calc()是css的一个函数,可用于元素计算长度,比如div宽度想要减去一个固定宽度后并自适应,可以写为calc(100% - 60px) 注意“-”两边有空格
sass已经是常用的预编译语言,允许使用变量等规则,如果上边写到60px是一个变量,这个表达怎么写呢
$base-sidebar-width = "60px"
.main-container {
width: calc(100% - $base-sidebar-width);
height: calc(100% - 60px);
transition: margin-left .28s;
margin-left: $base-sidebar-width;
position: fixed;
margin-top: 60px;
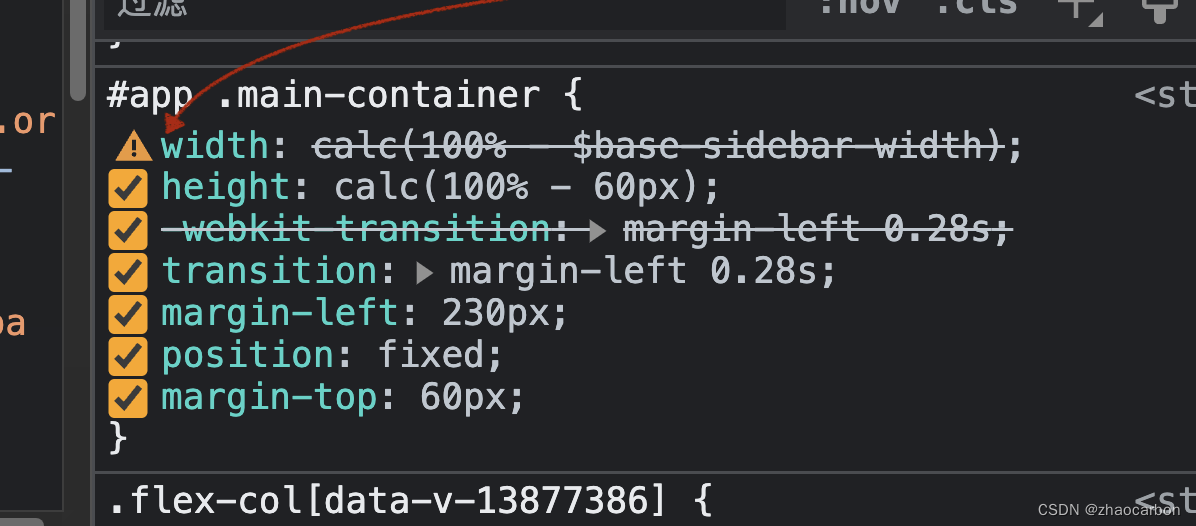
}显然这样写是不行的,浏览器解析完是这样子的

在scss里改为这样就行了:#{$base-sidebar-width}
.main-container {
width: calc(100% - #{$base-sidebar-width});
height: calc(100% - 60px);
transition: margin-left .28s;
margin-left: $base-sidebar-width;
position: fixed;
margin-top: 60px;
}