介绍三种方式:
1.直接部署到nginx中
2.用nginx docker镜像部署
3.使用Jenkins构建
1.直接用nginx部署
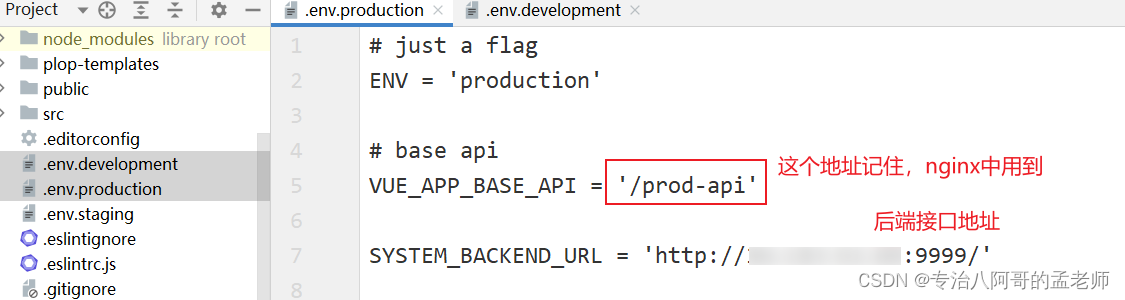
vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的


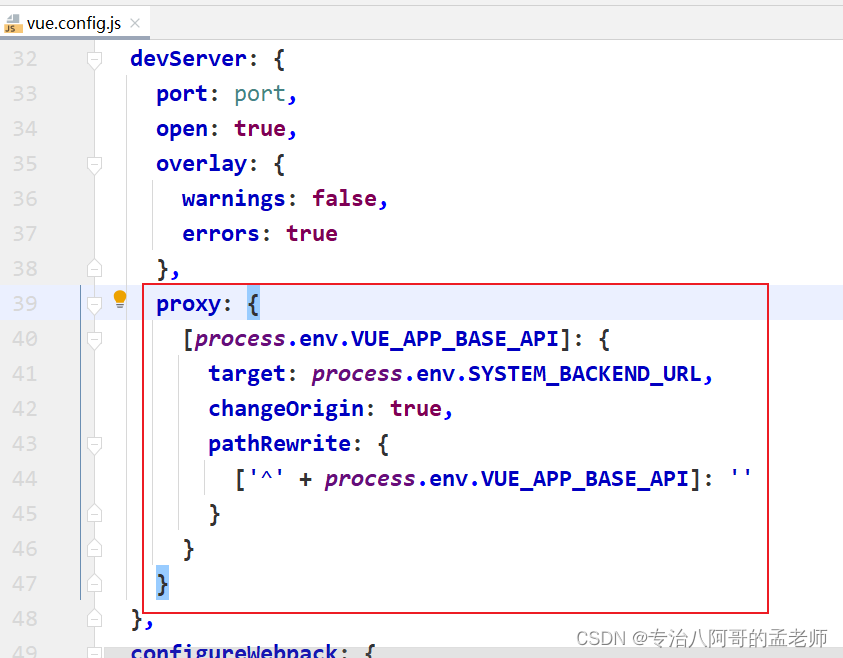
vue-element-admin默认用的是mock数据,如果想调用后台接口(自己要把用户登录、角色、权限之类的写好),在vue.config.js里,大概39行左右,把proxy里的内容改成如下形式:

proxy: {
[process.env.VUE_APP_BASE_API]: {
target: process.env.SYSTEM_BACKEND_URL,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
}
先保证开发环境和后台调通,之后再进行服务器部署。
生产环境打包,执行 npm run build:prod
执行成功后,项目路径下会出现一个dist文件夹

把dist文件夹上传到nginx服务器,比如放到 /usr/share/static/dist,注意 /usr/share/static/dist就是打包好的dist文件夹,index.html路径是 /usr/share/static/dist/index.html,不要写成 /usr/share/static/dist/dist
nginx.conf代理相关配置如下:
server {
listen 80; #端口
server_name localhost;
location / { #映射前端资源
root /usr/share/static/dist; #静态资源路径,index.html就在这个目录里
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
#后端请求转发,/prod-api/ 对应.env.production里的SYSTEM_BACKEND_URL,注意两端都有/
location /prod-api/ {
proxy_pass http://xxxx:9999/; #后端接口地址,
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
}
}
nginx -s reload 重启nginx,完成部署
2.Nginx Docker镜像
比如使用k8s等容器化部署时,每一个项目单独结合一个nginx制作镜像
再工程中创建Dockerfile和nginx.conf文件
nginx.conf示例配置如下,具体解释见上一节 直接用nginx部署 的说明
#user nobody;
worker_processes 1;
error_log /etc/nginx/access.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /etc/nginx/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /etc/nginx/access.log main;
location / {
root /usr/share/static/dist;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
location /prod-api/ {
proxy_pass http://xxxx:9999/;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
Dockerfile如下
FROM nginx
WORKDIR '/xxxx'
COPY build /usr/share/static/build
COPY dist /usr/share/static/dist
COPY nginx.conf /etc/nginx/nginx.conf
RUN touch /etc/nginx/access.log
EXPOSE 80
RUN echo "daemon off;" >> /etc/nginx/nginx.conf
CMD ["nginx", "-c", "/etc/nginx/nginx.conf"]

在Dockerfile所在路径下执行:
docker build -t testdocker .
构建镜像 -t代表target,testdocker是自定义的镜像名,最后的.代表当前路径镜像制作完成,启动镜像 端口号和id按实际情况定
3.Jenkins构建
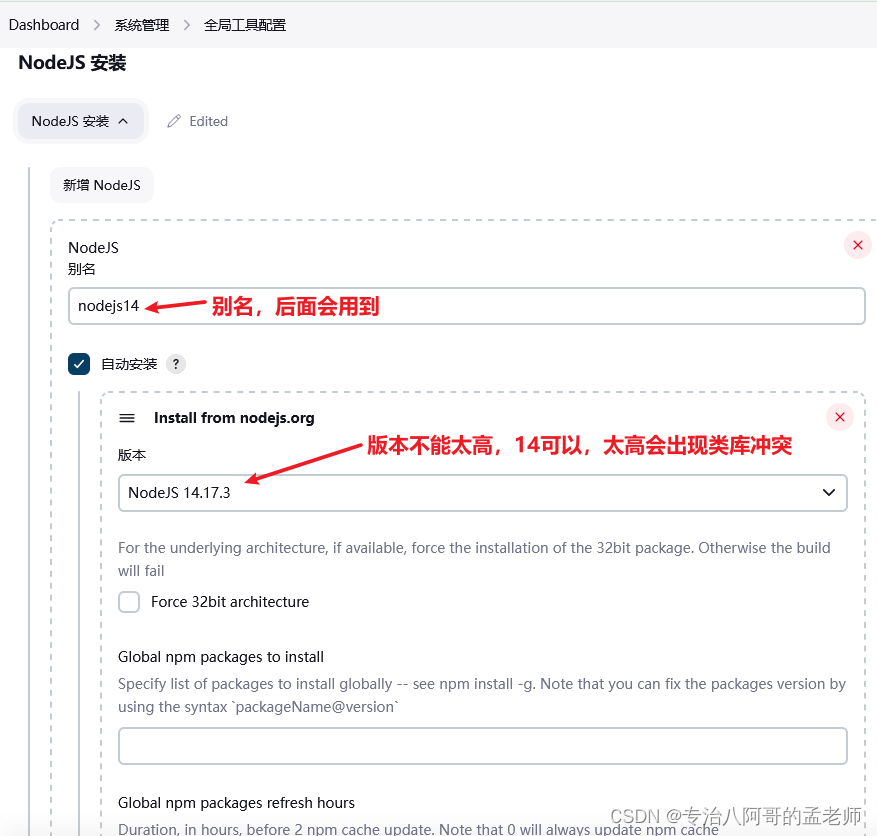
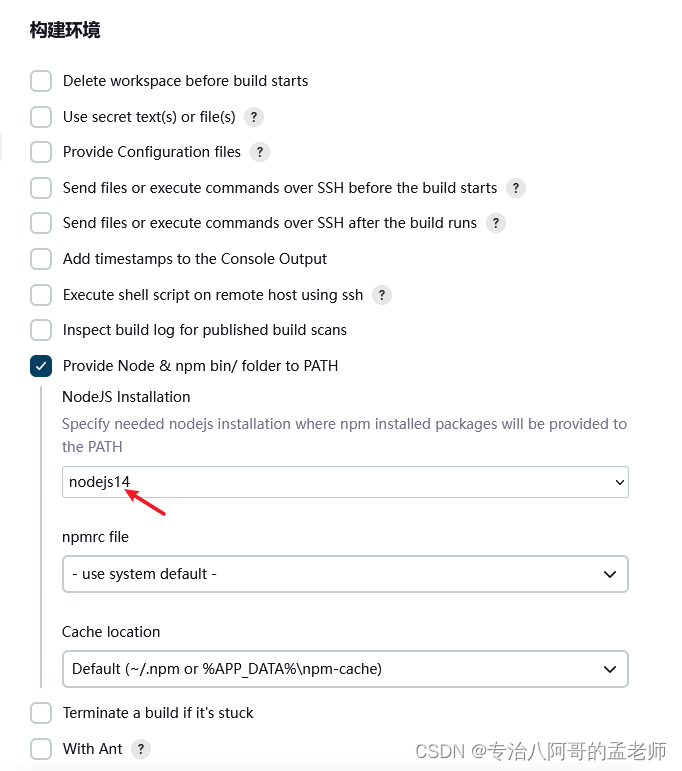
jenkins要先配置NodeJS,在系统管理->全局工具配置

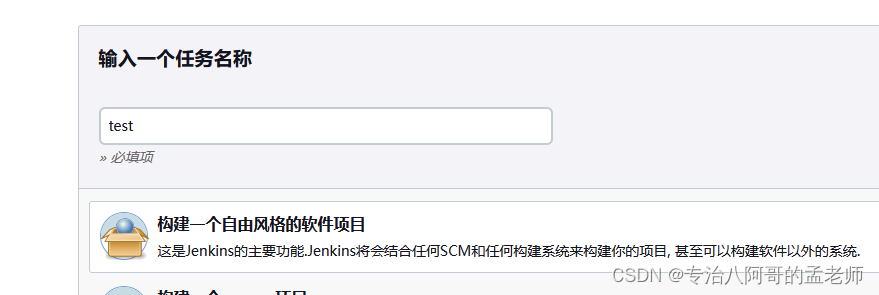
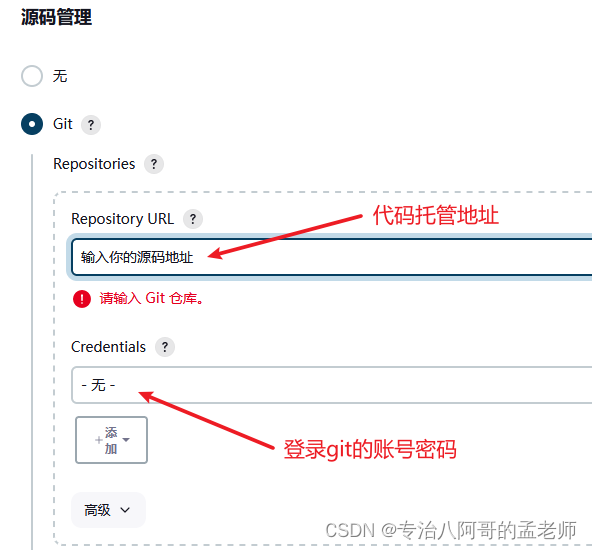
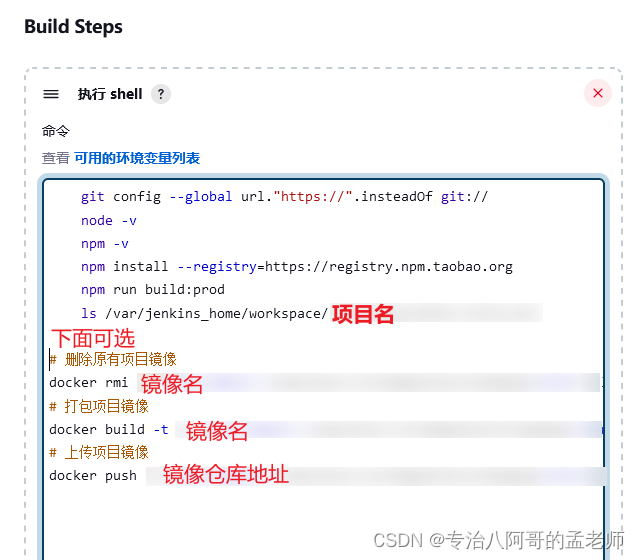
开始构建项目





git config --global url."https://".insteadOf git://
node -v
npm -v
npm install --registry=https://registry.npm.taobao.org
npm run build:prod
ls /var/jenkins_home/workspace/项目名
#下面可选
# 删除原有项目镜像
docker rmi xxxx || true
# 打包项目镜像
docker build -t xxxx .
# 上传项目镜像
docker push xxxxx
配置完成之后保存,即可构建项目









![[论文阅读]A ConvNet for the 2020s](https://img-blog.csdnimg.cn/14dcdfc29ff8463990419a3235716af8.png)

![Unity WebGL 编译 报错: emcc2: error: ‘*‘ failed: [WinError 2] ϵͳ�Ҳ���ָ�����ļ���解决办法](https://img-blog.csdnimg.cn/9573794490b04f1d92cbd420c4932b83.png)