目录
编辑
前言
一、了解模版语法
1. 什么是模版语法
2. 应用场景
3. 对开发的作用
二、插值
1. 文本
2. HTMLj解析
3. 表达式
三、指令
1. v-if/v-else-if/v-else的使用
2. v-show
v-show与v-if的区别
3. v-for
v-for的使用
扩展(下拉框)
四、动态传参
代码
效果
五、过滤器
1. 局部过滤器
代码
2.局部过滤器串联使用
3. 局部过滤器传参
4. 全局过滤器
六、计算属性及监听属性
1. 计算属性
代码
效果
2. 监听属性
代码
效果
注:
七、模拟购物车案例
代码
效果
前言
在前面的一期的博客中,由博主我带各位老铁初步的认识了解了一下有关Vue的一些基本知识点,今天还是由博主继续带各位老铁继续在Vue的领域中探索新的知识与大家分享学习。今天给大家带来的是Vue——模版语法,将从以下几个方面讲述:插值、指令、过滤器、计算属性与监听属性。
一、了解模版语法
1. 什么是模版语法
Vue模板语法是一种用于在Vue.js框架中编写动态HTML模板的语法。它结合了普通文本和Vue实例中的数据,让开发者可以轻松地编写界面的逻辑和展示。
其中包括以下几个方面:
插值:使用双花括号
{{ }}将Vue实例中的数据绑定到模板中。例如:<div>{{ message }}</div>表达式:在插值的基础上,可以使用JavaScript表达式进行更复杂的计算。例如:
<div>{{ count * 2 }}</div>指令:以
v-开头的特殊属性,用于响应式地操作DOM元素或给元素添加事件监听器。常见的指令有v-if、v-for、v-on等。过滤器:使用管道符
|将一个表达式通过过滤器进行处理,用于格式化文本显示或数据转换。例如:{{ message | capitalize }}缩写:Vue提供了一些缩写语法,使模板写起来更加简洁,如
@代替v-on、:代替v-bind等。当然除此之外,Vue模板语法还支持条件渲染、列表渲染、绑定CSS类和样式、计算属性等功能,以及自定义指令和组件的使用。其实Vue模板语法与普通的HTML语法类似,但具有更多的动态性和扩展性。它使开发者能够更方便地操作数据和UI,并有效地实现响应式的界面交互。
2. 应用场景
| 场景 | 说明 |
| 数据绑定 | Vue模板语法可以通过双花括号(Mustache语法)将数据动态地插入到HTML模板中,实现数据的实时更新。这使得开发者可以在模板中直接引用组件实例的数据,而无需手动操作DOM。 |
| 条件渲染 | Vue模板语法提供了v-if和v-show指令,可以根据条件来控制DOM元素的显示与隐藏。这使得开发者可以根据应用程序的状态来决定哪些DOM元素应该显示,从而实现条件渲染的逻辑。 |
| 列表渲染 | Vue模板语法提供了v-for指令,可以根据数据源动态地渲染列表。开发者可以通过v-for指令遍历数组或对象,生成对应的DOM元素,实现列表渲染的功能。 |
| 事件处理 | Vue模板语法可以通过v-on指令来绑定事件处理函数。开发者可以在模板中使用v-on指令监听DOM事件,然后调用组件实例中相应的方法来处理事件。这使得开发者可以方便地在模板中处理用户交互。 |
| 表单输入绑定 | Vue模板语法可以通过v-model指令实现表单输入元素与组件实例数据的双向绑定。这使得开发者可以方便地处理表单输入,并实时更新组件实例的数据。 |
3. 对开发的作用
数据驱动视图:Vue模板语法允许将数据动态地绑定到HTML模板中,实现数据驱动视图的效果。开发者只需关注数据的变化,而无需手动操作DOM,大大简化了视图层的代码编写。
简化DOM操作:Vue模板语法使得开发者可以通过简单的指令和表达式来操作DOM,如条件渲染、列表渲染、样式绑定等。开发者可以直观地在模板中表达视图的逻辑,而不需要手动操作DOM元素。
提高代码可维护性:使用Vue模板语法可以将视图逻辑与业务逻辑进行分离,使代码结构更加清晰。模板语法的声明性和组件化特性,使得开发者可以更好地组织和管理代码,提高代码的可维护性和可读性。
加速开发速度:Vue模板语法提供了一种快速构建界面的方式,开发者可以通过简单的模板语法来快速实现视图层的功能。这有助于加速开发速度,减少开发工作量。
支持响应式更新:Vue模板语法中的数据绑定和计算属性机制,使得数据的变化能够实时反映在视图上。开发者只需更新数据,视图会自动更新,从而提供了响应式的用户体验。
二、插值
1. 文本
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 导入js依赖文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-插值</title>
</head>
<body>
<div id="app">
<p>文本</p>
{{msg}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
msg:'hello 君易'
}
}
});
</script>
</body>
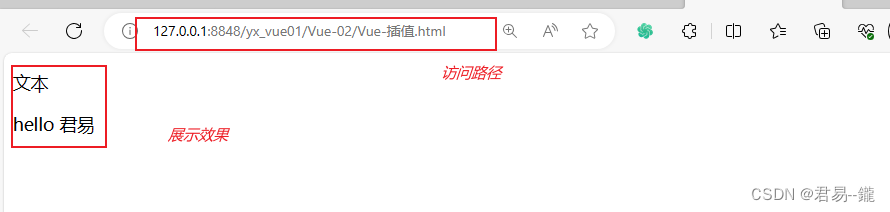
</html>效果

2. HTMLj解析
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 导入js依赖文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-插值</title>
</head>
<body>
<div id="app">
<p>HTML解析</p>
<b v-html="msg2"></b>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
msg:'hello 君易',//文本
msg2:'<span style="color:red">你好,君易-鑨<span>'
}
}
});
</script>
</body>
</html>效果

3. 表达式
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 导入js依赖文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-插值</title>
</head>
<body>
<div id="app">
<p>文本</p>
{{msg}}
<p>HTML解析</p>
<b v-html="msg2"></b>
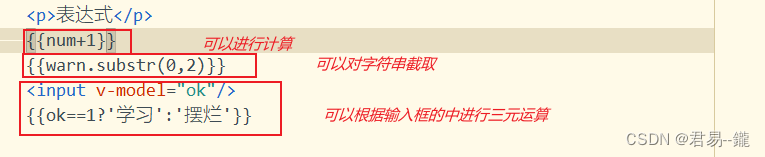
<p>表达式</p>
{{num+1}}
{{warn.substr(0,2)}}
<input v-model="ok"/>
{{ok==1?'学习':'摆烂'}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
msg:'hello 君易',//文本
msg2:'<span style="color:red">你好,君易-鑨<span>',
num:1,
warn:'木易你好',
ok:1
}
}
});
</script>
</body>
</html>效果

注:

三、指令
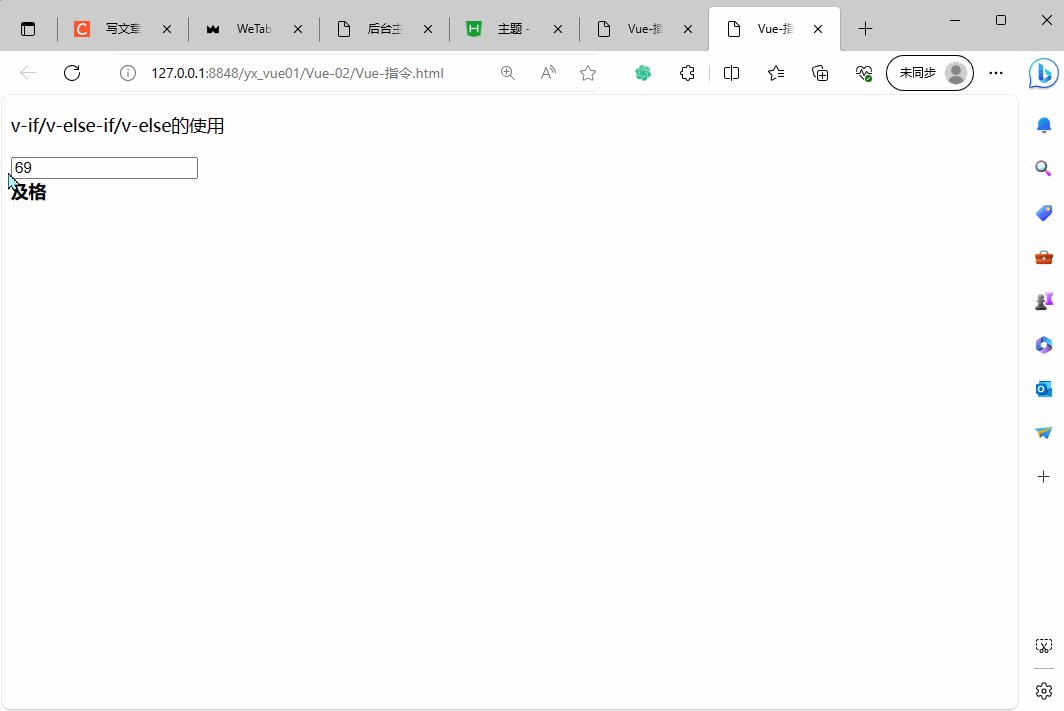
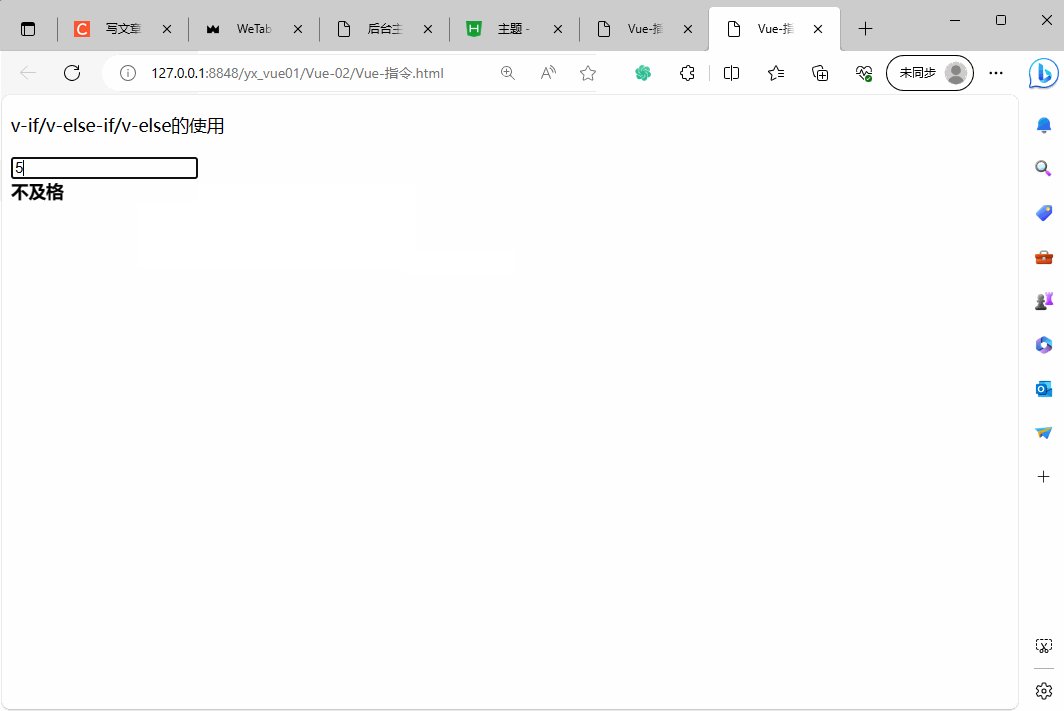
1. v-if/v-else-if/v-else的使用
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-指令</title>
</head>
<body>
<div id="app">
<p>v-if/v-else-if/v-else的使用</p>
<input v-model="score"/><br/>
<b v-if="score <60 ">不及格</b>
<b v-else-if="score>=60 && score<70">及格</b>
<b v-else-if="score>=70 && score<80">一般</b>
<b v-else-if="score>=80 && score<90">良好</b>
<b v-else="score>=90">优秀</b>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
score:69
}
}
});
</script>
</body>
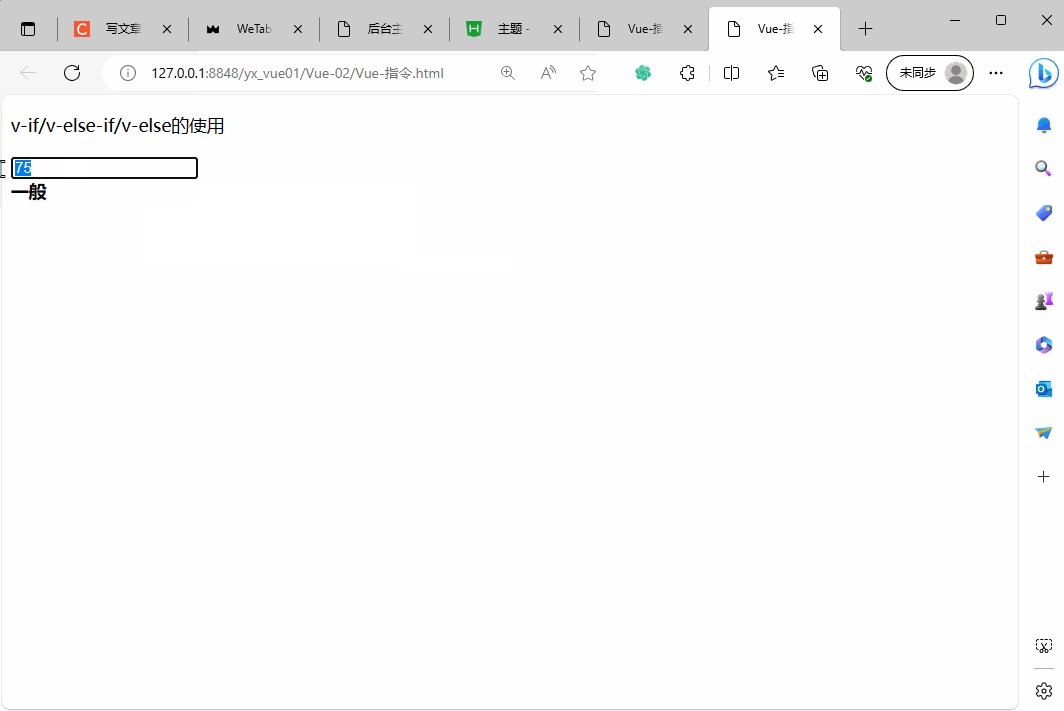
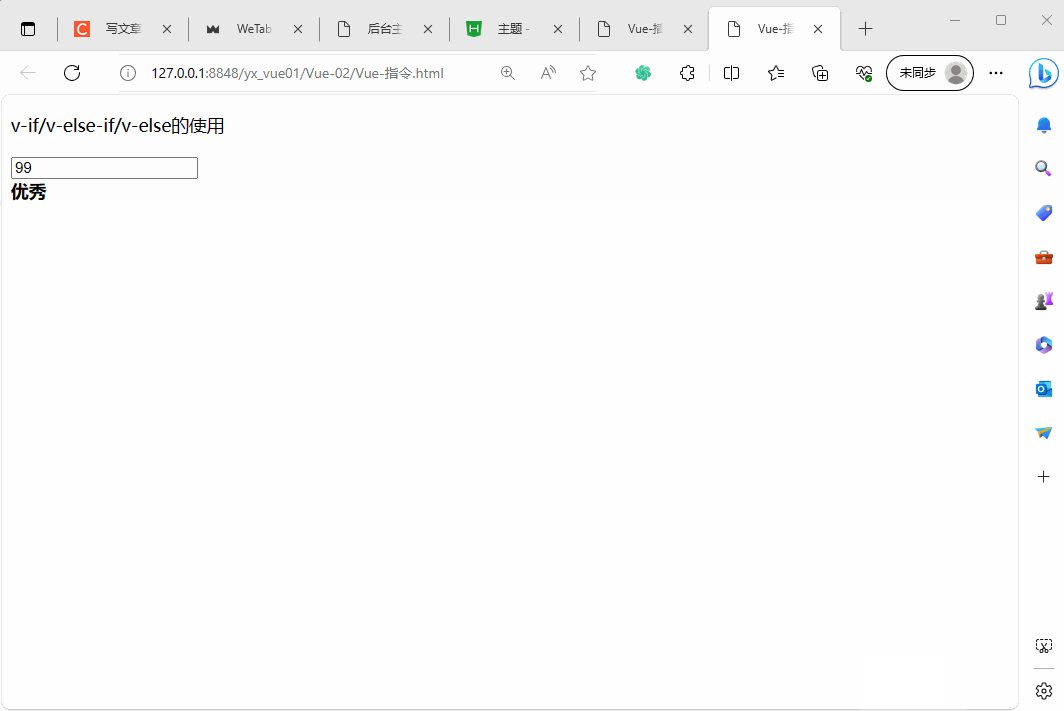
</html>效果

会根据输入框输入的值,然后进入到判断语句语句中进行判断,输出显示对应的语句及文字
2. v-show
v-show与v-if的区别
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-指令</title>
</head>
<body>
<div id="app">
<!-- <p>v-if/v-else-if/v-else的使用</p>
<input v-model="score"/><br/>
<b v-if="score <60 ">不及格</b>
<b v-else-if="score>=60 && score<70">及格</b>
<b v-else-if="score>=70 && score<80">一般</b>
<b v-else-if="score>=80 && score<90">良好</b>
<b v-else="score>=90">优秀</b> -->
<p>v-show的使用</p>
<p>v-show和v-if的区别</p>
<b v-if="name">君易-鑨</b>
<b v-show="name">君易-鑨</b>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
score:69,
name:false
}
}
});
</script>
</body>
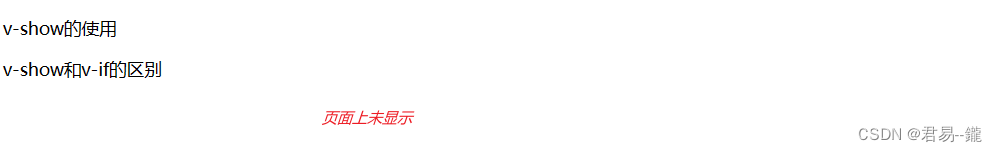
</html>效果

因为属性name的值为false所以不在页面上展示,将属性值改为true就可以在页面上展示出来了。我们按F12进入到网页控制台查看。

由此我们可以知道v-show与v-if的区别所在了。
3. v-for
v-for的使用
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-指令</title>
</head>
<body>
<div id="app">
<p>v-for的使用</p>
<i v-for="a in arr">{{a}} </i><br />
<i v-for="i,u in list"> {{i}}</i>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
arr:[1,2,3,4],
list:[{
name:'君易',id: 1
},{
name:'木易',id: 1
},{
name:'曦曦',id:1
}]
}
}
});
</script>
</body>
</html>效果

扩展(下拉框)
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-指令</title>
</head>
<body>
<div id="app">
<p>下拉框</p>
<select>
<option v-for = "h in hobby" value="h.id">{{h.name}}</option>
</select>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
score:69,
name:false,
arr:[1,2,3,4],
list:[{
name:'君易',id: 1
},{
name:'木易',id: 1
},{
name:'曦曦',id:1
}],
hobby:[{
name:'洗浴',id: 1
},{
name:'按摩',id: 2
},{
name:'SPA',id:3
}]
}
}
});
</script>
</body>
</html>效果

因此,像复选框也可以类似实现。
四、动态传参
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-指令</title>
</head>
<body>
<div id="app">
<p>动态参数</p>
<input v-model="evname"/>
<button v-on:[evname]="test" >点击</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
score:69,
name:false,
arr:[1,2,3,4],
list:[{
name:'君易',id: 1
},{
name:'木易',id: 1
},{
name:'曦曦',id:1
}],
hobby:[{
name:'洗浴',id: 1
},{
name:'按摩',id: 2
},{
name:'SPA',id:3
}],
evname:'click'
};
},methods:{
test(){
alert("嘻嘻,你好啊");
}
}
});
</script>
</body>
</html>效果

会根据你输入框内的字段判断是那个事件并执行该事件的效果
五、过滤器
1. 局部过滤器
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-过滤器</title>
</head>
<body>
<div id="app">
<p>局部过滤器</p>
未使用: {{msg}} <br />
使用后:{{msg | filterA}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
filters:{
'filterA':function(x){
return x.substring(0,6);
}
},
data(){
return {
msg:"木易与曦曦,愿相伴于一生"
};
}
});
</script>
</body>
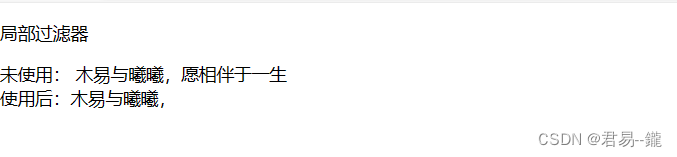
</html>效果

2.局部过滤器串联使用
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-过滤器</title>
</head>
<body>
<div id="app">
<p>局部过滤器串联使用</p>
未使用: {{msg}} <br />
使用后:{{msg | filterA | filterB}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
filters:{
'filterA':function(x){
return x.substring(0,6);
},
'filterB':function(x){
return x.substring(2,5);
}
},
data(){
return {
msg:"木易与曦曦,愿相伴于一生"
};
}
});
</script>
</body>
</html>效果

3. 局部过滤器传参
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-过滤器</title>
</head>
<body>
<div id="app">
<p>局部过滤器传参</p>
未使用: {{msg}} <br />
使用后:{{msg | filterC(3,10)}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
filters:{
'filterA':function(x){
return x.substring(0,6);
},
'filterB':function(x){
return x.substring(2,5);
},
'filterC':function(x,begin,end){
return x.substring(begin,end);
}
},
data(){
return {
msg:"木易与曦曦,愿相伴于一生"
};
}
});
</script>
</body>
</html>效果

4. 全局过滤器
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script type="text/javascript" src="date.js" charset="utf-8"></script>
<title>Vue-过滤器</title>
</head>
<body>
<div id="app">
<p>全局过滤器使用</p>
未使用: {{time}} <br />
使用后:{{time | fmtDateFilter}}
</div>
<script type="text/javascript">
Vue.filter('fmtDateFilter',function(value){
return fmtDate(value);
})
new Vue({
el:'#app',
filters:{
'filterA':function(x){
return x.substring(0,6);
},
'filterB':function(x){
return x.substring(2,5);
},
'filterC':function(x,begin,end){
return x.substring(begin,end);
}
},
data(){
return {
msg:"木易与曦曦,愿相伴于一生",
time:new Date()
};
}
});
</script>
</body>
</html>效果

六、计算属性及监听属性
1. 计算属性
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script type="text/javascript" src="date.js" charset="utf-8"></script>
<title>Vue-过滤器</title>
</head>
<body>
<div id="app">
<p>计算属性</p>
价格:<input v-model="price" />
数量:<input v-model="count" />
总额:¥{{sum}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
price:88,
count:5
};
},
computed:{
sum:function(){
return this.price*this.count;
}
}
});
</script>
</body>
</html>效果

2. 监听属性
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script type="text/javascript" src="date.js" charset="utf-8"></script>
<title>Vue-过滤器</title>
</head>
<body>
<div id="app">
<p>监听属性</p>
千米:<input v-model="km"/><br />
米: <input v-model="m"/> <br />
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
km:1,
m:1000
};
},
watch:{
km:function(v){
this.m=parseInt(v)*1000;
},
m:function(v){
this.km=parseInt(v)/1000;
}
}
});
</script>
</body>
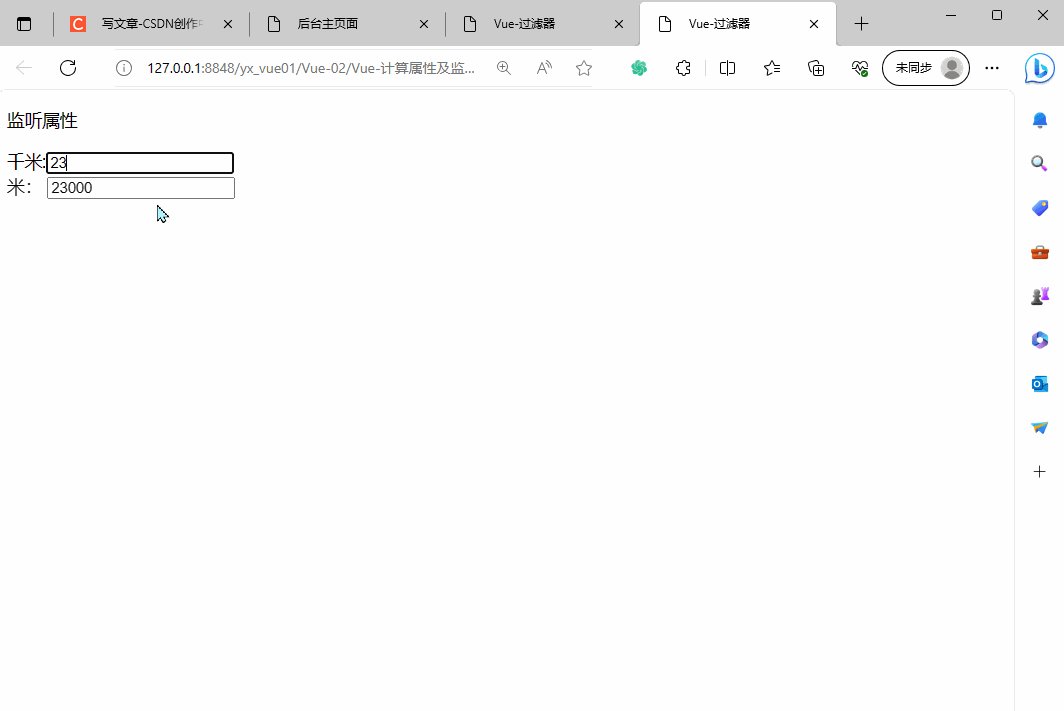
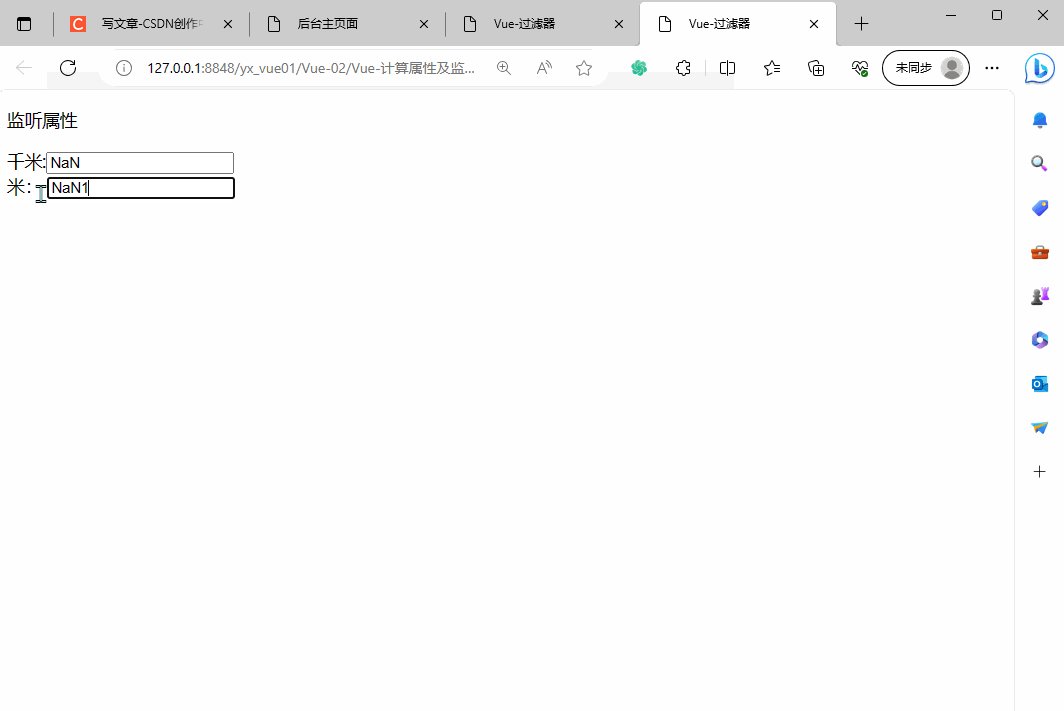
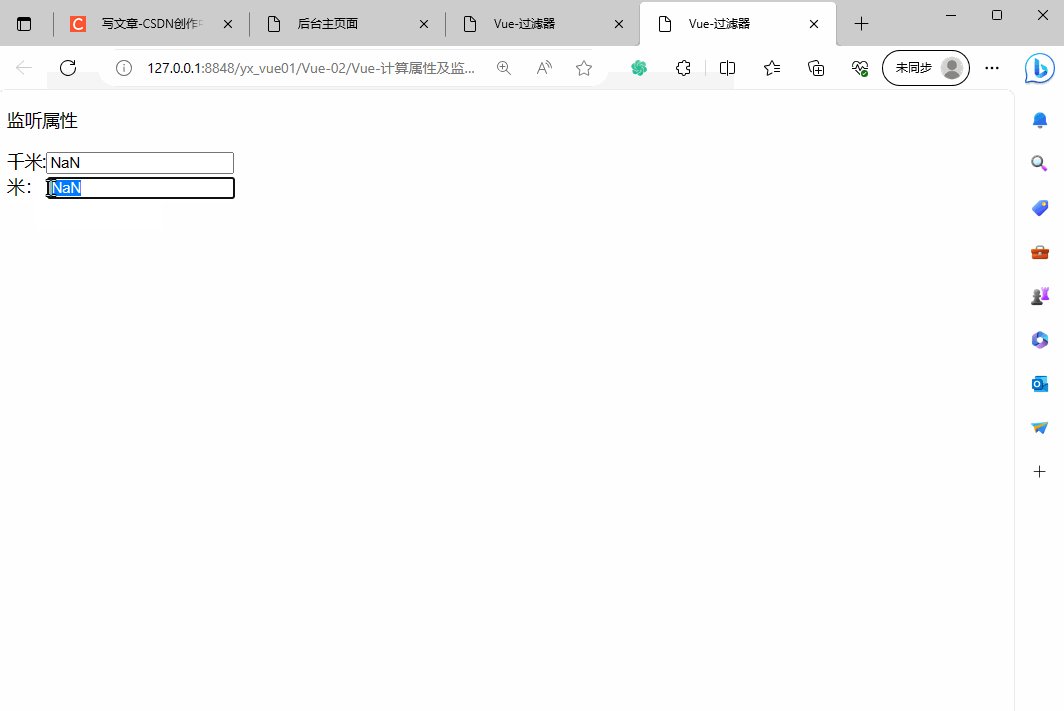
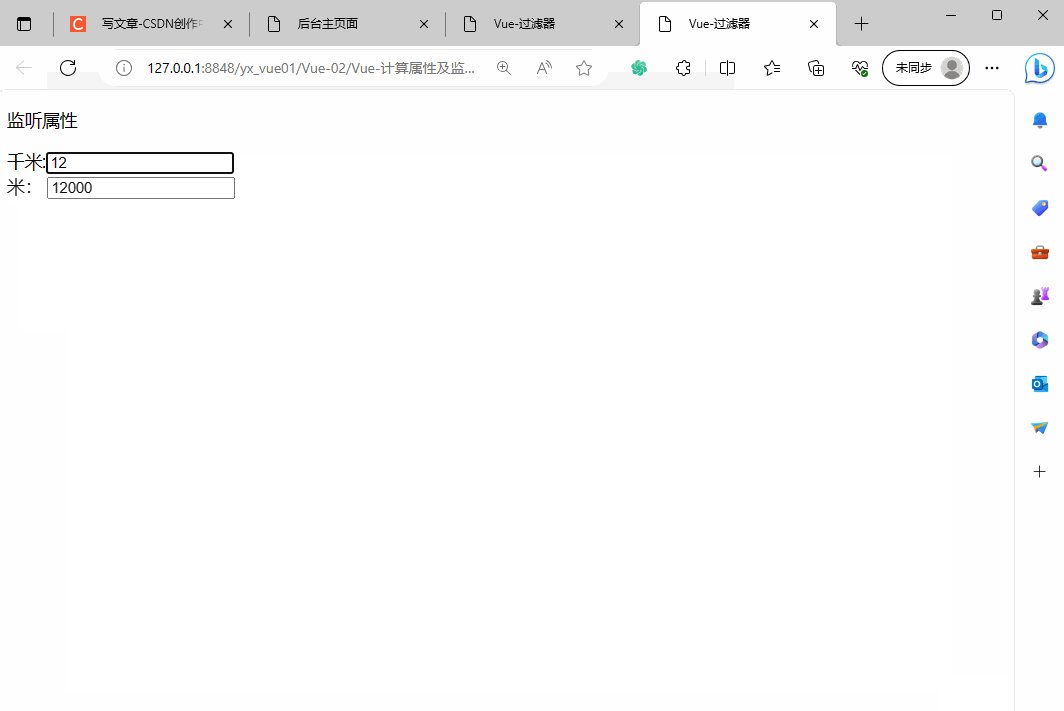
</html>效果

注:
计算属性是单方面一方影响另一方;而监听属性是双方影响双方,一方数据发生改动则另一方也发生改动。
七、模拟购物车案例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 导入js依赖文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>君易商城</title>
<style>
table{
border:1px solid darkseagreen;
border-collapse: collapse; /* 合并边框 */
}
td {
border: 1px solid black; /* 设置边框样式、宽度和颜色 */
}
</style>
</head>
<body style="text-align: center;">
<h1>君易商城购物车</h1>
<div id="app">
<table cellpadding=0 style="width: 100%;">
<thead>
<tr>
<th>商品名</th>
<th>商品价格</th>
<th>数量</th>
<th>小计</th>
</tr>
</thead>
<tbody>
<tr>
<td>机械革命键盘</td>
<td>{{jppri}}</td>
<td>
<input type="text" v-model="jp"/>
</td>
<td>{{jpsum}}</td>
</tr>
<tr>
<td>雷蛇鼠标</td>
<td>{{sbpri}}</td>
<td>
<input type="text" v-model="sb">
</td>
<td>{{sbsum}}</td>
</tr>
<tr>
<td>雷神911</td>
<td>{{lspri}}</td>
<td>
<input type="text" v-model="ls">
</td>
<td>{{lssum}}</td>
</tr>
<tr>
<td colspan="3" style="text-align: right;">总计</td>
<td>¥{{ssum}}</td>
</tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
jppri: 299,
sbpri: 99,
lspri: 19999,
jp: 2,
sb: 2,
ls: 1,
}
},
computed:{
jpsum:function(){
return this.jppri*this.jp;
},
sbsum:function(){
return this.sbpri*this.sb;
},
lssum:function(){
return this.lspri*this.ls;
},
ssum:function(){
return this.jpsum+this.sbsum+this.lssum;
}
},
});
</script>
</body>
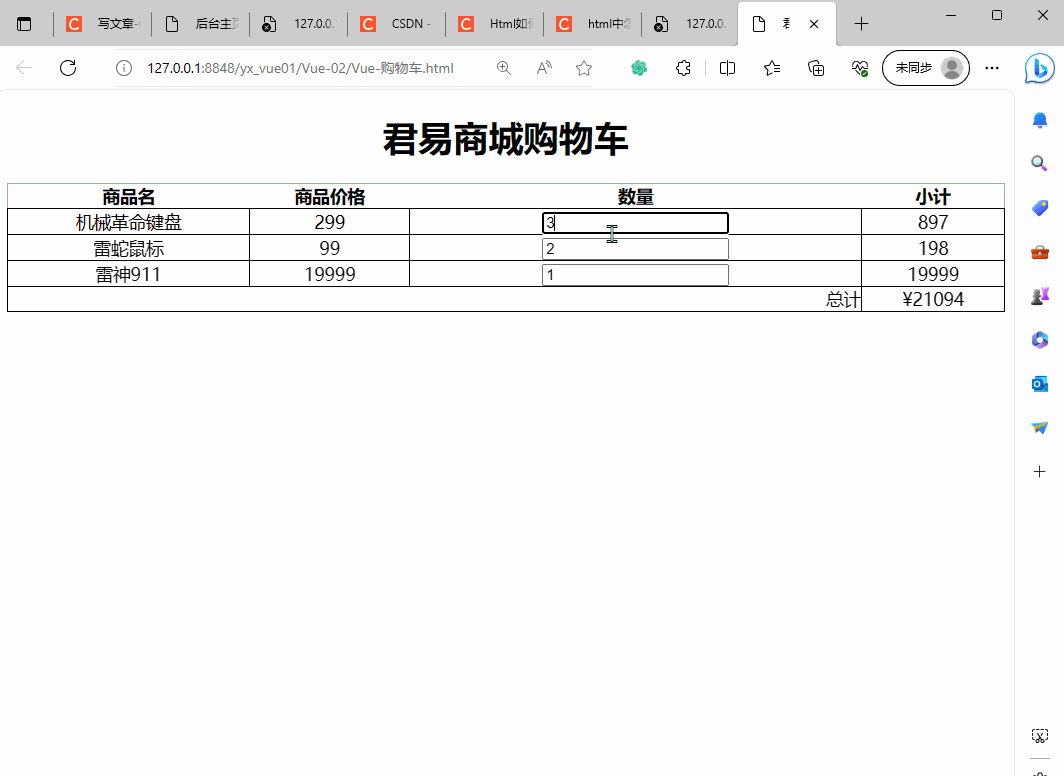
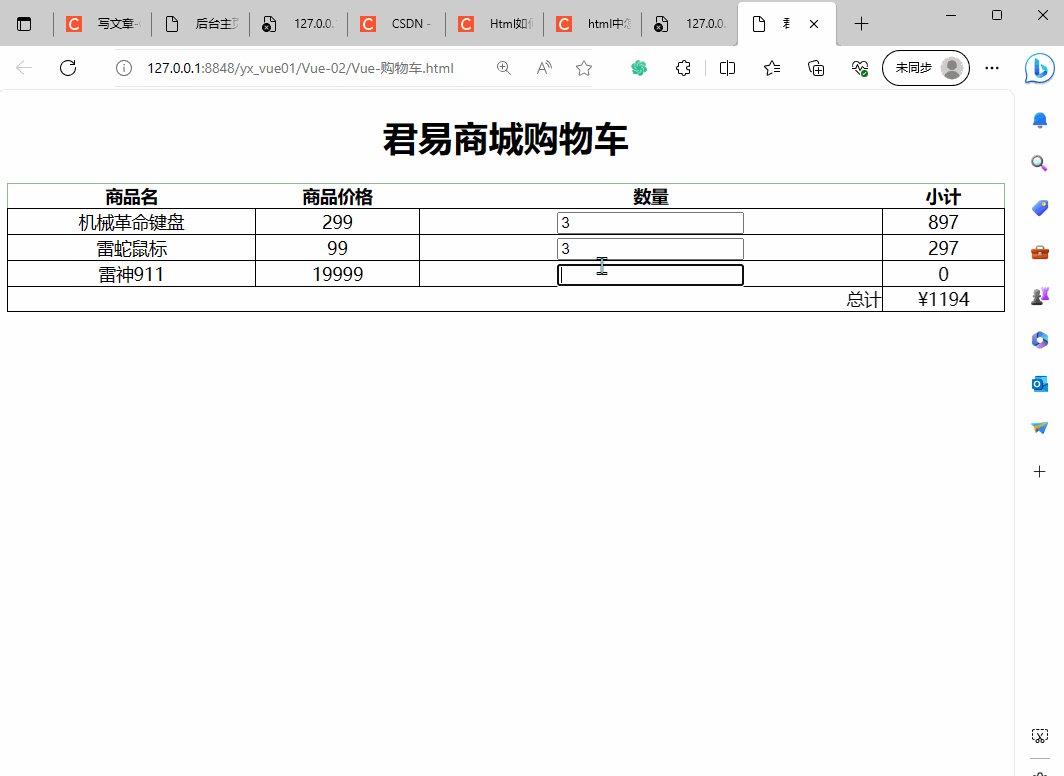
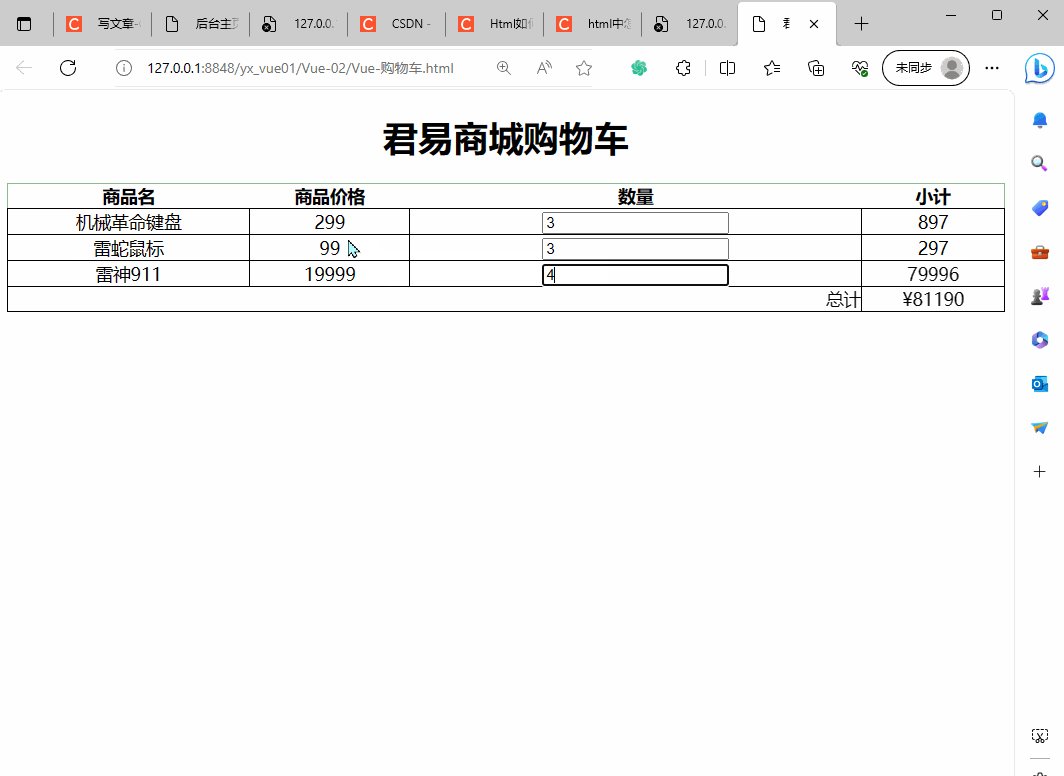
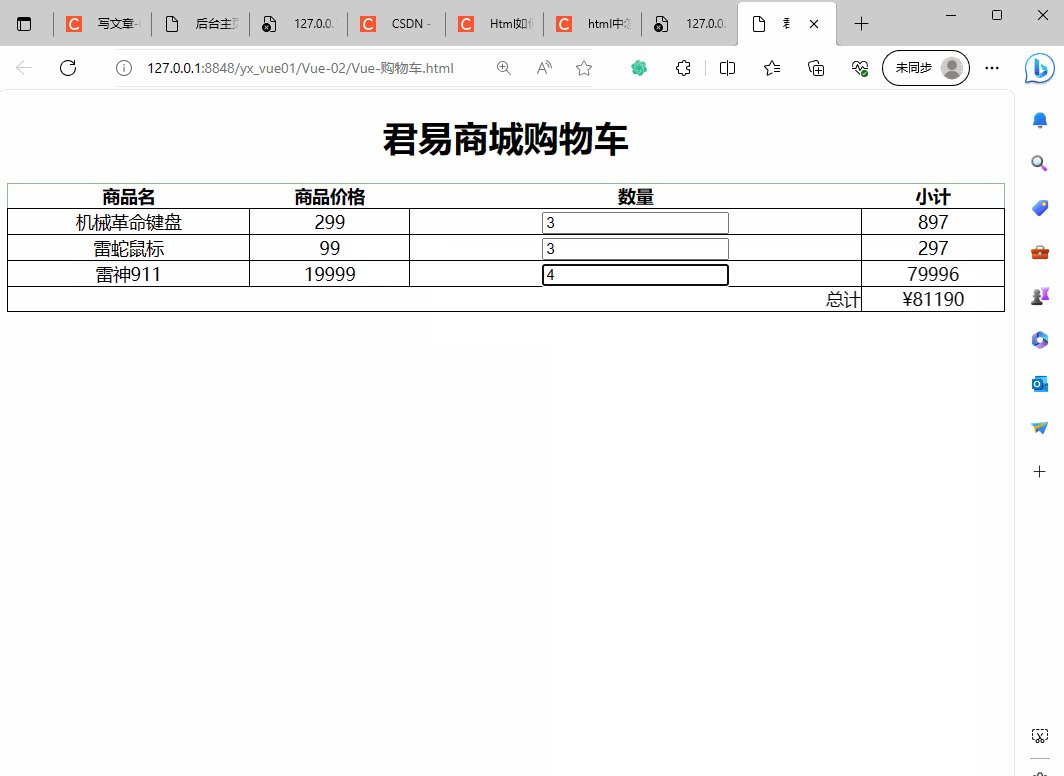
</html>效果

本期的分享到此结束,希望老铁三连支持一波