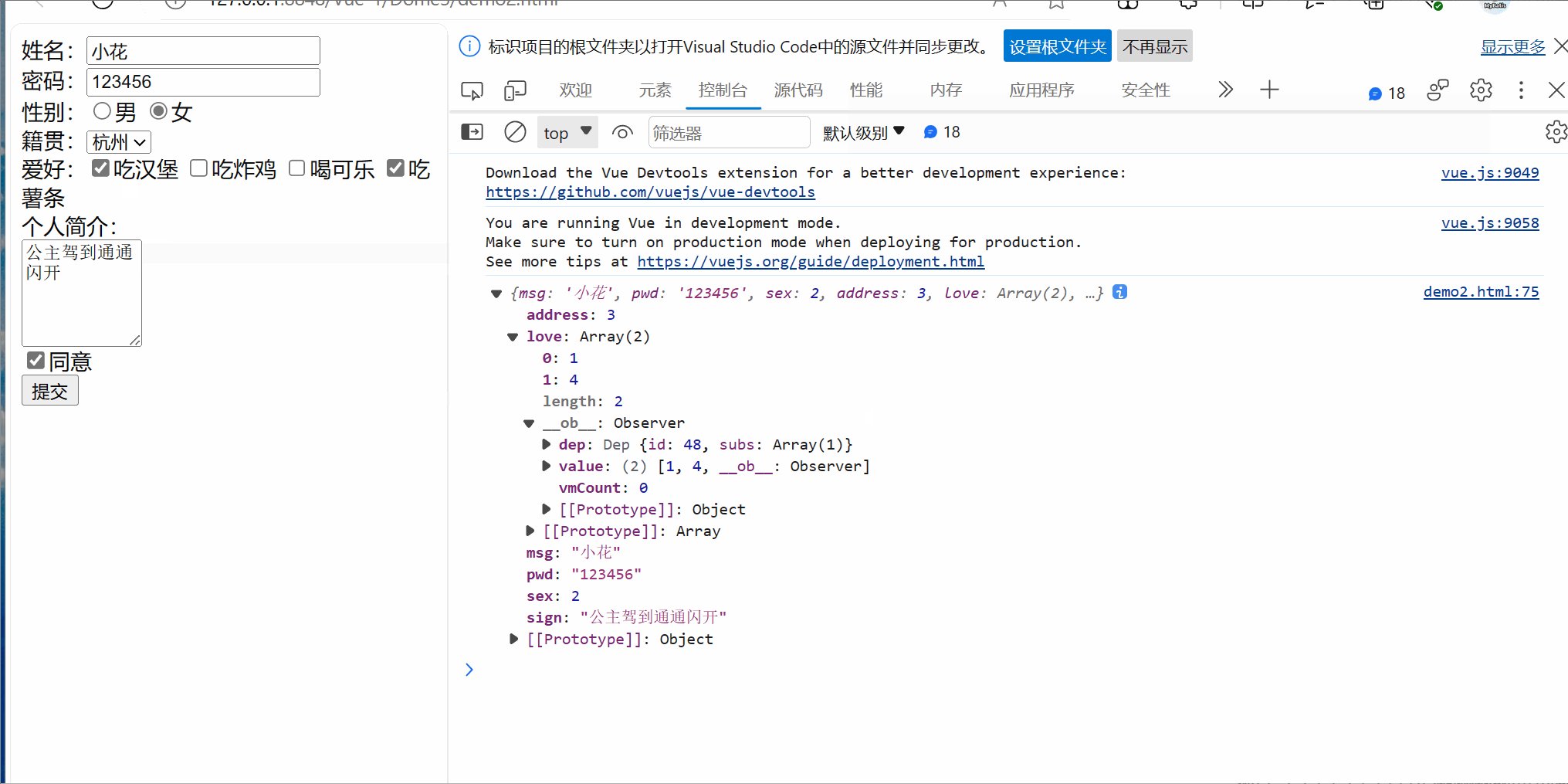
</html> 结果:

3、自定义组件
3.1实例
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义组件</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>自定义组件</p>
<my-button ></my-button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
components:{
'my-button':{
template:'<button @click="tan">快快点我</button>',
methods:{
tan(){
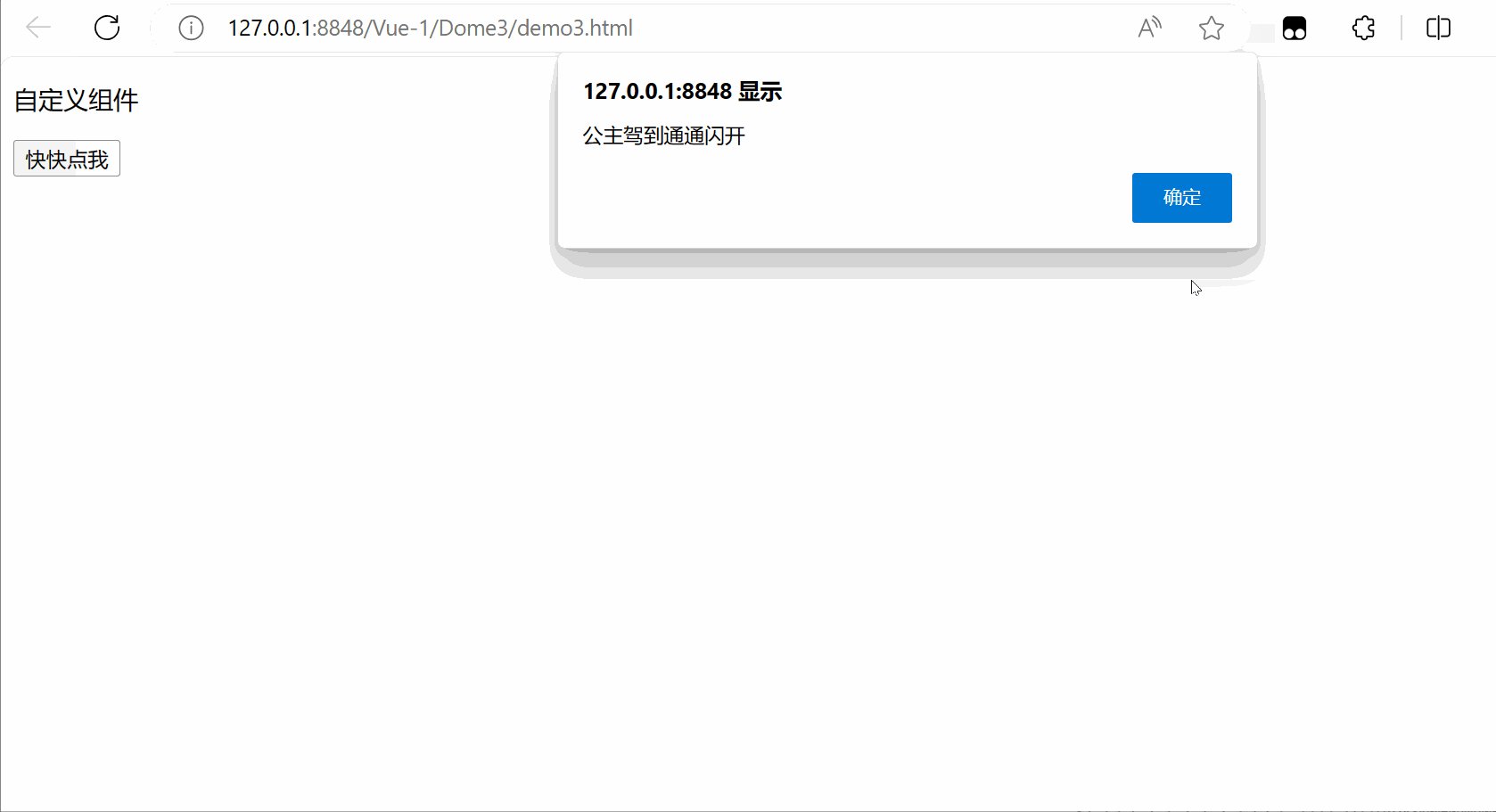
alert("公主驾到通通闪开")
}
}
}
}
})
</script>
</body>
</html>结果:

4、组件通信
在Vue中,组件通信是指不同组件之间进行数据传递和交互的过程。Vue提供了多种方式来实现组件通信,包括父子组件通信、兄弟组件通信和跨级组件通信等。
- 父子组件通信:父组件通过props向子组件传递数据,子组件通过props接收父组件传递的数据。这种通信方式适用于父组件向子组件传递数据的场景。
- 子组件向父组件通信:子组件通过$emit方法触发一个自定义事件,父组件通过v-on指令监听并响应该事件。这种通信方式适用于子组件向父组件传递数据或触发某个事件的场景。
- 兄弟组件通信:可以通过一个共同的父组件来实现兄弟组件之间的通信。父组件作为中介,接收一个组件的数据并通过props传递给另一个组件。这种通信方式适用于兄弟组件之间需要共享数据的场景。
- 跨级组件通信:可以通过provide/inject来实现跨级组件之间的通信。父组件通过provide提供数据,子孙组件通过inject注入数据。这种通信方式适用于跨越多层级的组件之间需要共享数据的场景。
- 使用事件总线:可以创建一个全局的Vue实例作为事件总线,组件通过emit和on来触发和监听事件。这种通信方式适用于任意组件之间需要进行事件交互的场景。
- 使用Vuex进行状态管理:Vuex是Vue官方提供的状态管理库,可以将共享的状态保存在一个全局的store中,不同的组件可以通过store来读取和修改共享的状态。这种通信方式适用于组件之间需要共享状态的场景。
组件通信的作用主要有以下几点:
- 数据传递:通过组件通信,可以将数据从一个组件传递到另一个组件。比如,父组件可以向子组件传递数据,子组件可以通过props来接收父组件传递的数据。这样可以实现组件之间的数据共享和传递,方便进行组件间的数据交流和协作。
- 事件触发:通过组件通信,可以在一个组件中触发事件,并在其他组件中监听和响应该事件。比如,子组件可以通过$emit方法触发一个事件,父组件可以通过v-on指令监听并响应该事件。这样可以实现组件之间的交互和通信,方便进行组件间的事件处理和逻辑调用。
- 共享状态:通过组件通信,可以实现组件之间的状态共享。比如,使用Vuex进行状态管理,可以将状态保存在一个全局的store中,不同的组件可以通过store来读取和修改共享的状态。这样可以实现组件之间的状态同步和数据共享,方便进行组件间的状态管理和数据更新。
- 组件复用:通过组件通信,可以实现组件的复用。比如,可以将一些常用的UI组件封装成独立的组件,然后在不同的页面中复用这些组件。这样可以减少重复编写相似代码的工作量,提高开发效率和代码的复用性。
总结:组件通信是Vue中非常重要的概念,它可以实现组件之间的数据传递、事件触发、状态共享和组件复用等功能。通过合理使用组件通信,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量。
4.1父传子
组件通信中父传子是Vue中常用的组件通信方式之一,它可以实现父组件向子组件传递数据、实现组件的复用和解耦、实现数据的传递和共享等功能。通过合理使用父传子,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件通信</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>组件通信----父传子</p>
<my-button a="看看我的" b="5"></my-button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
components:{
'my-button':{
props:['a','b'],
template:'<button @click="tan">{{a}},{{b}} 小啾啾</button>',
data:function(){
return {b:1}
},
methods:{
tan(){
this.b++;
}
}
}
}
})
</script>
</body>
</html>结果:

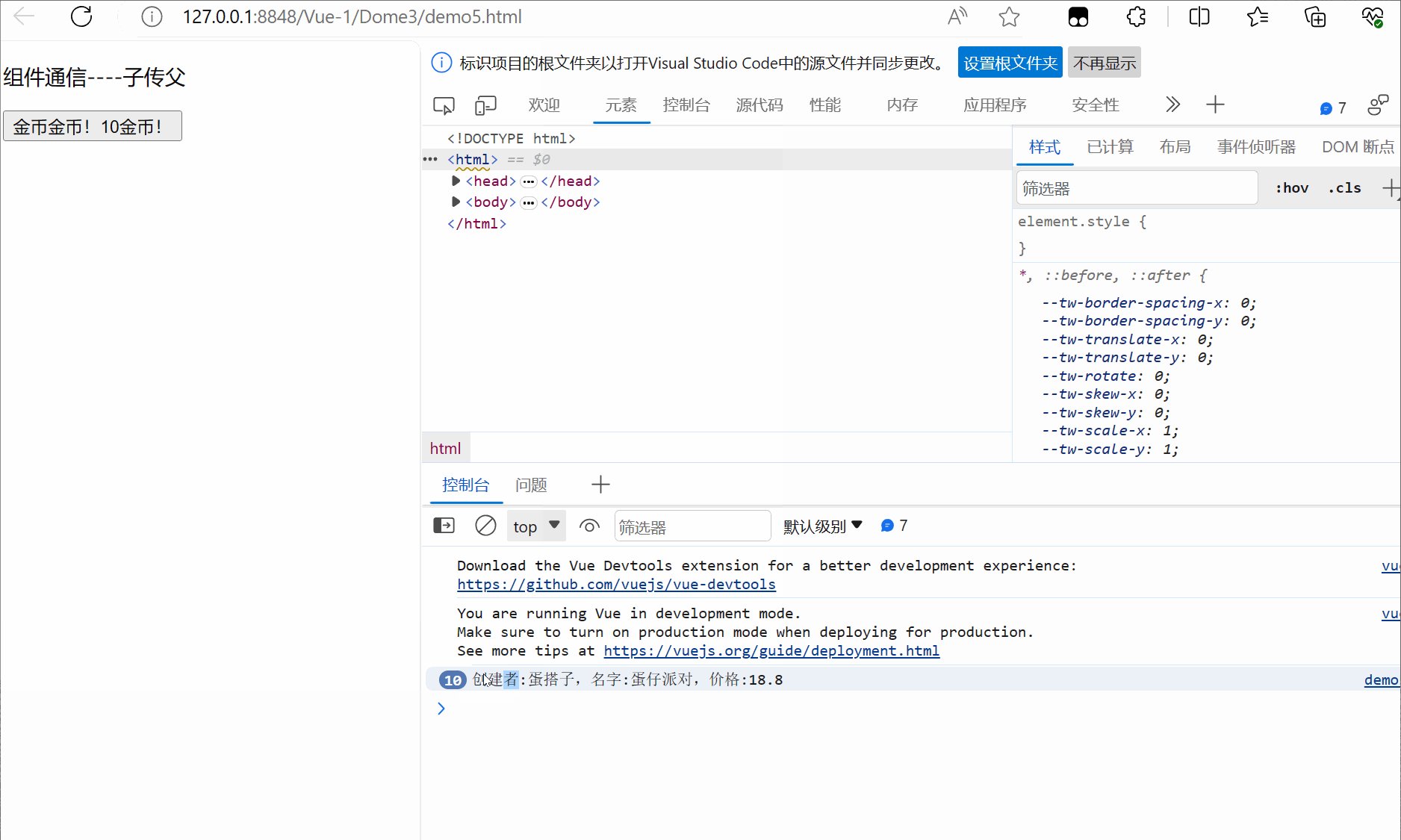
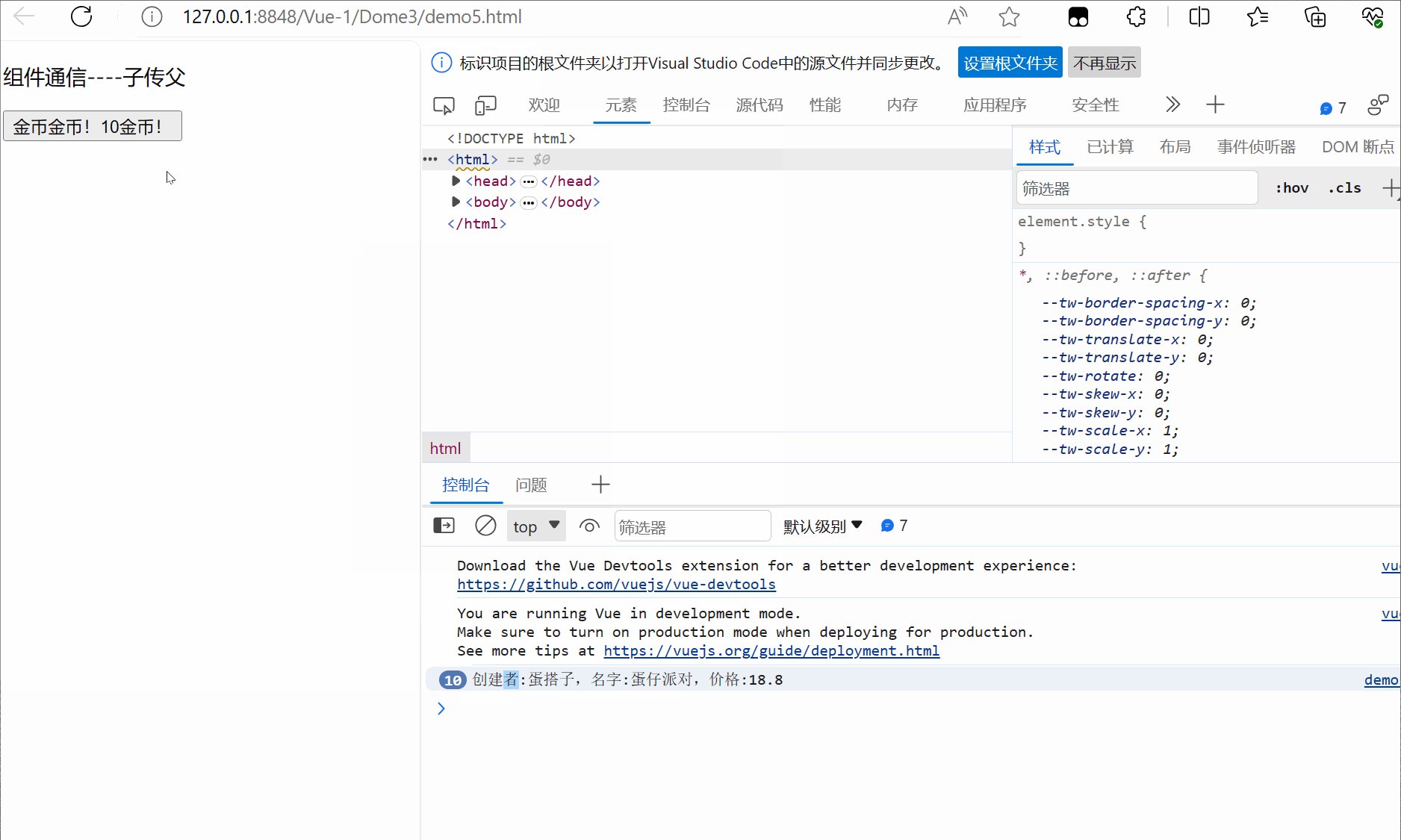
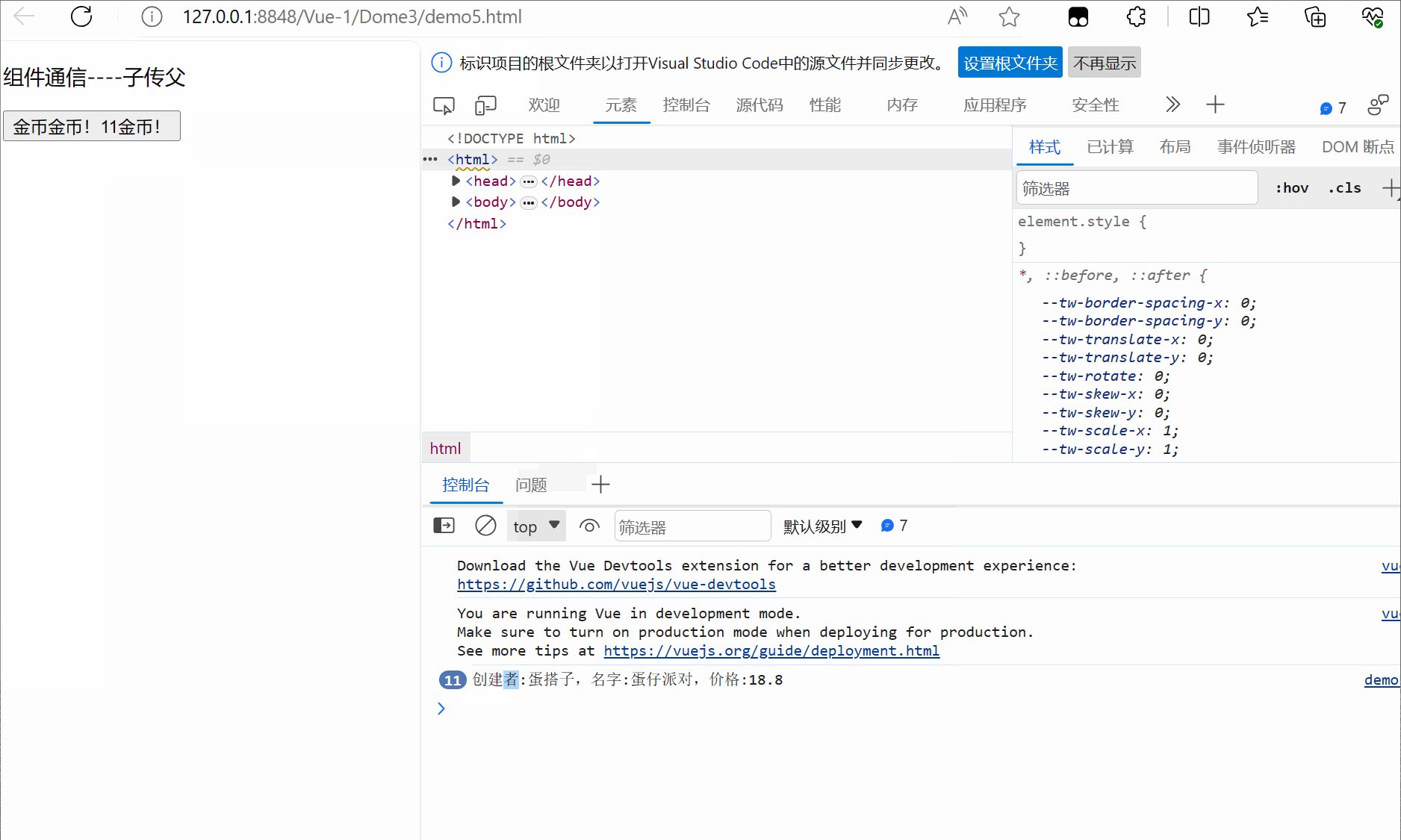
4.2子传父
组件通信中子传父是Vue中常用的组件通信方式之一,它可以实现子组件向父组件传递数据、实现组件的解耦和复用、实现数据的传递和共享等功能。通过合理使用子传父,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件通信</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>组件通信----子传父</p>
<my-button b="搞蛋搞蛋" @传值="getParam"></my-button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
components:{
'my-button':{
props:['b'],
template:'<button @click="tan">金币金币!{{o}}金币!</button>',
data:function(){
return {o:0}
},
methods:{
//在组件内部定义值
tan(){
this.o++;
let name = '蛋搭子';
let bname = '蛋仔派对';
let price = 18.8;
this.$emit('传值',name,bname,price)
}
}
}
},
methods:{
getParam(name,bname,price){
console.log("创建者:"+name+",名字:"+bname+",价格:"+price);
}
}
})
</script>
</body>
</html>结果:

今日分享就结束!













![[Linux 基础] linux基础指令(2)head,tail,Cal,find,grep,zip/unzip,tar,bc,uname](https://img-blog.csdnimg.cn/f895cfef66284af3bd9a59be2694bf14.png)