前言
在微信小程序中,我们在wxss文件中通过font-family这一CSS属性来设置文本的字体,并且微信小程序有自身支持的内置字体,可以通过代码提示查看微信小程序支持字体:

这些字体具体是什么样式可以参考:
微信小程序--字体展示_别动我的指针的博客-CSDN博客字体一font-family:‘Courier New’, Courier, monospace;字体二font-family:‘Franklin Gothic Medium’, ‘Arial Narrow’, Arial, sans-serif;字体三font-family:‘Gill Sans’, ‘Gill Sans MT’, Calibri, ‘Trebuchet MS’, ...https://blog.csdn.net/include_IT_dog/article/details/98382276
在实际开发中,我们的UI设计师可能会在绘制原型图的时候用到多种字体,这些字体不属于微信小程序的内置字体,接下来将会详细讲解怎样在微信小程序中使用这些字体;
1.字体导入流程
微信小程序为开发者提供了导入外部字体专用的API:wx.loadFontFace
其官方文档如下:
wx.loadFontFace(Object object) | 微信开放文档
具体的使用规范可以自行参考上述文档,接下来着重说明几个需要注意的问题:
- 通过source参数指定字体文件资源,可以是本地资源,也可以是网络资源,本示例中采用网络资源;如果是网络资源,字体链接必须是https的,不能是http,否则无法正常导入字体资源;
- 微信小程序对于所支持的字体格式有限制,但文档中没有明确说明,经实测,
ttf|ttc|otf等常见的字体格式都是支持的- 字体链接必须是同源下的,或开启了cors支持;所谓cors,即跨域资源共享,也就是说如果小程序和存放字体链接的服务器不是同源的,需要开启cors支持,使得小程序能够正常访问服务器,获取到字体资源;在本示例中,字体资源通过nginx进行部署,在其中添加cors支持即可(后面会详细讲到)
明确注意事项之后我们来看一下具体的导入方式(由于需要导入的字体文件较多,在app.js中进行批量导入):
以在app.js文件中导入DIN_Alternate_Bold.ttf为例:
App({
data: {
},
getFonts(name) //导入外部字体
{
let url = "yourURL" //自己服务器的域名(或IP)
let source = 'url(' + url + name + ')'
console.log(source)
wx.loadFontFace({
family: name.substring(0, name.length - 4), //名称去掉后缀
source: source,
global: true,
success(res) {
console.log("load " + name.substring(0, name.length - 4) + " success")
// console.log(res)
},
fail(res) {
console.log("load " + name.substring(0, name.length - 4) + " failed")
console.log(res) //出错则打印信息
}
})
},
onLaunch() {
console.log('app.js载入')
this.getFonts('DIN_Alternate_Bold.ttf')
},
globalData: {
}
})我们通过getFonts方法调用了官方提供的API来导入外部字体文件,然后在onLaunch中调用方法即可在app.js载入的时候加载外部字体资源;
对wx.loadFontFace中的参数进行简单的说明:
family:自定义的字体名称(这里的名称完全自定义,但需与wxss中使用的名称相一致)source:字体资源的地址;格式:url(https://yourURL/DIN_Alternate_Bold.ttf)global:字体是否全局生效,因为我们在app.js中导入,需要设置全局生效,否则各页面的wxss文件中无法使用这里导入的字体样式success/fail:字体资源导入成功/失败的回调函数,可以打印一些提示信息
字体资源导入成功后,我们就可以在wxss文件中使用了,示例如下:
在app.wxss中:
.DIN_Alternate_Bold{
font-family: 'DIN_Alternate_Bold';
}这里的DIN_Alternate_Bold是在上述js代码中自定义的字体名称(通过设置family)
这样的话哪一部分文本需要设置为DIN_Alternate_Bold的字体样式,只需class = "DIN_Alternate_Bold"即可,比较方便
2.字体资源部署
在上文的注意事项中已说明,我们需要将字体资源部署到nginx服务器上,并开启cros支持,而且必须能够通过https访问,接下来我们逐步解决这些问题;
2.1服务器准备
本示例中使用的是华为云ECS服务器(操作系统是ubuntu),并配置好了安全组规则,开放了80端口(nginx的默认端口)
需要注意的是,如果微信小程序需要上线,则使用的服务器必须有公网ip;如果只是本地学习测试使用,则可以使用虚拟机;
2.2nginx安装
2.2.1 nginx下载
访问官网:nginx: download
找到想要下载的版本:

建议版本呢不要太低,本示例中使用的是1.20.2
下载完成后传输到服务器上,通过tar zxvf nginx-1.20.2.tar.gz -C /opt/指令解压即可
nginx-1.20.2.tar.gz为压缩包的名称;/opt/为解压的路径,可以自定义
2.2.2 nginx安装
首先进入nginx的解压目录:

然后配置ssl:
执行指令:./configure --prefix=/usr/local/nginx --with-http_ssl_module
./configure是对nginx进行配置;--prefix是nginx的安装路径;--with-http_ssl_module表面开启ssl支持;
接下来编译安装:
执行指令:make && make install
然后等待编译安装完成即可;
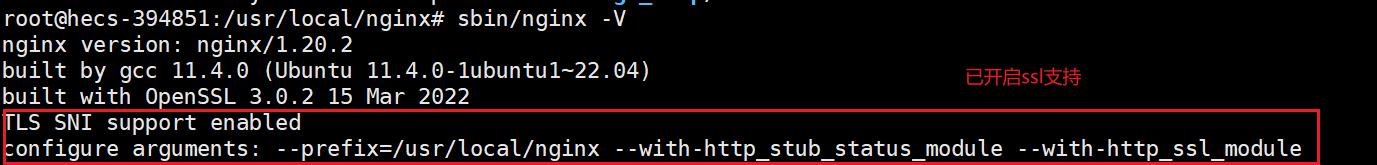
安装完成后进入安装路径/usr/local/nginx,查看nginx的版本即安装模块:sbin/nginx -V

2.2.3 nginx启动/关闭
nginx启停的指令均在sbin文件夹内:
- nginx启动:
sbin/nginx
启动完成后通过ps -ef | grep nginx查看是否启动成功:

如上所示即说明启动成功;
也可以通过netstat -anp | grep 80来查看:

- nginx关闭:
sbin/nginx -s stop
注意事项:
- nginx如果无法正常启停,如启动时报错端口已占用,则可以通过
netstat -anp | grep 80来查看80端口是否已占用,如果是,则结束进程即可(kill -9 PID);- 如果结束进程后
nginx:master已结束,但出现了nginx:worker,并且杀死一个进程后,会自动再启动一个worker进程,具体表现为进程号顺延;这表明出现了僵尸进程,仅仅通过kill -9无法结束进程,需要使用killall -9 nginx,杀死与nginx相关的所有进程;
2.2.4 nginx使用
安装部署完成后,在浏览器中输入http://你的服务器ip/即可访问nginx:

如果无法访问,首先考虑是否配置了安全组规则,开放80端口(云服务器)
然后考虑防火墙设置,如果是因为防火墙开启导致无法在浏览器中访问,则可以考虑先关闭防火墙:
- 开启防火墙:
systemctl start firewalld.service - 查看防火墙状态:
systemctl status firewalld.service - 关闭防火墙:
systemctl stop firewalld.service
如果都解决不了问题,可以考虑重新部署安装nginx,因为可能是服务器上之前通过yum或apt安装过nginx导致的,在重新安装部署之前,可以通过find / -name nginx查找服务器上所有与nginx相关的文件,然后逐一删除后再重新部署(注意,删除时一定要弄清这个文件的作用是什么,以免误删)
2.2.5 nginx配置文件
路径:/usr/local/nginx/conf/nginx.conf,默认配置的是http server;
设置默认打开的页面:

设置状态码为500,502,503,504时出现的页面
![]()
其他配置下文会详细介绍;
2.3 配置ssl证书
首先我们需要申请ssl证书,并和域名进行绑定
证书申请可以参考:2022阿里云免费SSL证书申请全过程(图文详解)-阿里云开发者社区
域名绑定自行查找文档进行设置即可;
申请了ssl证书之后我们可以下载.key和.pem两个文件,用于nginx的配置:

然后打开/usr/local/nginx/conf/nginx.conf文件
首先先不修改默认配置文件,定位到http server:

在该server外部新增https server,内容如下:
server{
listen 443 ssl; #端口号
server_name yourURL; #服务器 (域名或ip 示例:localhost)
ssl_certificate /opt/certs/gongzai.xyz.pem; # .pem文件
ssl_certificate_key /opt/certs/gongzai.xyz.key; # .key文件
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 配置字体资源的访问路径
location ~ .*\.(ttf|otf|ttc|TTF)$ {
root /usr/local/nginx/html/ttfs;
expires 10d;
}
}以上内容,除了注释说明的地方需要根据实际情况调整之外,其余参数固定即可;
对于以下代码进行说明
# 配置字体资源的访问路径
location ~ .*\.(ttf|otf|ttc|TTF)$ {
root /usr/local/nginx/html/ttfs;
expires 10d;
}ttf|otf|ttc|TTF为文件资源后缀; /usr/local/nginx/html/ttfs为字体资源的存储路径;
该配置表明,想要在访问nginx服务器上的字体资源,则到对应路径下去寻找相应的资源;
配置好https server之后,回到http server,删除其中内容,只保留:
server {
listen 80; # 默认端口号
server_name yourURL; #服务器 (域名或ip 示例:localhost)
rewrite ^(.*)$ https://$host$1 permanent; #将http请求转发为https请求
}至此ssl证书配置完毕,重启nginx服务器即可;
之后想要访问字体资源,则在浏览器中输入https://yourURL/字体资源名称即可下载,在微信小程序中访问方式相同
2.4 开启cros支持
打开nginx的配置文件nginx.conf:
在location中添加add_header Access-Control-Allow-Origin *;即可,如下:
location ~ .*\.(ttf|otf|ttc|TTF)$ {
add_header Access-Control-Allow-Origin *;
root /usr/local/nginx/html/ttfs;
expires 10d;
}该行代码的含义为在HTTP响应中添加一个名为"Access-Control-Allow-Origin"的头部字段,并将其值设置为"*",这个头部字段的作用是指定允许访问资源的源(origin),即哪些域名可以与服务器进行跨域请求;
当浏览器向服务器发送跨域请求时,服务器会返回这个头部字段的值作为响应头的一部分。通过将该字段的值设置为"*",表示允许来自任何域名的请求都能够得到响应。换句话说,服务器允许来自任何域名的前端应用程序通过AJAX、Fetch API等方法来获取资源
因此通过这样的设置,我们的小程序就可以正常获取字体资源了(否则真机调试会无法加载字体资源)
后记
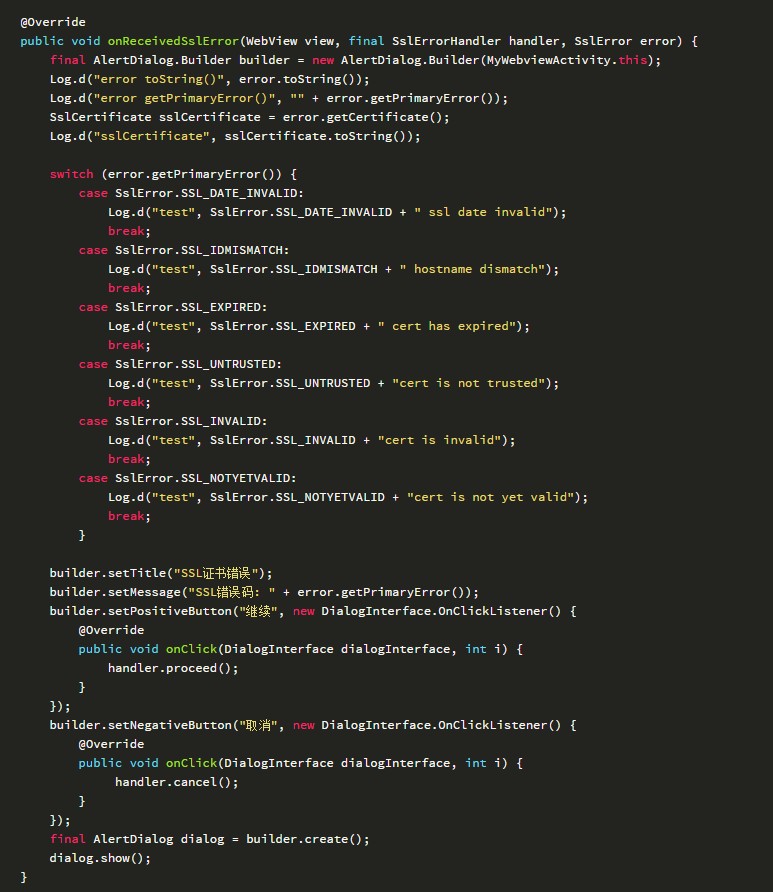
如果在微信开发者工具中报错:

可以不予理会,官方文档中也有说明,该报错不会对字体文件的正常导入造成影响;
此外,如果字体文件比较大(10M以上),或者需要导入的字体资源比较多,可以考虑设置一个资源加载界面,等到所有资源加载完毕后再进入小程序,以免造成卡顿等问题;
本文介绍的nginx部署字体资源并通过https进行请求属于最简单的一种方式,作者能力有限,如果优化需求请自行查找资料解决
如果文章中有错误的地方欢迎指正! 如果遇到其他问题,欢迎在评论区讨论交流!