目录
一、认识URL
二、认识方法
2.1 GET方法
2.2 POST方法
2.3 其他方法
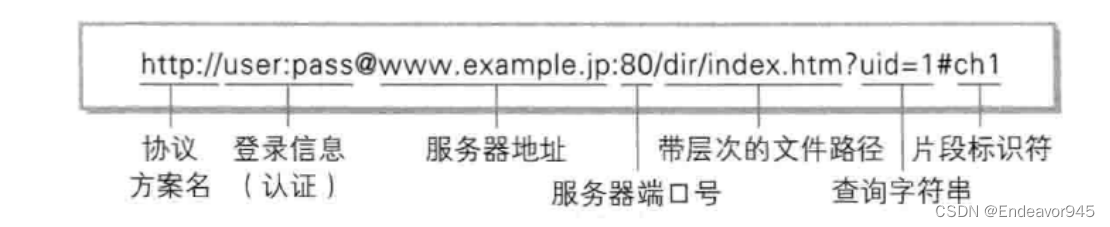
请求行也就是HTTP请求的第一行,接下来将对第一行内容进行详细解释
一、认识URL
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统一资源定位符)。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。

一个具体的URL:
https://mp.csdn.net/mp_blog/creation/editor?spm=1001.2014.3001.4503
这里可以明显的看出,这个URL相比于上述图表中的URL有些信息是被省略了的
- https:协议方案名。常见的有http、https,也有mysql的(jdbc:mysql)
- user:pass : 登陆信息。现在的网站进行身份认证一般不再通过 URL 进行了,一般都会省略
- mp.csdn.net : 服务器地址。此处是一个 "域名",域名会通过 DNS 系统解析成一个具体的 IP 地址。
- 端口号: 上面的 URL 中端口号被省略了。当端口号省略的时候,浏用览器会根据协议类型自动决定使用哪个端口。http 协议默认使用 80 端口,https 协议默认使 443 端口。
- mp_blog/creation/editor: 带层次的文件路径。
- spm=1001.2014.3001.4503 :查询字符串(query string)。本质是一个键值对结构。键值对之间使用 & 分隔。键和值之间使用 = 分隔。
- 片段标识: 此 URL 中省略了片段标识。片段标识主要用于页面内跳转。
关于query string
query string 中的内容是键值对结构。其中的 key 和 value 的取值和个数,完全都是程序猿自己约定的。我们可以通过这样的方式来自定制传输我们需要的信息给服务器。
URL 中的可省略部分
- 协议名: 可以省略,省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img,link,script,a 标签的 src 或者 href 属性)。省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致。
- 端口号: 可以省略. 省略后如果是 http 协议,端口号自动设为 80;如果是 https 协议,端口号自动设为 443。
- 带层次的文件路径: 可以省略。省略后相当于 / 。有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
关于 URL encode
像 / ? : 等这样的字符,已经被url当做特殊意义理解了。因此这些字符不能随意出现。比如, 某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义。这里的转义器直接在浏览器上搜索一个就可以了。
二、认识方法

2.1 GET方法
GET方法是最常见的HTTP方法,多用于向服务器获取某个资源。在浏览器中直接输入一个URL,此时浏览器就会发送一个GET请求。另外,HTML中的link,img,script等标签,也会触发GET请求。
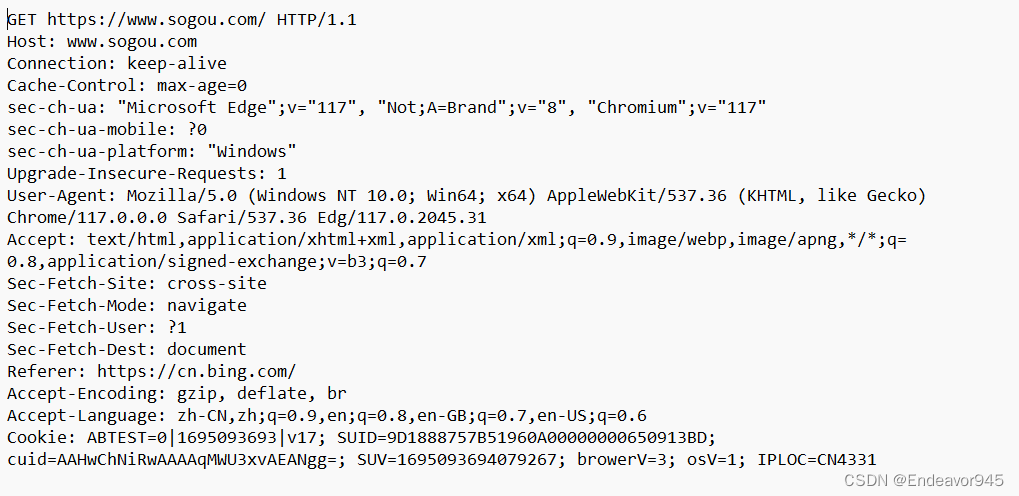
使用Fiddler进行抓包,具体的观察GET请求的详细结果

GET请求的特点
- 首行的第一部分为 GET
- URL中的 query string 可以为空也可以不为空,其中URL的长度是没有限制的
- header 中有若干个键值对结构
- body部分为空(这里的body是可以为空或者不为空的,一般是为空的)
2.2 POST方法
POST 方法也是一种常见的方法。多用于提交用户输入的数据给服务器(例如登陆页面)。通过 HTML 中的 form 标签可以构造 POST 请求,或者使用 JavaScript 的ajax也可以构造 POST 请求
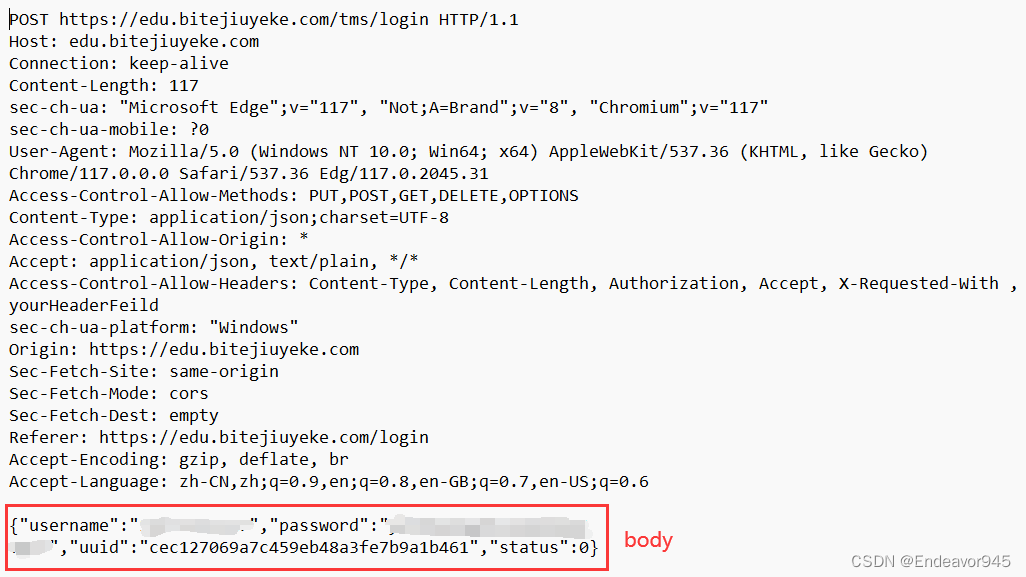
使用Fiddler进行抓包,具体的观察POST请求的详细结果

POST请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构
- body 部分一般不为空。body 内的数据格式通过 header 中的 Content-Type 指定。 body 的长度由header 中的 Content-Length 指定。
GET和POST的区别
- 二者没有本质的区别
- 语义不同:GET一般用于向服务器获取数据,POST一般用于向服务器提交数据
- GET的body一般为空,传输数据一般通过query string传递。POST的query string一般为空,传输数据一般通过body传递。
- GET的请求一般是幂等的,POST的请求一般是不幂等的(如果多次请求的结果是一致的,那么说这个请求是幂等的)
- GET可以被缓存,POST不能被缓存(这也是由于幂等性)
补充说明
- 关于语义: GET 完全可以用于提交数据,POST 也完全可以用于获取数据
- 关于幂等性:标准建议 GET 实现为幂等的。实际开发中 GET 也不必完全遵守这个规则(主流网站都有 "猜你喜欢" 功能,会根据用户的历史行为实时更新现有的结果)。
- 关于安全性:有些资料上说 "POST 比 GET 请安全". 这样的说法是不科学的. 是否安全取决于前端在传输密码等敏感信息时是否进行加密, 和 GET POST 无关.
- 关于传输数据量:有的资料上说 "GET 传输的数据量小,POST 传输数据量大"。这个也是不科学的,标准没有规定 GET 的 URL 的长度,也没有规定 POST 的 body 的长度。传输数据量多少,完全取决于不同浏览器和不同服务器之间的实现区别。
- 关于传输数据类型:有的资料上说 "GET 只能传输文本数据,POST 可以传输二进制数据"。这个也是不科学的。GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode。
2.3 其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)
任何一个能进行网络编程的语言都可以构造 HTTP 请求。本质上就是通过 TCP socket 写入一个符合 HTTP 协议规则的字符串












![[golang gui]fyne框架代码示例](https://img-blog.csdnimg.cn/61202ae1375f4bc69e39140392ba59cc.png)