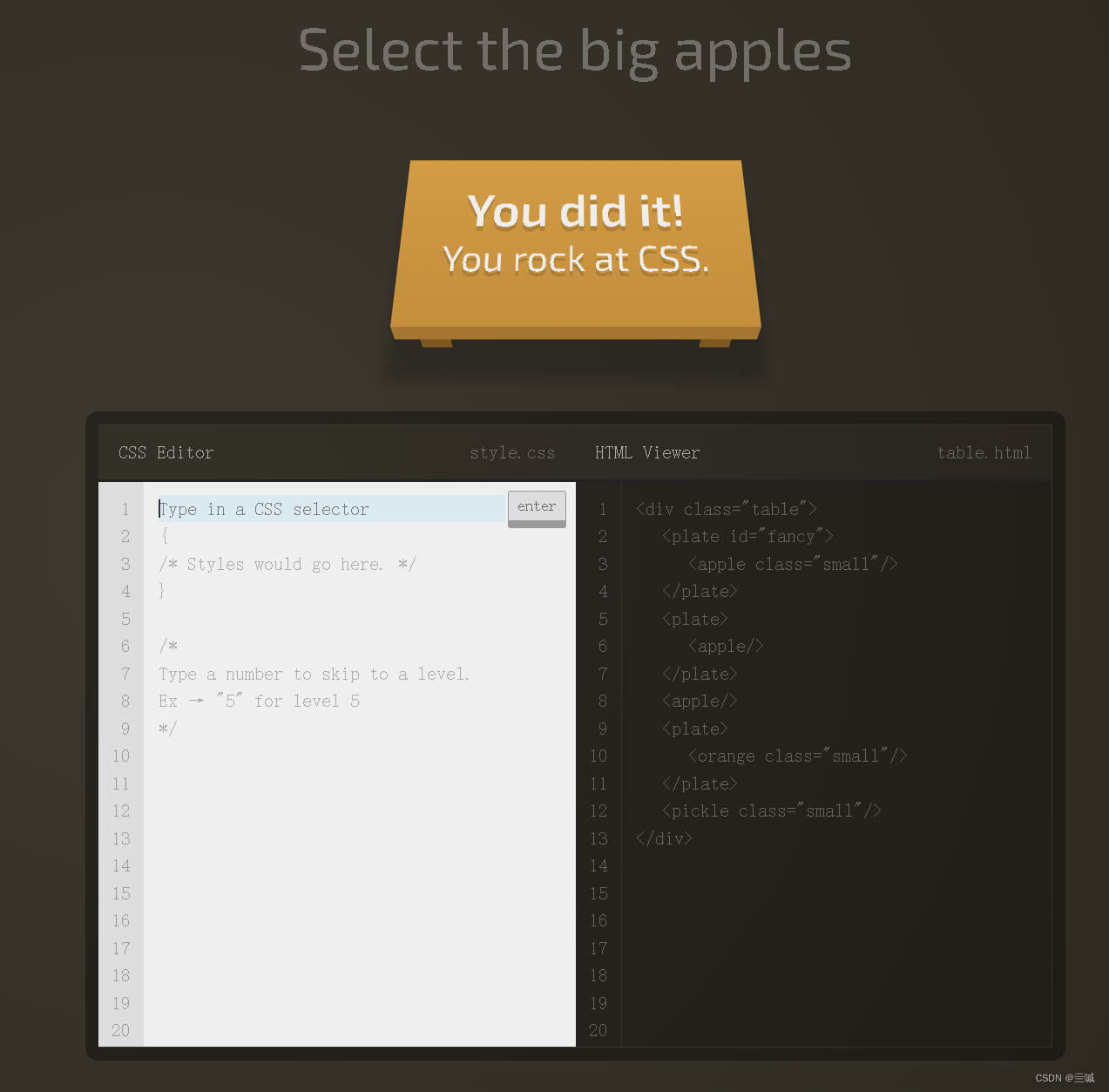
请结合CSS选择器练习小游戏进行阅读(网页的动态效果是没有办法通过静态图片展示的)
网址:请点击
有些题有多种答案,本文就不一一列出了
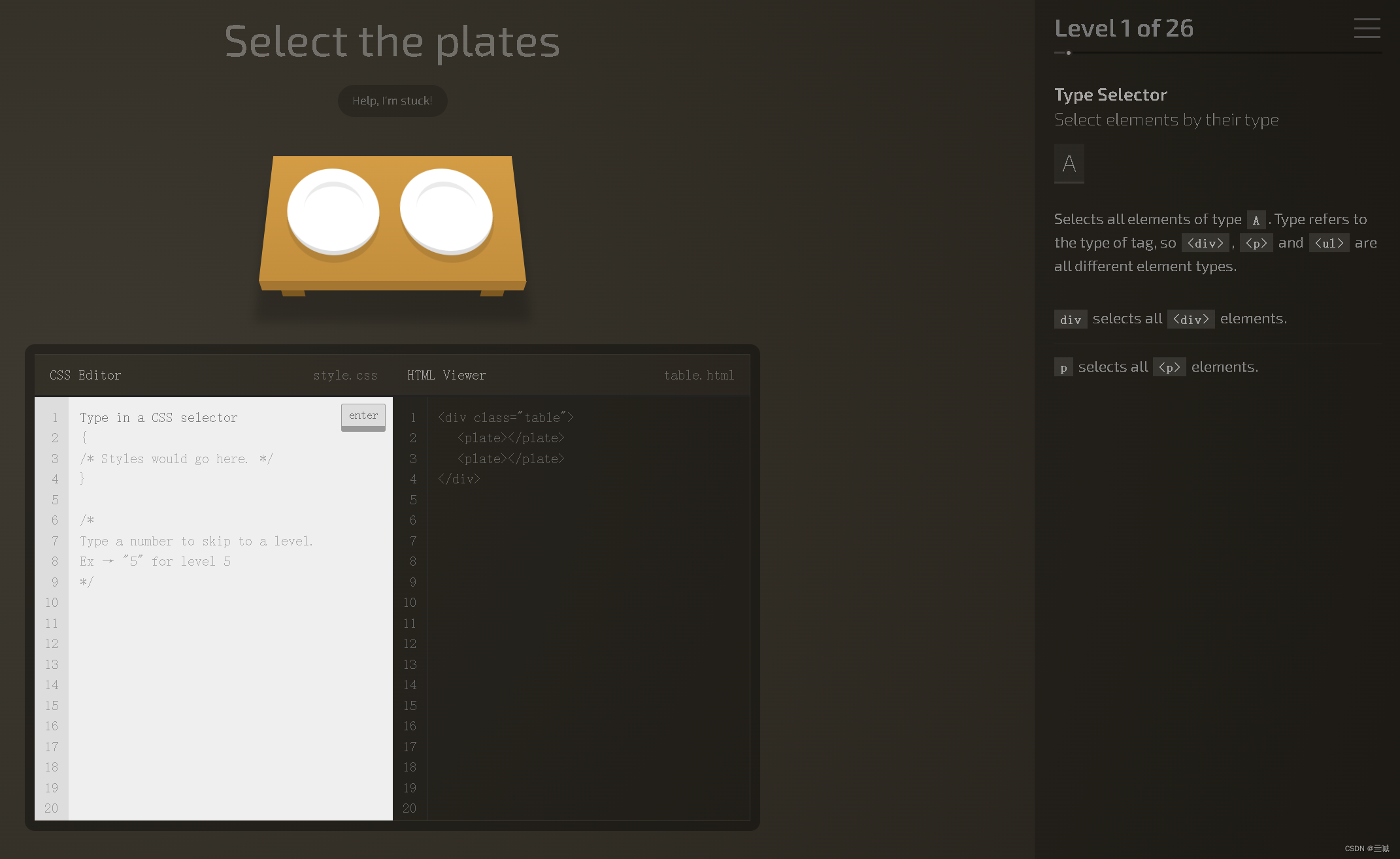
- 第一题

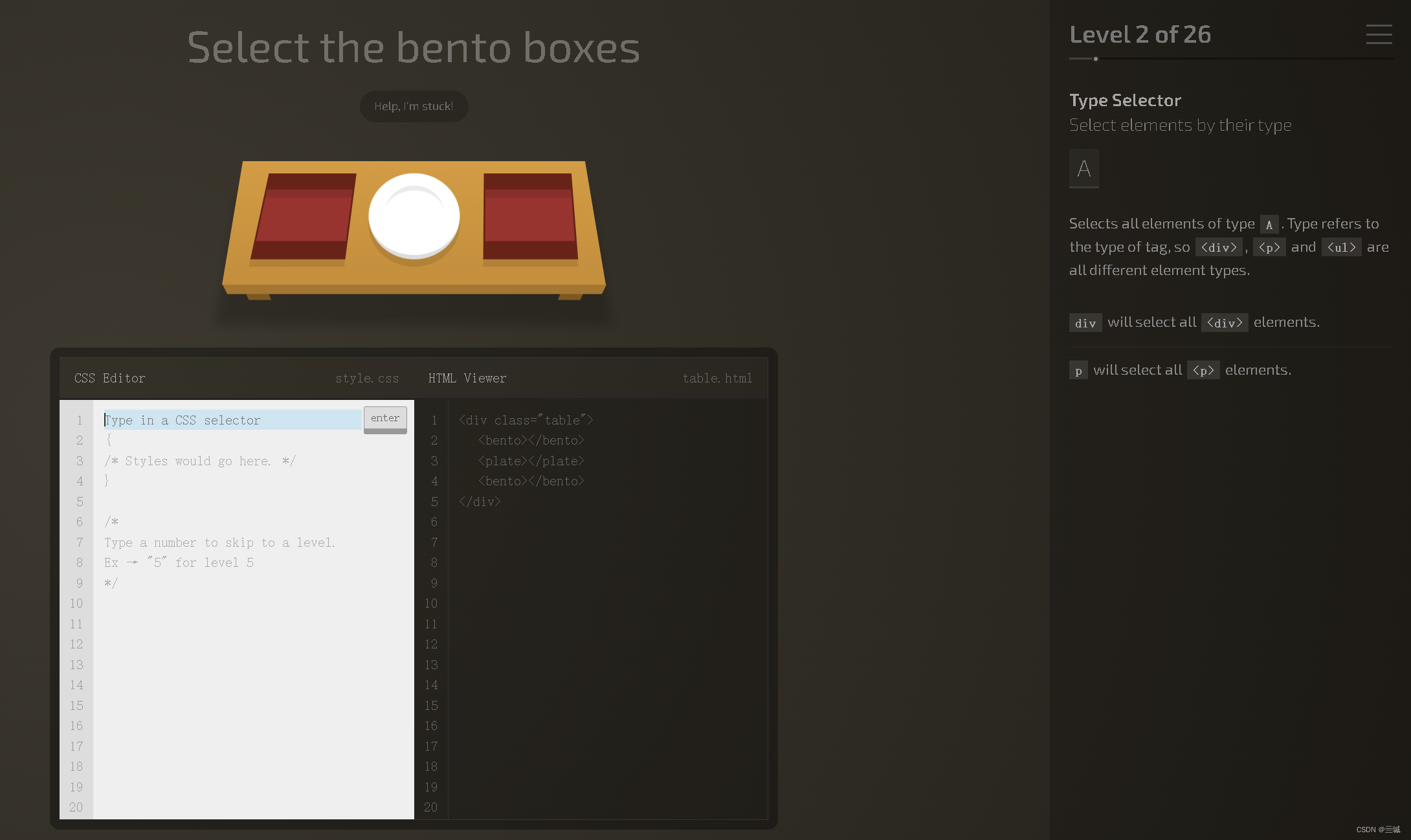
答案:plate - 第二题

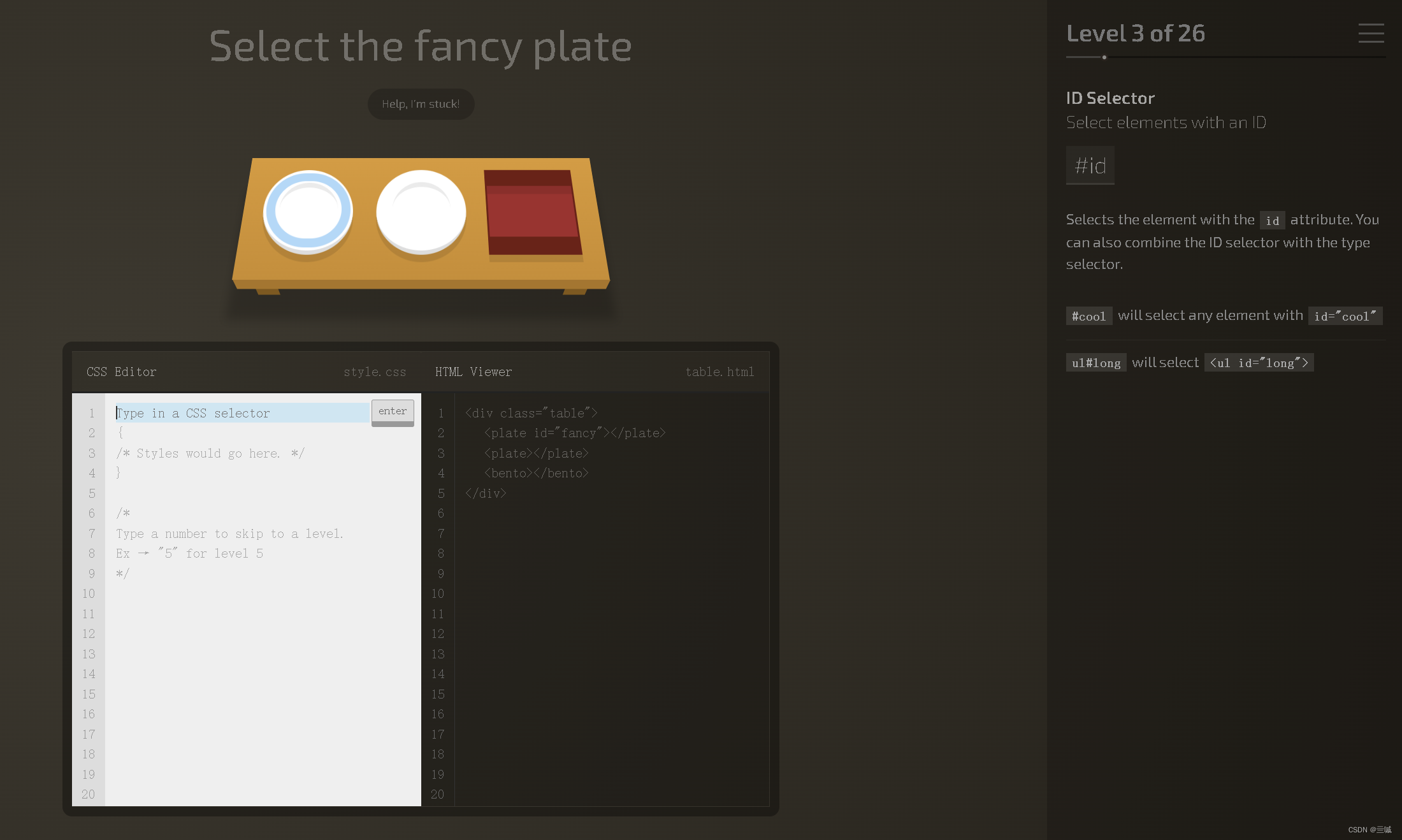
答案:bento - 第三题

答案:#fancy - 第四题

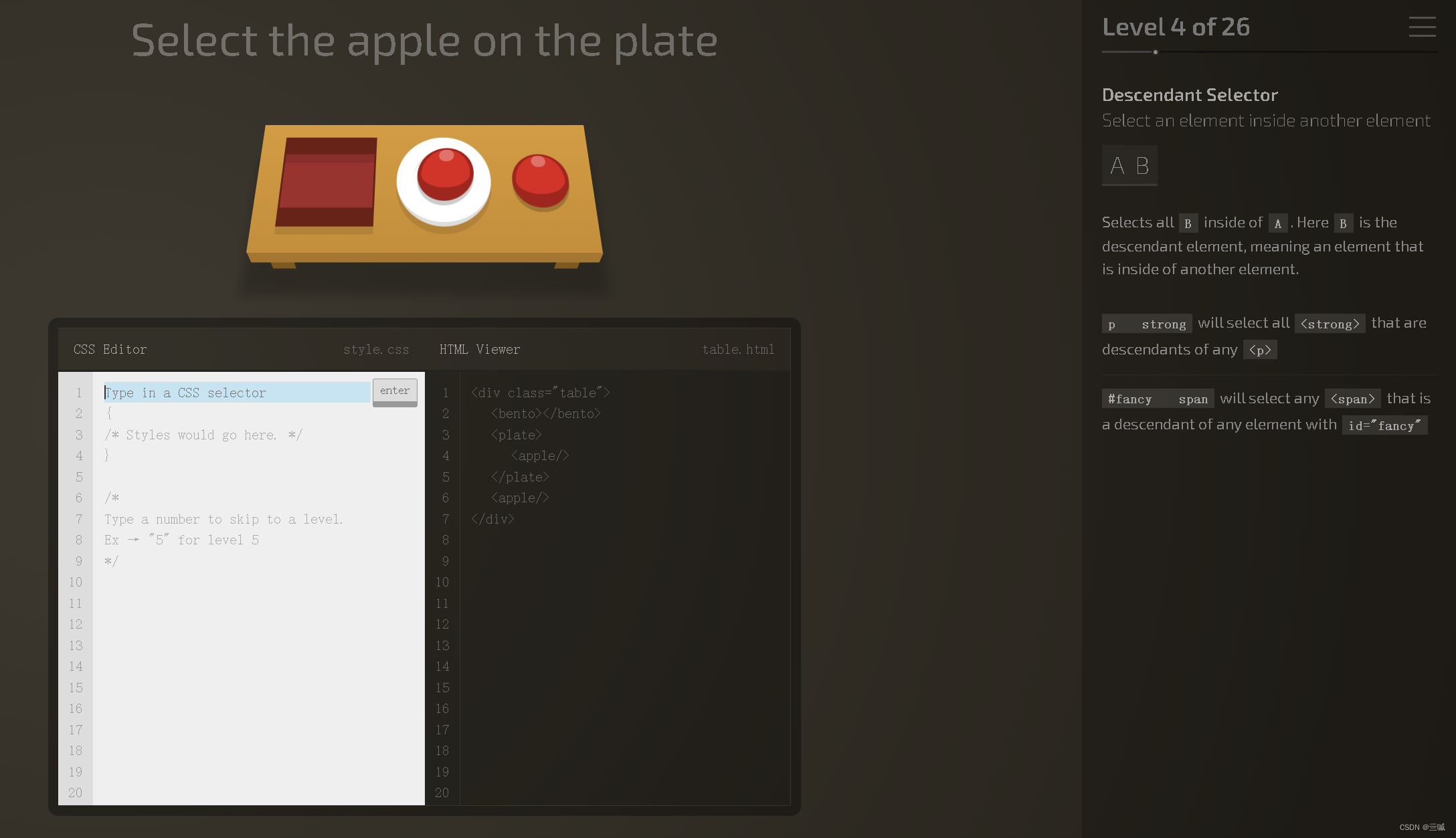
答案:plate apple或者plate>apple - 第五题

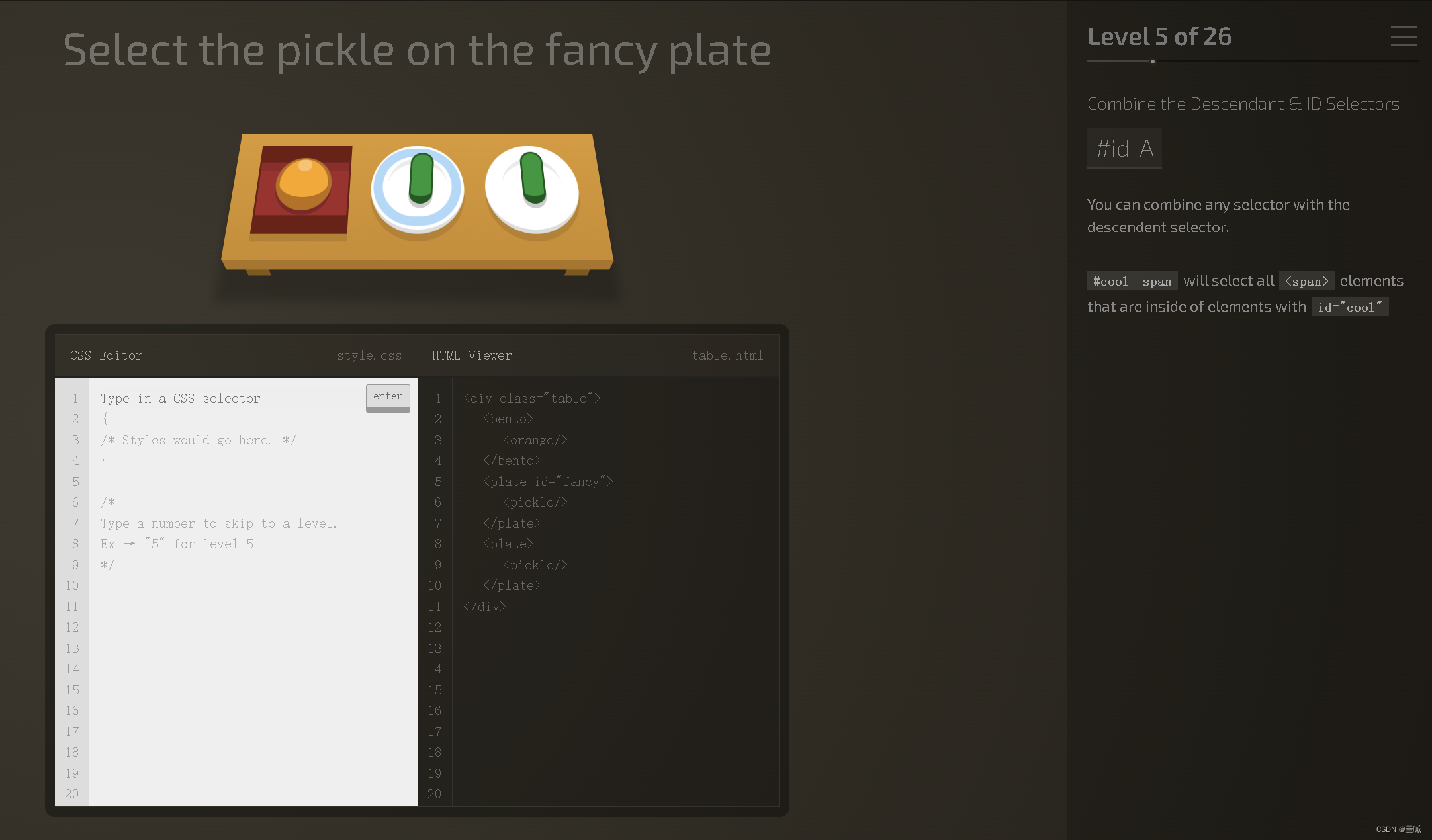
答案:#fancy pickle - 第六题

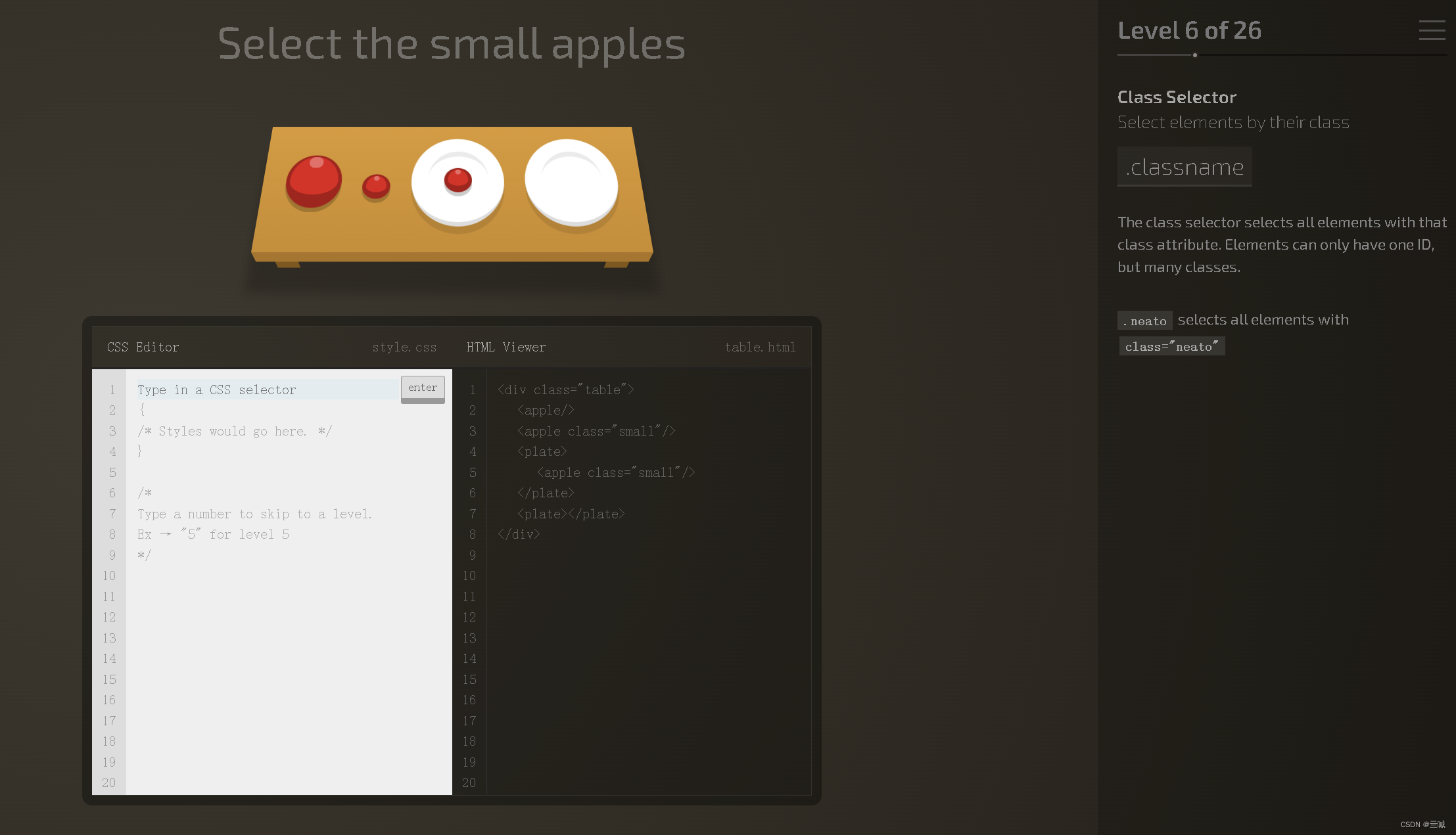
答案:.small或者apple.small - 第七题

答案:orange.small或者plate>orange.small,bento>orange.small(第二种就有点小丑了) - 第八题

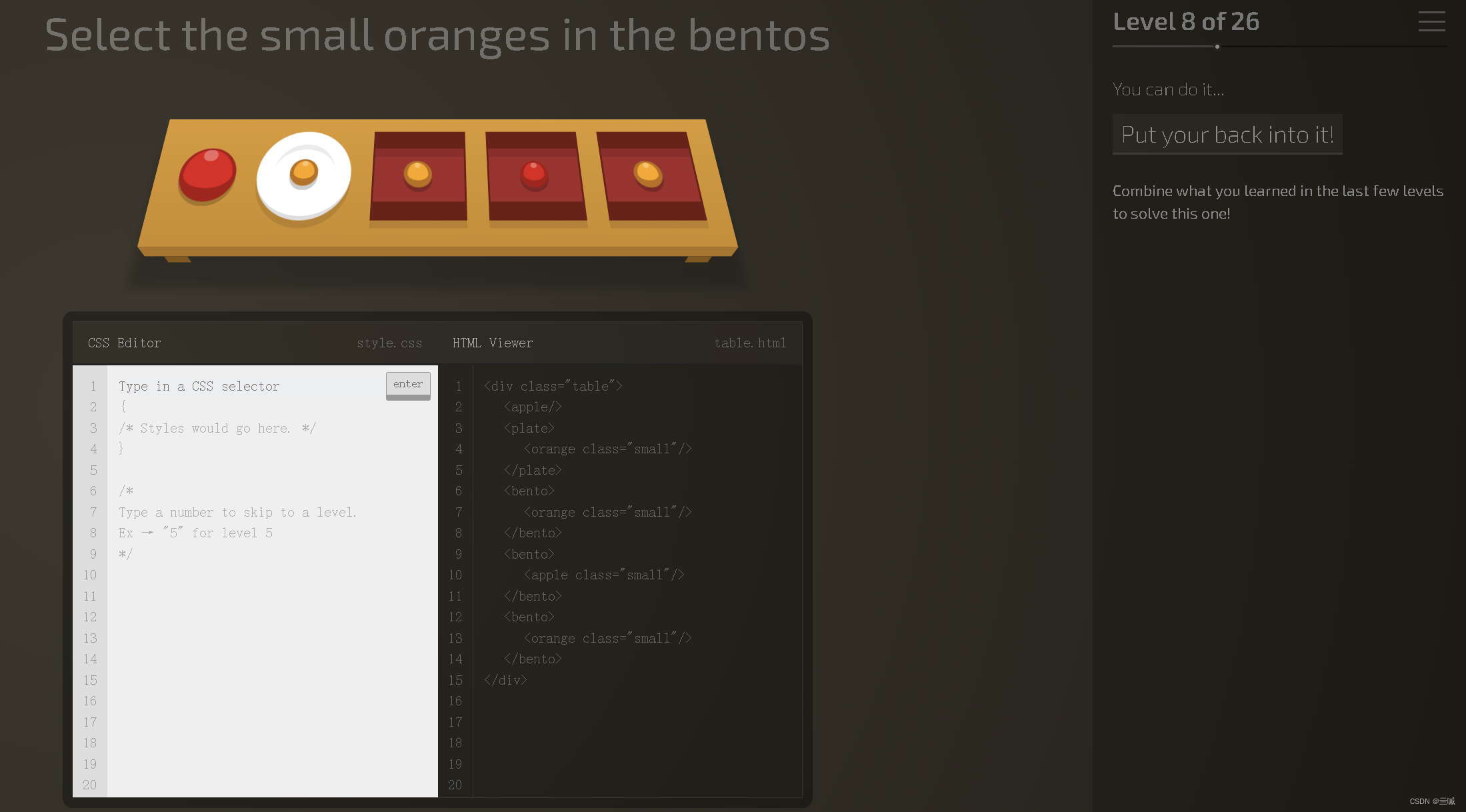
答案:bento orange.small - 第九题

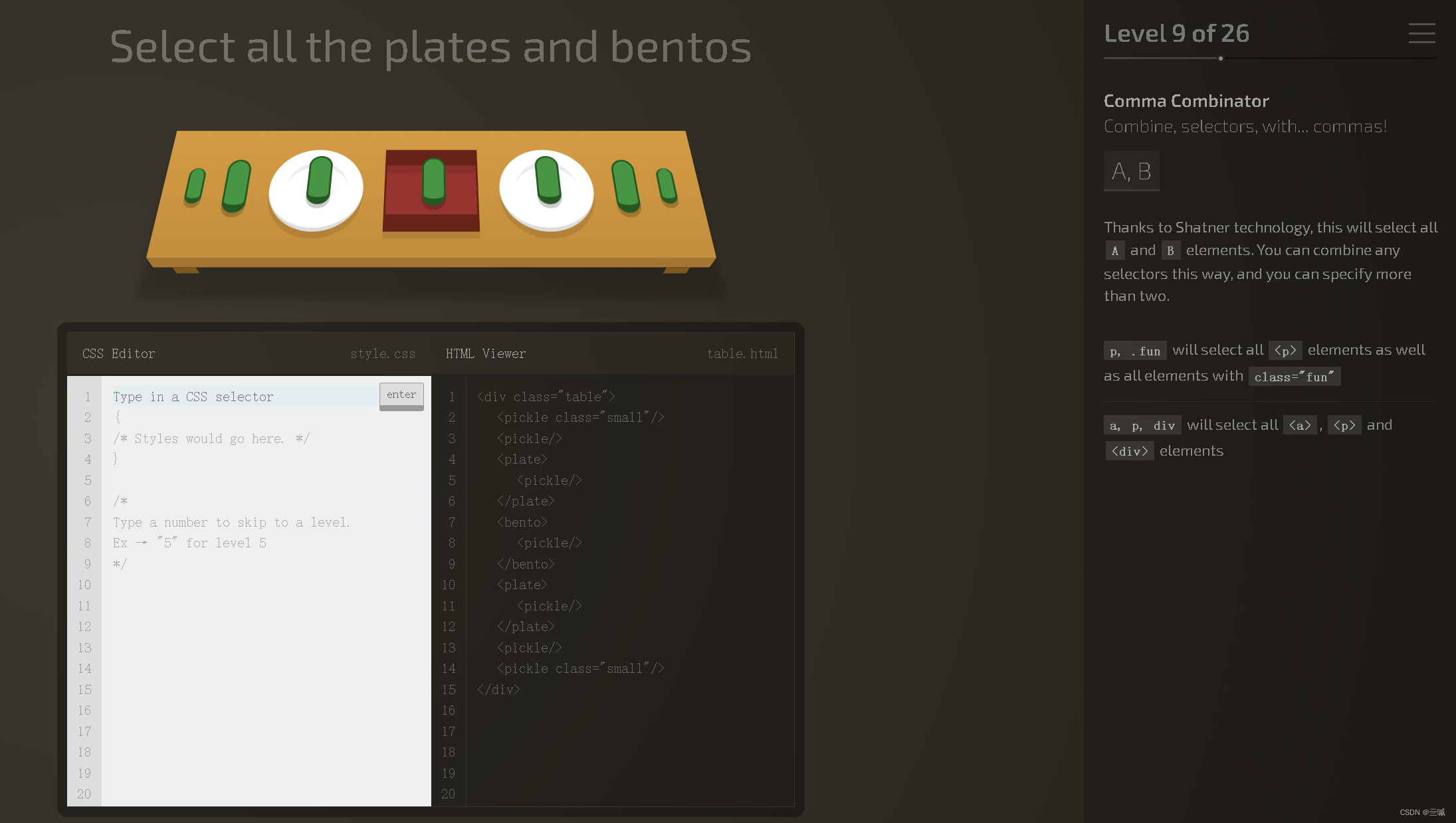
答案:plate,bento - 第十题

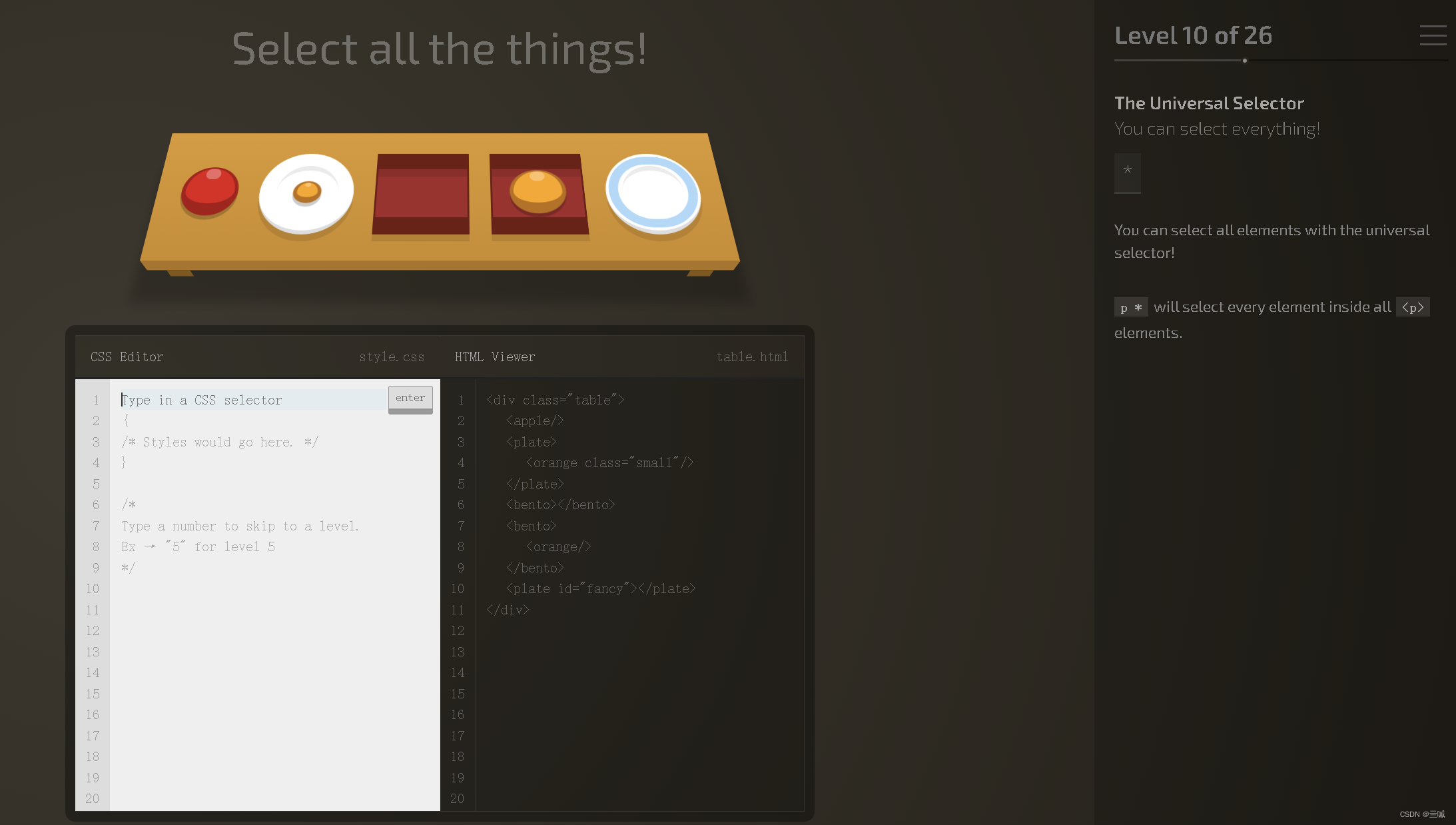
答案:* - 第十一题

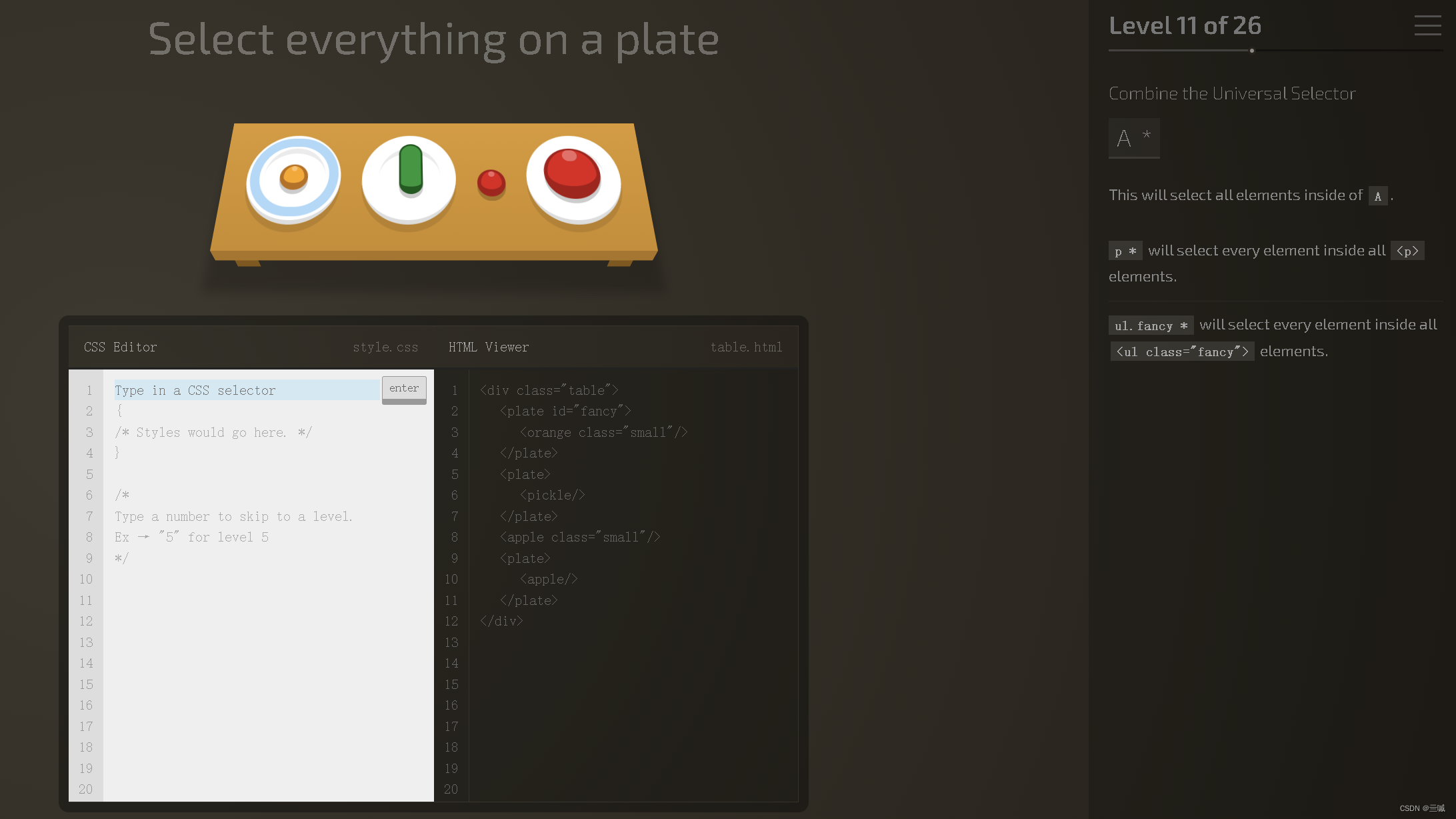
答案:plate * - 第十二题

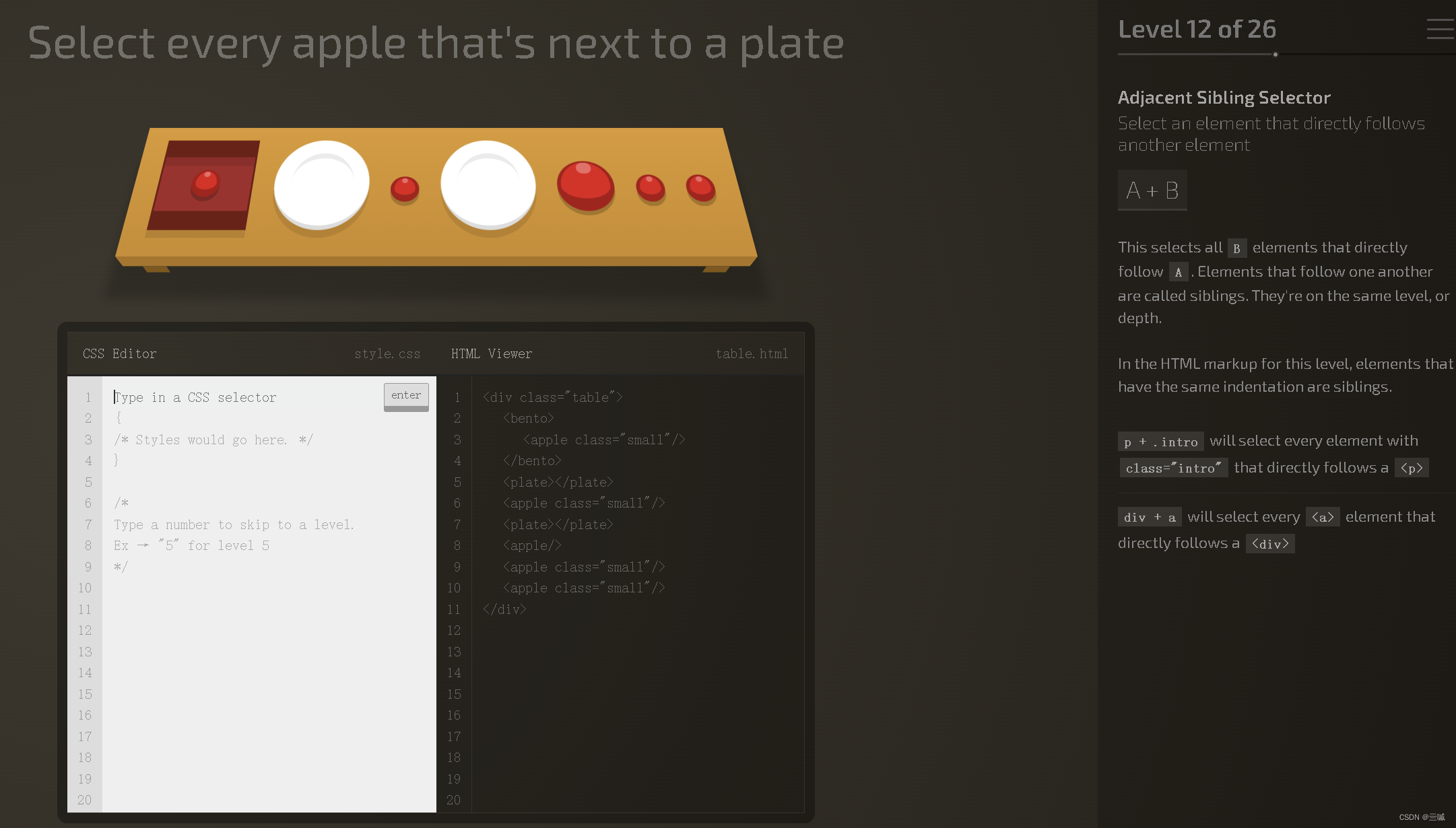
答案:plate+apple
有时真的得佩服别人,我舍长在没了解过选择器的语法格式的情况下,就单看这一题,一眼就看出这两个apple都在盘子后面。有时候真不是逃避,是真比不过 - 第十三题

答案:bento~pickle
我一开始想错了这个答案的含义,正确的是:在bento后面所有的pickle - 第十四题

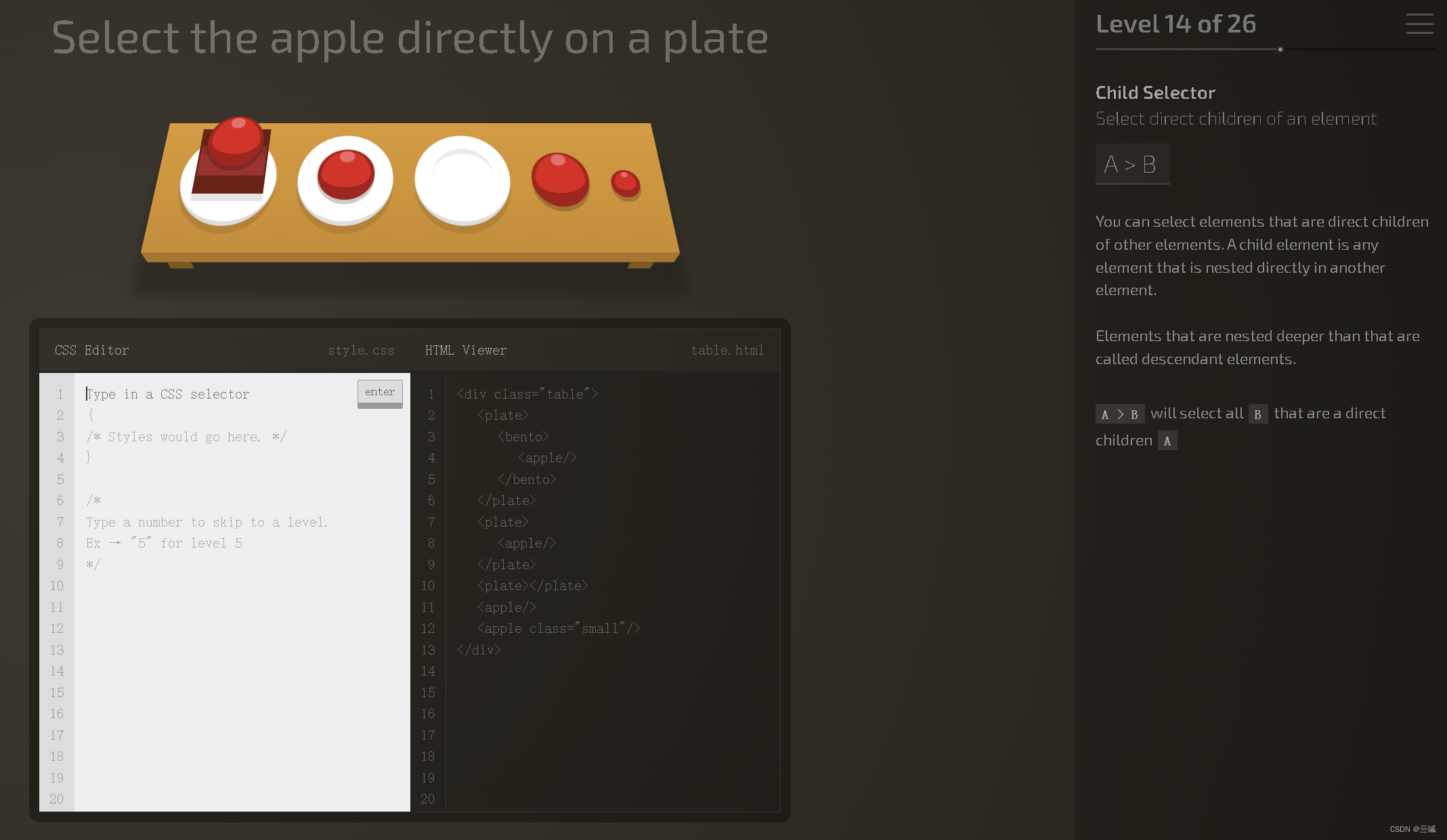
答案:plate>apple - 第十五题

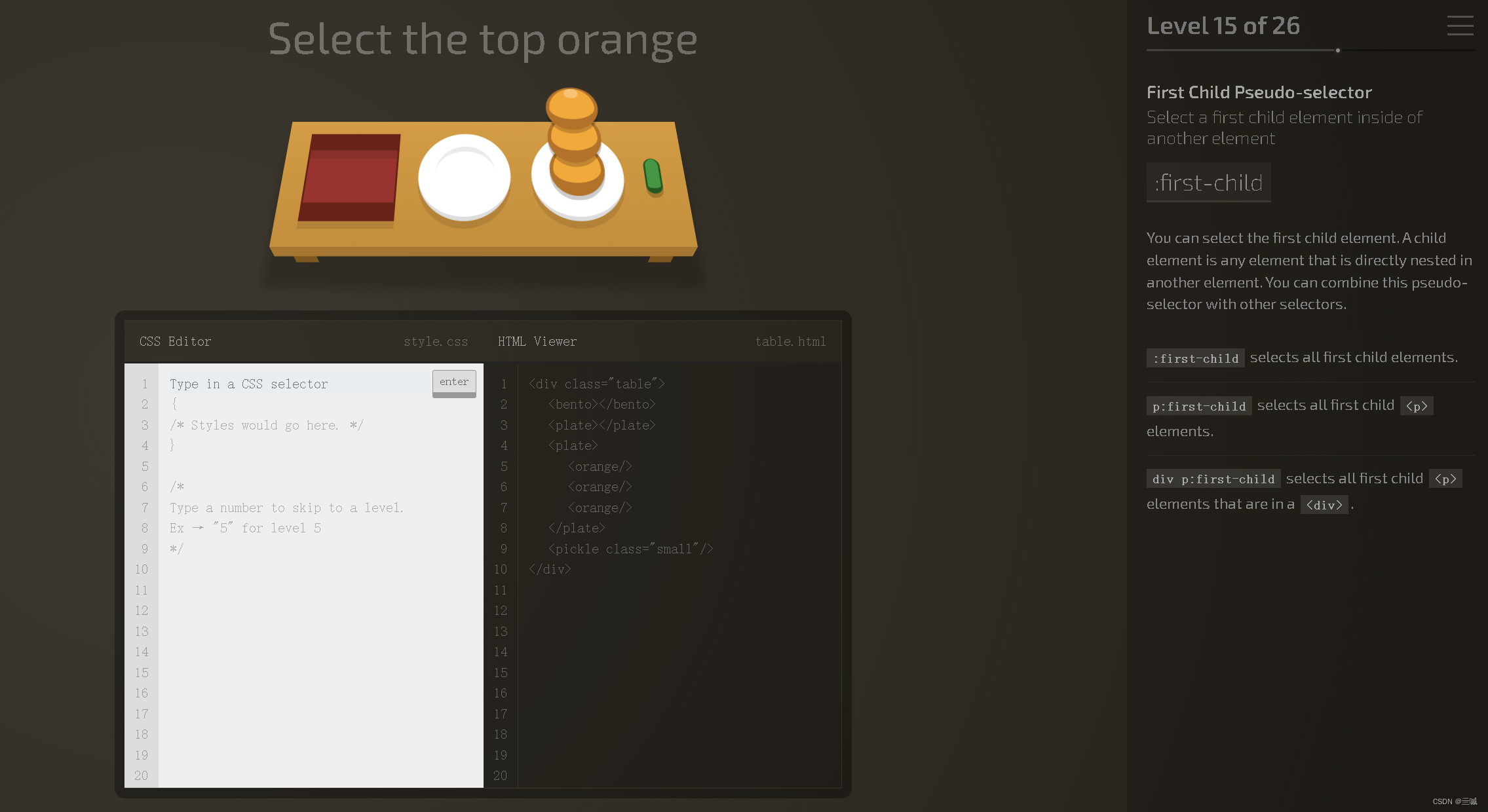
答案:plate :first-child(冒号前面一定要有一个空格,不然不行) - 第十六题

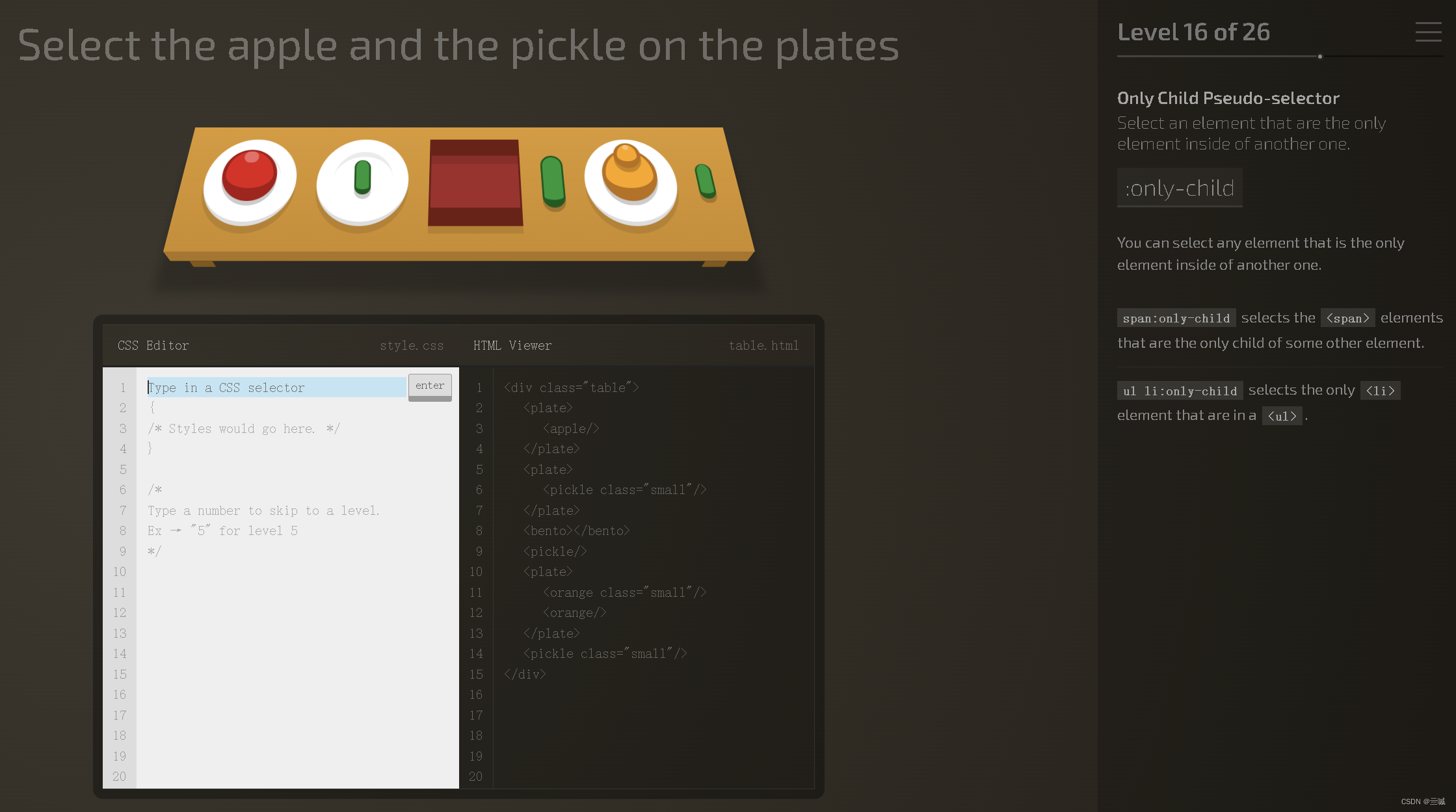
答案::only-child - 第十七题

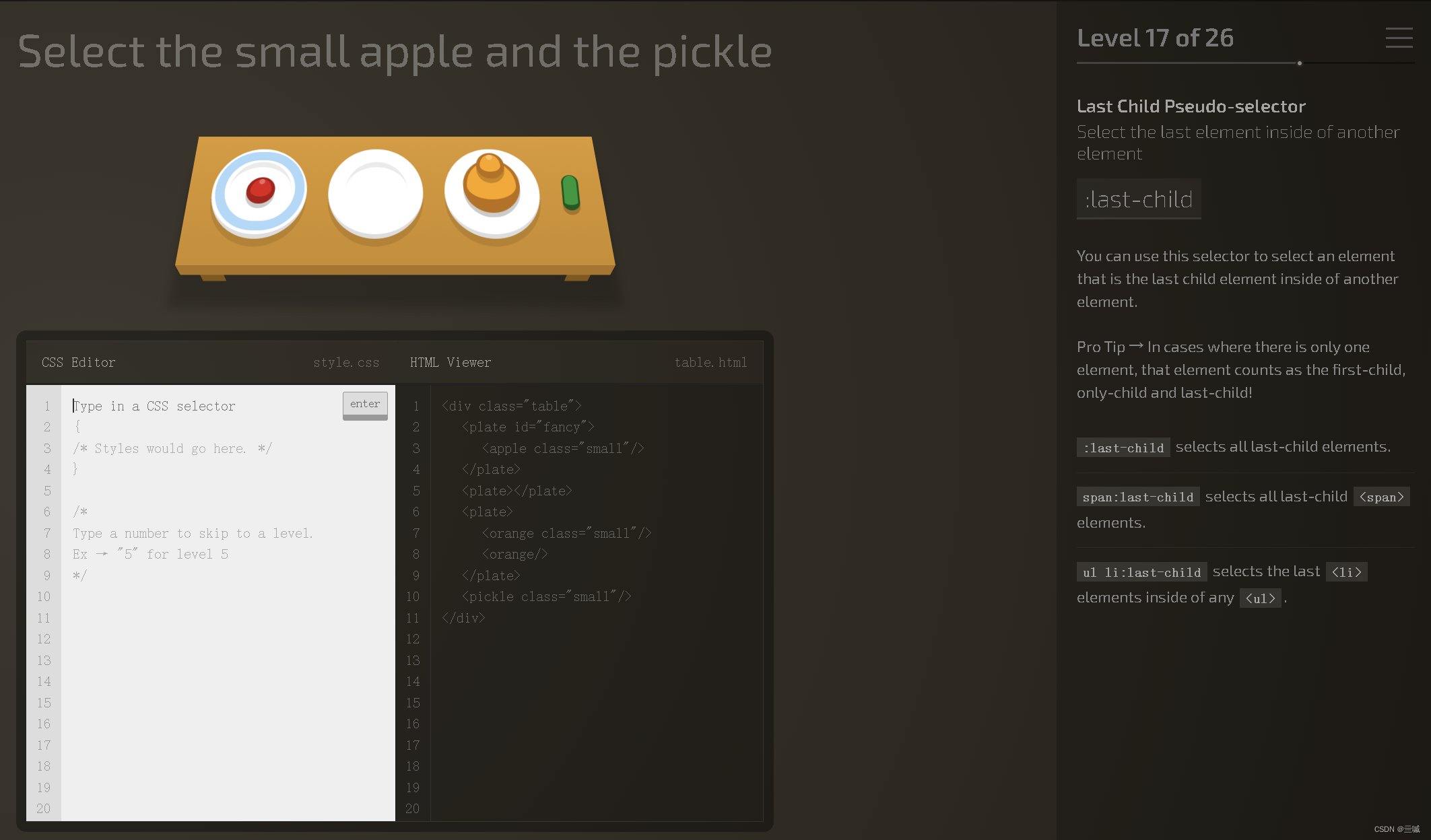
答案:plate apple:last-child,pickle - 第十八题

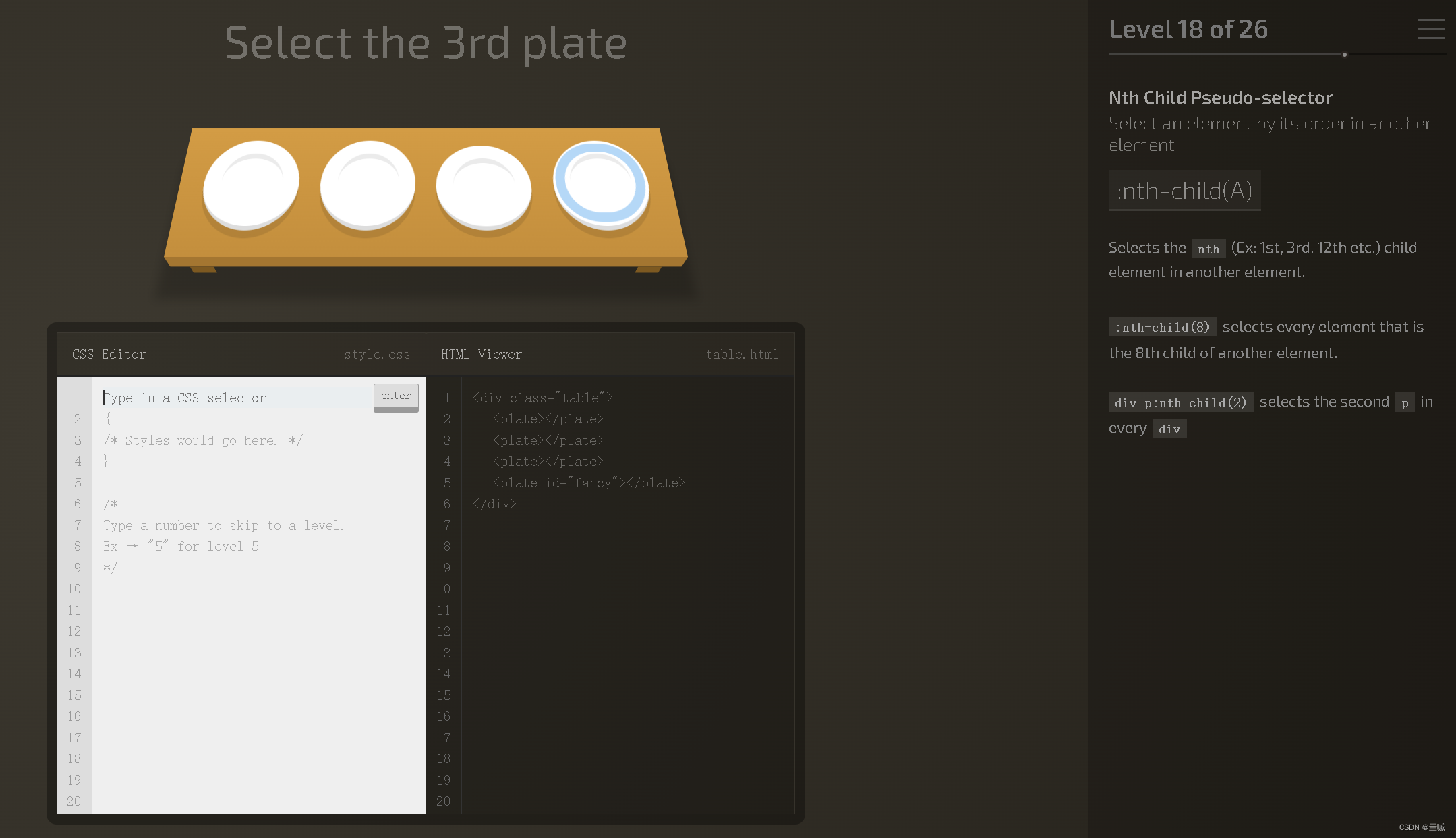
答案::nth-child(3) - 第十九题

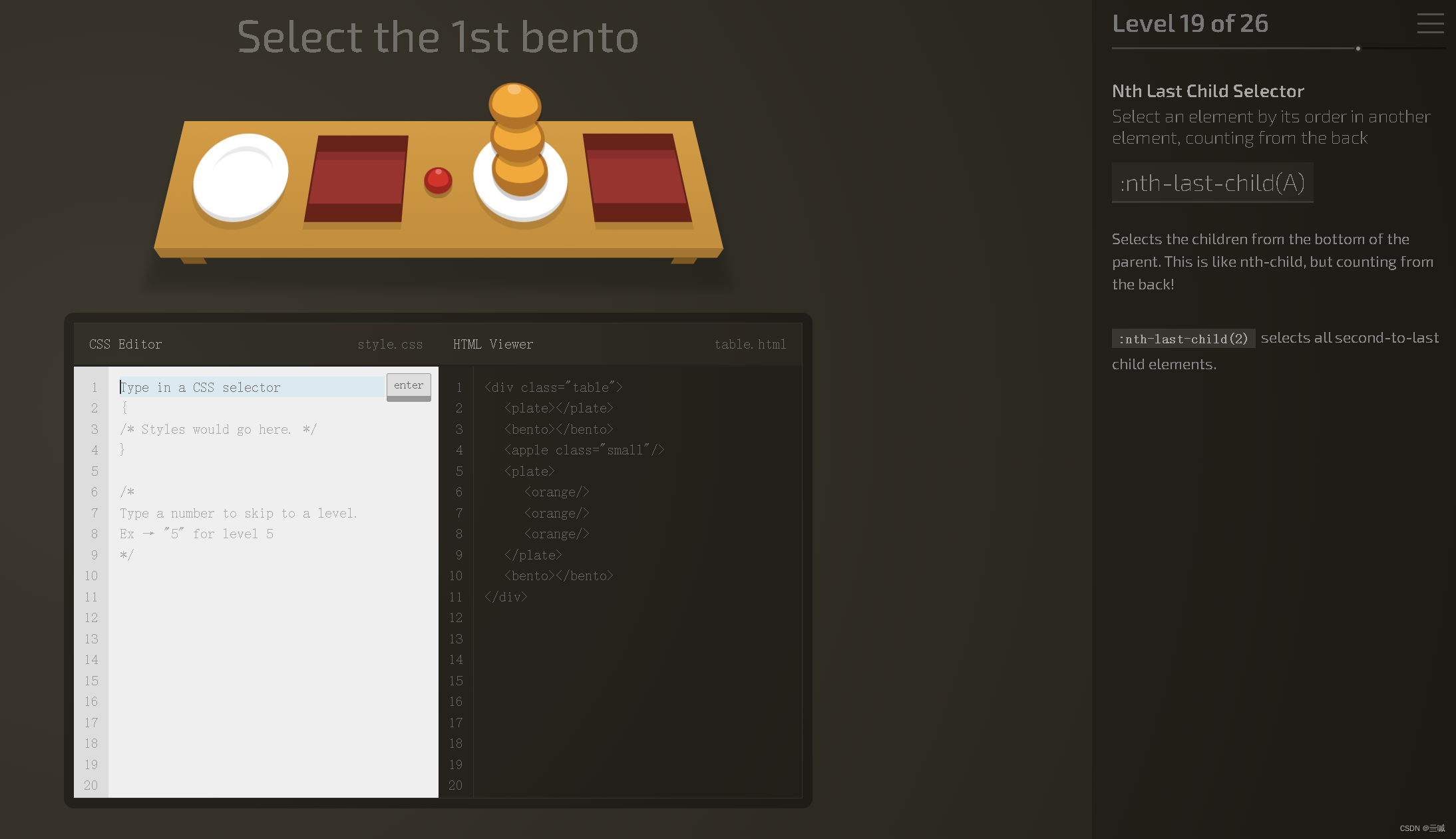
答案::nth-last-child(4)或者bento:nth-child(2)或者bento:first-of-type
(除了第一个,后边两个冒号前不能加空格,我也不是太清楚啥时候能在冒号前加,啥时候不能加) - 第二十题

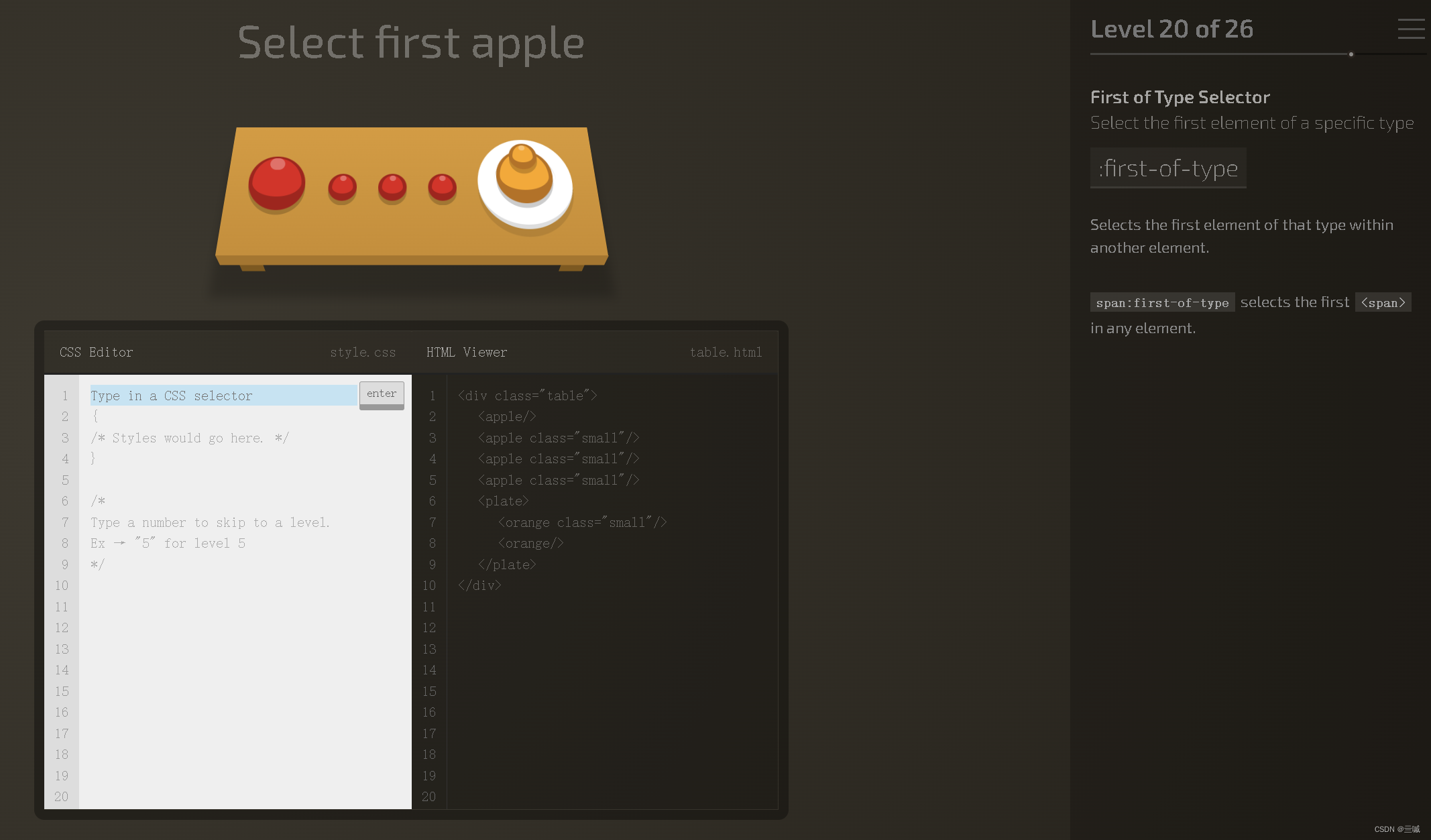
答案:apple:first-of-type(同样冒号前加不了一点空格) - 第二十一题

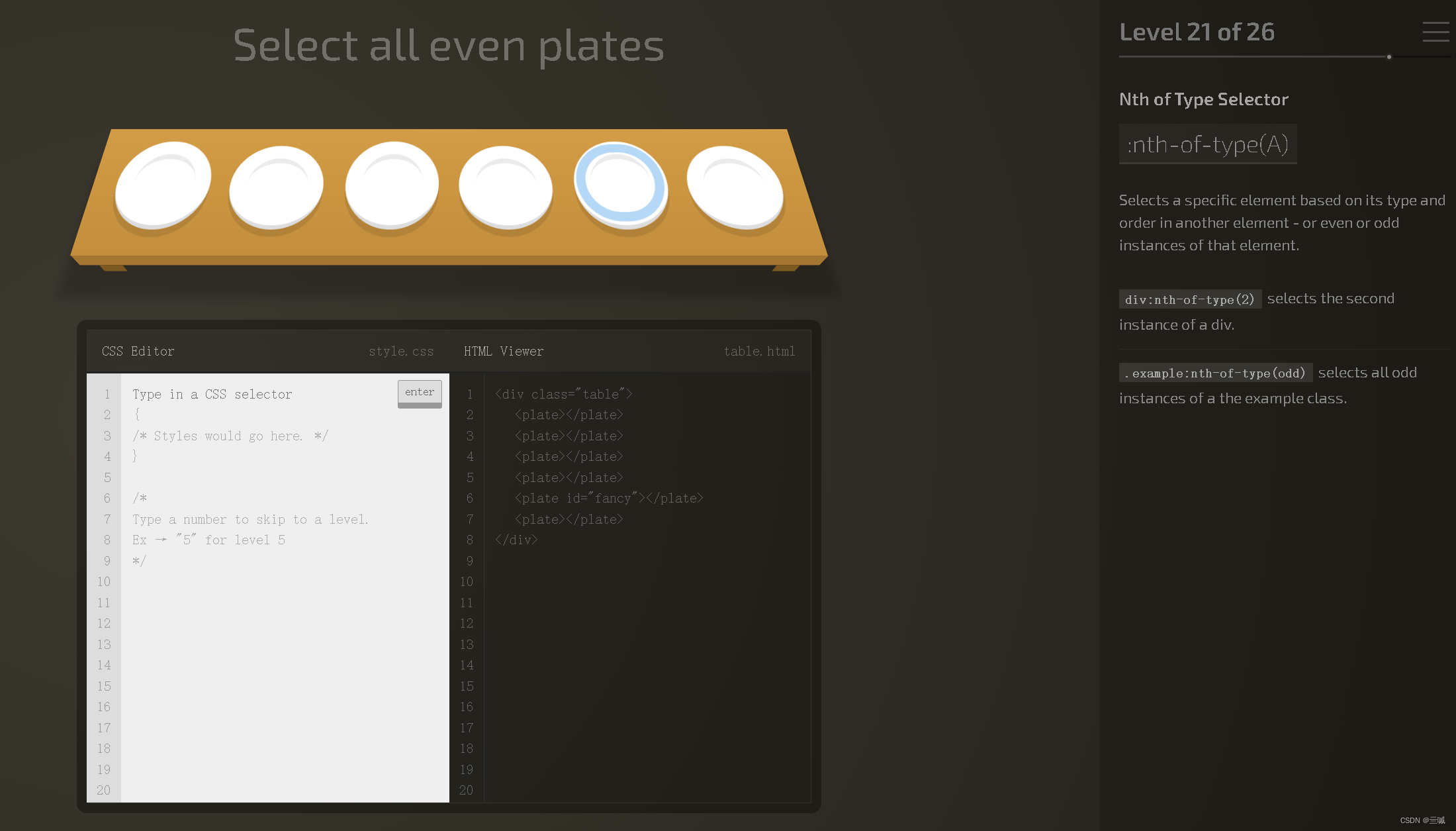
答案::nth-of-type(even)
(even:复数,odd:奇数。当输入数字时,和:nth-child()的用法一样) - 第二十二题

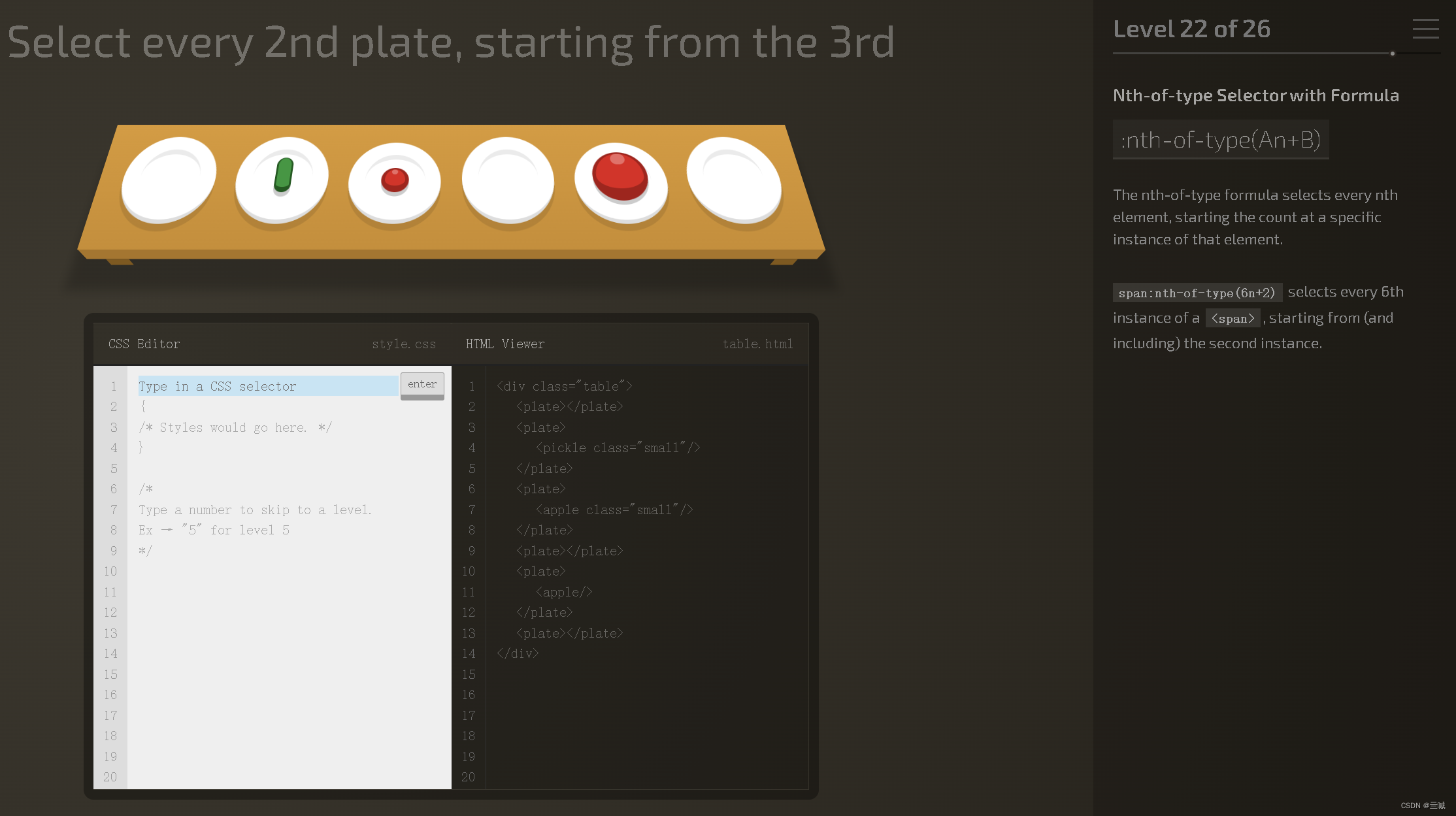
答案::nth-of-type(2n+3)或者:nth-child(2n+3) - 第二十三题

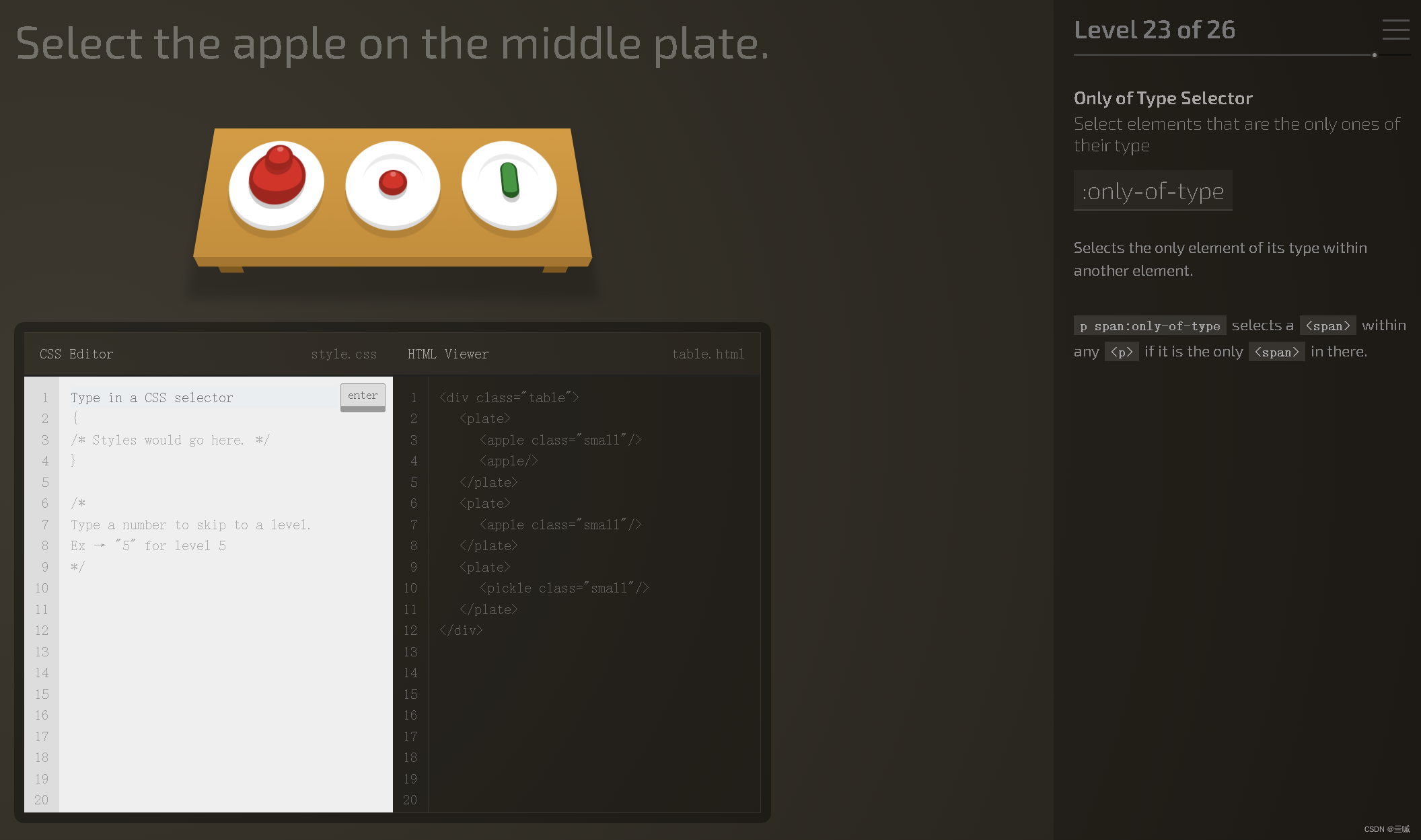
答案:apple:only-of-type(冒号前不能加空格) - 第二十四题

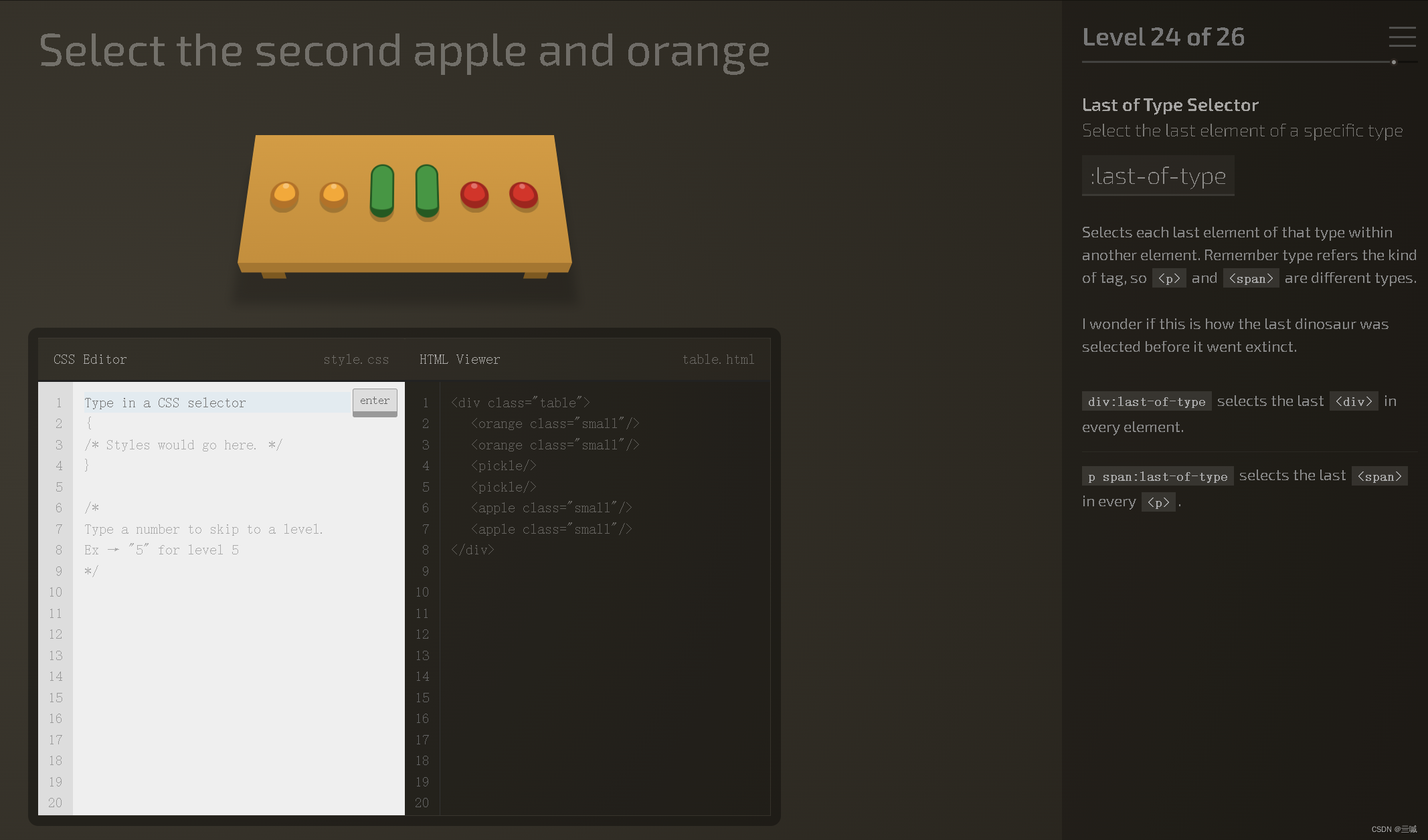
答案:orange:last-of-type,apple:last-of-type - 第二十五题

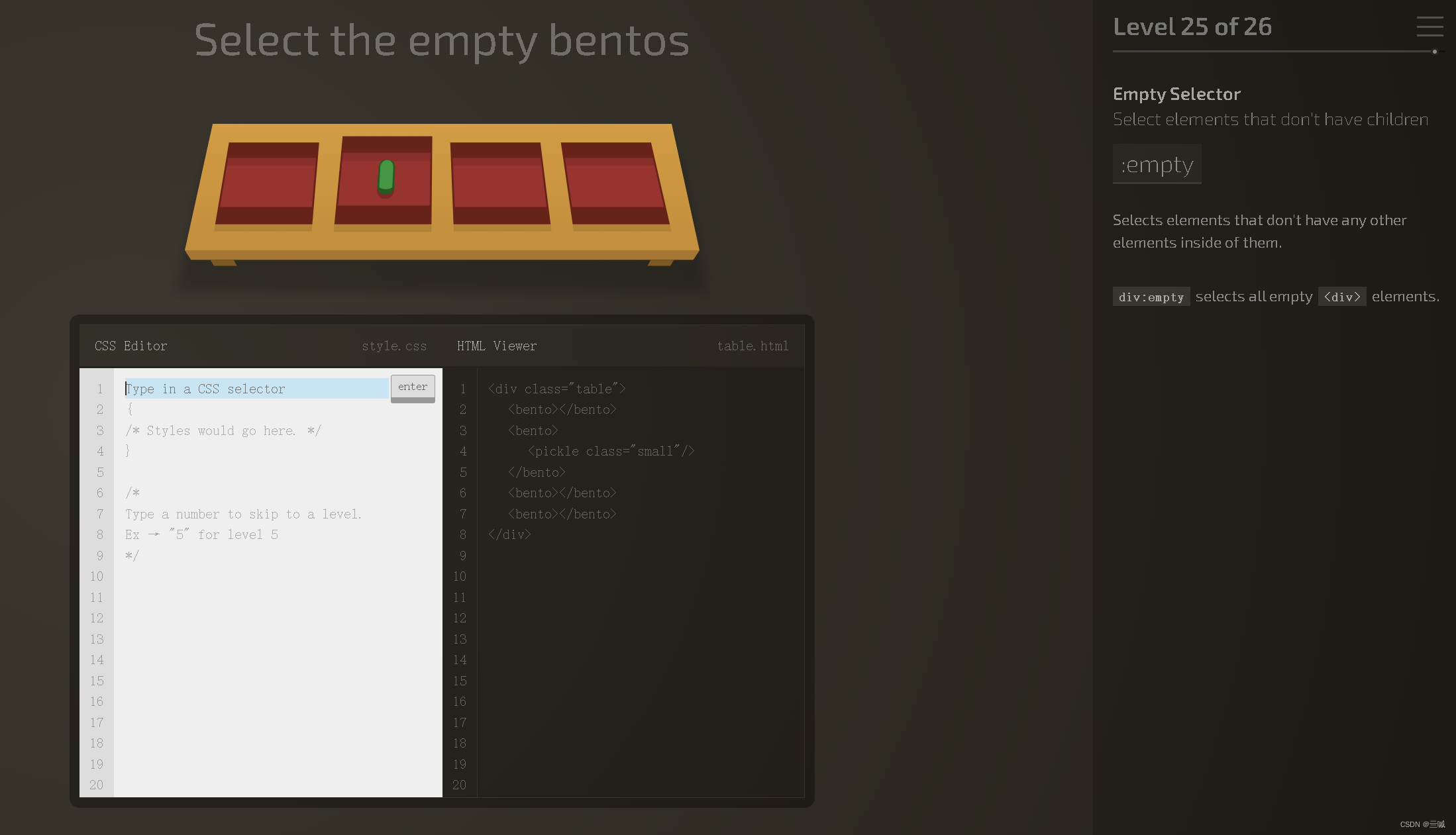
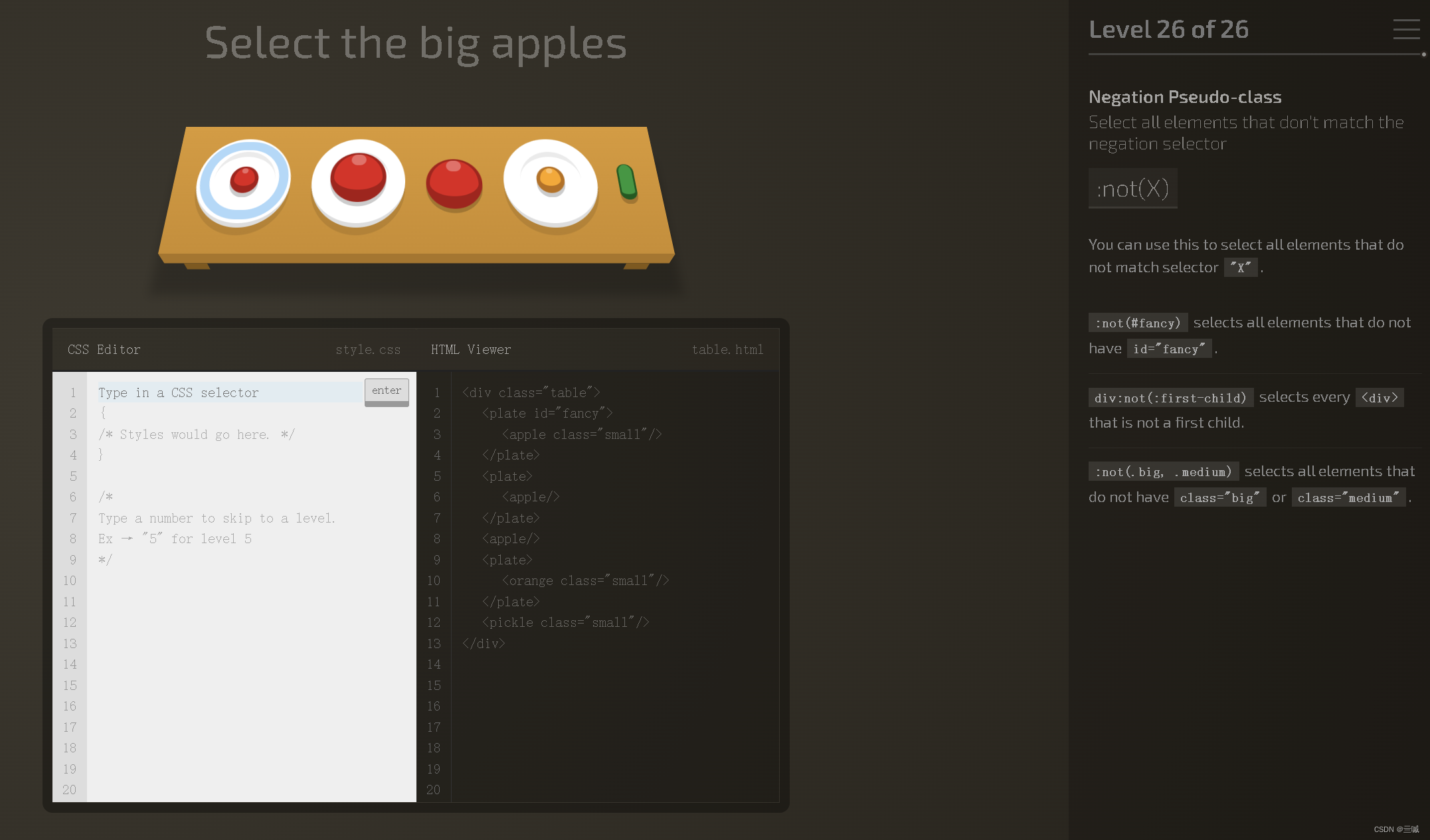
答案:bento:empty(冒号前后都不能加空格,上面的情况应该也同样) - 第二十六题

答案:apple:not(.small)
根据版本的不同,我这里已经游戏结束了,那么恭喜你