相信很多想学前端的小伙伴是非常迷茫的
前端知识体系很多,不知从何学起
而且框架也有不少,不知道该如何下手
很多学习前端的小伙伴都没有一个很好的学习路线图,简直可以说是看见啥学啥
而且自己在学习的时候非常吃力,感觉总是学不会,有时候前面学完后面忘都已成常态
我们在学习的时候一定要有几个重点
- 学习时间一定要充足,不能学一阵玩一阵,断断续续往往反反
- 要有一个良好的学习路线图,不能看见啥学啥
- 选择一套好的教学体系课程视频(不能只是文字知识)
- 要有配套的项目,不能只学理论,不做实战
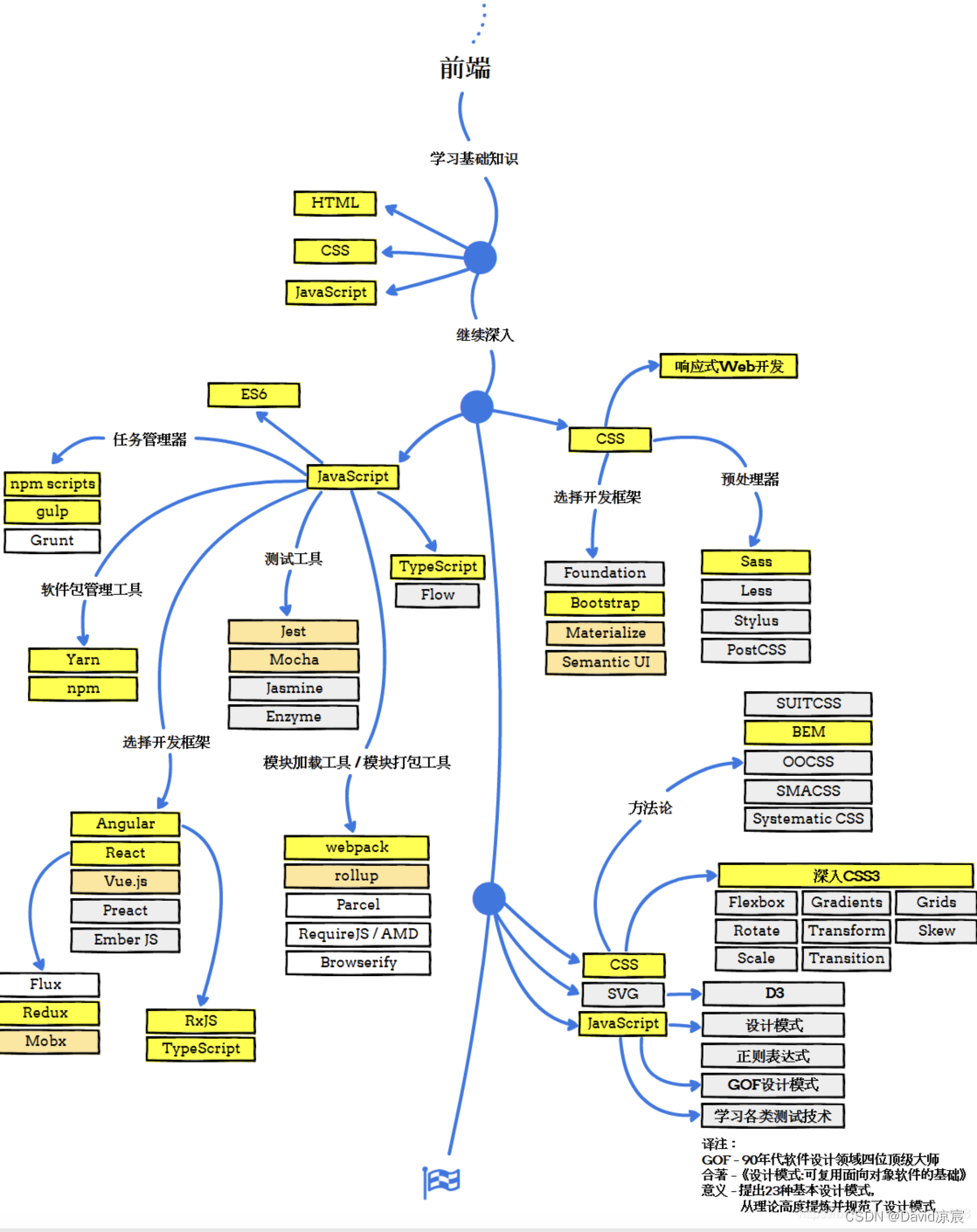
先放一张前端路线图

静态实现员
这说的就是刚刚入门我们就需要学会的,可以根据一张图来进行实现静态页面(我们需要自己和PS切图)
了解互联网基本原理 -> HTML -> CSS入门 -> CSS高级 -> HTML5 -> CSS3 -> CSS3动画 -> Bootstrap ->页面编写 -> DOM、BOM编程-> PS切图 -> 完整静态页面实现(简称实战)
我们想要学习前端首先需要会搭建页面,只有将页面搭建完美才可以
有的人可能会说了,我们是不是必须将页面百分百还原呢?
这是不可能的,页面百分百还原根本不存在,没有一个人可以根据设计图做到一点都不到达到百分百的
有的人还会问为什么我们还要学习使用PS切图呢?
因为有的时候我们需要自己在设计稿上面将图片切下来放到页面中使用
动态实现员
这说的是我们可以使用其他属性来进行对属性进行操作了
JavaScript基础 -> JavaScript操作DOM、BOM -> JavaScript高级进阶 -> jQuery -> HTML5进阶 -> CSS3进阶 -> 响应式页面实现 -> 移动Web端 -> JavaScript面向对象 -> JavaScript异步编程 ->ECMAScript新特性 -> 了解服务器 -> Ajax -> Typescript入门 ->Typescript高级 -> 函数式编程规范 -> JavaScript性能优化 -> canvas动画
这时候学完有的人就开始蠢蠢欲动了,说自己学完这些就能够拿到高薪了
其实非也
学完这些只是说已经入门了,找工作可能会找到,但是高薪就别想了
原生写法开发速度是非常慢的,每个公司都是追求高效率的,没有一个公司会让你自己慢慢的去进行揣摩各种步骤
独立作战员
这就是我们可以找工作的利刃了
这时候我们需要将一些依赖的工具安装好:
nodeJs. 官网地址:https://nodejs.org/en/
右上角可以切换中英文哦
我们点击DOWNLOADS/下载

根据电脑系统去选择安装相应版本

我选择mac版本点击图标下载(一定要选择长期维护版哦,尝鲜版没有那么稳定)
下载完之后。傻瓜式安装即可,我这里安装了就不做掩饰了
JavaScript框架(BackboneJS、Polymer、Aurelia等等)-> ES6新特性(ES2016-2020都得学 JavaScript官方每年6月份都会进行更新的,要进行不停地学习哦)-> 模块化开发 -> node.js -> MySQL -> Webpack -> Vue.js(了解Vue 、Vue基础、 Vue组件、 VueAPI、 Devtloos、 Vue脚手架->Vue CLI 、Vue Loader 、Vue Router 、Vuex、服务端渲染等) -> Sass、Less语法和使用 ->微信小程序 -> uni-app -> React.js ->Angular.js ->前端UI框架(要根据学习哪个阶段学习对应得UI框架) -> Git(或Svn) ->Web移动端 -> 原生App开发
这时候有人会说了 为啥我们需要学这么多?
其实还有许多没有学到呢,后面还有的,只是学完这些你就可以出去找工作了
有人会问前端UI框架我们学哪些呢?
那我来做几个介绍吧
Vue:elementUI、vant、iView、vuetify等(其余可以百度搜到)
React:Ant、Material-UI、Semantic UI、React-Bootstrap等(其余可以百度搜到)
其他几个都可以自行在百度搜索对应得UI框架