完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:消息对话框,对象版和静态成员函数版至少各实现一个
second.h
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
#include <QDebug>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
void newslot();
public:
explicit Second(QWidget *parent = nullptr);
~Second();
private:
Ui::Second *ui;
};
#endif // SECOND_Hwidget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void mysignals();
public slots:
void userLogin();
void userExit();
private:
QPushButton *btn1;
QPushButton *btn2;
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLineEdit *edit1;
QLineEdit *edit2;
private:
Ui::Widget *ui;
};
#endif // WIDGET_Hmain.cpp
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Second s;
QObject::connect(&w,&Widget::mysignals,&s,&Second::newslot);
return a.exec();
}
second.cpp
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
}
void Second::newslot()
{
this->show(); //将自己界面进行展示
}
Second::~Second()
{
delete ui;
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//构造一个登录按钮,并指定父组件,图标,和文本内容
btn1=new QPushButton(QIcon("C:\\Users\\wuhuiwu\\Desktop\\login.png"),"登录",this);
//设置固定长度
this->setFixedSize(400,300);
//设置窗口标题
this->setWindowTitle("Widget");
//设置窗口图标
this->setWindowIcon(QIcon("C:\\Users\\wuhuiwu\\Desktop\\wodepeizhenshi.png"));
//设置窗口尺寸
btn1->setFixedSize(70,40);
//移动按钮
btn1->move(150,250);
//再构造一个按钮,并给定父组件,图标,文本内容
btn2=new QPushButton(QIcon("C:\\Users\\wuhuiwu\\Desktop\\cancel.png"),"取消",this);
//设置按钮尺寸
btn2->setFixedSize(70,40);
//移动按钮
btn2->move(btn1->x()+70,btn1->y());
//实例化一个标签并指定父组件
lab1=new QLabel(this);
//设置尺寸
lab1->resize(400,150);
//设置图片
lab1->setPixmap(QPixmap("C:\\Users\\wuhuiwu\\Desktop\\logo.png"));
lab1->setScaledContents(true);
//实例化一个标签并指定父组件
lab2=new QLabel(this);
//设置图片
lab2->setPixmap(QPixmap("C:\\Users\\wuhuiwu\\Desktop\\userName.jpg"));
//设置尺寸
lab2->resize(40,30);
//引动图标
lab2->move(120,160);
lab2->setScaledContents(true);
//实例化一个标签并指定父组件
lab3=new QLabel(this);
//设置图片
lab3->setPixmap(QPixmap("C:\\Users\\wuhuiwu\\Desktop\\passwd.jpg"));
//设置尺寸
lab3->resize(40,30);
//移动图标
lab3->move(lab2->x(),lab2->y()+50);
lab3->setScaledContents(true);
//构建一个文本编辑器
edit1=new QLineEdit(this);
//设置尺寸
edit1->resize(100,30);
edit1->move(lab2->x()+60,lab2->y());
//设置占位文本
edit1->setPlaceholderText("账号名");
//构建一个文本编辑器
edit2=new QLineEdit(this);
//设置尺寸
edit2->resize(100,30);
edit2->move(edit1->x(),edit1->y()+50);
//设置回显模式
edit2->setEchoMode(QLineEdit::Password);
edit1->setMaxLength(6);
//登录
connect(this->btn1,&QPushButton::clicked,this,&Widget::userLogin);
//退出
connect(this->btn2,&QPushButton::clicked,this,&Widget::userExit);
}
Widget::~Widget()
{
delete ui;
}
void Widget::userLogin()
{
QString accout=this->edit1->text();
QString password=this->edit2->text();
if(accout=="admin"&&password=="123456")
{
qDebug()<<"匹配成功";
QMessageBox box(QMessageBox::NoIcon,"success","登录成功",
QMessageBox::Ok);
int res=box.exec();
if(res==QMessageBox::Ok)
{
this->close();
emit mysignals();
}
}else
{
qDebug()<<"账户密码不匹配,是否重新登录";
QMessageBox box1(QMessageBox::Critical,"error","账户密码错误",
QMessageBox::Ok|QMessageBox::Cancel);
int res=box1.exec();
if(res==QMessageBox::Ok)
{
this->edit2->clear();
}
else if(res==QMessageBox::Cancel)
{
this->close();
}
}
}
void Widget::userExit()
{
QMessageBox box2(QMessageBox::Warning,"退出","要退出吗?",
QMessageBox::Yes|QMessageBox::No);
int res=box2.exec();
if(res==QMessageBox::Yes)
{
this->close();
}
else if(res==QMessageBox::No)
{
this->edit1->clear();
this->edit2->clear();
}
}
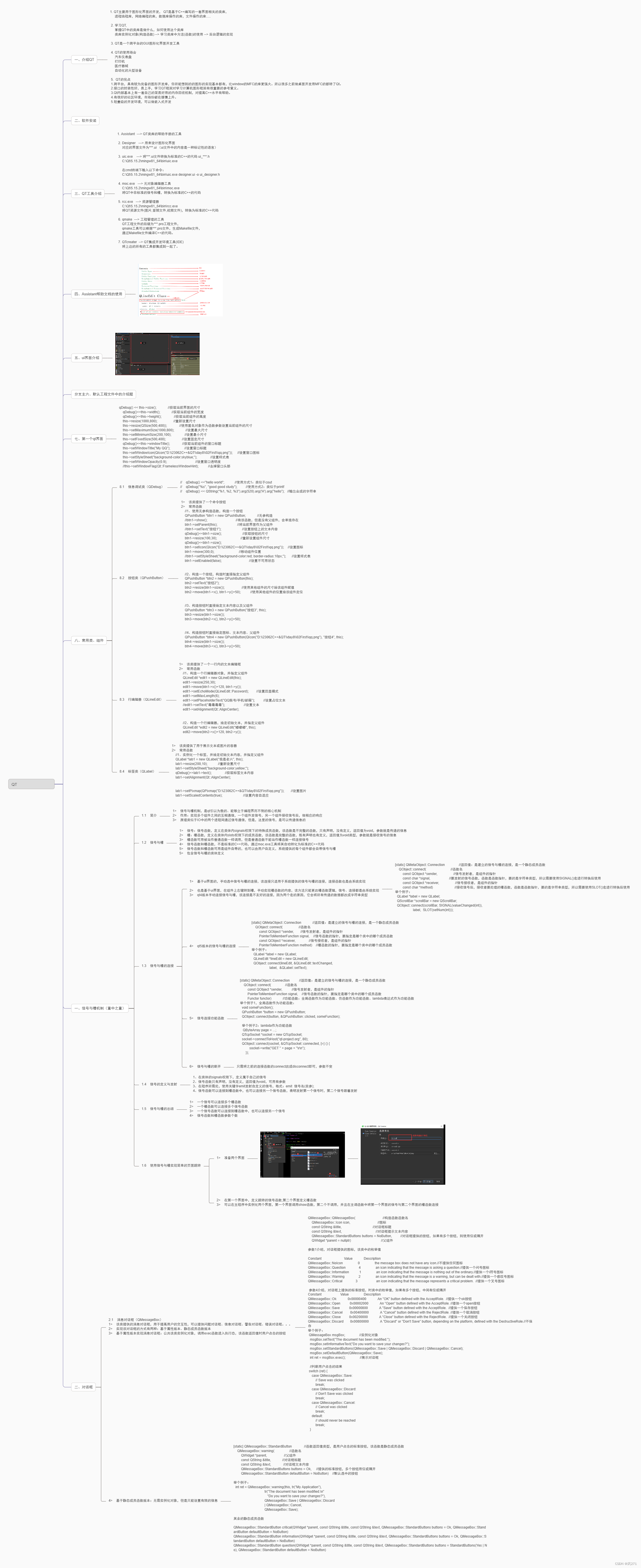
思维导图